3度目まして こんにちは!![]()
こちらはSC(非公式) Advent Calendar 2019 18日目の記事になります!
一応自己紹介
ついに社会人4年目となってしまい新人の枠から外れたOsanuです![]()
永遠に新人でいたかった:;(∩´﹏`∩);:
もう12月ですね...ちょっと5年目が見えてきて怖いです。思っていた5年目と私の乖離がすごい。笑
最近あった良いことは猫を飼い始めて毎日かわいい毛玉ともふもふライフしていること
最近あった悪いことは2年次の私がボーナスはたいて買ったSurfaceが享年2歳で逝ったこと
全データ飛んだのでいつものお絵描きは載せられません![]()
皆さんより全然プログラミングスキルもないしUI以外全然勉強してないので
UI関連のことばかり書いていますがなんだかんだ3年間皆勤してます
今年もUIのこと書かせていただきます 社内では寡占市場ってことで何卒![]()
今年は何かと仕事で使った![]() Font Awesome
Font Awesome![]() について書きます
について書きます
Font Awesomeとは
Get vector icons and social logos on your website with Font Awesome, the web's most popular icon set and toolkit.
(公式サイトより)
つまりはベクター形式(大きさ変えてもぼやけたりかくかくしないやつですね)の
アイコンフォントです。
無料プランでも1500種くらいあって、勿論商用利用もOKです![]()
(有料プランだと7000種くらい!多杉内)
公式サイト見ていただくとわかると思うんですけど死ぬほど種類あるので
もうフリーアイコンをいちいち探して透過して~~ってやらなくていい。神。![]()
マテリアルデザインで直感で操作を理解できるアイコンボタンが多く使われているので
色んな所で見かけますね。画面開発で使う機会も多いのでは。
使い方
使い方としては、CDNを使用する方法と
フォントをダウンロードして、サーバーに配置する方法の2種類あります。
CDN
htmlのhead内に以下を追加します。
<script defer src="https://use.fontawesome.com/releases/v5.12.0/js/all.js"></script>
これは公式のマイページに表示されているscriptタグでもOKです。
サーバー配置
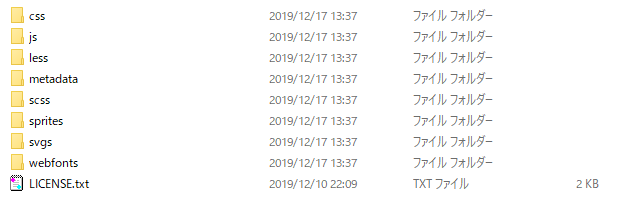
①公式ページからダウンロードします。
https://fontawesome.com/how-to-use/on-the-web/setup/hosting-font-awesome-yourself
②任意のパスに配置します。
この時all.min.cssとwebfontsファイルの相対関係が崩れないようにしてください。

all.min.cssの一階層上にwebfontsがあるのが正解です。
要らないファイルは削除して構いません。
③linkタグでファイル指定
<link rel='stylesheet' href='{該当ファイルへのパス}/css/all.min.css'
type='text/css' media='all' />
これで使用する準備が出来ました!
早速ボタンに入れてみよう
とりあえず仮の姿はこんな感じ
<html>
<head>
<link rel='stylesheet' href='./fontawesome-free-5.12.0-web/css/all.min.css' type='text/css' media='all' />
</head>
<body>
<div class="box">ツリー</div>
</body>
</html>
普通にボタンじゃないけどフラットデザインのボタンっぽいやつってことで堪忍:;(∩´﹏`∩);:
ここに入れていきます!
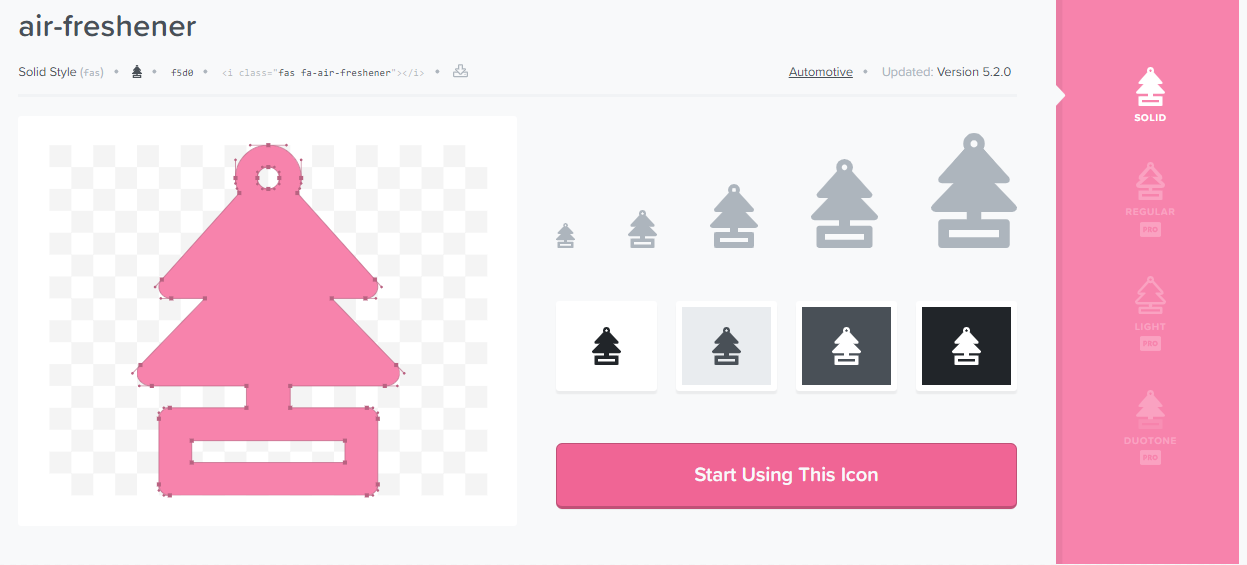
折角アドベントカレンダーなのでクリスマスにちなんだアイコンにしましょう!
わーいクリスマスツリーだー(違う)
こんなボタンいつ使うねんって感じですが上の方にいて目に入ったので
今回はこれにします。
因みに有料プランになると画像右側にあるPROマークのアイコンも使うことができます。
HTMLに記載するパターン

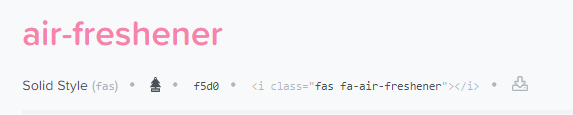
上部のここにhtmlが書いてありますのでそのままコピるだけです。
htmlをクリックするとクリップボードにコピってくれます。
<body>
<div class="box">
<i class="fas fa-air-freshener"></i>
</div>
</body>
はい!導入出来ました!
めっちゃ簡単ですよね。
CSSに記載するパターン
同じアイコンだと導入できたかわかんないのでアイコン変えます。

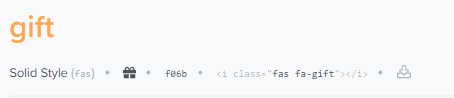
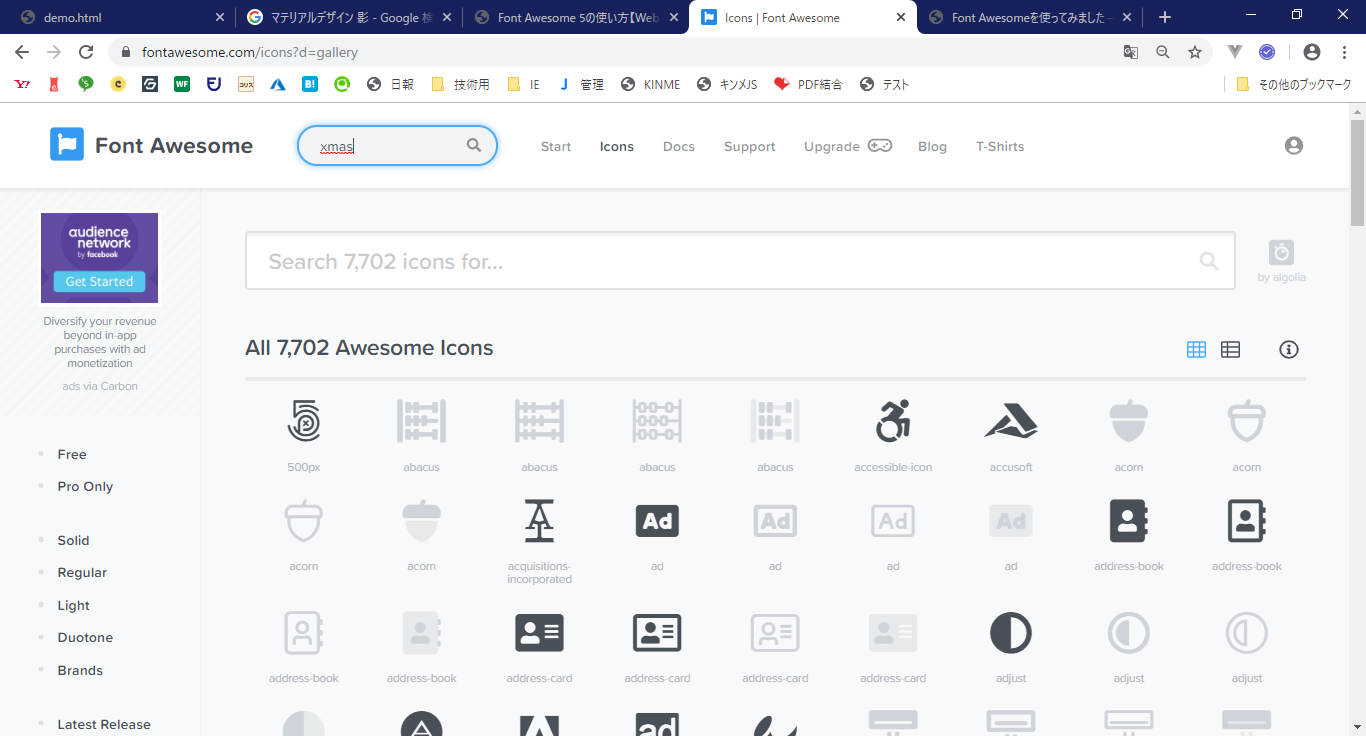
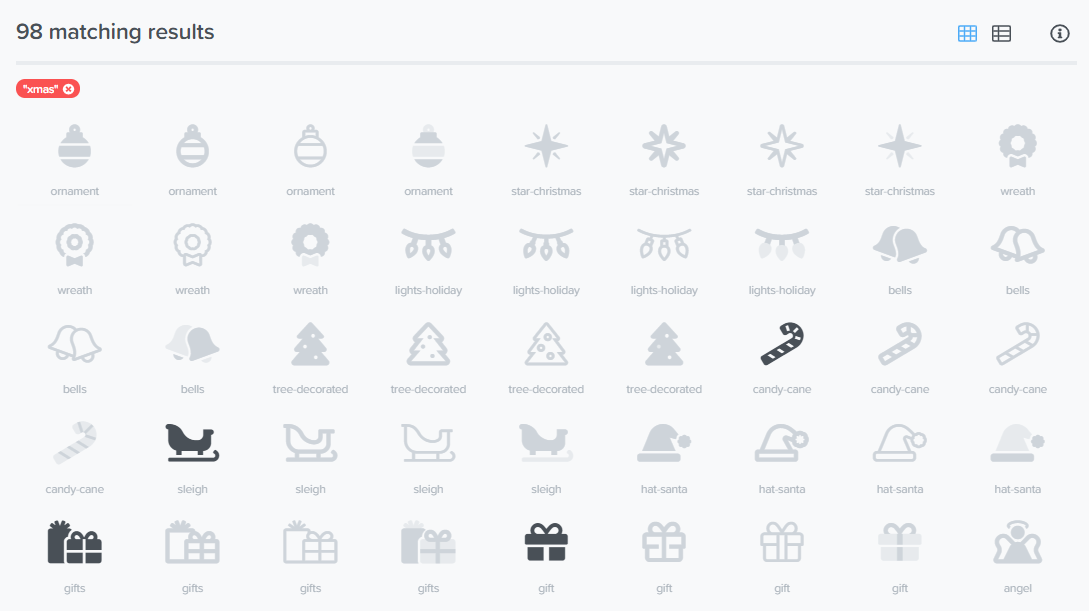
公式のIconページでxmasで検索すると...

まあまあヒットしましたね!giftにしましょう。
まずhtmlをこんな感じで用意します。
<body>
<div class="box">
<p></p>
</div>
</body>
そしてこのpタグに疑似要素でスタイル指定していきます。
p:after {
font-family: 'Font Awesome 5 Free';
content: '\f06b';
font-weight: 900;
}
FontAwesomeは普通にフォント指定するときと同じように使えるので
font-familyでFont Awesomeを指定します。
今回は最新の無料版を指定するので**'Font Awesome 5 Free'**となります。
そしてcontentでunicodeを指定します。
さっき確認したgiftのunicodeはf06bだったのでそのように記載します。
その時「¥」を忘れないようにしてください。
またfont-weightですが無料版だと400もしくは900しか使えないようになっています。
物によっては900しか使えないので表示してみて確認してください。
ちなみにgiftは900しか使えませんでした。
400にすると こうなります。
こうなります。
どっちもめっちゃ簡単に導入することができました!
何がAwesomeなのか
個人的意見ですがまとめ。
導入が簡単
見ていただいた通りほぼ説明要らんやろレベルで簡単です。
種類が豊富、かつ色・サイズ変え自由
無料版で1500種類を超えるアイコンの数。めっちゃ豊富だと思います。
そしてこれらはスタイル指定で色変え・サイズ変えも自由ですし
ベクター形式のファイルなので潰れたりぼやけたりカクついたりしません。
ちなみにcssでなくてもclassに入れることでいろんな種類のサイズ変更が出来ます。
たとえばこれ。
<div class="box">
<i class="fas fa-air-freshener"></i>
</div>
<div class="box">
<i class="fas fa-air-freshener fa-2x"></i>
</div>
<div class="box">
<i class="fas fa-air-freshener fa-3x"></i>
</div>
classにfa-nxを追加すると2倍、3倍と大きくすることが出来ます。
因みにこれは10倍までできます。
等幅、回転など色々オプションがありますがこちらの方のブログが
大変詳しく書いてありましたのでご参照ください。![]()
https://webdesign-trends.net/entry/8351
前述したようにこういった直感的デザインのアイコンの使用は
現在すでに主流になっていますので使用する機会は多いと思います。
ぜひFontAwesome、簡単なので使用候補に入れてみてはいががでしょうか!![]()
わ~~最初せめて賑やかな記事にしようと絵文字を無駄に使いましたが
最後の方は使う暇もないほどに駆け足になってしまいました!笑
以上です!![]()
読んでいただきありがとうございました![]()
p.s
書き終わって気付きましたがタイトルは駄洒落にしたつもりではありませんでした!
でもまじで時間がないし、いいタイトル思いつかないので直さず行きます!
優しい皆さんあまり触れないでください!![]() w
w