はじめに
最近WebAPIを触る機会があって懐かしくなったので、以前とある案件でかじったAPI Blueprintでも布教してみます。
API Blueprint
APIの仕様をMarkdown拡張記法で記述できる言語です。
慣れるまでは正直書きづらいですが、元がMarkdownなのでSwaggerに比べるとまだ書きやすい方だと思います。
今度記事にしますが、先日Frisby.jsというWebAPIのテスティングフレームワークを触るためにJWT認証を使った簡単なWebAPIを作ったので、サンプルとしてAPI Blueprintで仕様書を書いてみました。
FORMAT: 1A
HOST: http://localhost/api
# Sample API
Frisbyを触ってみるために最低限の機能だけで作ったWebAPI
## ユーザ登録 [POST /users]
新規ユーザを登録する
+ Request (application/json)
+ Attributes
+ name: `oskamathis` (string, required) - ユーザ名
+ email: `oskamathis@gmail.com` (string, required) - メールアドレス
+ password: `1xU35jQy` (string, required) - パスワード
+ Response 200 (application/json)
+ Attributes
+ result: `true` (boolean) - 登録結果
+ name: `oskamathis` (string) - ユーザ名
+ email: `oskamathis@gmail.com` (string) - メールアドレス
+ message: `User creation succeeded.` (string) - 登録メッセージ
## トークン発行 [POST /login]
JWT認証用のトークンを発行する
+ Request (application/json)
+ Attributes
+ email: `oskamathis@gmail.com` (string, required)
+ password: `1xU35jQy` (string, required)
+ Response 200 (application/json)
+ Attributes
+ access_token: `{token}` (string)
+ token_type: `bearer` (string)
+ expire_in: `60` (number) - トークンの有効期限
+ Response 401 (application/json)
+ Body
```
{
"error": "Unauthorized"
}
```
## ユーザ情報取得 [GET /user]
自分自身のアカウント情報を取得する
+ Request
+ Headers
```
Authorization: Bearer {token}
```
+ Response 200 (application/json)
+ Body
```
{
"id": 1,
"name": "oskamathis",
"email": "oskamathis@gmail.com",
"email_verified_at": null,
"created_at": "2019-05-23 12:19:26",
"updated_at": "2019-05-23 12:19:26"
}
```
Markdownに慣れている方なら何となく読めるかと思います。
ただ、これだとドキュメントとしてはあまり読みやすいものではないので、Aglioというツールを使います。
Aglio
API Blurprint(*.apib)ファイルを見やすいHTMLに整形してくれるツールです。
Node.jsのパッケージなのでnpmでインストールします。
npm install -g aglio
あとは下記コマンドでHTMLファイルを生成してくれます。
aglio -i sample_api.apib -o sample_api.html
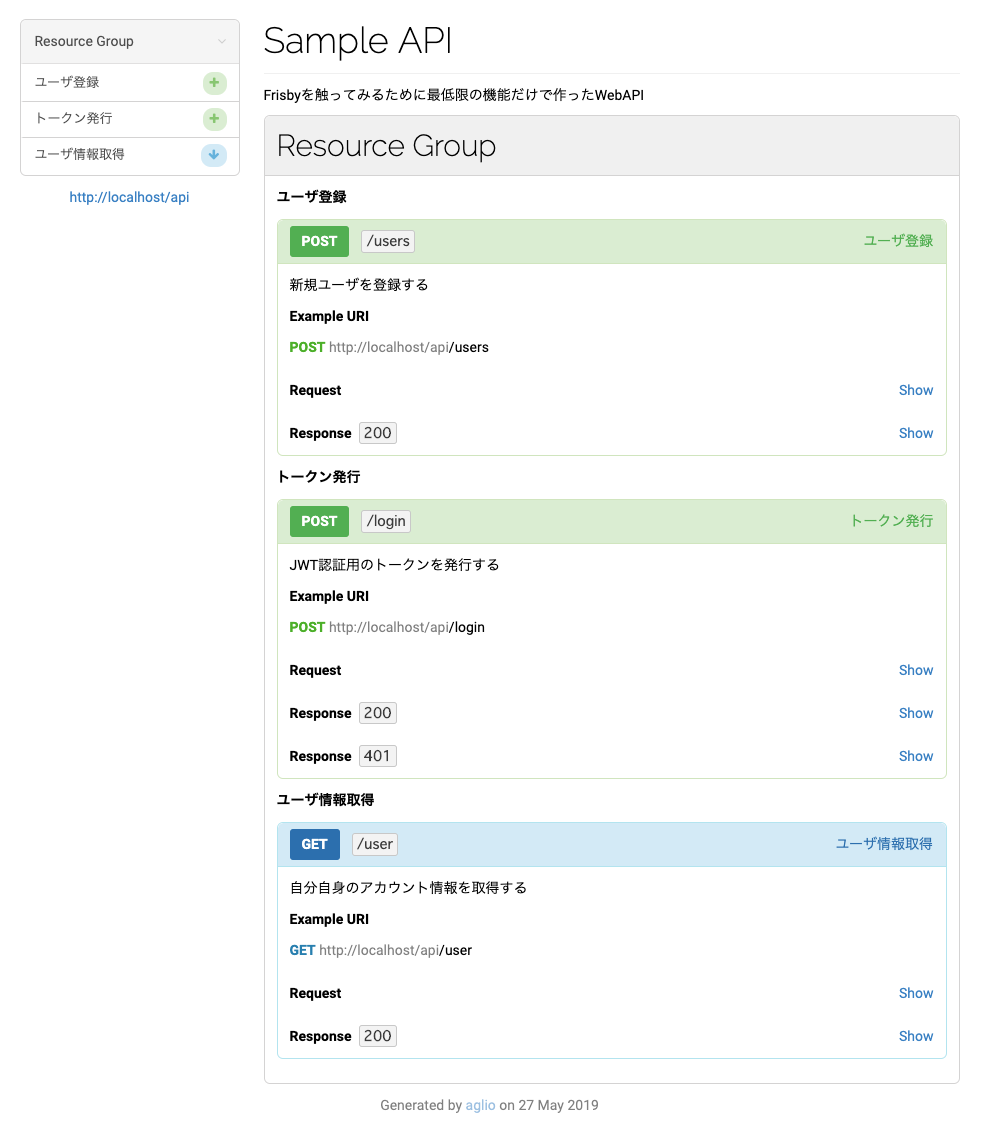
生成結果はこちら↓
かなり見やすくなりましたね。
Swaggerよりも学習コストが低く、手軽にAPI仕様書をテキストベースで作成できるのでオススメです。
イチイチ生成するのが面倒な場合は下記のコマンドを実行すればリアルタイム編集も可能です。
aglio -i sample_api.apib -s
まとめ
他にもAPI Blueprintからモックサーバを自動で立てるツールもあったりするので、そのうち紹介したいと思います。