はじめに
本記事は、プログラミング初学者が、学習を進めていて疑問に思った点について調べた結果を備忘録も兼ねてまとめたものです。
そのため、記事の内容に誤りが含まれている可能性があります。ご容赦ください。
間違いを見つけた方は、お手数ですが、ご指摘いただけますと幸いです。
ローカルでの挙動を本番環境に近づけ動作確認を行う
ローカルでは、サーバーサイドからフロントエンドにデータがすぐに届いてしまい、そのままだとスケルトンスクリーン等の動作確認をすることが難しいことがあります。
そこで、サーバーサイドからデータが届くのを遅らせる方法について調べてみました。
結果、以下2点の方法が見つかりました。
ディベロッパーツールでスロットリングを設定する
1つ目は、デベロッパーツールで設定する方法です。
手順は以下の通りです。
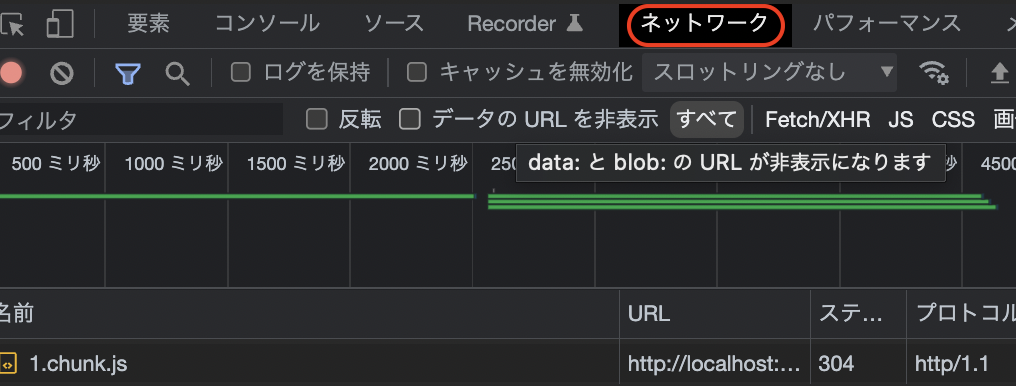
デベロッパーツールの「ネットワーク」を選択
「スロットリングなし」をクリック
上記の設置を行うとローディングに時間がかかるようになります。
スケルトンスクリーンを設置したページで確認したところ、スケルトンスクリーンを確認することができました。
サーバーサイドにローディング時間を伸ばす処理を記述する
Railsの場合にはapplication_controller.rbに以下の通り記述することで、ApplicationControllerを継承している全てのコントローラーの処理を遅らせることができます。
class ApplicationController < ActionController::API
# --- 本番環境では不要な記述であるため動作確認で必要な場合にのみ記述 ---
before_action :fake_load
def fake_load
sleep(2)
end
end
上記の処理は、当然、本番環境では不要なものですので、記述するとしても動作確認の際のみにする等本番のコードに入らないようご注意ください。