スプレッドシートの変更内容をLINEに通知する
1. LINE Notyfyと友達になる
以下リンクから友達追加をする
https://notify-bot.line.me/ja/
2. アクセストークンを発行する
マイページに飛び、アクセストークンの発行 → 保存 → トークン名(通知の最初に毎回書かれます)を決め、適用するトークルームを選択(1つまで)
アクセストークンを必ず保管! (スプレッドシートとラインを連携する時に使います)
下の画像のように連携中のサービスに表示されたらOK!
4. Lineと繋げたいスプレッドシートへ
スプレッドシートを開き、拡張機能>Apps Scriptにいく

以下のような画面に遷移するので、最初に書いている関数を消して

5. Scriptをかく
以下のスクリプトをそのまま貼り付けてください!そして22行目あたりのLINE_NOTIFY_TOKENを自分で保存したライントークンに置き換えてください
これでコードは完成です!
function sendLineNotification() {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet(); // アクティブなシートを取得
const sheetName = sheet.getName(); // シート名を取得
const lastChange = sheet.getLastRow(); // 最終行を取得
const lastColumn = sheet.getLastColumn(); // 最終列を取得
// シートが空の場合、処理を終了
if (lastChange === 0 || lastColumn === 0) {
Logger.log("シートにデータがありません。通知は行われません。");
return;
}
// スクリプトプロパティを使って送信済みデータを記録
const properties = PropertiesService.getScriptProperties();
const sentKey = `${sheetName}_row_${lastChange}`; // 一意のキーを生成
// すでに送信済みかチェック
if (properties.getProperty(sentKey)) {
Logger.log(`行 ${lastChange} の内容は既に送信済みです。`);
return; // 送信済みの場合は終了
}
// 行データを取得
const rowData = sheet.getRange(lastChange, 1, 1, lastColumn).getValues()[0];
const rowContent = rowData.join(", ");
// LINE Notify設定
const LINE_NOTIFY_TOKEN = "ここにLINEのトークンを貼り付けてください"; //通知を設定したいLINE Loomのトークン
const LINE_NOTIFY_API = "https://notify-api.line.me/api/notify";
// メッセージの作成
const msg = `「${sheetName}」の行 ${lastChange} が更新されました。\n内容: ${rowContent}`;
// LINE Notify APIにリクエストを送信
UrlFetchApp.fetch(LINE_NOTIFY_API, {
"method": "post",
"headers": {
"Authorization": "Bearer " + LINE_NOTIFY_TOKEN
},
"payload": {
"message": msg
}
});
// 送信済みとして記録
properties.setProperty(sentKey, "true");
Logger.log(`行 ${lastChange} の内容を送信し、記録しました。`);
}
function clearSentRecords() {
const properties = PropertiesService.getScriptProperties();
properties.deleteAllProperties(); // 全プロパティを削除
Logger.log("送信済み記録をクリアしました。");
}
6. トリガーを設定する
先ほどコードは完成しましたが、それを実行するための設定がないとうまく動きません。左のサイドメニューから目覚まし時計のようなアイコンをクリックし、トリガーページへ行ってください。

次に右下にあるトリガーを追加のページに行き、

以下の画像のように設定を行い、保存してください。これでトリガーは完璧です。しかし、ここでエラーが発生する可能性があります。エラーが発生した人はこのページ下部の9. エラーの対処まで行って、戻ってきてください!
7. ボタンの設置
コードとトリガーの設定が終わったら、スプレッドシートに戻りましょう。データを送信するためのボタンを作ります。
挿入>図形描画をクリックし、以下の画面に遷移します。ボタンの図形などはなんでもいいのですが、お手本を以下に示します。真似してみてください。
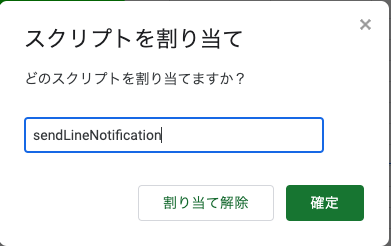
図形を保存すると画面に表示されます。図形を選択すると、図形の範囲の右上に点が三つ並んでいるメニューボタンがあると思います。そこをクリックし、スクリプトを割り当てを選んでください。
そして、先ほどスクリプトに設定したsendLineNotificationを設定します。これによりこのボタンをクリックすると関数が実行されるようになります。
もう一つボタンが必要なので、今のボタンと同じ容量で新しいボタンを作成してください。このボタンは変更履歴を削除するのに必要で、もし送信ボタンを押しても動かない場合は今から作成するボタンをまず押してみてください。
作り方
挿入>図形描画>図形を作成し、保存して閉じる>図形右上のボタンを押し、スクリプトを割り当て>

割り当てるスクリプトは『clearSentRecords」です。

これで全ての工程を終えました!最後にテストを行ってみます!
8. テスト
LINEに通知がいきました!これで完成です!お疲れ様でした!

もし、うまく通知がいかない場合は、LINEトークンをコードの中に入れ込んでいるかを確認してみてください!
9. エラーの対処
いざ実行しようとすると、以下のような「承認が必要です」といったエラーが出てしまいます。しかし、これは自分に権限を与えればいいだけなので、左下の詳細ボタンを押し、-(安全ではないページ)に移動をクリックしてください。
これで実行環境が整いました!
まとめ
今回はスプレッドシートの内容を変更した際、ラインに通知がいくようにするシステムを作りました。もっとこういう機能が欲しい!だったり、こういう文言に変えたい!などあればその都度自分なりにカスタマイズしてみてください!
ただ、Line Notify は2025年3月をもってサービス終了となります、、、
それまでに新しい技術でカバーできるようにしておきましょう!
それでは!