はじめに
IntelliJ IDEA 2020.3が12月にリリースされました。
2020.2からβ版がプラグインインストールできるようになり、2020.3から標準同梱されたペア・モブプロ用ツール、Code With Meの利用方法を紹介します。
特徴がわかるように同じくペアプロ用ツールのVisual Studio Code Live Shareとの比較も行いました。
Code With Meとは
公式FAQより
JetBrains IDE のプラグインであり、同僚とリアルタイムでコードを共同で確認、編集、デバッグできるツールです。
つまり、リモートで相手と画面共有及び操作ができるツールという事ですね。
続いて利用方法を紹介していきます。
利用方法
ホスト:共有する人
ゲスト:共有画面に接続する人
ホストの操作(招待リンク作成まで)
- IntelliJを開き、右上の人マークをクリックする。(ver2020.2ではプラグインダウンロードの必要あり)
 2. "Enable Access and Copy Invitation Link"をクリック。
2. "Enable Access and Copy Invitation Link"をクリック。 3. 必要な権限を設定する画面が出てくる。それぞれ設定後"Enable Access"をクリック。(β版はこの画面遷移なし)
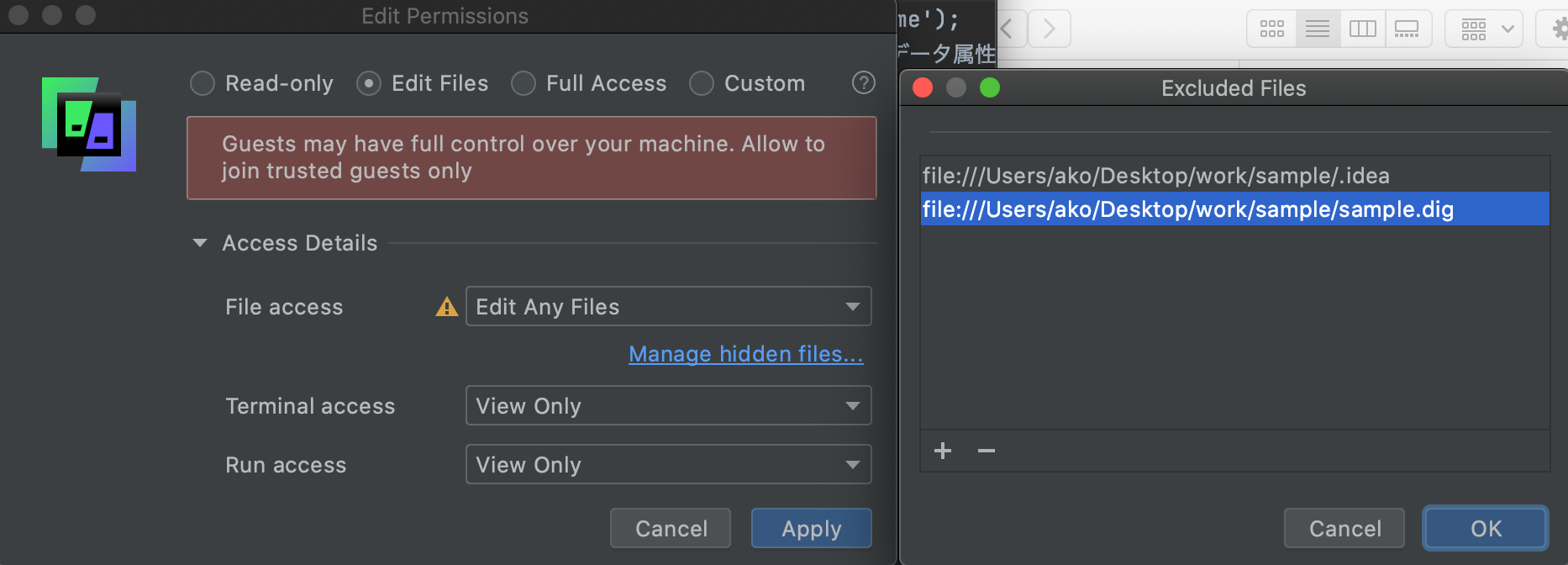
3. 必要な権限を設定する画面が出てくる。それぞれ設定後"Enable Access"をクリック。(β版はこの画面遷移なし)
 VSCode Live Shareの場合は、[settings.json](https://docs.microsoft.com/ja-jp/visualstudio/liveshare/use/vscode)によってアクセス権限設定を行う事ができます。
VSCode Live Shareの場合は、[settings.json](https://docs.microsoft.com/ja-jp/visualstudio/liveshare/use/vscode)によってアクセス権限設定を行う事ができます。
4.Enable Accessをクリックすると自動的にリンクがクリップボードにコピーされるのでURLにゲストに共有する。

VS Code Live Shareも"Share"をクリックすると自動で共有リンクがコピーされるので、似てるものがあります。
ゲストの操作(アクセス依頼まで)
共有URLをもらってアクセスします。
IntelliJを開いてる場合とない場合で挙動が異なります。
やってることはどちらも一緒でClientをDownloadする。
IntelliJ(2020.2以降)を開いてる場合
- こんな画面がブラウザに出てきます。

- (初回のみ)ClientのDownloadが始まるので待ちます。

IntelliJ(2020.2以降)を開いていない、または持っていない場合
- 以下の画面がブラウザに出ます。

どちらの場合もDownlaodが終わったらClientツールが起動します。ホストの承認確認のステータスになるので承認を待ちます。

VSCode Live Shareの場合はゲストもホスト同様VSCode本体とVSCode Live Shareを利用して接続するので、Clientのダウンロードは不要です。
ホストの操作(ゲストのアクセス依頼後)
- 以下の画面がIntelliJに出るので"Accept"をクリック。

- 共有ができると右上にホストのイニシャルが出る。

ゲストの操作(ホストのアクセス承認後)
- ホストの画面がClient上に出てきます。これでホスト側にアクセス可能になりました。

もし画面を閉じたり接続が切れた場合は以下のようなウェルカム画面が出るので、"Connect"をクリックすれば再接続できます。

一度Acceptされていれば、ゲストが以下の"Disconnect And Close Project"をしない限り、ホスト側の再Acceptせずに再接続が可能です。

VSCode Live Shareの場合は、クリップボードにコピーしたリンクが自動で貼られ、再接続は再度コピペして接続か、ホスト側がInviteする事で再接続できます。
以上が利用方法です。
VSCode Live Shareと比べると以下が特徴です。
- ログイン不要
- IDE本体のダウンロードは不要。Clientのダウンロードは必要
- 権限設定がGUI操作
Code With Meには以下のような機能もありますので紹介します。
共有時の名前変更
接続する名前の変更ができるので紹介します。
デフォルトではPCのユーザアカウント名が適用されています。
ホスト側
Preference -> Other -> Code With Meから変更できます。
一度IDEを再起動しないと適用されないのでご注意を。

ゲスト側
ホスト同様の設定方法で設定が変更できます。
また、以下のように接続時にも接続URLと一緒に設定できます。

VSCode Live Shareはログインしたアカウントに依存したDispayNameが設定されます。現時点ではLive Shareから直接変更する方法はなさそうです。
参考:https://docs.microsoft.com/ja-jp/visualstudio/liveshare/user-profile
ファイル・ディレクトリ単位でのアクセス制御
ホスト側でファイル・ディレクトリ単位でのアクセス制御ができます。
以下のようにManage hidden files...を選択するとExcluded Files画面が出てくるのでファイルまたはディレクトリを追加する事で設定できます。

.ideaはデフォルトで除外対象に入っています。
VSCode Live Shareでは、デフォルトで.gitignore対象のファイルを除外しています。除外ファイルの設定はプロジェクト直下に.vsls.jsonにJSON形式で除外ファイルを追加していきます。
通信状況の確認
公式にも載ってないので見方が定かではないですが、ゲスト・ホスト共に共有中画面右下の通信速度らしき表示(以下画面の赤枠部分)をクリックすると細かい通信状況が確認できるようです。
Speed up/downは通信速度の上り下りのことかと思われます。

macのアクティビティモニタではIDE単位でのプロセスになっているので、ツール単位で通信状況を教えたかったのかもしれません?
VSCode Live Shareでは特にそういった機能はないですが、VSCodeではなくVSCode Live Share本体のvsls-agentというプロセスが別途立ち上がるので本体との判別はできます。
VSCode Live Shareとの比較結果
以下のような比較結果です。
| Code With Me | VSCode Live Share | |
|---|---|---|
| (ホスト)事前の本体ダウンロード | 必要(IntelliJ他対応IDE) | 必要(VSCode) |
| (ゲスト)事前の本体ダウンロード | 不要※接続過程でClientのダウンロードあり | 必要(VSCode) |
| プラグインのインストール | 不要(同梱なので) | 必要 |
| アカウント | 不要 | 必要(Github or microsoftアカウント) |
| 接続アカウント名変更 | 可能 | 不可(アカウントに依存) |
| 同期遅延 | 特になし | 特になし |
| 再接続方法 | Connectボタンクリック(前回URLは記録されてる) | ホストがinviteするか、URLを再コピペjoin |
| 権限設定方法 | 設定画面でFile,Terminal,Run単位制御(.ideaはデフォルト閲覧不可) | 設定用のjsonで各種制御(.gitignore対象はデフォルト閲覧不可) |
| 個別ファイル単位での権限設定 | 可能 | 可能 |
まとめ
結論、Code With MeもVSCode Live Shareもどちらも利用方法に大きな差分はなかったです。
なのでどちらも便利なツールです。強いて言うならCode With Me対応IDEを使っているのに、ペアプロのためだけにVSCodeを使う必要はなさそうです。もちろん逆も然り。
対応IDEは使ってるけど、まだCode With Meを使ったことがない方は一度試してみてはいかがでしょうか?