Node.js
Node.js がインストールされている場合にはnpx serveを実行してローカルのWebサーバを立てられます。
ターミナル
$ npx serve
┌────────────────────────────────────────────────┐
│ │
│ Serving! │
│ │
│ - Local: http://localhost:3000 │
│ - On Your Network: http://172.22.0.2:3000 │
│ │
└────────────────────────────────────────────────┘
http://localhost:3000 にアクセスします。

serveの後にフォルダ名を指定できます。
ターミナル
$ npx serve フォルダ名
また以下のオプションを使用できます。
--help ヘルプメッセージを表示
-v, --version バージョンを表示
-l, --listen {underline listen_uri} リッスンする URI エンドポイントを指定する(複数指定可)
-p ポートを指定(デフォルトは 3000)
-d, --debug デバッグ情報を表示
-s, --single 見つからないリクエストをすべて\ `index.html\`に書き換え
-c, --config \`serve.json\`へのカスタムパスを指定
-C, --cors CORSを有効にし、\`Access-Control-Allow-Origin\`を\`*\`に設定
-n, --no-clipboard ローカルアドレスをクリップボードにコピーしない
-u, --no-compression ファイルを圧縮しない
--no-etag \ `ETag\`の代わりに\`Last-Modified\`ヘッダーを送信
-S, --symlinks 404エラーを表示する代わりにシンボリックリンクを解決
--ssl-cert HTTPS で提供するための SSL/TLS 証明書へのオプションのパス
--ssl-key SSL/TLS証明書の秘密鍵へのオプションのパス private key
--ssl-pass SSL/TLS証明書のパスフレーズへのオプションのパス
--no-port-switching 取得時に指定されたポート以外のポートを開かない
VSCode
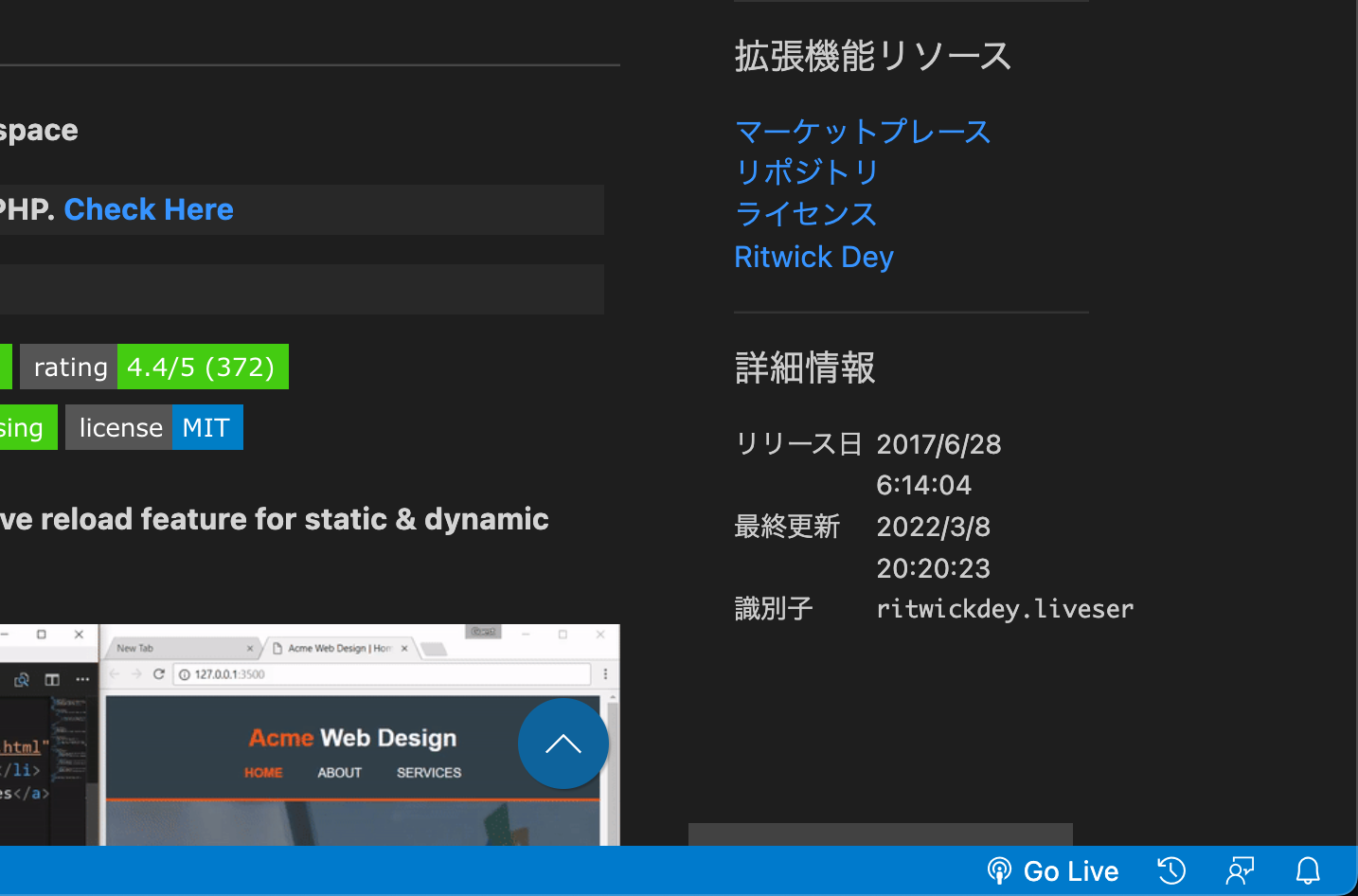
Live Serverを使用します。
Live Serverをインストールします。
自動的にブラウザが表示されます。
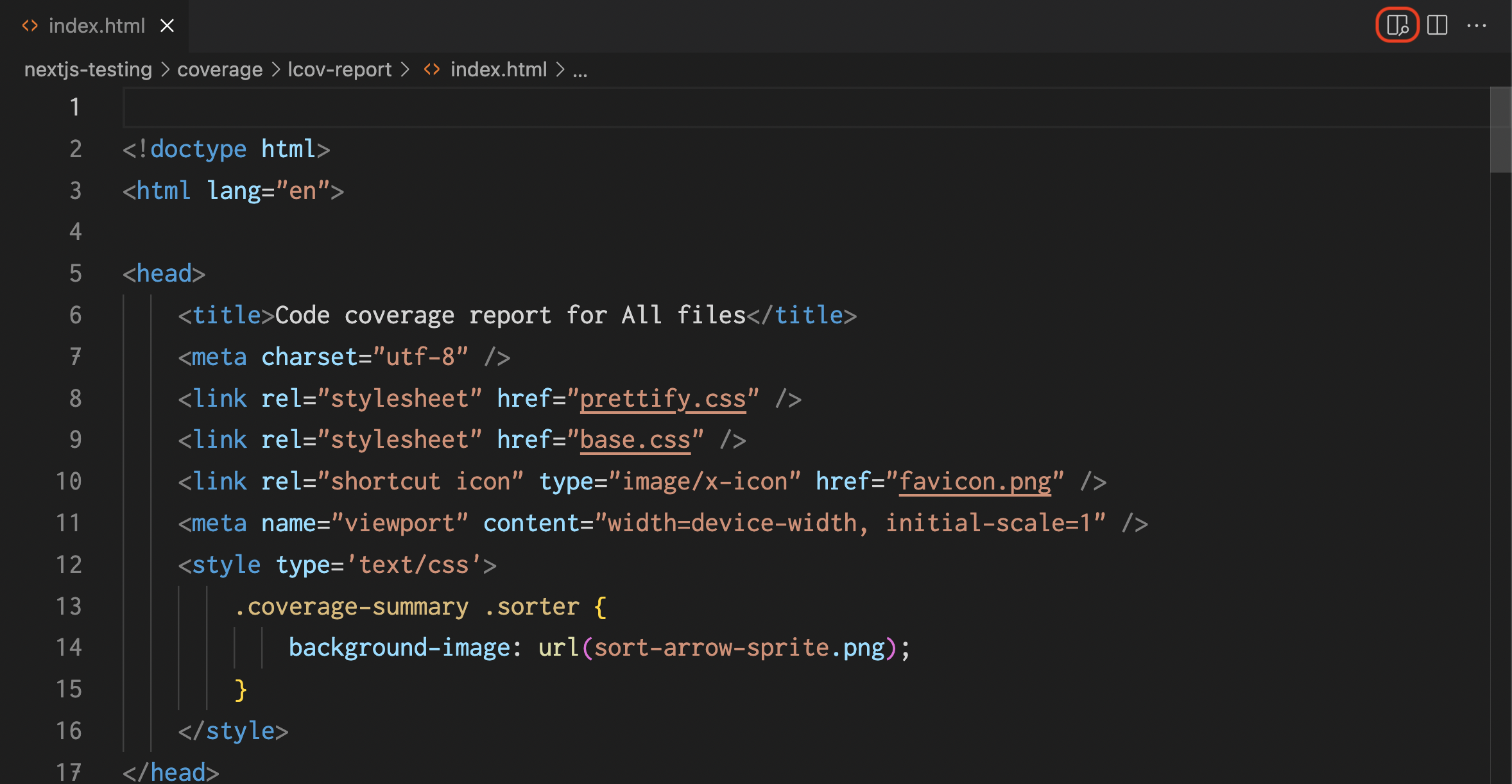
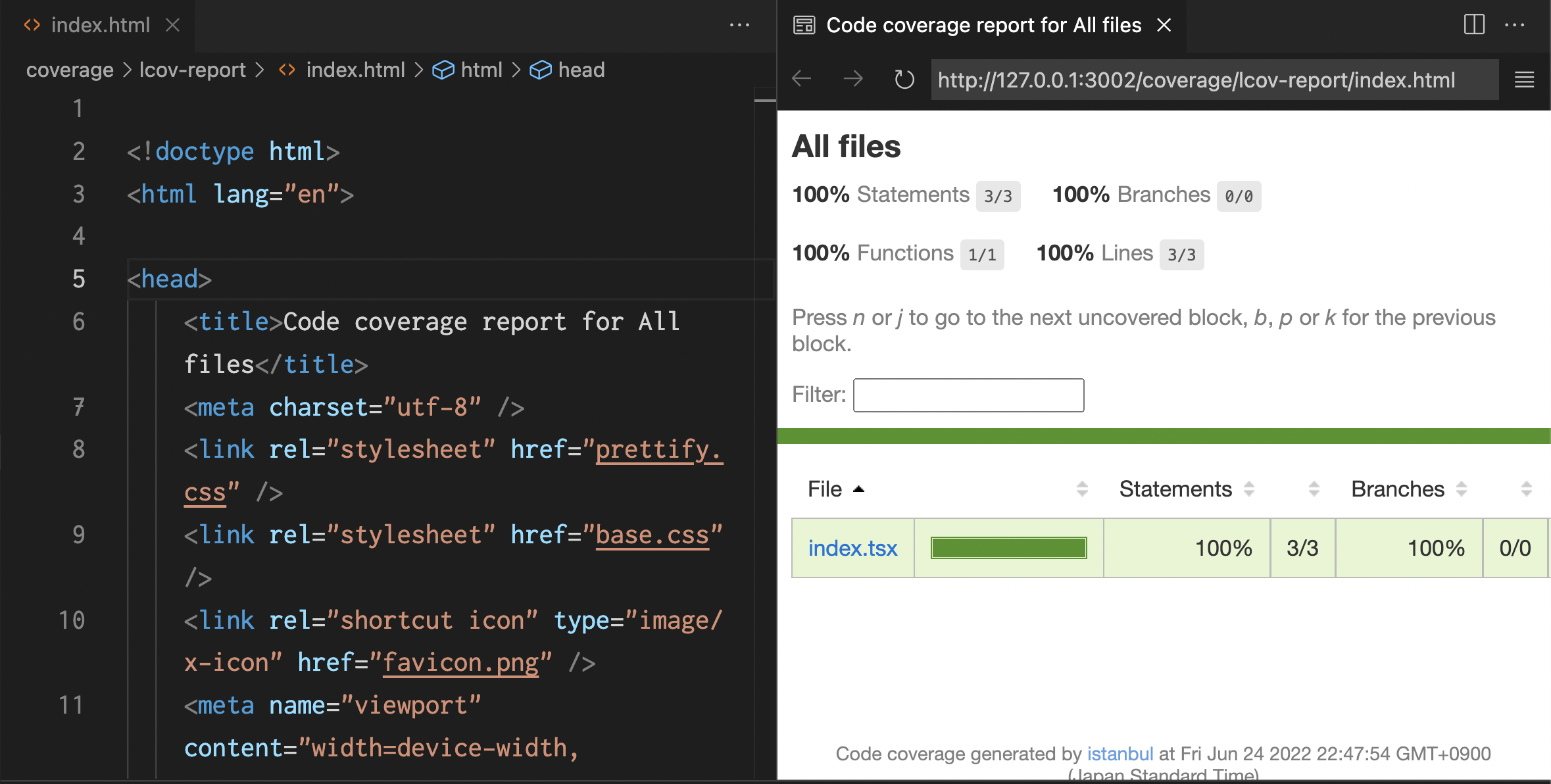
Live Previewを使用することもできます。
Live Previewをインストールします。