やりたいこと
「右腕のみの3Dモデルをライブラリを使わずに自分のWebアプリに表示させる」です。
この手のことをググると、THREE.js の記事ばかり出てきます。
本記事はTHREE.jsは使いません。使うのは WebGL2 のみです。
お手軽にやりたい場合は、THREE.js を使ってください。
前提知識
WebGL2, Blender の両方を少し触ったことがある人を対象としています。
3Dモデル
今回使用する3Dモデルは、CC Character Base - Free 3D Character Modelです。
ボーンがすでに仕込まれています。
こちらは個人的な使用と商業的な使用の両方に利用できます。
Blenderにインポート
Blenderのバージョンは4.2です。ちなみに3.6,4.1でも大丈夫なことを確認しております。
C:\blender\download\CC_character_base\CC Character Base\FBX\03_Neutral_M\03_Neutral_M.fbxをインポートします。
メッシュの削除
Node名、マテリアル名の変更
腕のねじれを解消
腕のモデルではねじれに対応しなくてはなりませんが、このモデルは既に対応してあります。
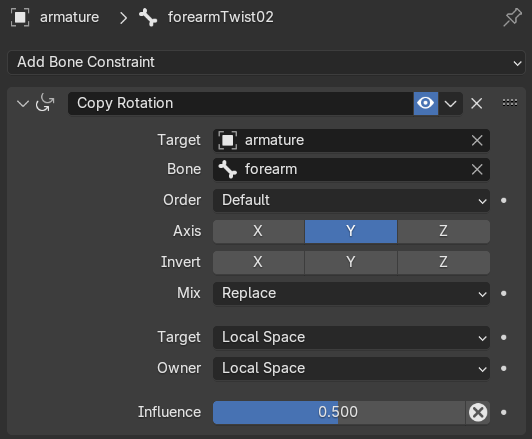
ボーンコンストレイントは出力されませんので設定してみましょう。
わざわざここで設定するのは、ねじれのボーンのウェイトが正しいか確認するためです。
以下のように5つ設定しました。
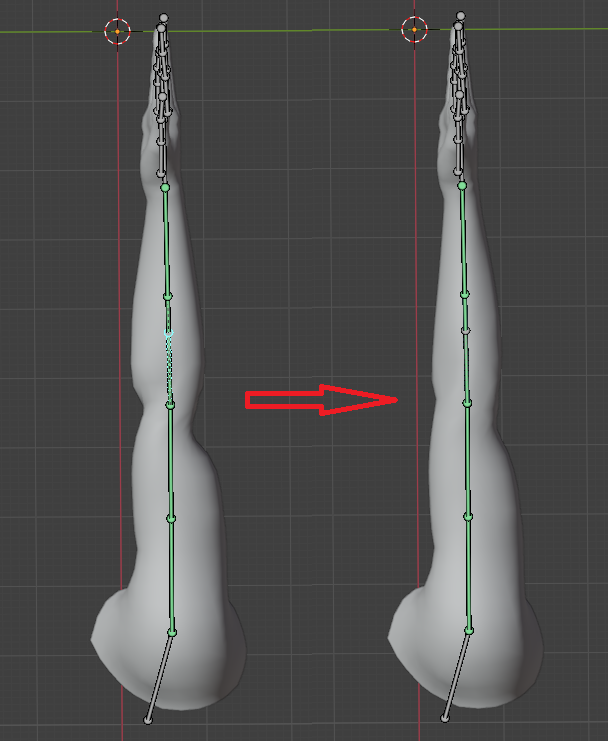
左がボーンコンストレイント対応前、右が対応後です。forearm を y 軸に回転させた時のねじれが解消されています。
マテリアル設定
arm と nails の2つマテリアルを設定します。
arm の元の名前は Std_Skin_arm で、 nails の元の名前は Std_Nails です。
元々 Base Color Map と Normal Map は存在します。
AO, roughness はフォルダにあるものを使いましょう。
Metallic ですが、黒色で塗りつぶしたものを今回使いました。Metallic の値は 0.0 にするので黒色です。わざわざ画像ファイルにしたのは、AO, roughness, Metallic はglTF2.0では1つの画像として出力されるためです。
glTF2.0で出力
glTF2.0で出力します。
下記のように設定して出力します。
Formatを glTF Separate にするのは、自分で読み込むときに解凍するのが面倒なためです。
+Y Up のチェックを外すのは、見た目をBlenderと同じにするためです。チェックを入れるとY軸がZ軸になります。
Tangentsにチェックを入れるのは、接線ベクトルを出力するためです。接線ベクトルは計算もできるので、計算できる人は出力不要です。
自作アプリで読み込む
glTF2.0 の読み込みで一番面倒なのは、Armature (スキニング)のところだと思います。
一番参考になるのは、webgl2fundamentals - WebGL2 Skinning です。この作者は本当にプログラムがうまいので、非常に参考になります。スキニング以外も非常に参考になります。
あと、glTF2.0 の仕様ですが、本家の資料が非常にわかりやすいです。
ボーンコンストレイントは自身のプログラムで行ってください。
後はどのような見た目にするか(PBR, Normal Map, Shadow Map)ですが、自身の好きにしてください。
自作のアプリに組み込んだものを貼り付けておきます。どうもお疲れさまでした。
最後に
3Dモデルを表示するところまで、備忘録として書きました。