二度目まして。今年のドラ1の彼と同じ名を冠する者です。(野球あんまり詳しくない)
この記事はSC(非公式) Advent Calendar 2018の5日目です。
相変わらず記事の書き方が微妙にわかってませんので見づらかったらスミマセン(;´・ω・)
自己紹介
社会人3年目、SE見習いPGのような何かです。
趣味はお絵描きと飲み屋開拓とスプラトゥーンとアウトドアと旅行とA3!(趣味を絞れないマン)
今冬はふゆキャン△してきます('◇')ゞしまりんみたいなソロキャン女子になるのが来年の目標ですう
最近の悩みは色彩感覚が古いことと、(ピー)kg太ったことと、朝の起き方を忘れてしまったことです(';')
誰か教えてください。笑 (関係者各位ご迷惑おかけしてます(土下寝)ちゃんと反省はしてます...)
絵はこんなん描いてます...|:3ミ


自己満自己紹介はこのくらいにしておいて早速本題に入ろうと思います!
本題
今絶賛開発中のシステムのモックアップを作る際にグリッドシステムを初めて使いまして
ちょっと仲良くなれた気がしたのですがこのままにしておくと忘れそうなので、
皆さんの中にはもう親友だぜみたいな人も多いと思うのですが、ざざっとまとめようと思った次第です。
初級者の私の備忘録=グリッドシステムってなんぞやレベルの話ですので悪しからず(。-人-。)
ちなみにBootstrap4での話のつもりです
グリッドシステムとは
Bootstrapの機能でいい感じにレスポンシブデザインを実現してくれる仕組みです。
簡単にいうと画面を均等に12分割して、*/12を設定することで画面の大きさが変わろうと
そのうちの何割、というレイアウトを守って配置してくれるよ、という仕組みになっています。
例えばcol-md-2と書けば画面の2/12つまり1/6の大きさで項目を配置できます。
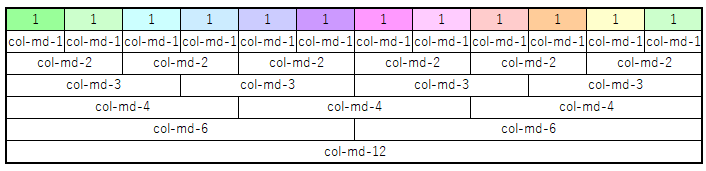
図にするとこんな感じです。

見やすいように割り切れる値で書いてみましたが、1~12の間の正の整数ならどの値でも大丈夫です。
画面のサイズでの使い分け
上の例ではcol-md-XXを用いていますが、画面サイズによって、配置の割合を変更することが可能です!

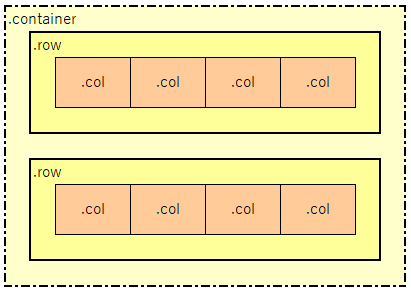
正確には画面のクラス構成はこういった階層になっていて.containerクラスの中に
.rowを切って、その12分割を切り分けているのが.colクラスです。
なので画面サイズというよりはcontainerのサイズで使い分けられるという方が正しいです

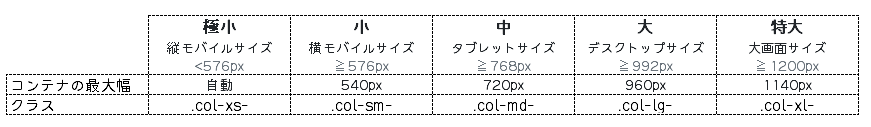
それぞれコンテナサイズと、そのクラス名の使い分けはこんな感じです。
例えばデスクトップサイズでは3項目ずつ表示して、それをタブレットで見た場合には
2項目ずつの表示に変更したい場合は、クラスにcol-lg-4 col-md-6を設定しておけば
サイズに合わせて自動で配置割合を切り替えてくれます。
ちなみにこのサイズの切り替え場所をブレークポイントというらしいです
Bootstrap3だとブレークポイントは3つでしたが4になって1つ増えましたね!
ちなみに5/12のcolの中でrow切って更に12分割!なんてことも可能です。
あんまり切りすぎて入らないくらい小さくするとレイアウト壊れますので注意。
隙間をあけたいとき

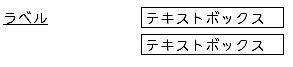
例えばこんな感じで、上の項目に頭を合わせて配置するために空白が欲しい、みたいな
レイアウト結構ありますよね。
そんな時には.col-md-offset-*を使います!
上記の図でラベルにcol-md-3クラスが設定されていた場合、下段のテキストボックスに
col-md-offset-3 col-md-3といった具合に空ける幅 & 自分の幅クラスを設定することで
上記の配置を実現できます。
もちろんレスポンシブに!いちいちmarginとかpaddingをpxで設定しなくていいんです!(´;ω;`)ベンリ
そして無論col-mdでなくても上記のxsからxlまで使用可能です。
蛇足かもしれませんが、項目の後ろには特に何も置かなくても隙間は空けられます。
12/12,全てを使い切る必要はないので、入れたい項目を入れたらrowを切ってしまえば大丈夫です。
自動改行
上に12分割分全て使い切らなくてもいいと書きましたが、rowの中に12以上のカラムを
配置することも可能です。その際には勝手に改行してくれます。rowが縦に伸びる感じですね。
rowの中にcol-md-3が8個くらい入っていても、きちんと4項目ずつ並んでくれて
col-md-3を4つだけ入れたrowと同じような見た目になります。
なのでコンテナサイズで1行に入る項目数が変更されるようにクラスを設定している際に
うまく使うとよいと思います。

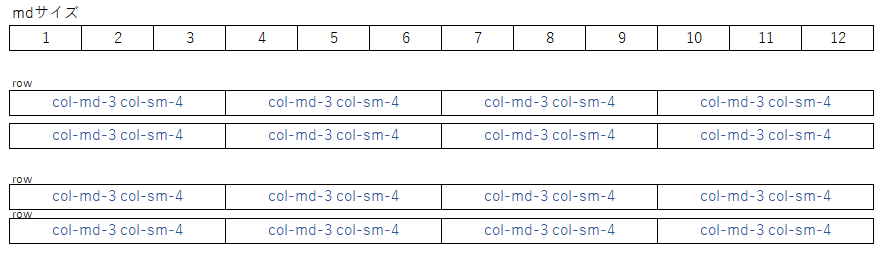
例えばこの図で上段のrowには8項目入っており、現在mdサイズのためcol-md-3が適用され
1行に4項目ずつ入っている状態になっています
中段、下段は上段を1行ずつrowで切ったものになります。
今だと一行当たりの項目数とかの見た目は同じですよね。
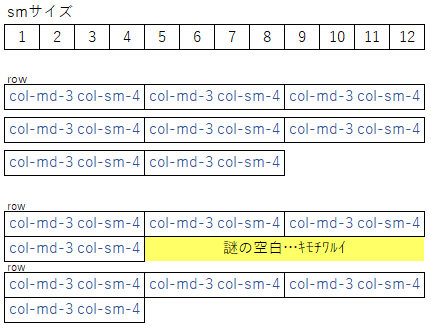
これがsmサイズになるとこんな感じになります↓

上段rowでは項目数が1行あたり3項目に変更されており、行が増えてはいますが
自動改行のおかげで綺麗に収まってくれています。
中段下段ではrowが切られているので、それぞれ交わることなく謎の空白が生まれてしまってます。
なんだこれキモチワルイ(+_+)っとなります。
項目数変更を行うなら自動改行を使いこなしてナイスなレスポンシブを実装しましょう!
最後に
ずぁ~~っと書いてきてしまいましたが、そんなに難しいことは多分書いてないと思います
Excelでちゃちゃっと作った微妙な図しか用意出来てなくてゴメンナサイ感ですが
モックとか作る人が良き感じに使いこなせる一歩になればなとおもいます!
(私は未だにたまに喧嘩してます、11/12しか使ってないのに謎改行してきたりしてむかつきます。笑)
以上ありがとうございました!
p.s 何か訂正とかあればツッコミおねがいします...実践で覚えたのであまり自信ないので