はじめに
いよいよ、待ちに待ったMapbox Navigation SDK v2がリリースされました!そこで、ここでは公式サイトの手順にしたがってまずはAndroidのナビゲーションアプリを動かしてみたいと思います。
v1との違い
v2はMaps SDK v10をベースにナビゲーション機能を提供します。それに伴い、カメラ周りの実装などが大きく変更されました。特にAndroidはUI周りの変更が顕著です。
例えば、v1ではViewを継承したNavigationViewが実装されていました。これを使うことで、全部入りのナビゲーションはこのサンプルのように少ない記述量で作成することができました。これに対し、v2ではNavigationViewが提供されません。代わりに、ナビゲーションのための各パーツが提供されており、自身でそれらを組み合わせて使います。v1におけるこのサンプルがイメージとしては近いです。
また、Navigation Core (MapboxNavigation等)はv1のコードをベースに開発されたため、v1の面影があります。それに対し、UIの実装は新規に行われてたため、完全な別物となっています。
そのため、公式ドキュメントで紹介されているサンプルも"To simulate your first navigation experience using our UI components"という割にはコード量が多いです。ただ、基本的にはコピペで動くので、今回はまず動かすことに主眼を置きたいと思います。
<2023年7月22日更新>
v2.4.0でDrop-In UIが実装されました。以下の記事で詳細に解説しているので合わせてご参照ください。
注意事項
- この記事では2021/11/25現在で最新の
v2.0.2を使用します。 - Pricingにご注意ください。特にMAUは100まで無料ですが、ここに記載されているようにアプリケーションの削除・インストールでカウントアップします。デバッグ中に何度も削除・インストールを繰り返すと無料枠を超える可能性があります。
インストール
Mapbox Navigation SDK for Android v2の公式ドキュメントはこちらです。Get started の中の Installation から始めます。
基本的には書いてあるとおりに進めればOKですが、以下の点に注意してください。
新規プロジェクト
Minimum SDKはAPI21: Android 5.0 (Lollipop) 以上が必要です。Empty Activityで大丈夫です(使わないので)。
トークン
MapboxのアクセストークンにはPublic, Secretの二種類が存在します。
- Publicトークン: 地図の取得、ナビゲーション情報の取得等アプリケーションからMapboxのAPIを呼ぶ際に使用。
pk.で始まる文字列 - Secretトークン: アカウントの設定、SDKバイナリのダウンロードなど、開発時に使用。
sk.で始まる文字列
そこで、まずNavigation SDKをダウンロードするためにアカウントサイトで「Downloads:Read」スコープの付与されたSecretトークンを作成します。そして、«USER_HOME»/.gradle/gradle.propertiesの中に以下を記載します。
MAPBOX_DOWNLOADS_TOKEN=PASTE_YOUR_SECRET_TOKEN_HERE
これが後ほどビルドの際に使用されます。Androidのプロジェクトの中で直接指定することも可能ですが、間違えてGitHub等にPushしてしまう危険性があるので注意してください。
Mavenの設定
ドキュメントでは以下の設定をプロジェクトレベルのgradle.propertiesに書くように指示されています。
allprojects {
repositories {
maven {
url 'https://api.mapbox.com/downloads/v2/releases/maven'
authentication {
basic(BasicAuthentication)
}
credentials {
// Do not change the username below.
// This should always be `mapbox` (not your username).
username = "mapbox"
// Use the secret token you stored in gradle.properties as the password
password = project.properties['MAPBOX_DOWNLOADS_TOKEN'] ?: ""
}
}
}
}
Android Studio Arctic Foxでプロジェクトを作成した場合、allprojectsが存在しません。そこで、プロジェクトレベルのsettings.gradleを開き、以下のように記載します。project.properties['MAPBOX_DOWNLOADS_TOKEN']がthis.properties['MAPBOX_DOWNLOADS_TOKEN']になっている点にご注意ください。
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
google()
mavenCentral()
jcenter() // Warning: this repository is going to shut down soon
maven {
url 'https://api.mapbox.com/downloads/v2/releases/maven'
authentication {
basic(BasicAuthentication)
}
credentials {
// Do not change the username below.
// This should always be `mapbox` (not your username).
username = "mapbox"
// Use the secret token you stored in gradle.properties as the password
password = this.properties['MAPBOX_DOWNLOADS_TOKEN'] ?: ""
}
}
}
}
これで先程指定したMAPBOX_DOWNLOADS_TOKENが読み込まれ、SDKバイナリがダウンロードされます。
アプリ設定
ドキュメントの通り設定してください。
PublicトークンをR.strings.xmlに設定します。アプリケーションに同梱されるトークンなのでpk.で始まるPublicトークンを設定します。本番のアプリケーションではトークンをローテーションさせられるように、自分の管理するサーバから取得するようにしても良いかもしれません。
<resources>
<string name="app_name">NavigationSDKSample</string>
<string name="mapbox_access_token">MAPBOX_ACCESS_TOKEN</string>
</resources
Dependencyに追加します。
dependencies {
implementation "com.mapbox.navigation:android:2.0.2"
}
サンプルの作成
サンプルのコピペ
Display a navigation UIにあるリンク先のコードをコピペすれば動く、と言いたいところですが、バージョンが合っていないことがあります。
v2.0.xをご利用の場合は以下のリンク先のソースをコピペしてください。
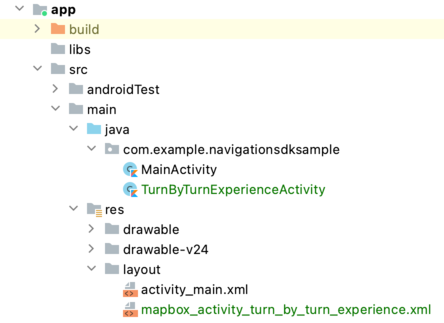
ディレクトリ構造は以下のようになります。
手直し
appのbuild.gradleを開き、android内部に以下を追加
android {
compileSdk 31
...
buildFeatures {
viewBinding true
}
...
}
src/main/AndroidManifest.xmlを開き、activityを修正
...
<activity
android:name=".TurnByTurnExperienceActivity"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
...
TurnByTurnExperienceActivity.ktに対して以下の修正を実施
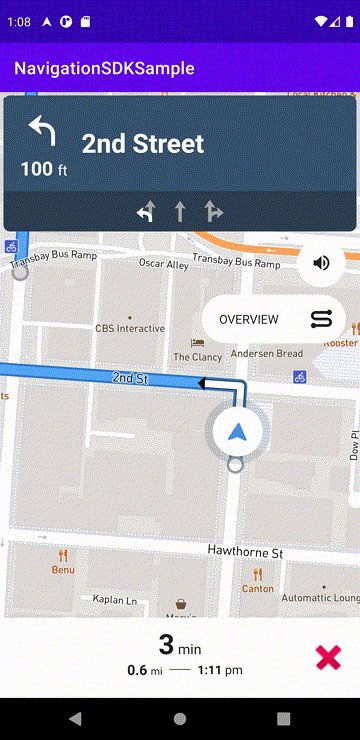
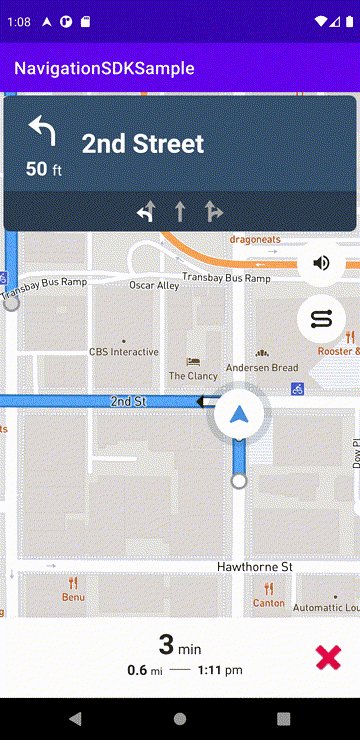
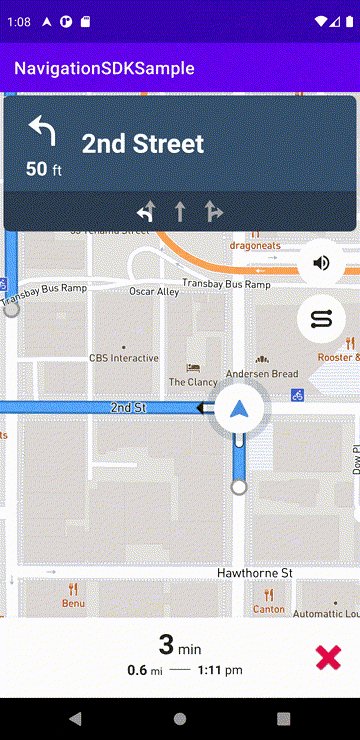
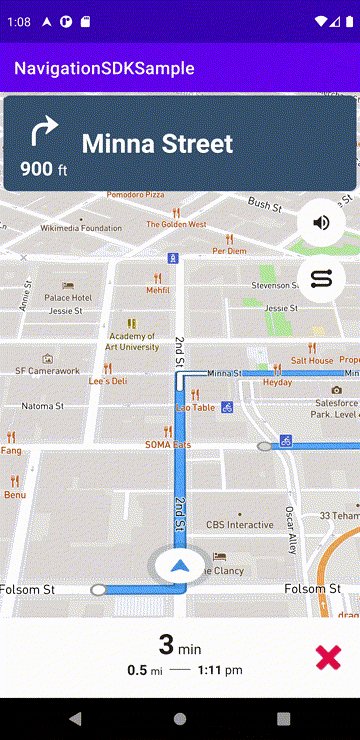
実行
- マップ長押しで行き先を選択
- 経路が設定され、ナビゲーション開始!
- Recenterボタンを押すとカメラがFollowingモードに遷移
成果物
今回作成したものはこちらにあります。
次回
まるっとコピペしたコードの内部を調査し、何が何をやっているのかを見ていきたいと思います。