昔、jQueryにはliveという便利なメソッドがあり、よく使われていました。
イベント処理定義の時点で、そのオブジェクトが存在しなくてもよいという、非常に優れたメソッドでした。
しかし、バージョン1.7で非推奨となり、バージョン1.9では廃止になりました。
他にバージョン1.9で廃止されたメソッドにbind,delegateなどがあります。
○:正式 △:非推奨 ×:削除 -:無し
| jQueryのバージョン | bind | live | delegate | on |
|---|---|---|---|---|
| 1.7より前 | ○ | ○ | ○ | - |
| 1.7 | △ | △ | △ | ○ |
| 1.9 | × | × | × | ○ |
では、何故便利なliveメソッドが廃止されたのでしょう?
その理由を探る前に、liveメソッドの使い方を確認しておきしょう。
$('div').live('click', function(e) {
console.log('clicked');
});
前述した通り、このliveメソッドの主体である$('div')が存在しなくても、定義ができ
尚且つ$('div')があるときだけ、コールバック関数が実行されます。
では、なぜ$('div')が存在しなくても、定義できるのでしょうか?
実はliveメソッドでイベント処理を定義すると、
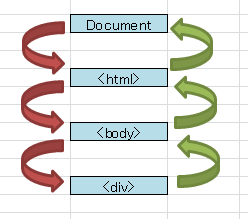
処理が実行されるのは、documentのバブリングフェーズで実行されます。
documentがliveで定義されたイベントがあるか見張っていて、
そのイベントが発生し、且つイベントの発生元のDOMオブジェクトが指定したセレクタに含まれている時
登録したメソッドが実行されます。
delegateメソッドがわかる人であれば、
liveメソッドはdocumentにdelegateすると言ったほうが分かりやすいかもしれません。
しかし、liveメソッドのオブジェクトは$('div')なので、
divにイベントが到達した時に、メソッドが実行されると勘違いしてしまいますよね?
そう、これがまさにliveメソッドが廃止された理由なのです。
ちなみに、liveと同じことをバージョン1.9以上のjQueryで実装すると、以下のようになります。
$(document).on('click', 'div', function(e) {
console.log('clicked');
});
説明は以上です。