Markdownlintとは
Markdownlintを使用することでMarkdownの構文とスタイルをチェックできます。
インストール
Markdownlintをインストールします。
基本的な使い方
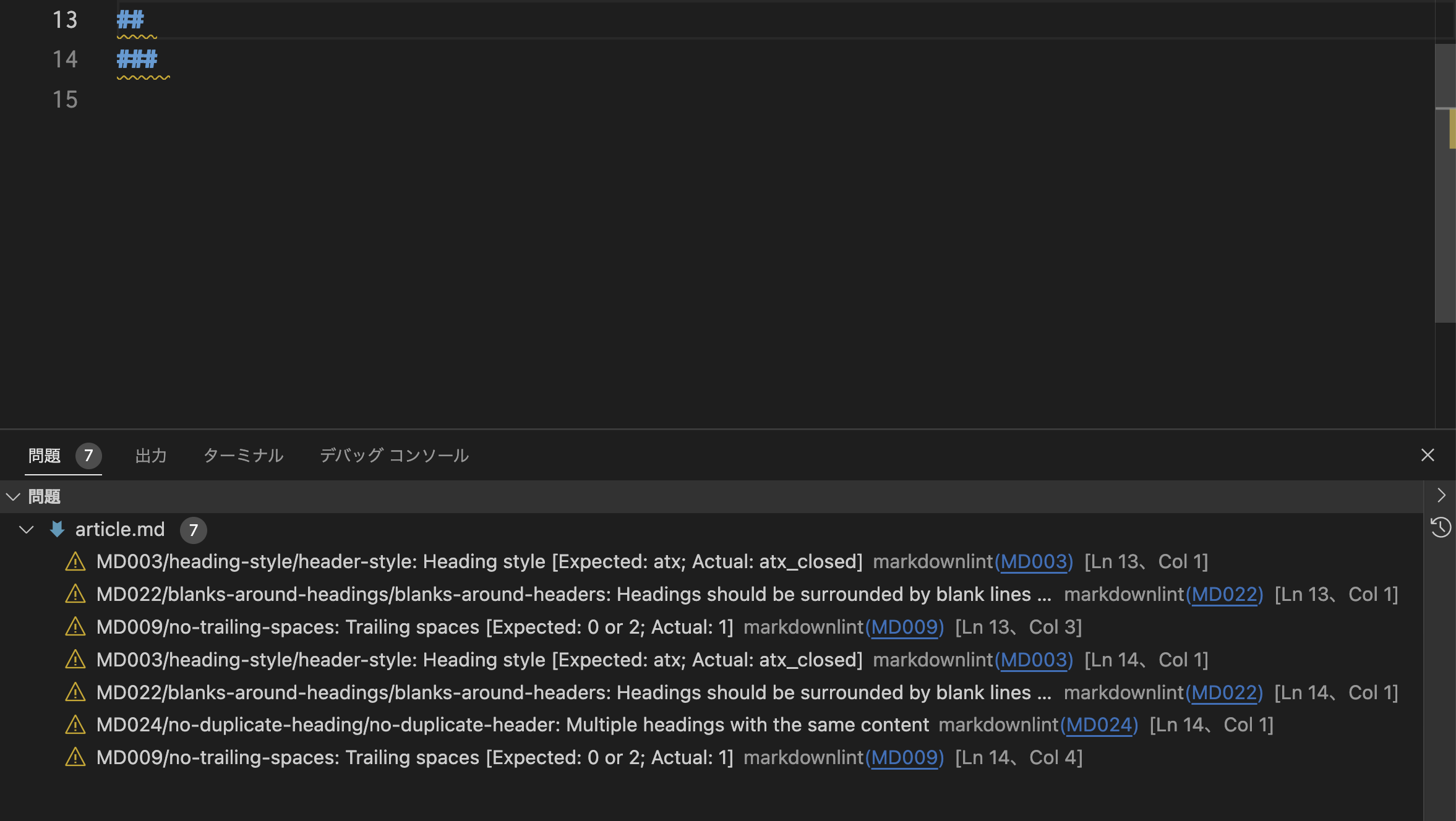
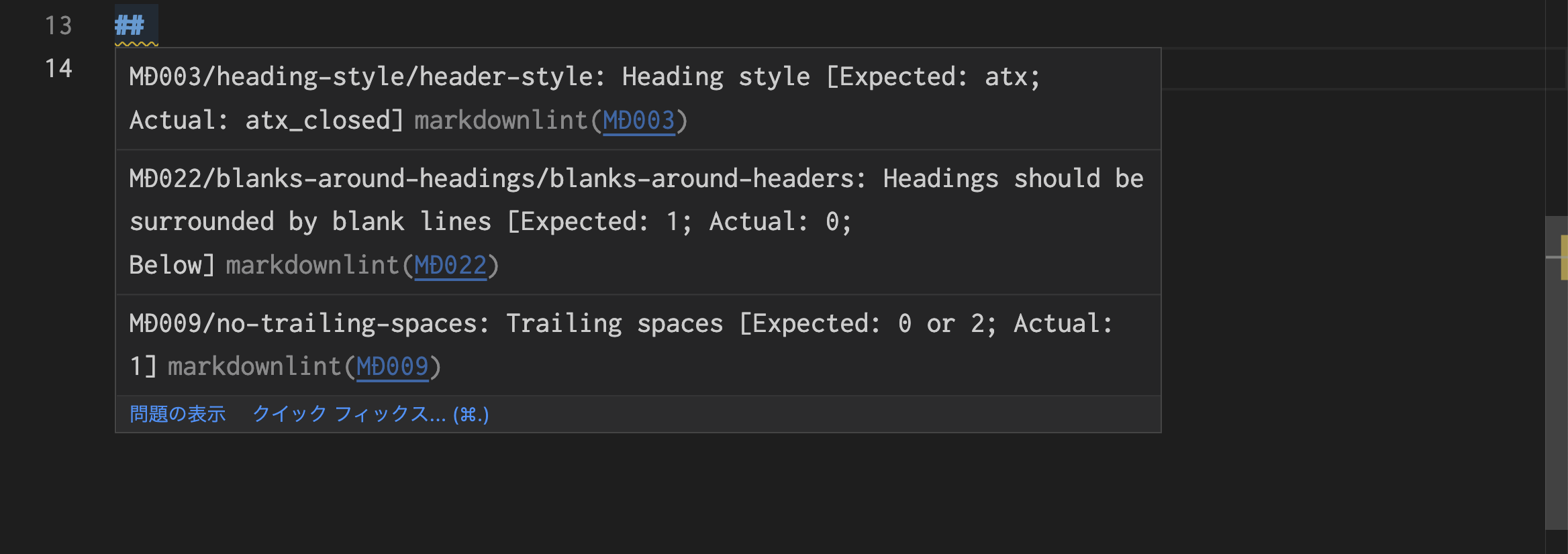
指摘事項の確認
指摘されている箇所にカーソルを合わせることで指摘事項を確認できます。

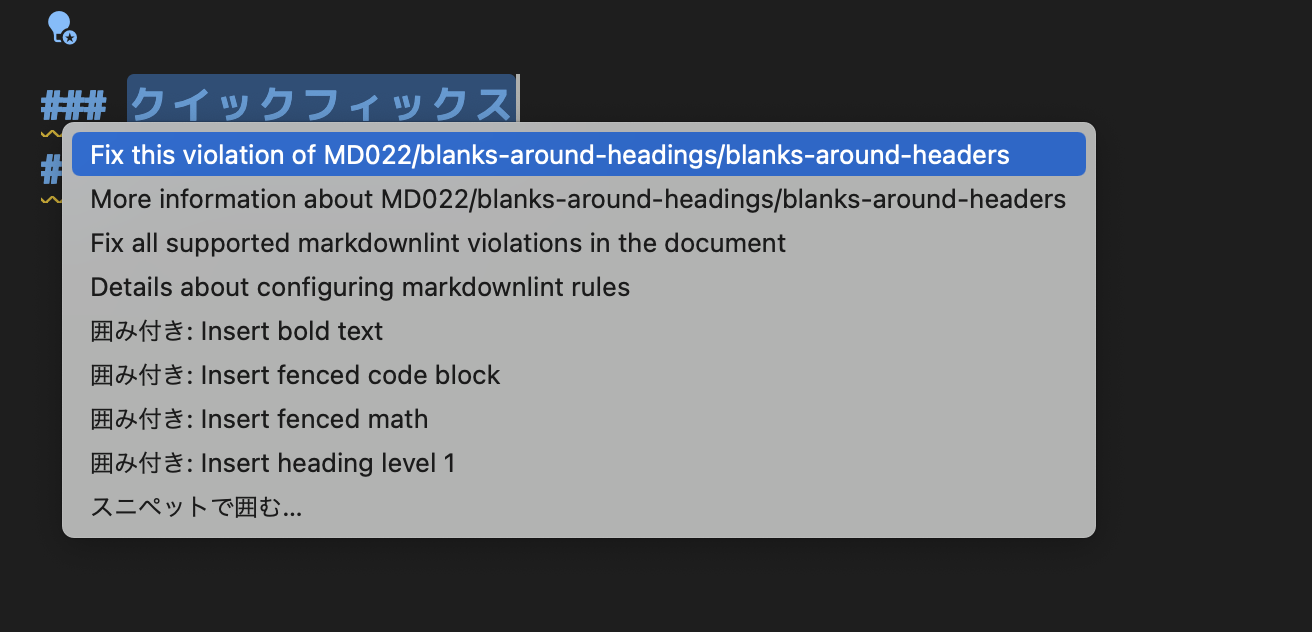
クイックフィックス
画面に表示された青い電球マークをクリックすることでクイックフィックスを利用できます。

ルールの設定
ルールの設定を自分で行うことができます。
設定には以下の方法があります。
-
.markdownlint.jsoncまたは.markdownlint.jsonに記述 -
.markdownlint.yamlまたは.markdownlint.ymlに記述 -
.markdownlint.cjsに記述 -
setting.jsonに記述
setting.jsonに記述する場合には以下のようにします。
まずcmd + shif + pでコマンドパレットを開きます。
Preferences: Open User Settings (JSON)を実行しsetting.jsonを開きます。
setting.jsonに以下を追記します。
setting.json
"markdownlint.config": {
"MD033": false
}
ルールの種類については以下のページをご参照ください。
保存時に修正する
setting.jsonに以下のように記述することでファイル保存時に指摘事項を修正できます。
setting.json
"[markdown]": {
"editor.codeActionsOnSave": {
"source.fixAll.markdownlint": true
}
}