設定方法
VSCodeを開いて画面左下の歯車アイコンをクリックします。
「ユーザースニペットを構成」をクリックします。

すると以下のように表示されますのでグローバルまたは対象の言語を選択します。

今回は「Markdown」を選択します。
~/Library/Application Support/Code/User/snippets/markdown.jsonが作成されます。
作成されたファイルに以下のように記述することでスニペットの設定ができます。
{
"スニペットの名前": {
"prefix": "キーワード",
"body": "入力する内容",
"description": "スニペットの説明"
}
}
たとえば以下のように設定するとsampleでbodyの文章が入力されます。
"sample": {
"prefix": "sample",
"body": "スニペットで入力された文章です。",
"description": "スニペットの説明はここに表示されます。"
}
複数行のスニペット
bodyを配列で記述すると改行されます。
"sample": {
"prefix": "sample",
"body": [
"1行目",
"2行目"
],
"description": "スニペットの説明"
}
以下のように入力されます。
1行目
2行目
タブの挿入
タブは\tで挿入できます。
"collapsible section": {
"prefix": "collapsible",
"body": [
"<details>",
"\t<summary></summary>",
"</details>"
],
"description": "折りたたみ可能なセクションの追加"
}
タブストップ
以下のようにすると入力された際に$1の箇所にカーソルが移動しTabで$2に移動できます。
"collapsible section": {
"prefix": "collapsible",
"body": [
"<details>",
"\t<summary>$1</summary>",
"\t$2",
"</details>"
],
"description": "折りたたみ可能なセクションの追加"
},
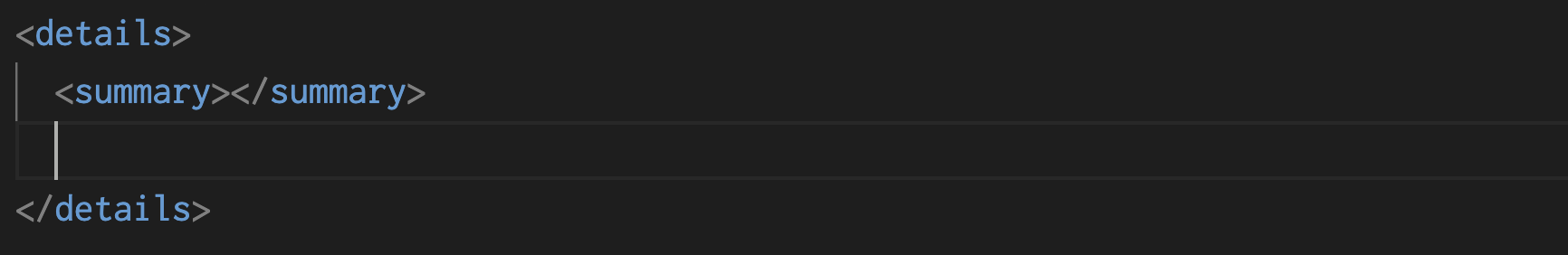
collapsible sectionのbodyが入力されると$1の箇所にカーソルが移動します。

Tabを押すと$2に移動します。

初期値や変数も設定できます。
詳細については以下のページをご参照ください。
使用方法
キーワード + Tab
設定したキーワードを入力してTabを押すことでスニペットを使用するにはsetting.jsonに以下のように記述します。
{
"editor.tabCompletion": "onlySnippets",
}
特定の言語にのみ設定する場合には以下のとおりです。
{
"[markdown]": {
"editor.tabCompletion": "onlySnippets",
},
}
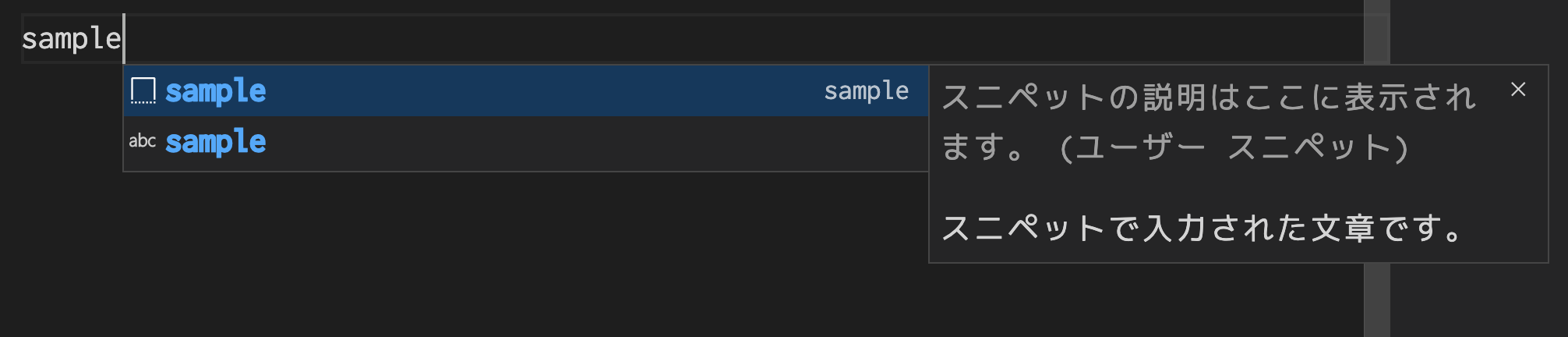
サジェスト
サジェストを利用してスニペットを使用するにはsetting.jsonに以下のように記述します。
{
"editor.quickSuggestions": {
"comments": "off", // コメント部分
"strings": "off", // 文字列部分
"other": "on" // その他
},
}

editor.snippetSuggestionsをtopに設定するとサジェストの上の方にスニペットを表示させられます。
{
"editor.snippetSuggestions": "top",
}