はじめに
普段はどのようにUiPathプロセスの依存関係を把握したりしますか。プロセスを開いて確認していますか。一本二本くらいなら、この方法で良いですが、数千本のプロセスの依存関係を洗い出す場合は無理だと思います。そのため、本記事は、最近リリースされたAutomation Opsの依存関係抽出機能の使い方、及びAutomation Cloudの外部アプリケーションを使って依存関係を抽出する方法を紹介いたします。
Automation Opsで抽出する
またプレビューで今後いろいろ改善していくと思いますが、最近Automation Opsで依存関係検索ツールが登場しました。詳細は以下のドキュメントを読んでください。
簡単に手順を説明いたします。
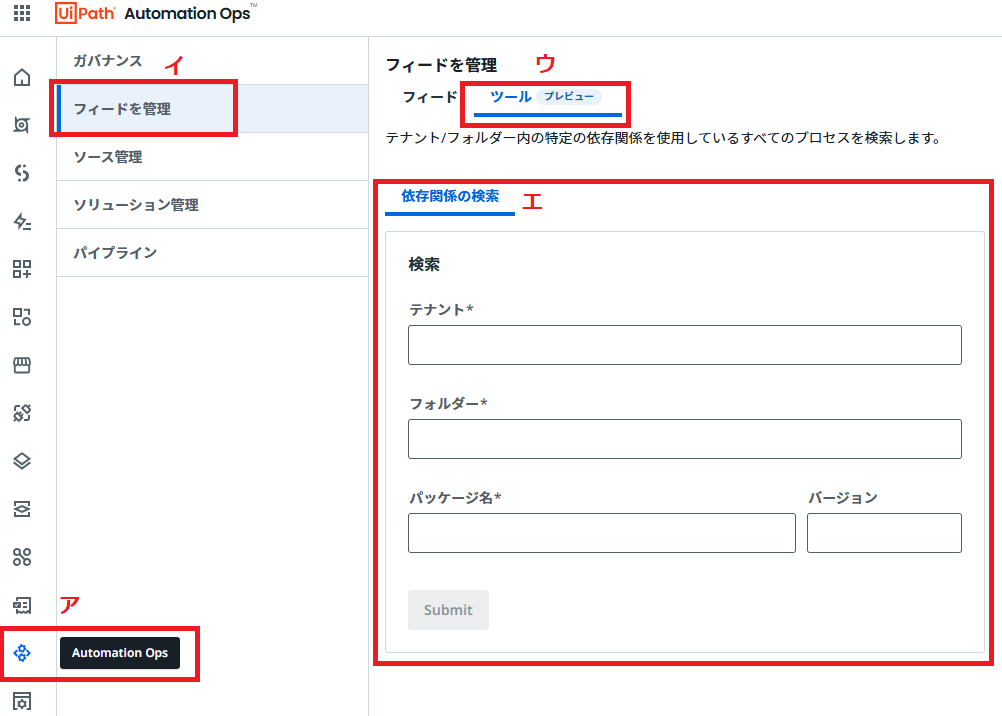
①Automation Ops画面に遷移し、フィードを管理タブでツール(プレビュー)をクリックします。
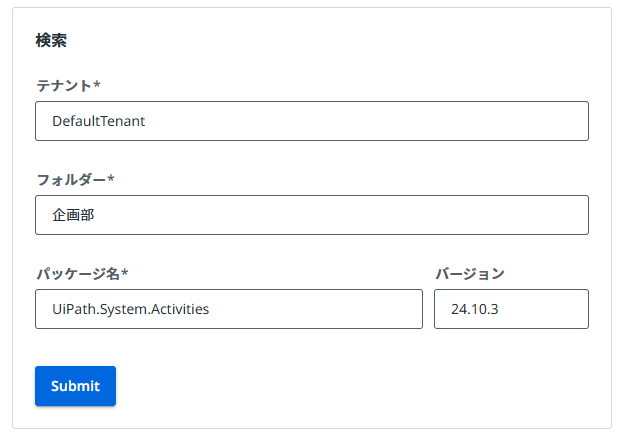
②上記の「エ」枠に情報を入力します。
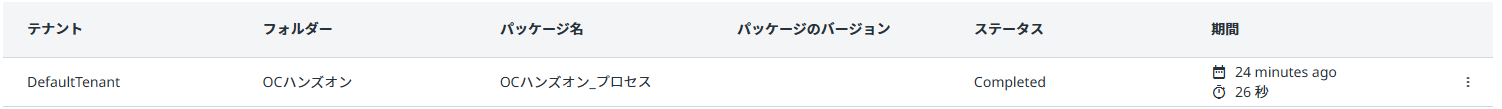
③Submitしたら、下には実行結果が表示されます。
④右の三点ボタンをクリックしたら、以下三つの選択肢が出てきます。
⑤今回は「プロセスを表示」で確認します。
コードなしで依存関係が取得できて非常に便利な機能なのですが、プレビュー段階でいくつか制限があります。
①フォルダを指定しなければなりません。そのため、テナント配下のすべてのフォルダにおけるプロセスの依存関係が一括で抽出できません。
②パッケージを指定しなければなりません。そのため、複数のパッケージが一括で検索できません。
③特定のパッケージとそのバージョンからプロセスの情報を取得するため、プロセスから依存関係の利用状況が得られません。
④現段階ではオンプレミスOrchestratorで使えません。
今後は改善しますが、現段階ではまだ制限がありますね。その問題を解決すべく、本記事は、Studioで依存関係抽出ツールの作成方法を説明いたします。
依存関係抽出ツールの構成
依存関係抽出ツールは、APIを駆使してAutomation CloudにおけるアクティブとなるNupkgをダウンロードし、Project.jsonを解析するワークフローです。三段階に分かれています。
Step 1:Orchestratorを操作するAPI権限を取得します。(認証編)
Step 2:指定したテナント内のすべてのフォルダに入っているすべてのプロセス情報を取得します。その後、これらのプロセスが利用しているNupkgをダウンロードします。(Nupkg取得編)
Step 3:ローカルでNupkgを展開し、なかのProject.jsonファイルを解析して依存関係を抽出します。(依存関係解析編)
外部アプリケーションを作成
プロセス情報をAPIコールで取得するために、まず認証を通らなければなりません。UiPath社内ですでに関連のナレッジが公開されているため、認証原理などが知りたいなら、以下の記事をご参考ください。
今回は、依存関係抽出の目標に合わせて、それに対応する外部アプリケーションを作成して、Studioで認証ツールを実装する方法を紹介いたします。
それでは、始めましょう!
以下の手順に従って作成してください。
Step 1:以下の順番で画面遷移
Step 2:アプリケーション名を入力し、アプリケーションの種類を機密アプリケーションを選択、右下のスコープを追加をクリックします。
Step 3:スコープを選択
アプリケーションのスコープは、簡単に言うと、アプリの権限範囲のことを指しております。依存関係抽出ツールは、Folderの取得、Processの取得とPackageのダウンロードが必要なので、Swaggerでどの権限が必要なのかを確認しましょう。
ア.https://cloud.uipath.com/組織名/テナント名/orchestrator_/swagger/index.htmlに遷移してください。
イ.Get Foldersのタブを展開
Folder情報を取得するために、OR.Folders or OR.Folders.Readのスコープが必要ですね。
ウ.Get Releasesのタブを展開
Process情報を取得するために、OR.Execution or OR.Execution.Readのスコープが必要ですね。
エ.Processのタブを展開
Packageをダウンロードするために、同じくOR.Execution or OR.Execution.Readのスコープが必要ですね。
以上の情報をもって、スコープを設定します。
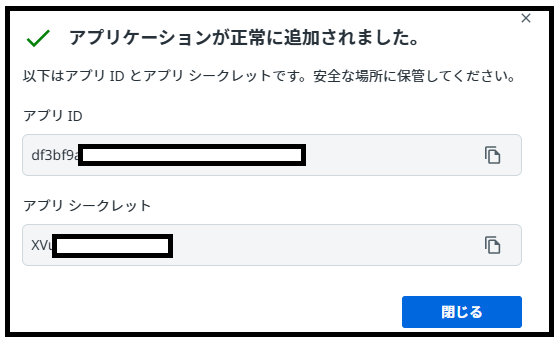
オ.外部アプリケーションのIDとSecretをコピーして保存します。
認証用ワークフローを作成
①Http要求でアクセストークンを取得
「依存関係抽出ツール」というプロセスを作成します。「パッケージを管理」でUipath.WebAPI.Activitiesをインストールします。その後、「認証」というシーケンスを作成し、「Http要求」を配置します。
「Http要求」のプロパティで、以下の情報を入力します。
ア.要求URL:https://cloud.uipath.com/identity_/connect/token。メソッド:POST。
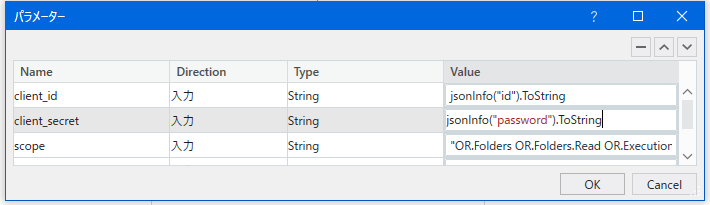
イ.パラメータを開き、外部アプリケーションの情報を渡します。下図のように、ご自身で作成した外部アプリケーションの情報を入力します。
ウ.応答コンテンツで、Ctrl+Kを押し、stResponseという変数を作成します。
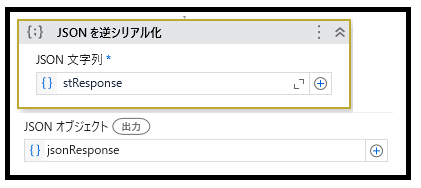
エ.「JSONを逆シリアル化」を配置して、下図のように設定します。
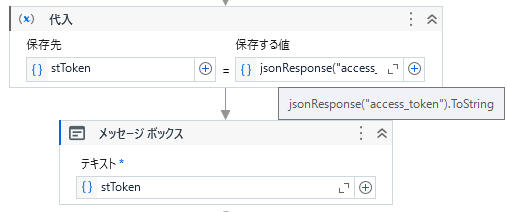
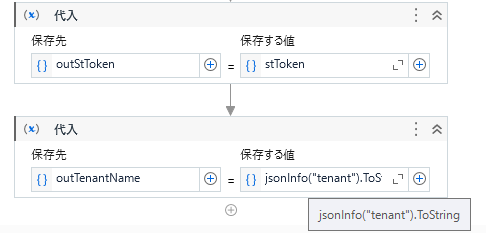
オ.トークンをゲットします。
実行して結果を確認しますね。
上記、すごく長いものはトークンです。
②カスタム入力フォームを作成
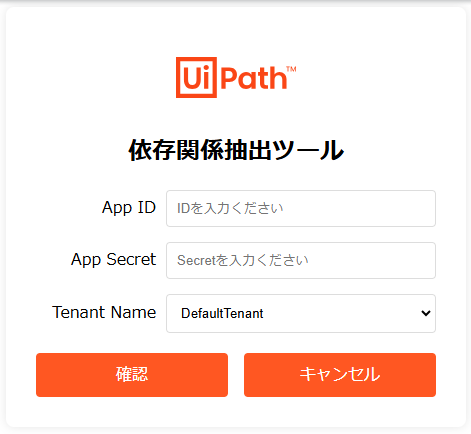
外部アプリケーションのIDとSecretは、上記のように、ハードコーディングで埋め込むのがあまりよくないため、実行するたびに、手入力の形にしましょう。以下は完成のイメージですね。
この入力フォームを作成するために、HTML、CSSとJavaScriptの知識が求められます。興味のある方は以下のドキュメントを読んでください。
今回はおまけに、コードを差し上げます。
ア、プロジェクトフォルダ配下で「form」という名前のフォルダを作成します。その後、「form.html」と「formstyle.css」を作成します。
イ.svgファイルをformフォルダに入れます。
以下のウェブサイトで好きなものを選んでください。
なんでもいいですが、名前をlogo.svgにしましょう。
ウ:「form.html」を開いて、以下のコードを貼り付けて保存します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>UiPath CustomForm</title>
<link rel="stylesheet" type="text/css" href="formstyle.css">
</head>
<body>
<div class="container">
<img class="logo" src="logo.svg" alt="Logo">
<h1>依存関係抽出ツール</h1>
<div class="form-group">
<label for="appId">App ID</label>
<input type="text" id="appId" placeholder="IDを入力ください">
</div>
<div class="form-group">
<label for="password">App Secret</label>
<input type="password" id="password" placeholder="Secretを入力ください">
</div>
<div class="form-group">
<label for="tenantName">Tenant Name</label>
<select id="tenantName">
<option value="DefaultTenant">DefaultTenant</option>
<option value="OtherTenant">OtherTenant</option>
</select>
</div>
<div class="buttons">
<button class="ok-btn" onclick="submit()">確認</button>
<button class="cancel-btn" onclick="clear()">キャンセル</button>
</div>
</div>
<script type="text/javascript">
function submit() {
var id = document.getElementById("appId").value;
var pw = document.getElementById("password").value;
var tenant = document.getElementById("tenantName").value;
var jsonObject = {}
jsonObject['id'] = id;
jsonObject['password'] = pw;
jsonObject['tenant'] = tenant;
formData = JSON.stringify(jsonObject);
window.external.setResult(formData);
return true;
}
function clear() {
document.getElementById("appId").value = "";
document.getElementById("password").value = "";
document.getElementById("tenantName").selectedIndex = 0;
}
</script>
</body>
</html>
エ.「formstyle.css」を開いて、以下のコードを貼り付けて保存します。
<style>
body {
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #f9f9f9;
margin: 0;
}
.container {
width: 400px;
padding: 30px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
background-color: #fff;
text-align: center;
border-radius: 8px;
}
h1 {
font-size: 24px;
margin-bottom: 20px;
}
.form-group {
display: flex;
align-items: center;
margin-bottom: 15px;
}
.form-group label {
width: 120px;
font-size: 16px;
text-align: right;
padding-right: 10px;
}
.form-group input {
flex: 1;
padding: 10px;
border: 1px solid #ddd;
border-radius: 4px;
}
.form-group select {
flex: 1;
padding: 10px;
border: 1px solid #ddd;
border-radius: 4px;
}
.buttons {
display: flex;
justify-content: space-between;
margin-top: 20px;
}
.buttons button {
width: 48%;
padding: 10px;
border: none;
border-radius: 4px;
color: #fff;
font-size: 16px;
cursor: pointer;
}
.buttons .ok-btn {
background-color: #ff5722;
}
.buttons .cancel-btn {
background-color: #ff5722;
}
.logo {
padding: 20px;
display: block;
margin: 0 auto;
width: 30%;
}
</style>
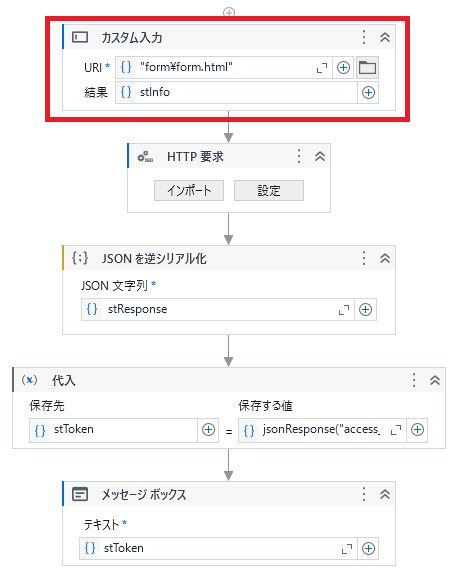
③「カスタム入力」を配置し、入力した情報を取得します。
ア.「認証」シーケンスの一番上に配置します。
イ.URIを「form.html」を選択し、stInfo変数を作成して入力情報を保存します。ウィンドウの幅と高さがプロパティで調整できます。
ウ.「JSONを逆シリアル化」を利用して、JSONStringの形で保存されたstInfoをJObjectにします。
エ.JObjectを解析して情報を「Http要求」のパラメータに入り替えます。
jsonInfo("id").ToString
jsonInfo("password").ToString
jsonInfo("tenant").ToString
※jsonInfo("tenant").ToStringは次回のAPIコールで使います
オ.実行してみます。
フォーム入力:
トークン取得:
取得しました!
以上のトークンとjsonInfo("tenant").ToStringは次回のNupkg取得編で使うため、引数を作成してMain.xmalに渡しましょう。
終わりに
以上は認証編の内容でした。認証トークンを取得した後、その情報をAPIコールのヘッダーとして渡せば、Orchestratorに対するAPI操作が可能になります。次回は、Orchestratorにおける各フォルダ中のプロセス情報を取得し、そのプロセスが使うNupkgをローカルにダウンロードする方法を紹介する予定です。ぜひご覧ください