ファイル保存時にimport文を追加、削除、並べ替えをする方法
追加するための設定
VSCodeでファイル保存時にimport文を追加するためにはsetting.jsonに以下のように記述します。
{
"editor.codeActionsOnSave": [
"source.addMissingImports"
]
}
TypeScriptを使用している場合にはこれでcmd + sを入力すると不足しているimport文が追加されます。
しかし、JavaScriptを使用している場合には型チェックを有効にするために以下のいずれかを追加する必要があります。
// @ts-checkを追記する
ファイルの先頭に// @ts-checkを追加することで型チェックが有効になります。
setting.jsonで設定する
setting.jsonに以下を追記することで全ての.jsファイルで型チェックを有効にできます。
{
"js/ts.implicitProjectConfig.checkJs": true
}
jsconfig.jsonで設定する
jsconfig.jsonを作成し、以下のように記述します。
{
"compilerOptions": {
"checkJs": true
},
"exclude": ["node_modules", "**/node_modules/*"]
}
するとプロジェクトの.jsファイルで型チェックを有効にできます。
型チェックを有効にする方法の詳細については以下のページをご参照ください。
削除する設定
使用されていないimport文を削除するためにはESLintを使用します。
まずESLintとeslint-plugin-unused-importsをインストールします。
$ yarn add -D eslint eslint-plugin-unused-imports
次に.eslintrc.jsに以下のように記述します。
module.exports = {
< 略 >
plugins: ['unused-imports'],
rules: {
'unused-imports/no-unused-imports': 'error',
},
}
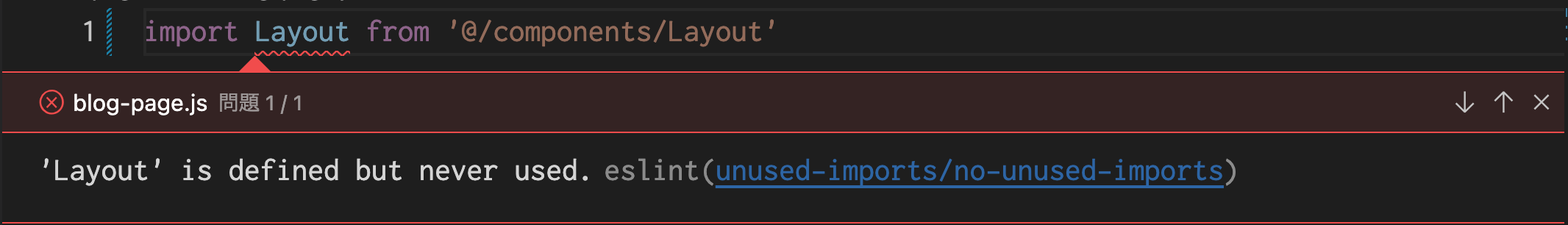
すると使用されていないものがあると以下のようにエラーが出るようになります。

setting.jsonに設定を追加してファイル保存時にESLintが動き、使用されていないimport文が削除されるようにします。
{
"editor.codeActionsOnSave": [
"source.fixAll.eslint"
]
}
並べ替える設定
import文を自動で並べ替えるにはeslint-plugin-importを使用します。
$ yarn add -D eslint-plugin-unused-imports
.eslintrc.jsに以下を追記します。
module.exports = {
plugins: ['import'],
rules: {
'import/order': [
'error',
{
groups: [
'builtin', // node "builtin" のモジュール
'external', // npm install したパッケージ
'internal', // パス設定したモジュール
['parent', 'sibling'], // 親階層と子階層のファイル
'index', // 同階層のファイル
'object', // object-imports
'type', // 型のみインポート
],
'newlines-between': 'always', // グループごとに空行を挿入
alphabetize: {
order: 'asc', // アルファベット順
},
},
],
},
}
eslint-plugin-unused-importsの設定については以下のページをご参照ください。
まとめ
最終的なsetting.jsonと.eslintrc.jsの内容は以下のようになります。
{
"editor.codeActionsOnSave": [
"source.addMissingImports",
"source.fixAll.eslint"
]
}
"editor.codeActionsOnSave"は配列で記述した順番に実行されます。
上記の順番で記述することで追加 → 削除・並べ替えの順番に実行されます。
module.exports = {
plugins: ['import', 'unused-imports'],
rules: {
'import/order': [
'error',
{
groups: [
'builtin',
'external',
'internal',
['parent', 'sibling'],
'index',
'object',
'type',
],
'newlines-between': 'always',
alphabetize: {
order: 'asc',
},
},
],
'unused-imports/no-unused-imports': 'error'
},
}