はじめに
Digdagの開発中に誤って本番環境のワークフローをRUNしないよう、
Digdag画面上部のヘッダの色を変えるChrome拡張機能を作ったので、
簡単ですが作り方を紹介します。
今回はローカルでhostsをいじってホスト名を操作した形で環境分離風にして試してます。
/etc/hosts
127.0.0.1 localhost # ローカル
127.0.0.1 prd-digdag.com # 本番
やりたいこと
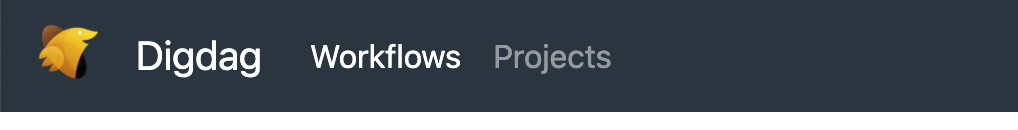
この黒っぽい色を環境ごとに変えたい。
本番はそのまま。ローカルは別の色にしたい。

実装方法
適当にディレクトリを作り(dig-color)、以下の2ファイルを作るだけ。
dig-color
├── content.js
└── manifest.json
manifest.json
{
"name": "Dig Color",
"version": "1.0.0",
"manifest_version": 2,
"description": "DigDag Color Change For Environment",
"content_scripts": [{
"matches": ["http://localhost:65432/*"],
"js": [
"content.js"
]
}]
}
※matchesのところは自分が使うホスト名に合わせて設定します。
content.js
/* ロード時にナビゲーションバーの背景色を変える */
window.onload = function() {
var nav = document.getElementsByTagName('nav');
if(location.host == "localhost:65432"){
nav[0].style.backgroundColor = '#008b8b';
}
};
※localhostは他のポートでも使ってたので、hostnameではなくポート番号込みのhostで判定してます。こちらもご自身の環境に合わせてよしなに設定します。
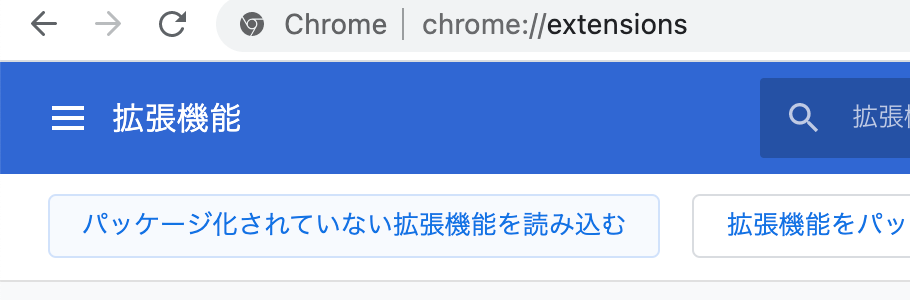
Chrome拡張機能を読み込む
chrome://extensions/を開く。
先ほど作ったファイルを格納したディレクトリ(dig-color)を選択
これで設定完了。
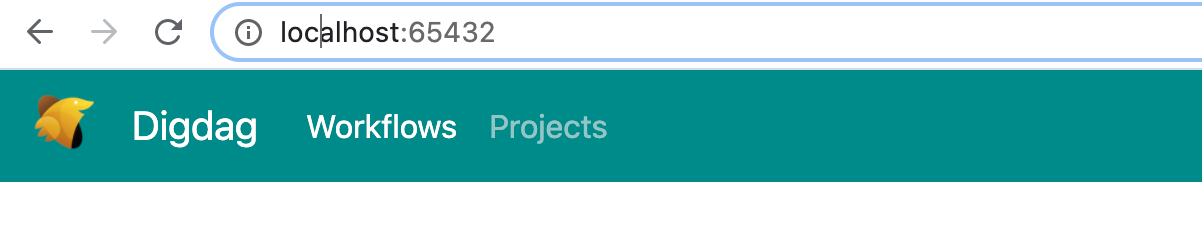
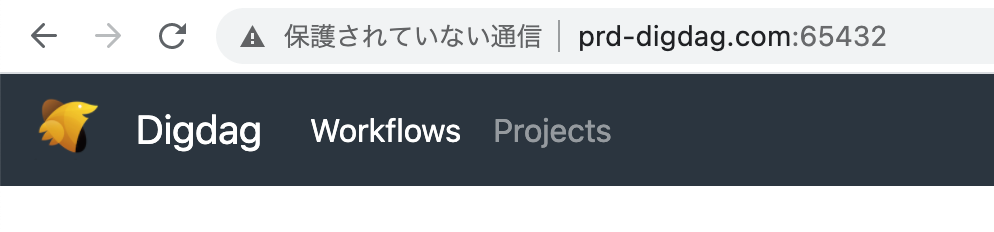
各環境にアクセスすると色が変わっている。
以下のように環境ごとにナビゲーションバーの色を変ることができます。
ローカル環境
本番環境
はい。出来上がり。
おわりに
今回はローカルで擬似的な環境分離風に試しましたが、
ローカルではなく、実際に利用してる環境に対して動かすと挙動が異なる可能性もありますので、ご了承ください。