リポジトリを作成する
リポジトリを作成します。
作成方法については以下のページをご参照ください。
CSSファイルをpush
CSSファイルを作成し、pushします。
GitHub Pagesで公開
GitHub Pagesを使用します。
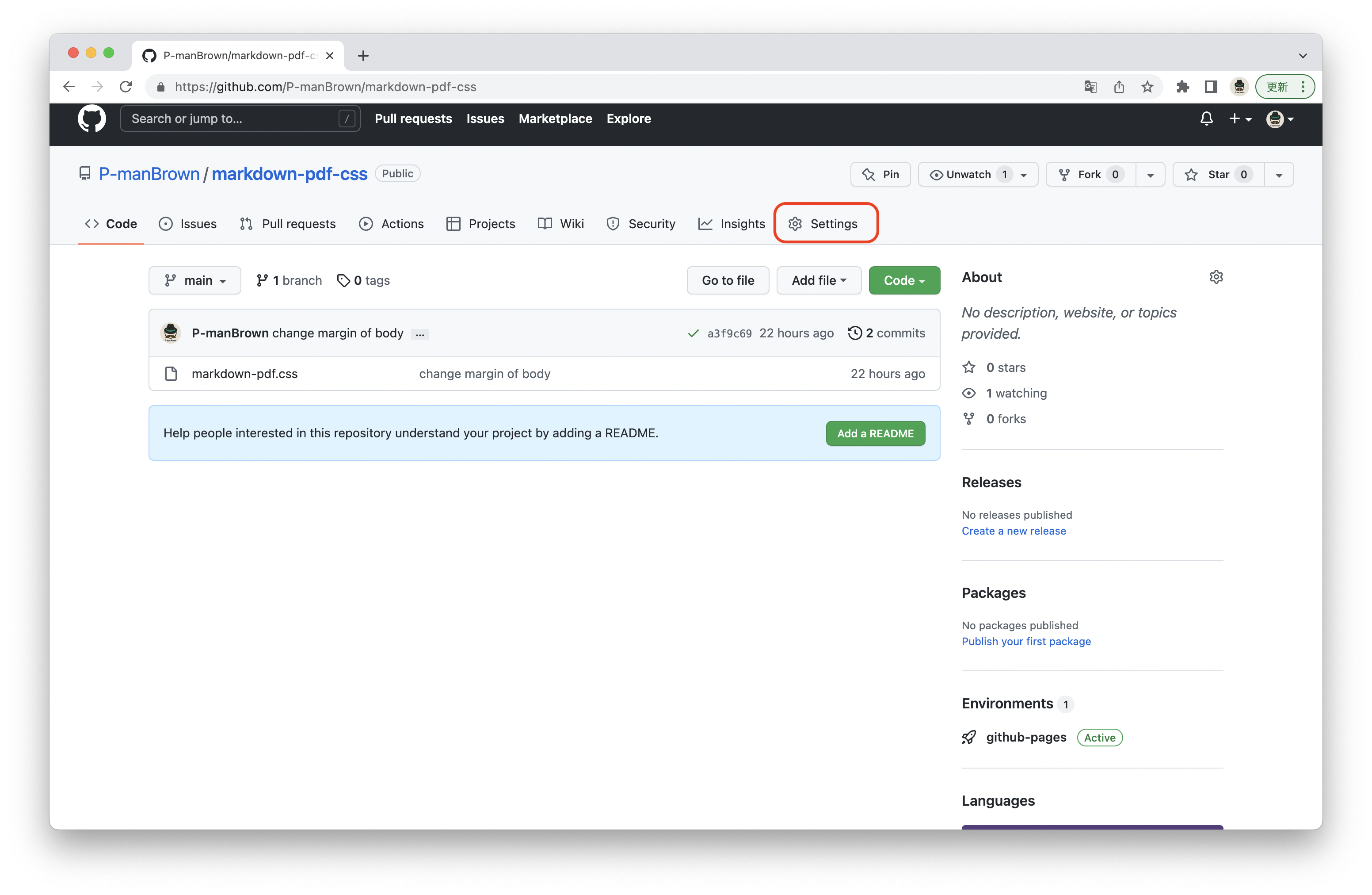
GitHubのリポジトリのSettignsページを開きます。

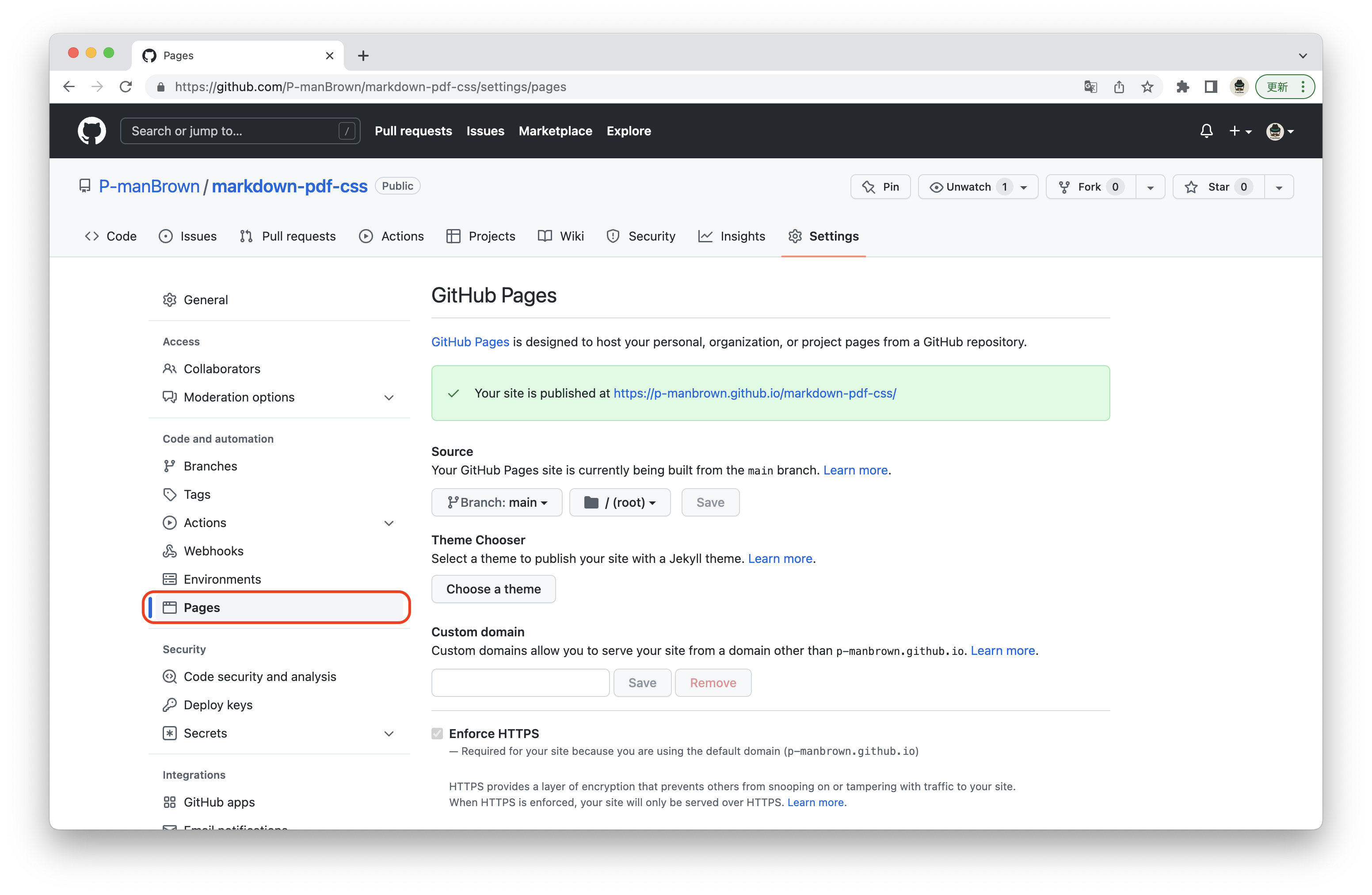
下画像四角のPagesを選択します。

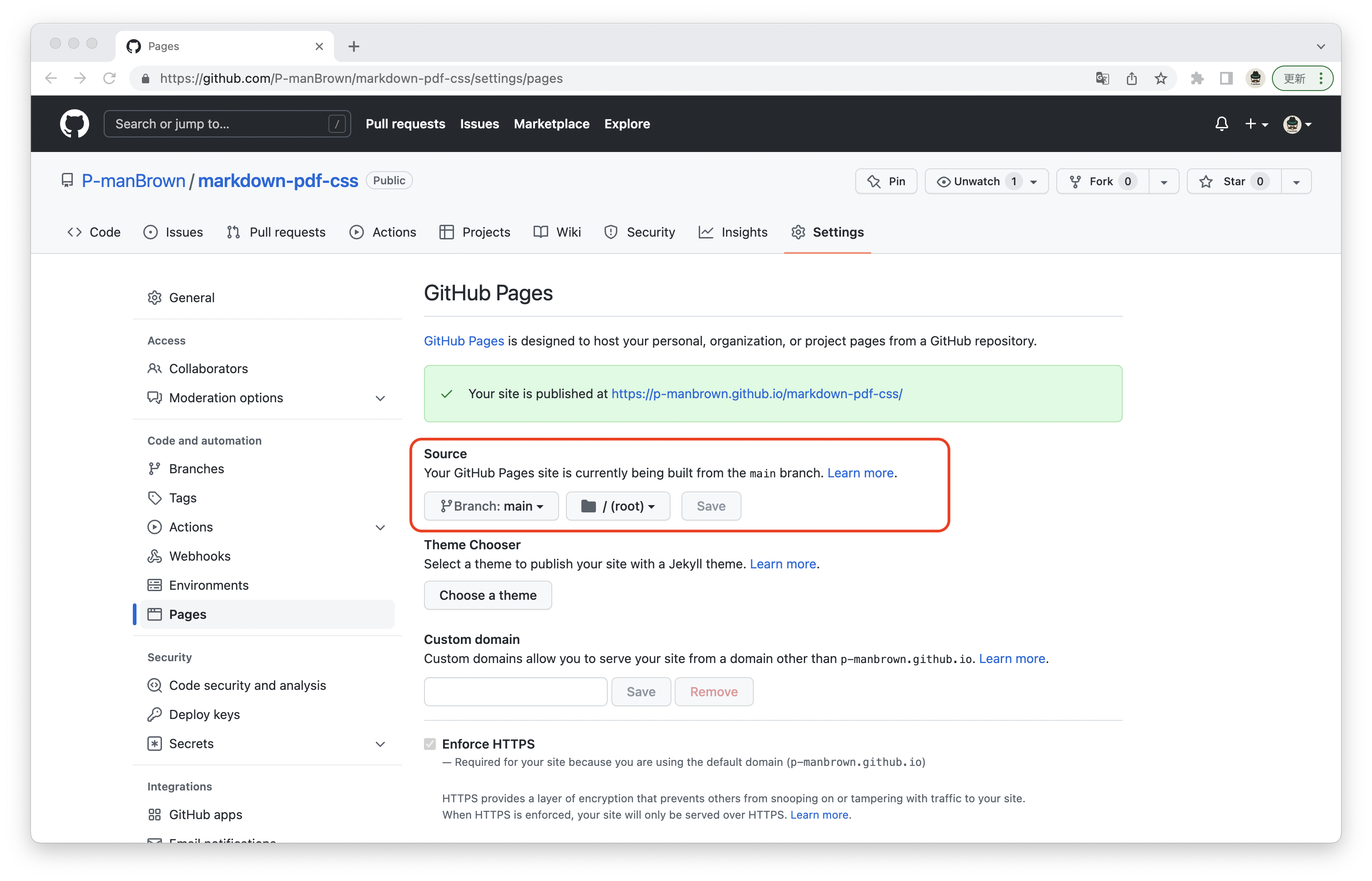
Sourceの欄で「None」が選択されていますので「main」を選択します。
選択したら「Save」をクリックします。

すると下画像四角のようにURLが表示されます。

表示されているURLにCSSファイルまでのパスを追加してアクセスし、内容が表示されるか確認します。

HTMLファイルで読み込み
CSSファイルを読み込むためHTMLファイルに以下のように追記します。
index.html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="CSSが表示されることを確認したURL" type="text/css">
</head>
<body>
</body>
</html>
以上でCSSファイルが読み込まれます。