三度目まして。おさぬです。
この記事はSC(非公式) Advent Calendar 2018の20日目です。
今回は自称ワイヤフレーム作れる人増やし隊長としてCacooを使ったワイヤフレームの作り方を
ざっくり説明しつつ、個人的Cacooオススメポイントをご紹介しようと思います。
といいつつ社内勉強会のおさらいレベルにはなるかと思いますのでご了承を
Cacooとは
Backlog等で有名なnulab開発の作画共有ツールです。
Cacooとは、サイトマップ、フローチャート、マインドマップ、ワイヤーフレーム、 モックアップ、UML構成図などを作成するためのオンライン作図ツールです。 Cacooの図があれば世界中の人たちとリアルタイムでコラボレーションすることができます。 (公式サイトより)
ワイヤーフレームをつくろう(Osanu流超簡易版)
1:サイトマップ作成
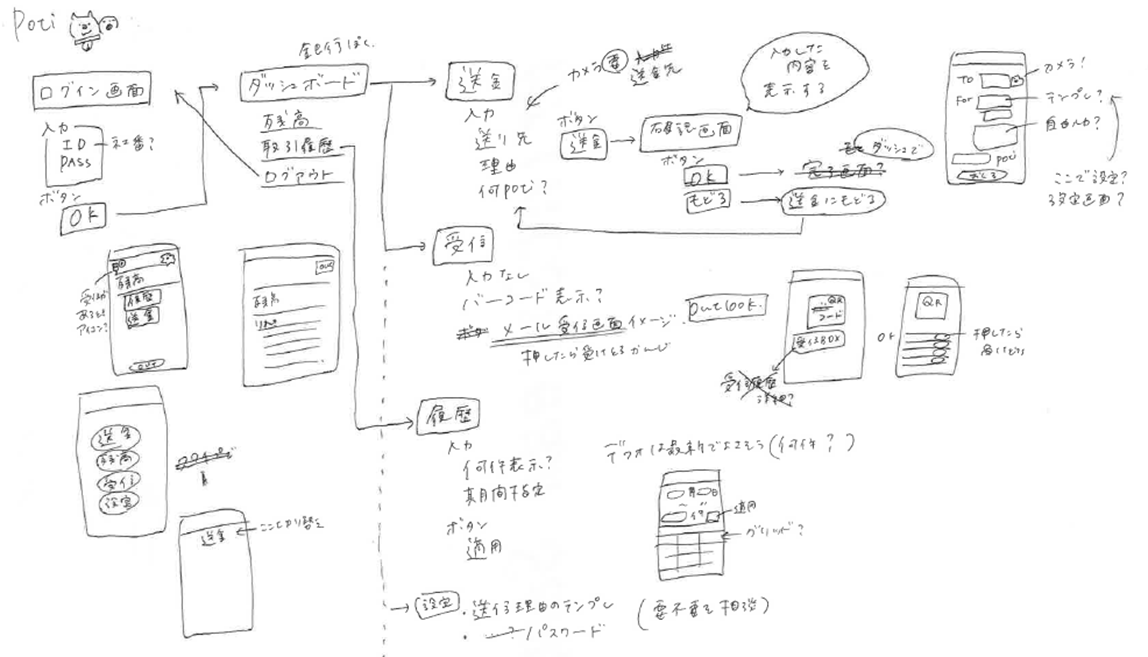
サイトマップとはサイト全体の画面構造を階層的に記載したものです。
私は手書きでざざっと書きますが、このときに簡単なレイアウトも決めておくと後々楽になります!
サイトマップを作ることで必要な機能と、画面連携がざっくりイメージできるようになり、
無駄な画面を作ってしまうこともなく結果的に時間短縮になります。
画面数も大体ここで確定させてください。
↓社内勉強会で晒した、社内コインアプリの超絶雑サイトマップです。

2:Cacooに起こす
本来ならここでメイン・ベース・アクセントカラーを決めたり
サイトマップを叩いたりしますがCacoo紹介したいので割愛します。

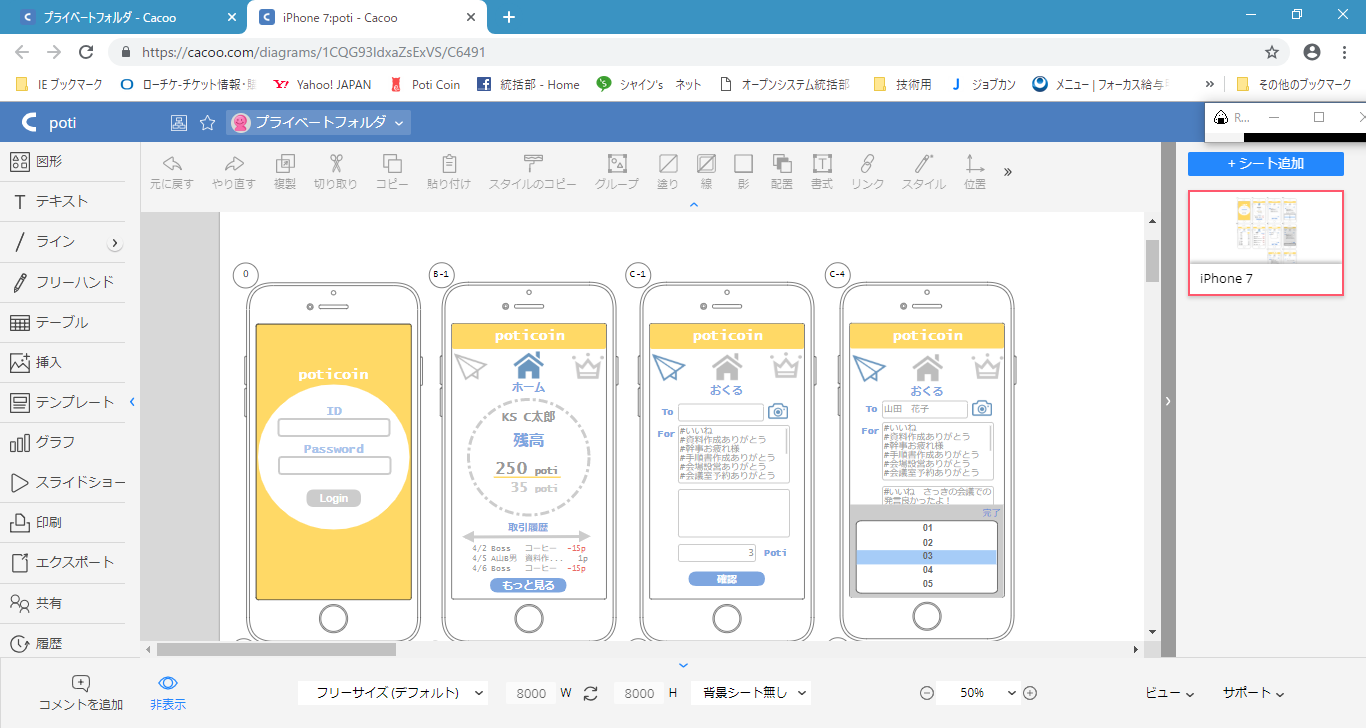
これがcacooのメイン画面です。社内コインアプリのワイヤーフレームですね。
Cacooではグループ化やコピー&ペースト、図形、画像の挿入等、描画ソフトの機能は大抵使えます。
最大の特徴は同時編集と、テンプレートの存在だとおもいます。
同時編集
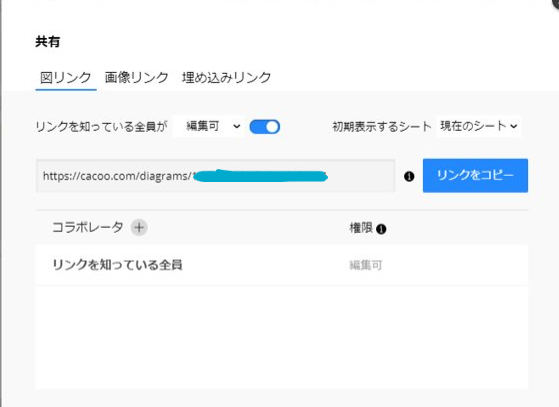
CacooではURLを共有し、コラボレーターに設定することで、画面を同時に編集することが出来ます。
(コラボレーターにするには会員登録が必要)

編集画面の左の柱から共有をクリックするとポップアップが出ますので、ここからリンクを共有します。
リアルタイムでなくても編集したり、コメントをもらったりすることが可能なため、
わざわざ顔を合わせずとも、意見をもらってワイヤーフレームを叩くことが出来ます。
同時編集してても結構サクサクなのも高ポイントです('◇')
テンプレート
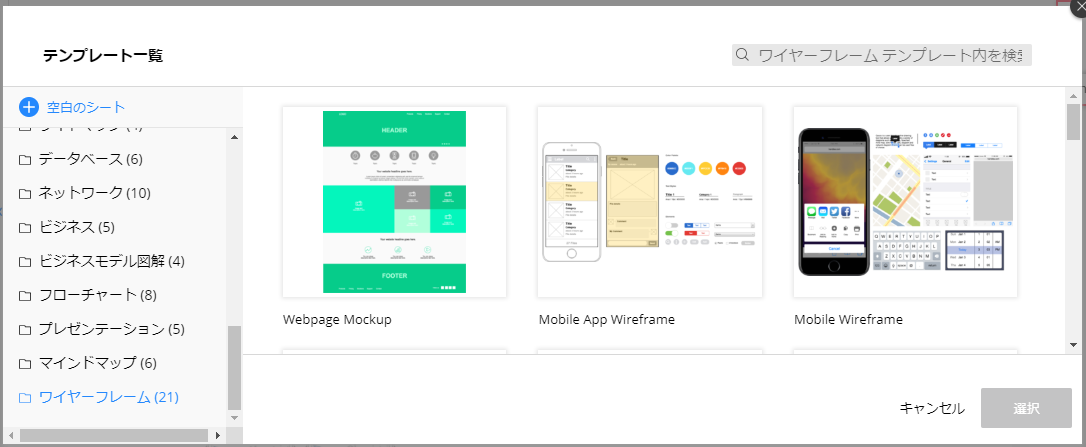
Cacooにはワイヤーフレーム作成に便利なテンプレートが沢山あります。

webページ用、モバイルアプリ用だけでなくiPhoneやAndroid、タブレット、Windows、Mac等の画面枠、
汎用部品等、種類は紹介しきれないほどに豊富です。
ちなみに手書き風やサイトマップ用などもありますのでCacooで最初から作るのもイイですね('ω')
今回はモバイルでのワイヤーフレームなのでiPhone7のテンプレートを使用しました。
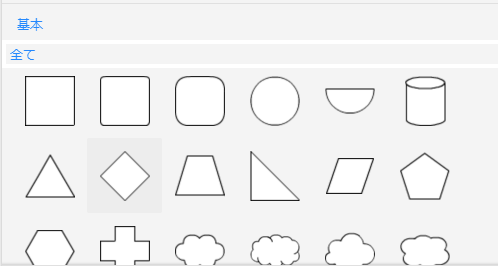
 基本図形や
基本図形や
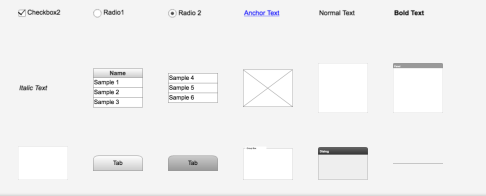
 ウェブのこんな感じ部品とか
ウェブのこんな感じ部品とか
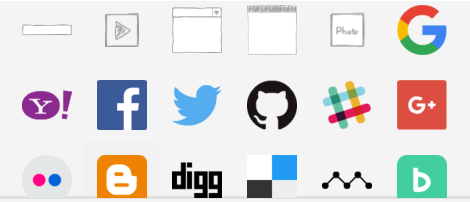
 手書き風部品やアイコンやら
手書き風部品やアイコンやら
あるのです(*'▽')もうこれはセンスとか関係ない!誰でもそれっぽいのが作れる!( `ー´)ノ笑
3:共有
出来上がったワイヤーフレームは先程言及したurl公開以外にも様々な形式で共有できます。
リンク公開では画像リンク、埋め込みリンク方式もあります。
エクスポートはPNG,PNG(背景透過),SVG,PDF,PS,PPTが選べます。
ただしPNG,PNG背景透過以外は有料プランになっておりますのでご注意を。(印刷も有料プラン!)
まとめ
ざざーっと書いてきてしまいましたが、
個人的にCacooでワイヤーフレーム作成を勧めたいポイントとしては以下の3つです。
- 無料で使用でき、かつ使用感が数ある描画ソフトとほぼ一緒のため、学習コストが低い
- テンプレートが豊富で、誰でもそれなりのクオリティで仕上がる
- 同時編集機能と共有機能により、より意見をもらいやすい環境での制作が出来る
私個人としましては、もっと社内でワイヤーフレームを作る人が出てきて
皆さんのアウトプットを見たいので...ぜひ一度チャレンジを(/・ω・)/
ワイヤーフレームだけでなくてフローチャート用の部品もありますので一度使用してみては
いかがでしょうか...(回し者ではありません)
社内勉強会での内容に結構被ってるところが多くてすみません...(´;ω;`)
そちらでは色彩の基礎もちょこっとだけ入れているので、見られる環境の方はどうぞ参考までに。
(見られない人は言っていただければ送りつけます。)