問題5
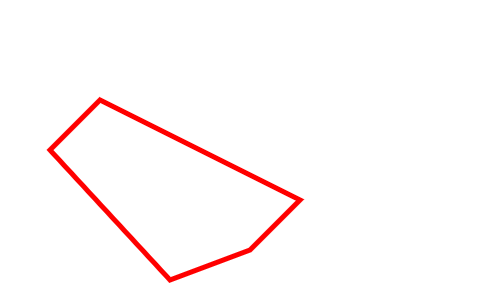
点(100, 100)、(300, 200)、(250, 250)、(170, 280)、(50,150)を結ぶ五角形を線分で描画しなさい。
線分は赤色(#ff0000)で太さが5であること。
なお、以下のHTMLを使うこと。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>問題5</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(() => {
// ここにプログラムを書く
});
</script>
</head>
<body>
<canvas id="my-canvas" width="500" height="300"></canvas>
</body>
</html>
答え
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>問題5</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(() => {
// コンテキストを取得
const ctx = $('#my-canvas')[0].getContext('2d');
// 線の色を赤色にする
ctx.strokeStyle = '#ff0000';
// 線の太さを5にする
ctx.lineWidth = 5;
ctx.beginPath(); // 現在のパスをリセットする
ctx.moveTo(100, 100); // パスの開始座標を指定する
ctx.lineTo(300, 200); // 座標を指定してラインを引く
ctx.lineTo(250, 250); // 座標を指定してラインを引く
ctx.lineTo(170, 280); // 座標を指定してラインを引く
ctx.lineTo(50, 150); // 座標を指定してラインを引く
ctx.closePath(); // パスを閉じる
ctx.stroke(); // 現在のパスを描画する
});
</script>
</head>
<body>
<canvas id="my-canvas" width="500" height="300"></canvas>
</body>
</html>
解説
コンテキストを取得します。これは問題1と同じです。
// コンテキストを取得
const ctx = $('#my-canvas')[0].getContext('2d');
次に線の色と太さを指定します。
線の色はstrokeStyleで指定します。
線の太さはlineWidthで指定します。
// 線の色を赤色にする
ctx.strokeStyle = '#ff0000';
// 線の太さを5にする
ctx.lineWidth = 5;
後はパスを作成し、最後にstrokeを呼びます。
ctx.beginPath(); // 現在のパスをリセットする
ctx.moveTo(100, 100); // パスの開始座標を指定する
ctx.lineTo(300, 200); // 座標を指定してラインを引く
ctx.lineTo(250, 250); // 座標を指定してラインを引く
ctx.lineTo(170, 280); // 座標を指定してラインを引く
ctx.lineTo(50, 150); // 座標を指定してラインを引く
ctx.closePath(); // パスを閉じる
ctx.stroke(); // 現在のパスを描画する