はじめに
はじめまして、Oshimaと申します。
今年からIT素人状態でSEとして就職し、横文字と戦う毎日を送っております。
本稿がQiita初投稿です。よろしくお願いいたします。
尚、この記事は[SAP Advent Calendar 2018](https://adventar.org/calendars/3262 "SAP Advent Calendar 2018") Day19として書いております。
今回は縁あって参加させていただいたイベントで興味を持った
「SAP Cloud Platform SDK for iOS」のハンズオンをやってみました。
第1回としては
・とにかくチュートリアル通りにAppを作ってみた
・その後自分のiPhoneで動かしてみた
についてをやっていきたいと思います。
結論としてはびっくりするくらい簡単に出来ました。
概要
冒頭でIT素人と申し上げましたが、当然Swift言語も書いたことありません。
不安に思いつつ色々調べていたら何やら良さげなチュートリアルを発見したので、基本的にそれに従ってアプリを作成しました。
(リンクはこちら)↓
https://blogs.sap.com/2018/02/14/getting-started-with-the-sap-cloud-platform-sdk-for-ios-part-1/#admin
使った環境などは以下の通りです。
・MacBook Air(ストレージ128GB ・メモリ8GB 、カスタマイズ無しの一般的なスペック)
・Xcode(バージョン10.1)
・SAP Cloud Platformのトライアルアカウント(Neo環境)
・SAP Cloud Platform SDK for iOS
・iPhone 8
これらを揃えるのはさほど難しくないかと思いますが、Xcodeはかなり容量を取るので要注意です(調べたところ私の場合12Gほど容量を使用していました)。
早速やってみた
やることは大きく分けて4つです。
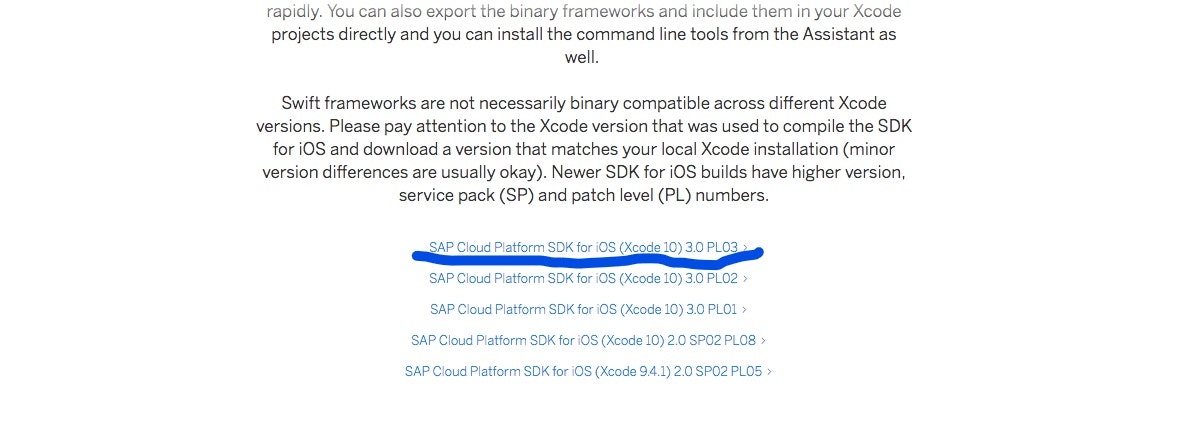
①ソフトウェアなどのインストール(SAP Cloud Platform SDK for iOS、無い方はXcodeも)###
※私のXcodeはバージョン10.1なので一番上のをダウンロードしました。

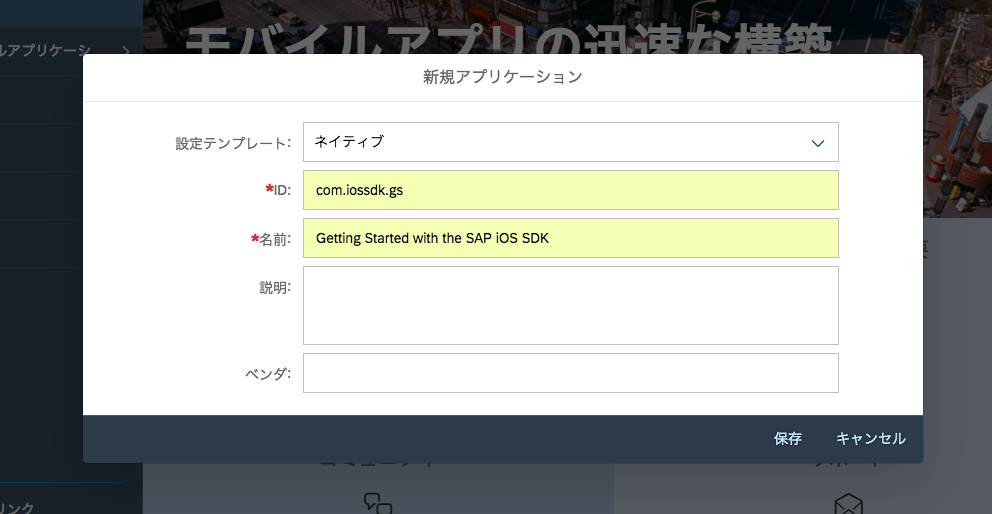
②SAP Cloud Platform Mobile Services Cockpitでアプリケーション設定###
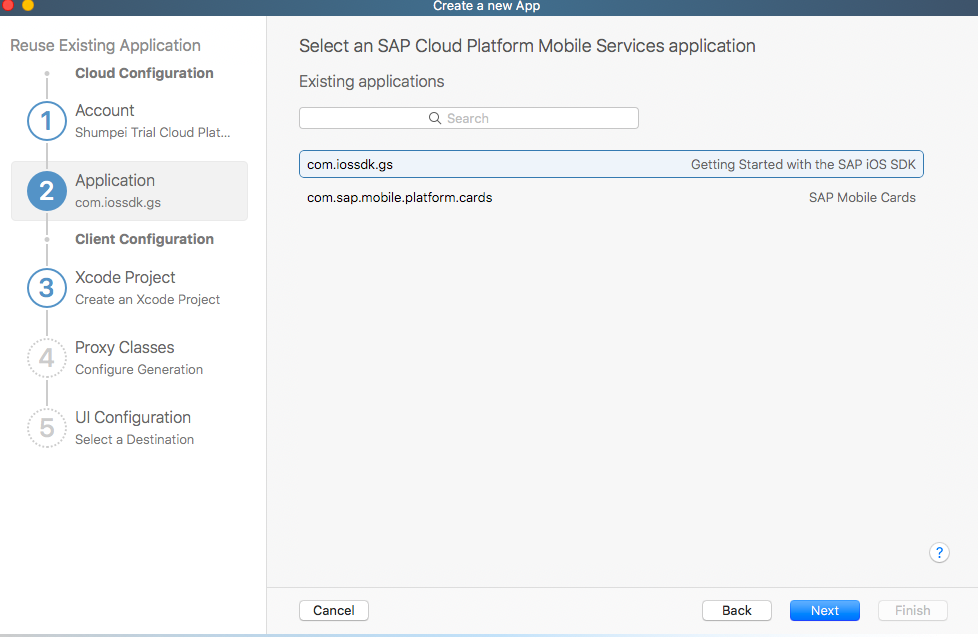
③ ②で設定したアプリケーションにSAP Cloud Platform SDK for iOS Assistantで設定を加える###
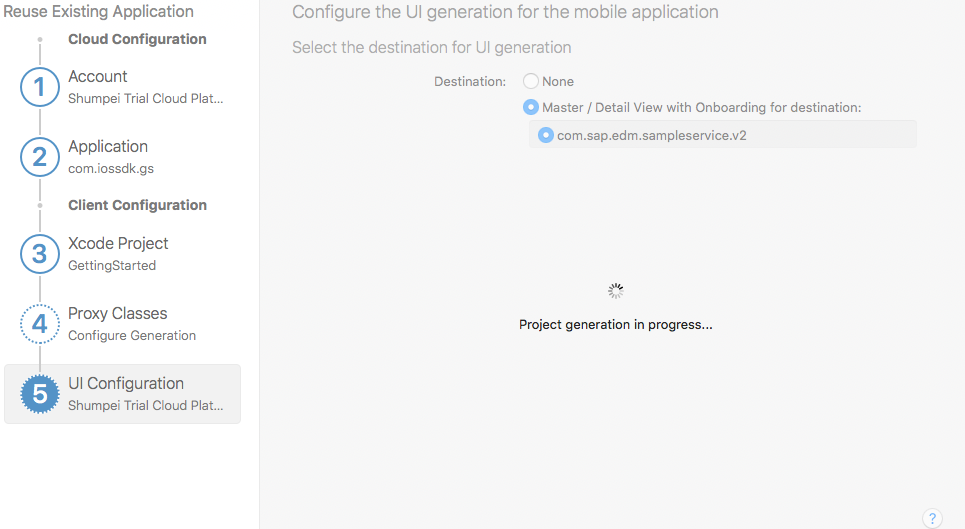
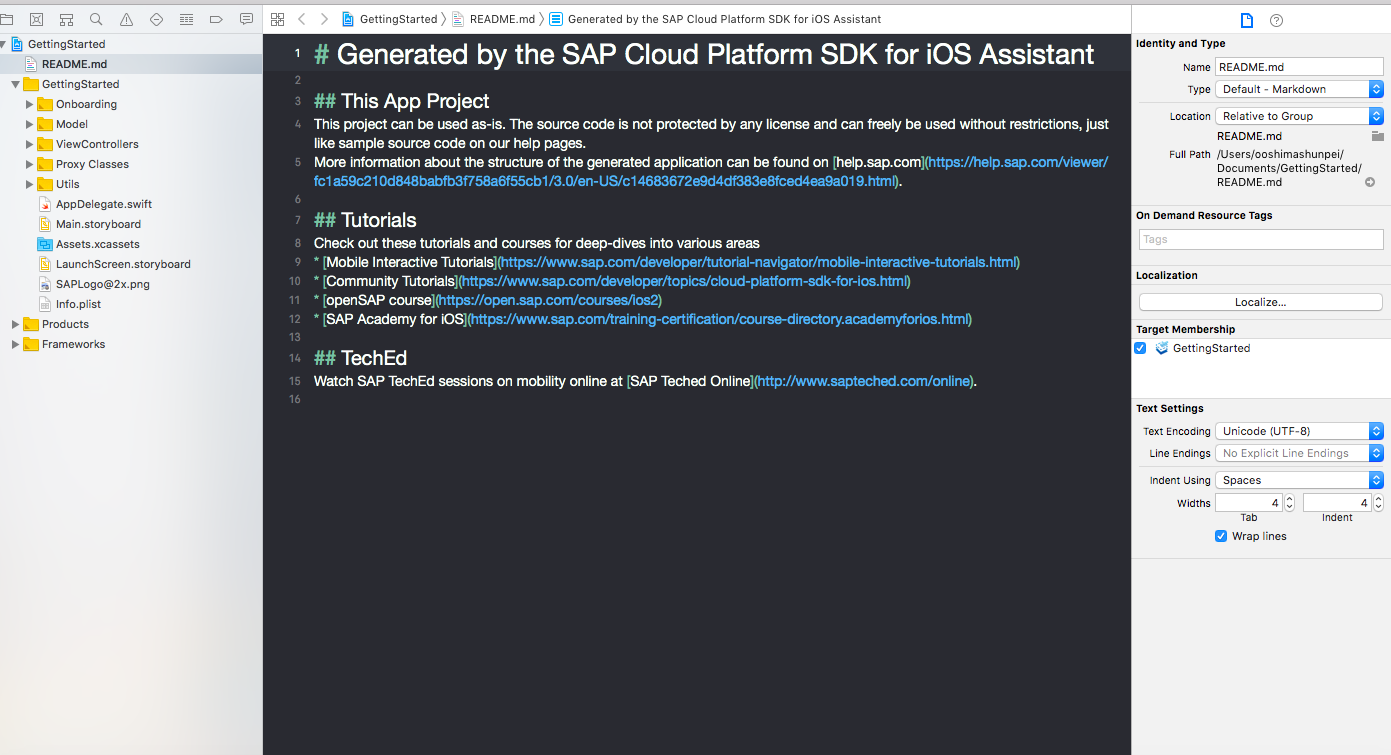
④ ③を完了すると自動的にXcodeプロジェクトを作成した状態で開いてくれるので、プロジェクトを実行する###
つまりはMobile Service Cockpitで作成したアプリケーションに対してSDK for iOS AssistantがiOSアプリにするためにあれやこれやを加え、Xcodeに実行可能な状態で置いてくれるというものです。ものすごい便利さ、、、
ちなみにここまでコードを1文字も書いていません。
実際にiPhoneを使って動かすには
上記④までの手順はチュートリアル通りでしたが、ここからは個人的な願望「作ったiOS Appはすぐにでも自分のiPhoneで動かしたい!!」を叶えるために行った手順を紹介させていただきます。
普段Xcode上に表示されるiPhone画面を使っている方は是非トライしてみてください。
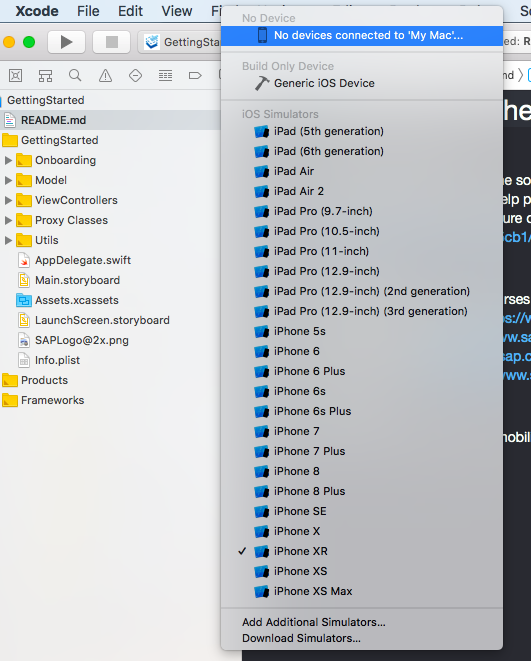
①左上のデバイス選択画面で「No Device connected to…」を選択
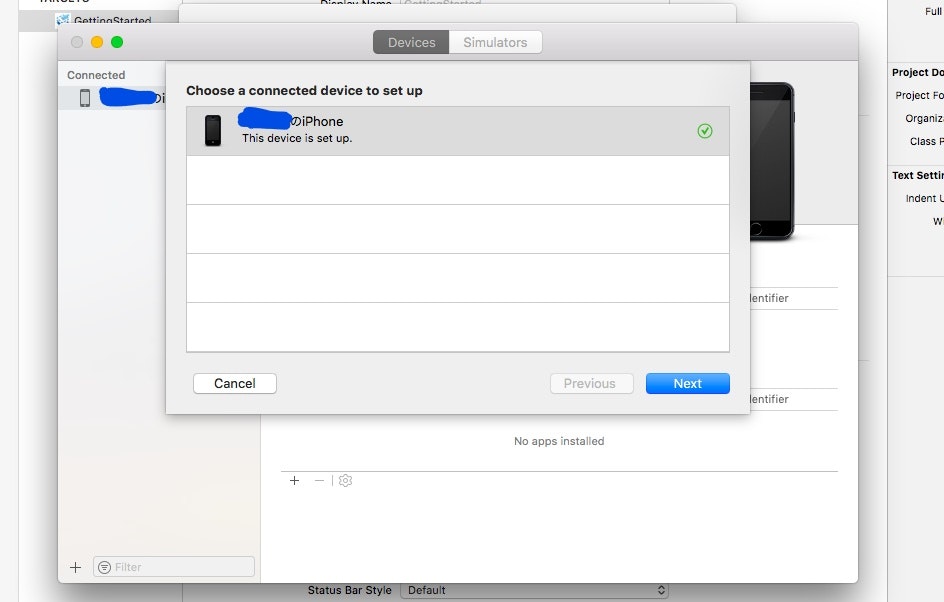
②選択した後iPhoneをケーブルで繋ぐとこのような画面が表示されるので「Next」を押して設定を完了する###
③わくわくしながら左上の実行ボタンを押す###
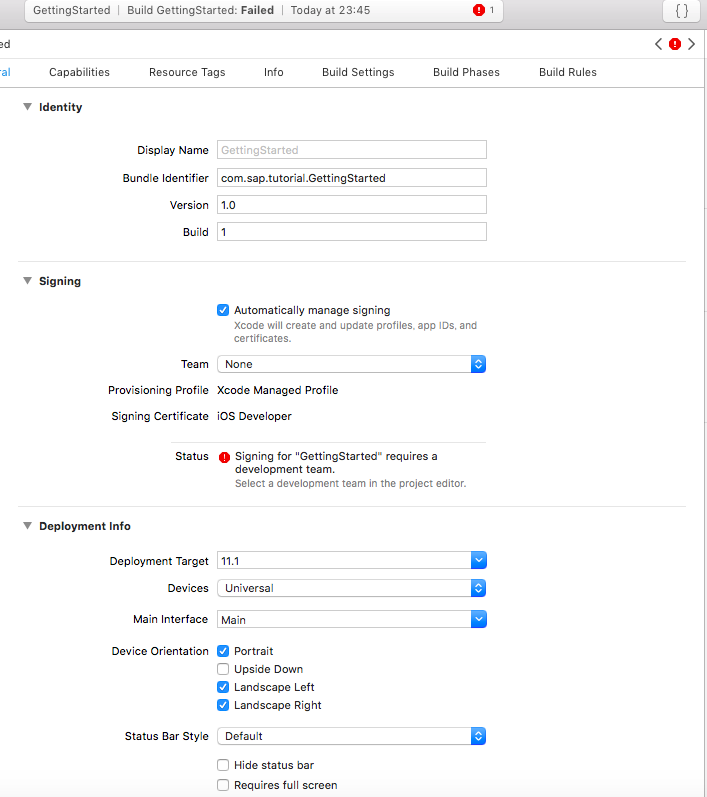
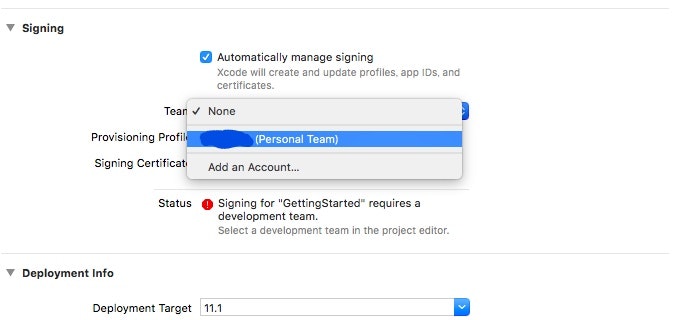
④「Build Failed」という通知が出るので、「Signing」の項目の「Team」タブから「自分の名前(Personal Team)」を選択する###
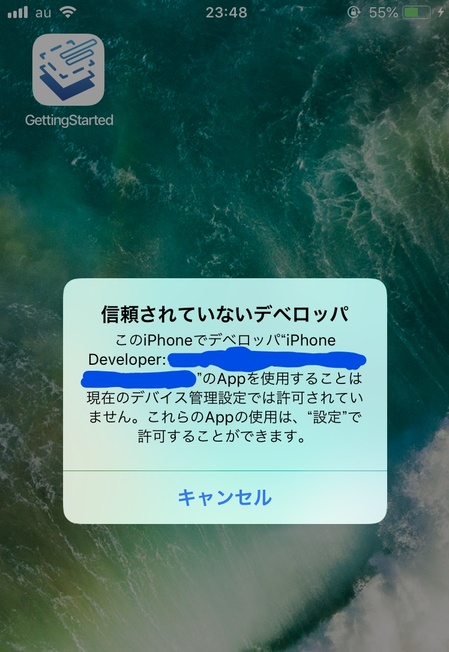
⑤今度こそは、、、!!と実行ボタンを押すとiPhone画面に作成したAppが表示されるが、「信頼されていないデベロッパ」というウィンドウが表示される###
⑥設定 > 一般 >プロファイルとデバイス管理 にあるデベロッパAPPの自分の項目を選ぶ###
⑦「“ iPhone Developper:xxxxxxx”のAppをこのiPhoneで信頼」というウィンドウで「信頼」を押す###
これでAppを開けます。
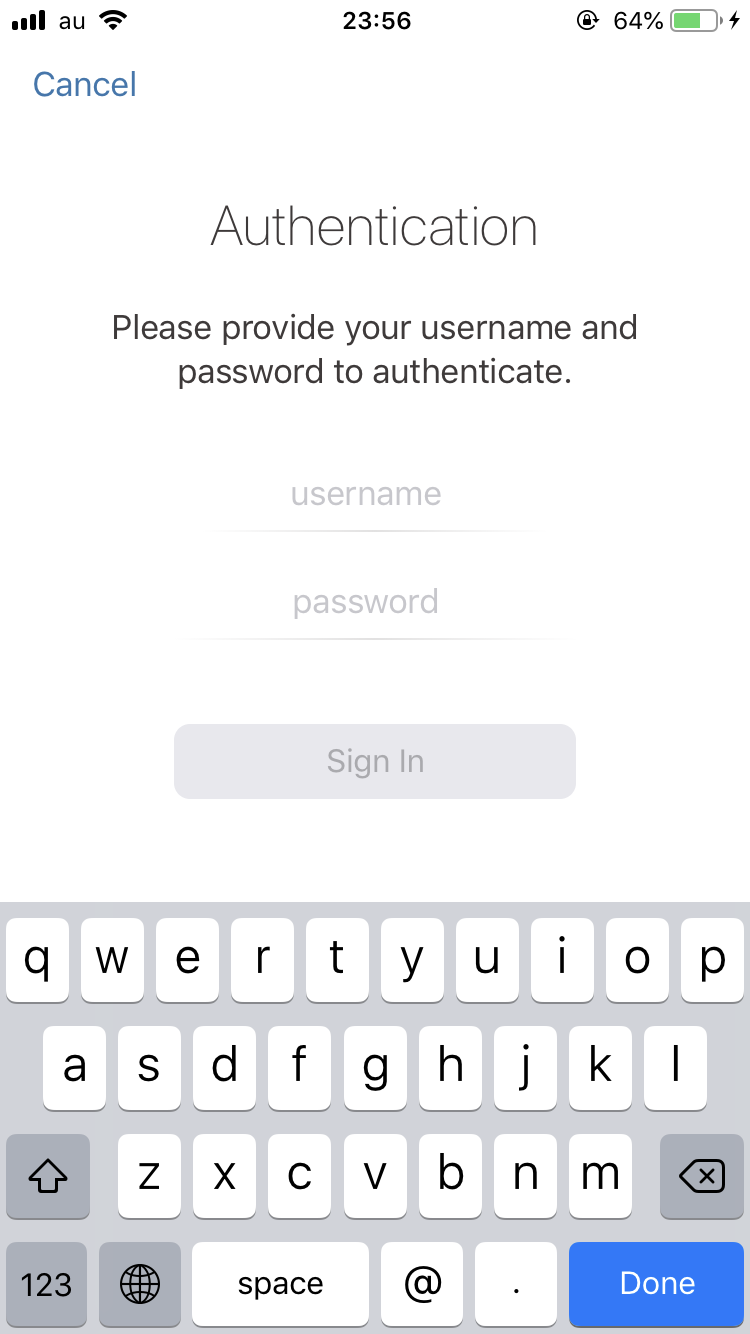
⑧ユーザIDとパスワード(SAP CPにログインする時のもの)を入力し、Data Privacyに同意、TouchIDの設定(すごい!)を行う###


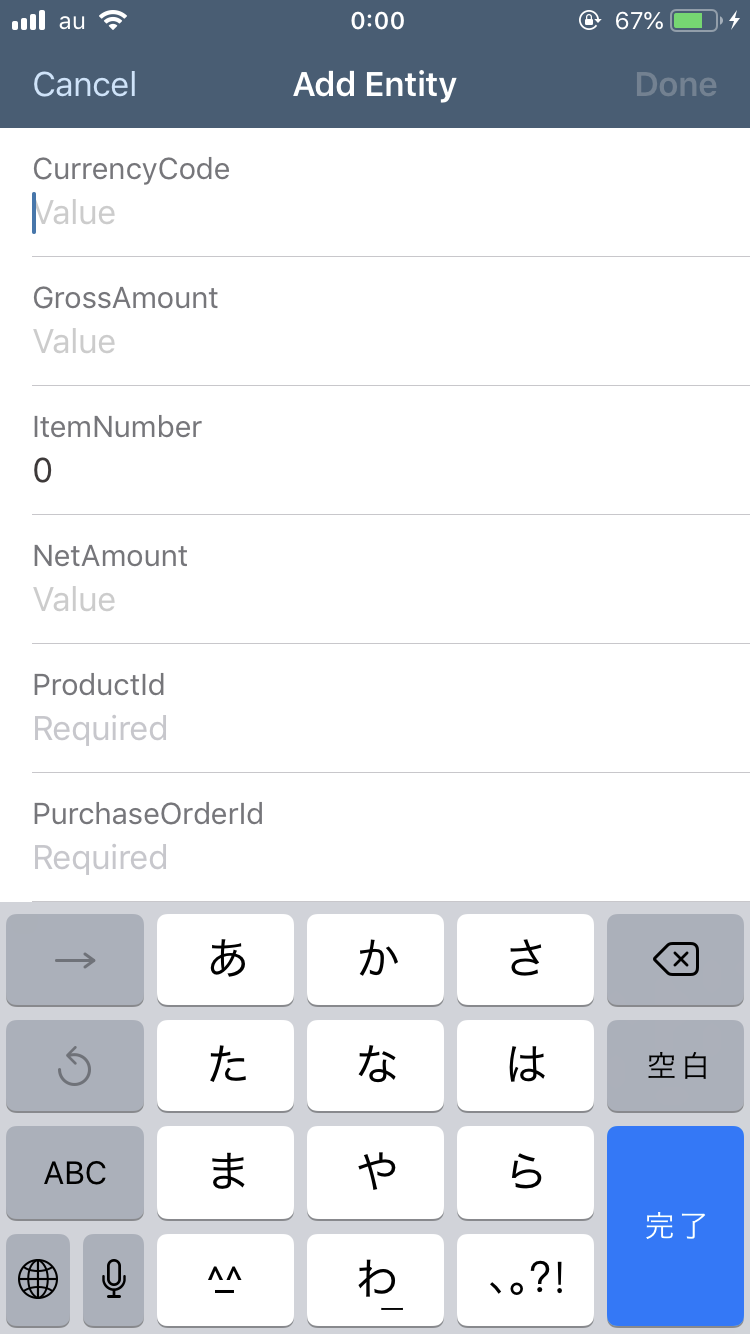
⑨作成したAppを動かせるようになる(データの追加も可能)###

以上になります。
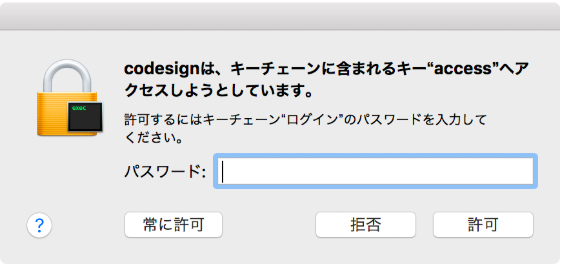
また補足としてですが、初めてアーカイブすると上記の手順4と5の間あたりで下のようなパスワードを求めてくるようなウィンドウが表示されるのですが、通常ここはPC起動時のログインパスワードを入力すればOKのようです(私は何回もパスワード入力していたら大丈夫でした)。
もしそれでも解決しない場合はこちらサイト
http://marimoko3.hatenablog.com/entry/2018/03/29/061050
を参考になさってください。
まとめ
サンプルを自体作るのは想像以上に簡単でした。
個人的に気になった点は
・基本的にMacが必要(Xcodeを動かすため)
・Cloud Foundry環境でモバイルアプリ作成が出来ない
・Eclipseに慣れているとXcode(Swift)が未知の領域かも
くらいでしょうか。これについて何か解決策を知っている方は教えていただけると幸いです。
今回作ったアプリケーションは実は最初の②の手順でサンプルバックエンドを設定した際にデータとUIがすでに含まれていました。なので次回は自分の任意のデータやUIを使ったアプリを作りたいと思います。
最後まで読んでいただきありがとうございました。