まえがき
この記事はVRChat Advent Calendar 2018の11日目の記事です。
昨日の記事は@nyakome306さんによる、VRC PanoramaをGoogle Apps Scriptで活用するでした。
はじめまして!トリプルアット(@himadesuganani)です。
今回はアドベントカレンダーに空きが出来ていたので気まぐれで参加しました。
VRChatではよく見かけるボクセルアバターですが、作るのは面倒だと思う方も少なくないのではないかと思います。
本当は楽に作れるんだよと教えたかったので本記事を作成しました。
前提条件
Unity5系、Windows10での実装を想定しています。
UnityはUnity2017でも動作は同じだと思いますが、今回は5系で動作確認をしました。
(Unity2017については公式アップデート後、追記予定)
記事閲覧者はUnity初心者を想定してます。
作業の流れ
- ボクセルを作る
- リギング(リグを入れる作業)をする
- Unityをインストールする
- Unityにてアバターアップロード
- VRChatで動作確認
という感じでやっていきます!
使うのは3つのツール・サービス!
- MagicaVoxel
- Mixamo
- Unity
Blenderは使いません!
ちなみに実測値では1時間32分でアップロードして確認までできました!
ボクセルアバターがうまく認識されずリギングできなかったため
時間がかかりましたが、素早い人なら30分でアップロードまで出来ると思います。
1. ボクセルを作る
まずボクセルを作るためのツールをインストールします。
↓サイトにアクセス!
MagicaVoxel @ ephtracy (Win/Mac)
OSのbitに応じて該当zipをインストール!(bitの調べ方はOS bit 調べ方でググると調べ方はすぐわかります)
私はwindows10 64bitなのでwin64 0.99.2と書いてあるのをクリックしました。
クリックするとzipがダウンロードされます!

使い方はこちらを参考にするといいとおもいます。
MagicaVoxelの使い方(2)
カットアンドペーストは
左の項目の四角のマーク押すと範囲選択できますので、範囲選択後に右側の項目のSelect内にあるCutまたはCopyを押して、Pasteすればできるそうです。
範囲選択はShift押しながらすると、続けて行なえます。
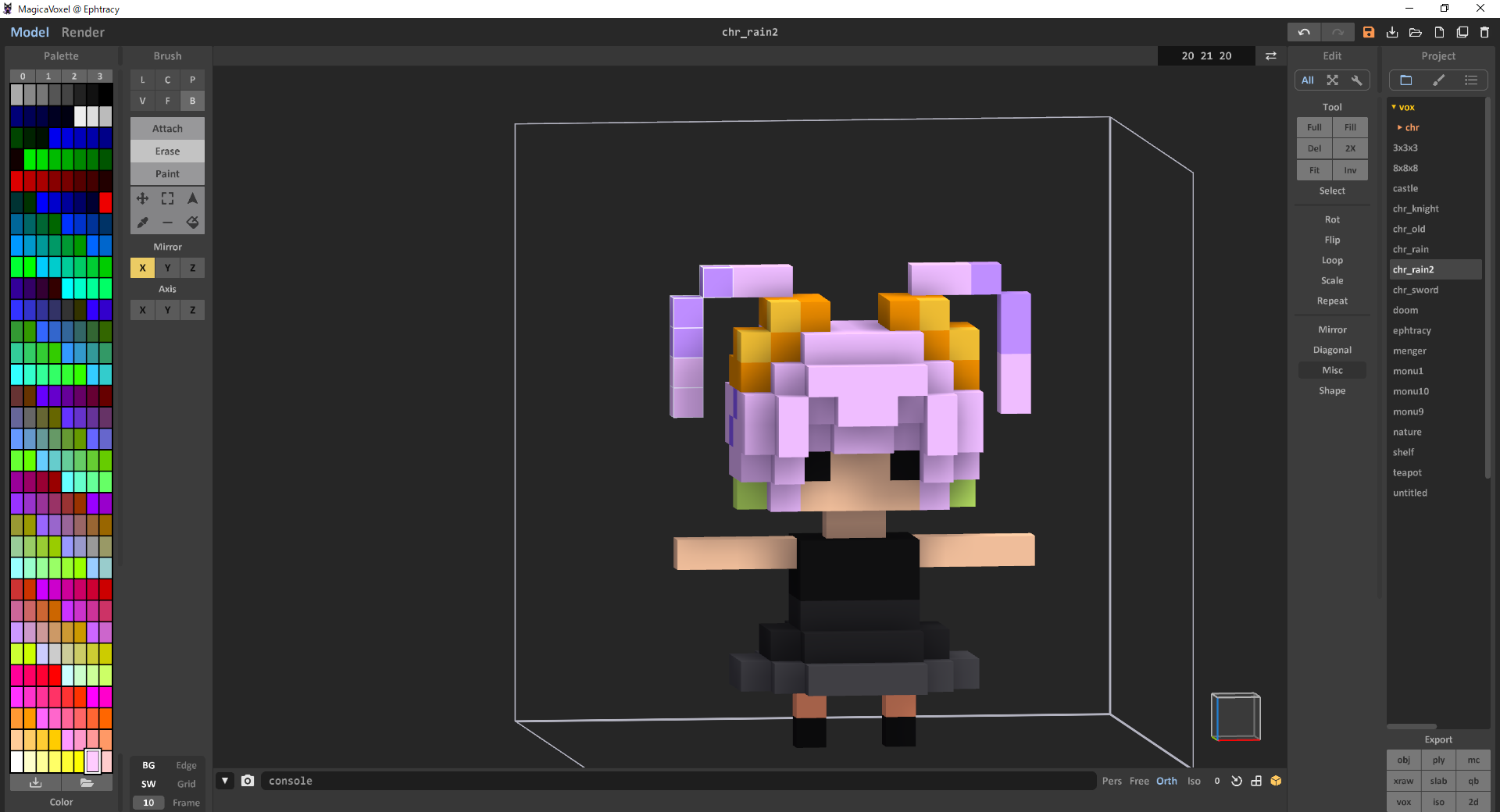
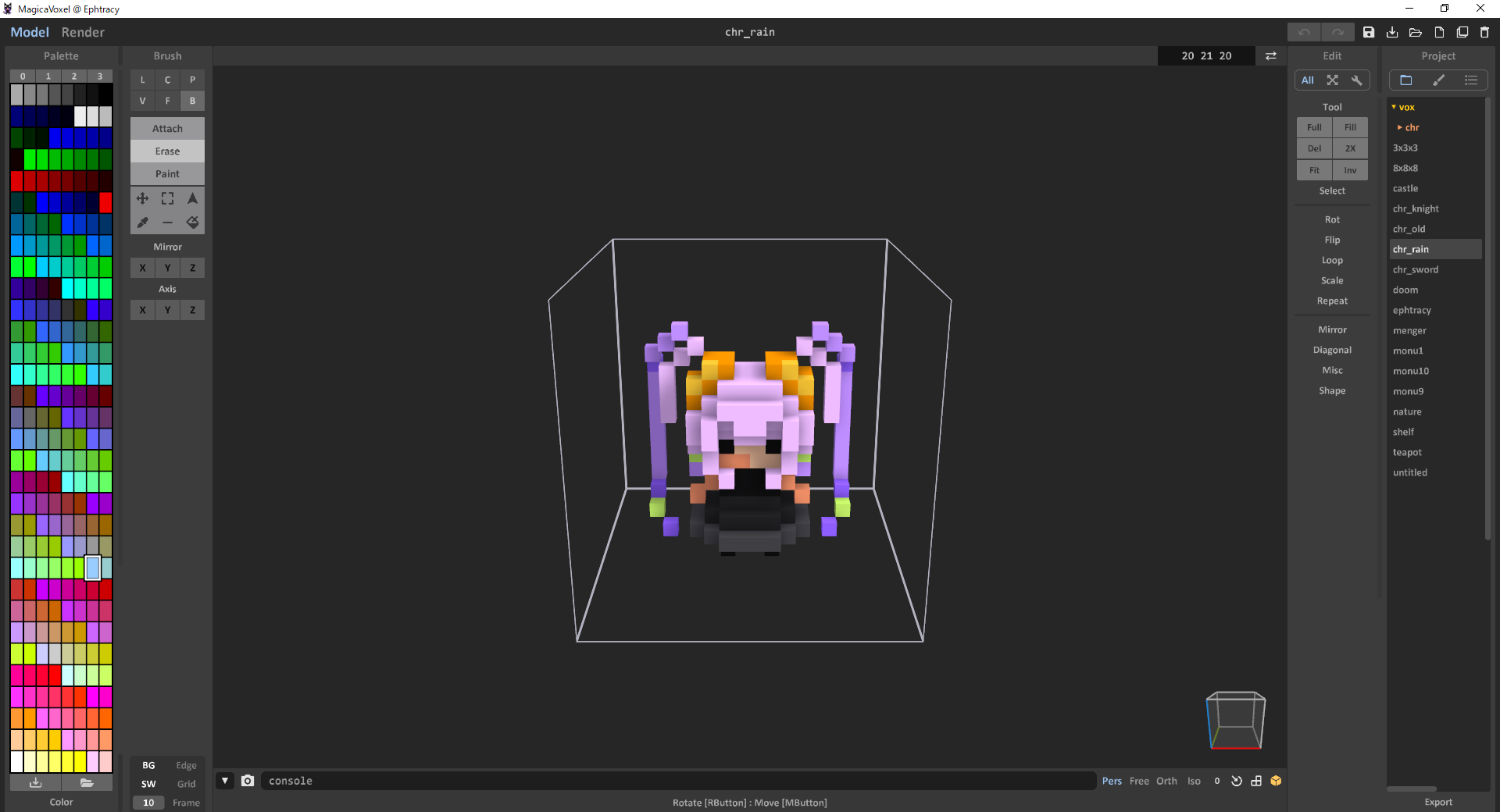
今回はイチから作るのは大変なのでchr_rainという名前のアバターを改変して利用したいと思います。

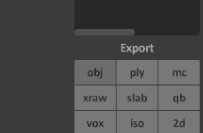
モデルができたらツールの右下のエクスポートをクリックします。

objを選択して出力します(voxでも一旦保存しておくのがオススメ)

出力できたら完了です!
注意点
VRChatはTスタンス
モデルを作る上で注意したいのはVRChatのアニメーションはTスタンスで作られているということです。
スタンスとは3Dキャラクターを作る上でのデフォルトのポーズです。
代表的なものとしてAスタンスとTスタンスと言うものがあります。
腕をTの時に伸ばしたものをTスタンス、Aの字のように腕を下げたものをAスタンスと呼びます。
ちなみにVRChatは手のひらが下を向くようにして作らなければいけないようです。
しっかり合わせていないと、フルトラッキングの際に腕のメッシュがメッチャクチャになったりします。
なので、モデルの腕はTの字になるようにボクセルを作りましょう。
VRChatのポリゴン制限は2万
VRChatにはポリゴンの制限があります。
アニメーション機能を利用して2万ポリゴン以上のモデルを持ち込めるとも聞いたこともありますが、2万です。
ボクセルでは案外あっさり2万ポリゴンを超えてしまうのでポリゴン数削減処理をする予定の無い方は、ポリゴン数が2万を超えないように気をつけましょう。
オートリグを使うので人型で
人型以外のモデルを作ってしまうとオートリグがうまく動いてくれないため、変な髪形や人の形状から逸脱したキャラは作れません。
今回もツインテールが問題で人型として認識されませんでした。

2. リギング(リグを入れる作業)をする
モデルができたらリギング作業です。
リギングとはリグを入れることをいいます。
リグとは3Dキャラクターにアニメーションを付ける際の仕組みやコントローラーのことを言います。
ボーンを入れたり、ウェイト付けを普通ならしなくては、いけないのですが、今回は簡単に出来るMixamoをご紹介します。
Mixamoとは2015年6月にAdobeに買収された 3Dキャラクターに特化したツールらしいです。
利用にはAdobeへの登録が必要になりますが、現在は無料で利用可能です。
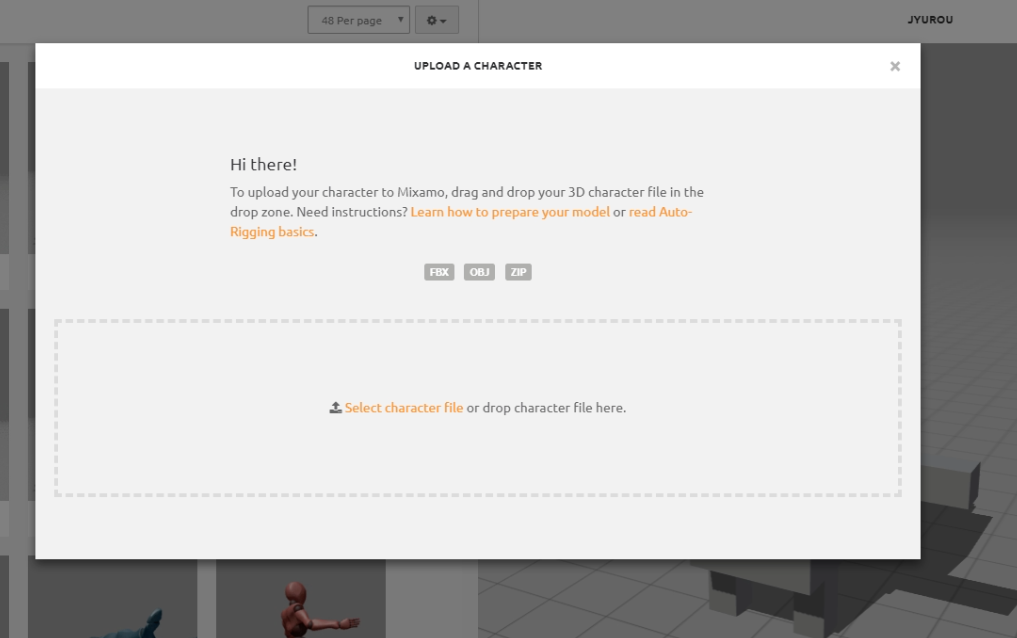
では実際にアクセスして作業を進めましょう。
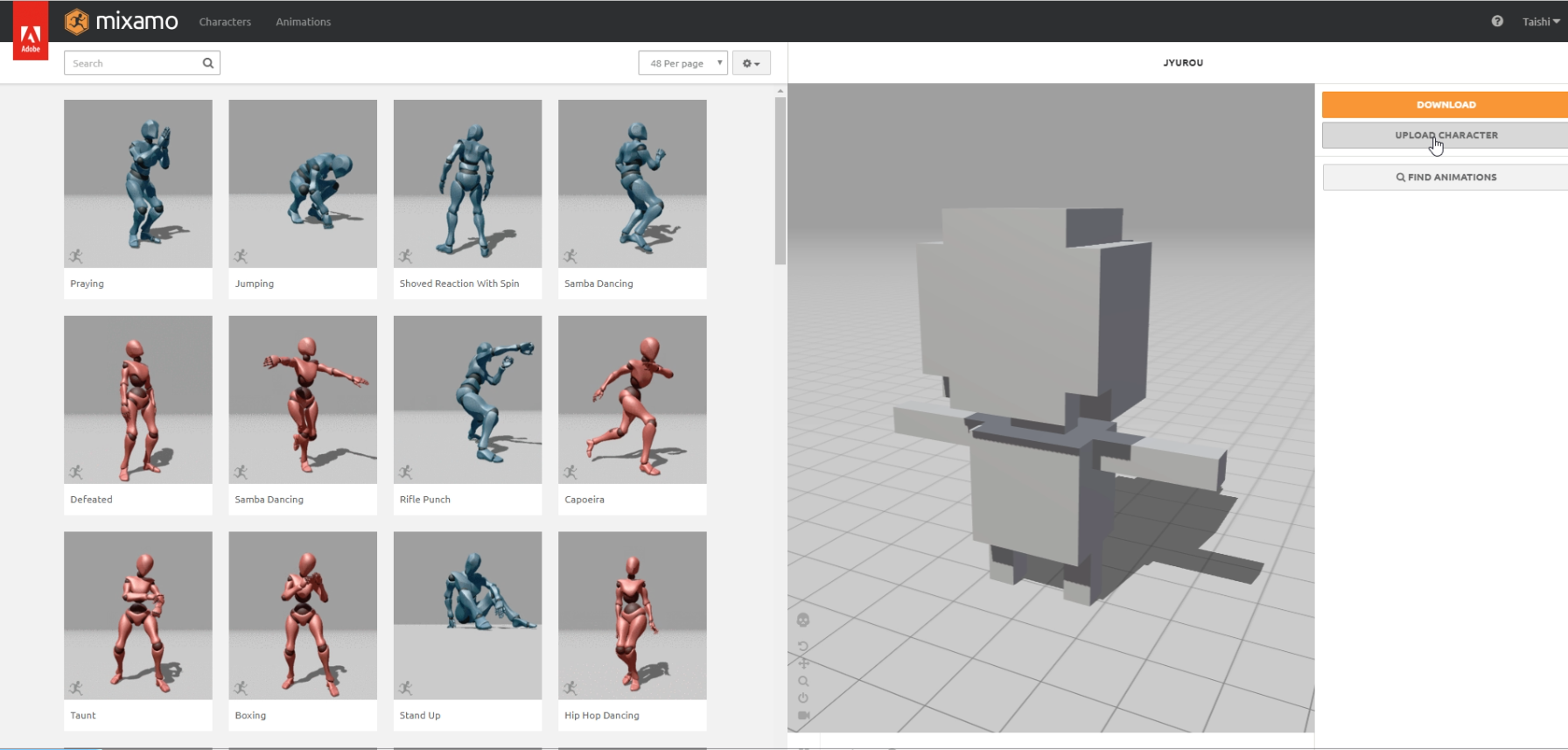
Mixamo
BROWSE ANIMATIONSをクリックします!

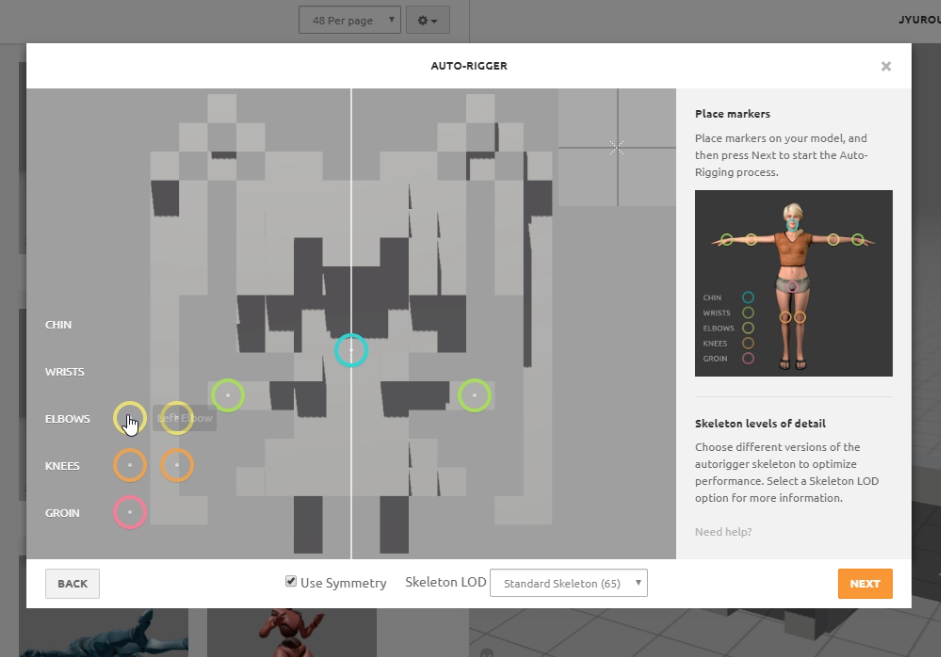
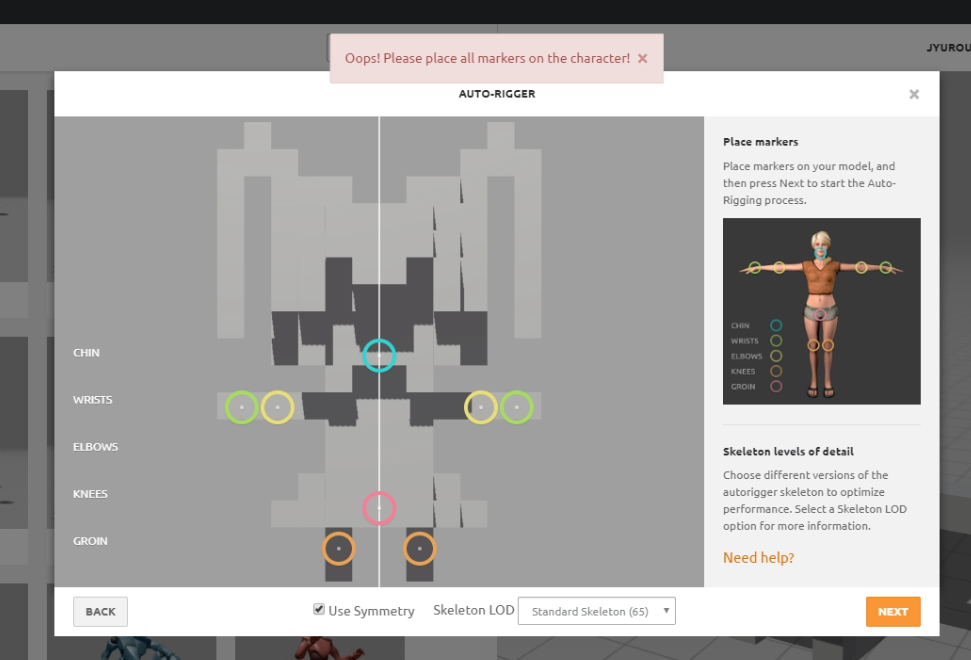
nextで次へ
2分程待たされるので先に一旦次項のUnityインストールを終わらせておくのをおすすめします。
キャラが動き始めます。
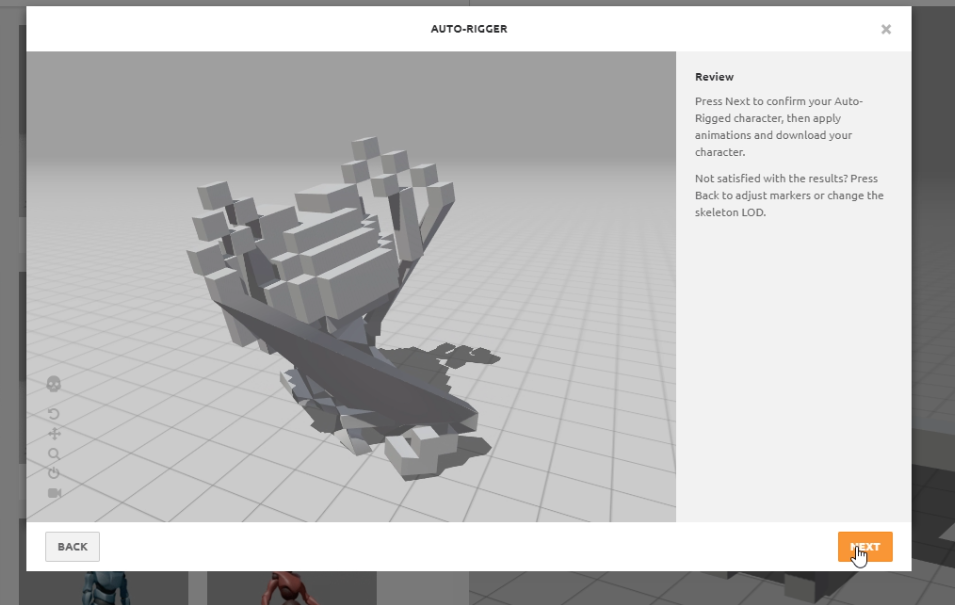
うまくリギングできたならこのまま進みましょう。

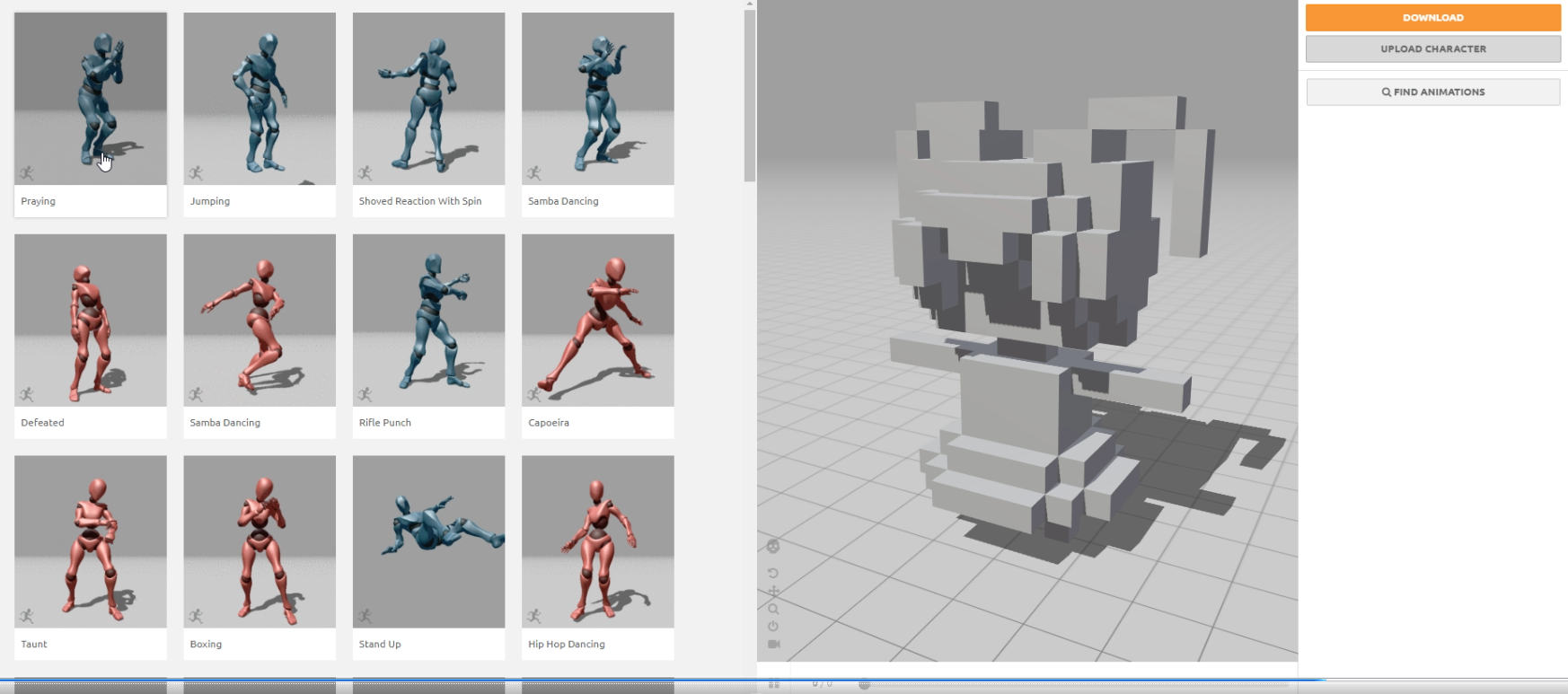
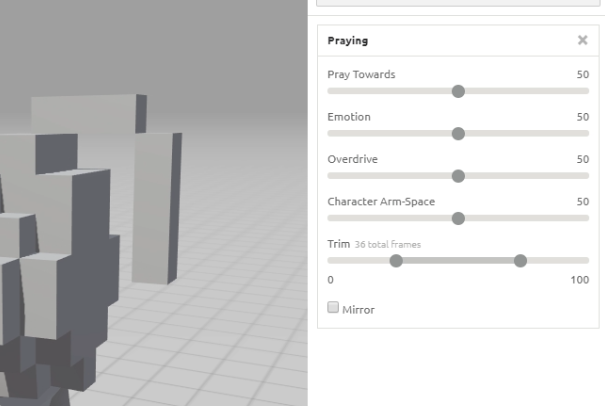
上の画像はウェイトがへんな所についてしまっています。
この後にツインテールがめちゃくちゃになっていたのでボクセル(vox)を再度読み込み編集しました。
できたら、他のアニメーションを読み込んでみて動きが悪く無さそうかチェックします!

一通り動作確認ができたらPrayingの右のバツでアニメーションを削除します。
(アニメーションは必要ないため)

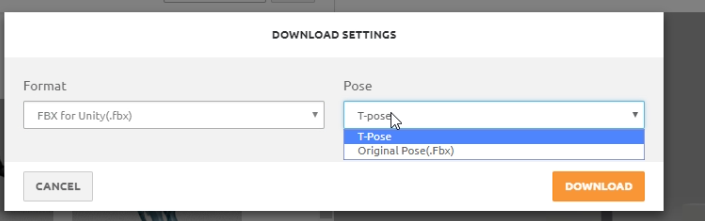
Downloadボタンでリギングされたキャラのダウンロードを行います。
FBX for UnityとT-poseを選択

すると、キャラクターがダウンロードされます!
3. Unityをインストールする
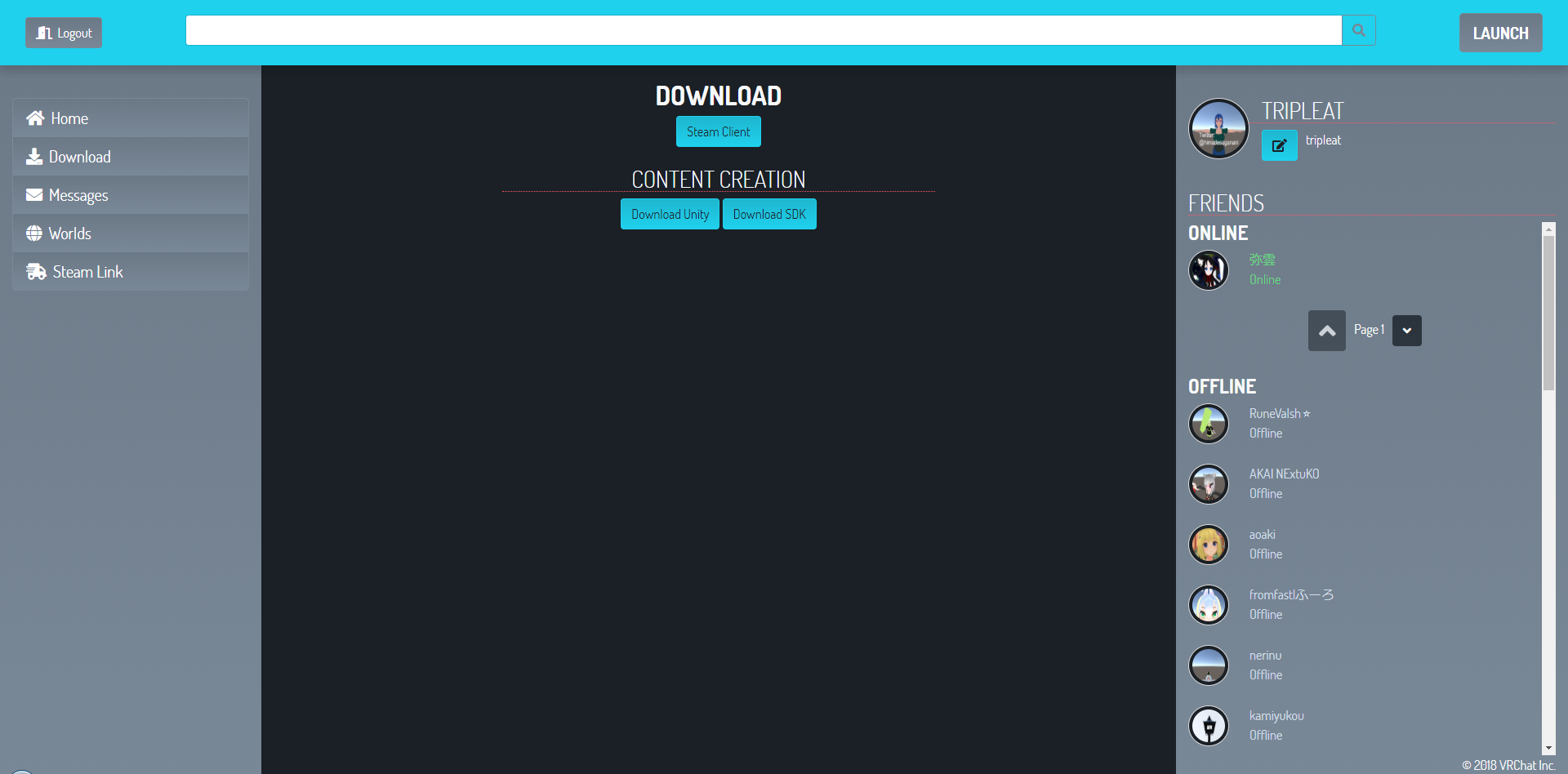
https://www.vrchat.net/home/download にアクセス!
VRChatのID・パスワードでログイン!
Download SDK、DownLoad Unityの順番でクリック!

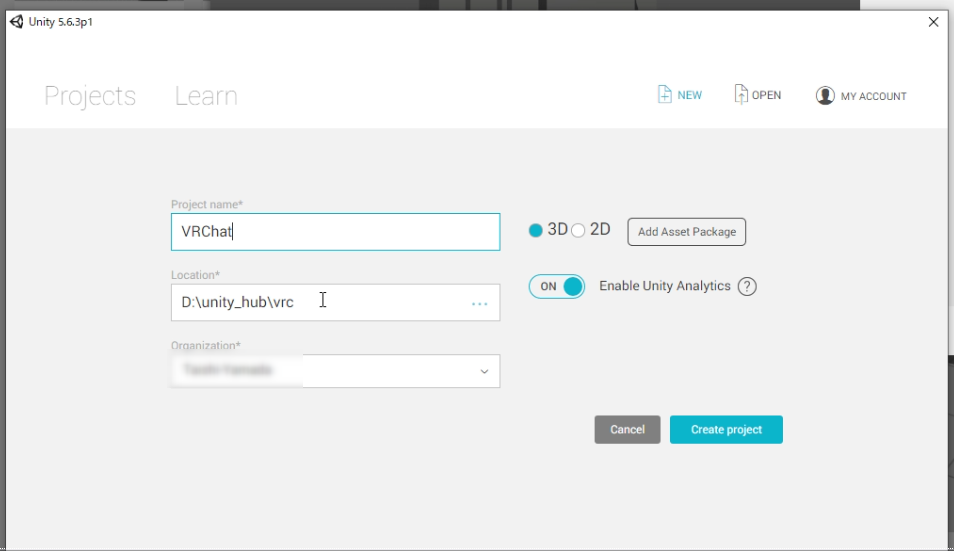
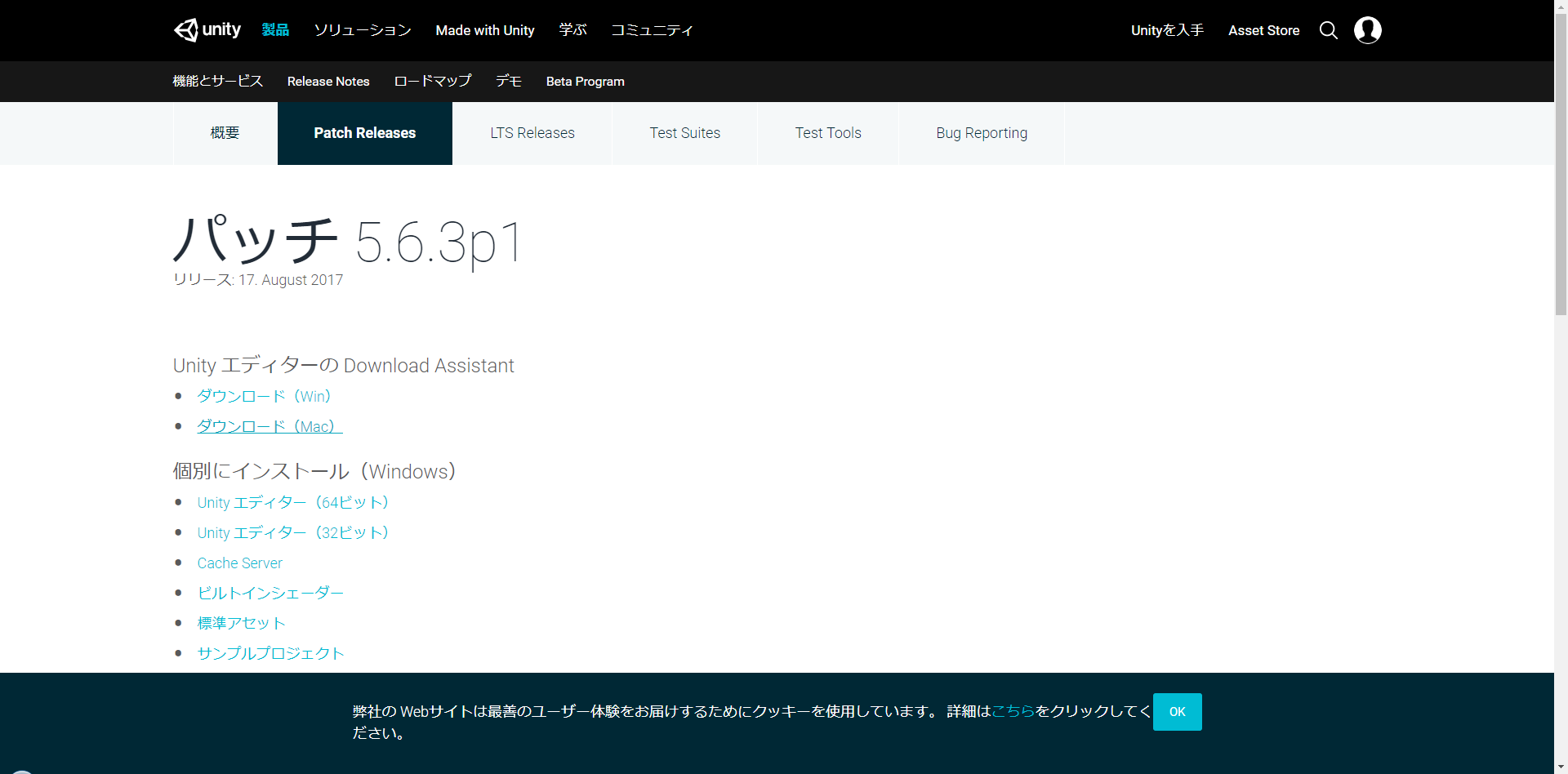
ダウンロード(Win)でUnityのインストール!
Unityの登録をしてない人は今登録しておきましょう!

↓登録の仕方とか、最初に選ばされる選択肢とか、全くわからない人はこの講座がオススメです!
ユニティちゃんが教える!初心者向けUnity講座
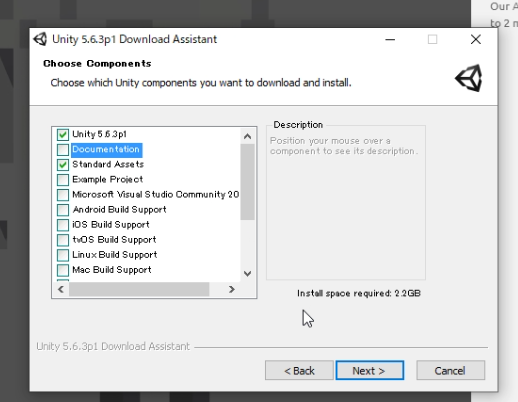
今回はAndroidもiOSも使わないのでチェックが付いていたら外しておきましょう。

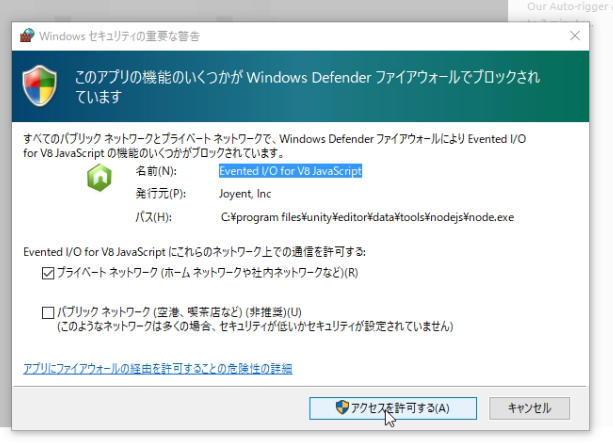
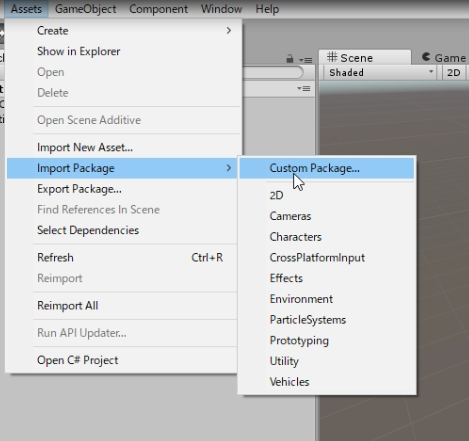
Assets>Import Package>Custom Packageで先程ダウンロードしたVRChatのSDKを選択、インポートしましょう。

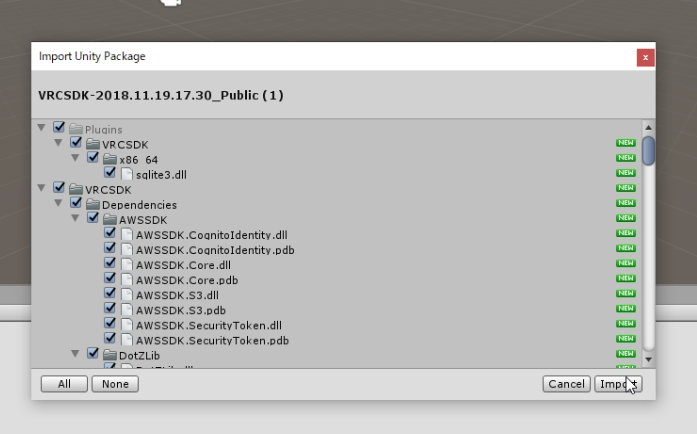
インポート。(私の環境は(1)とついているがコレは二度目のため、ついているだけです)

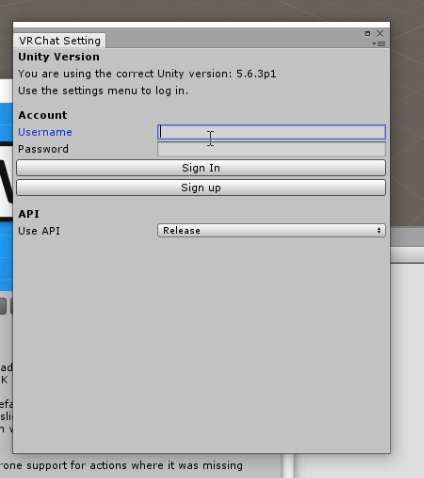
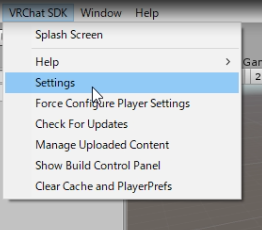
インポートしたらVRChatSDKというメニューが追加されているはずなので、Settingsを選択

インストールはコレで完了です。
4. Unityにてアバターアップロード
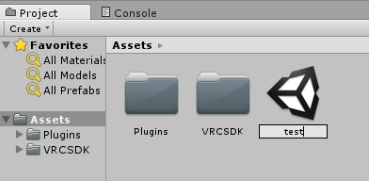
アップロード用のシーンを作成します。
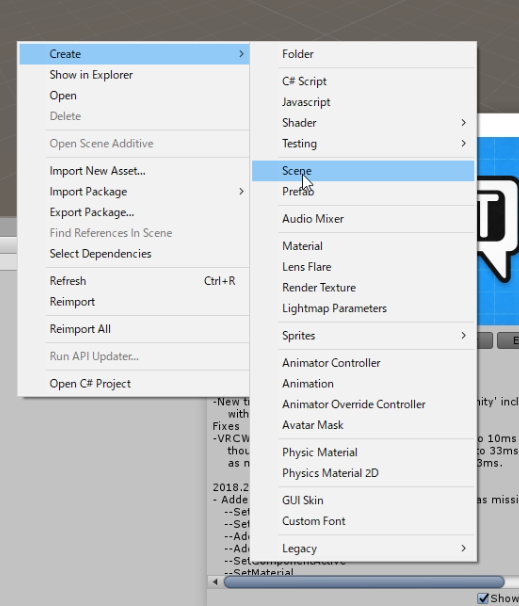
プロジェクトウィンドウ内で右クリック、Create>Scene

適当な名前をつけてそのシーンをダブルクリックして該当のシーンに移動!

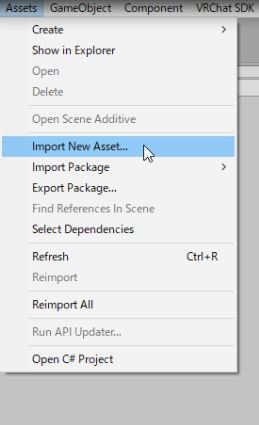
Assets>Import New Asset…を選択して先程ダウンロードしたFBXを選択。

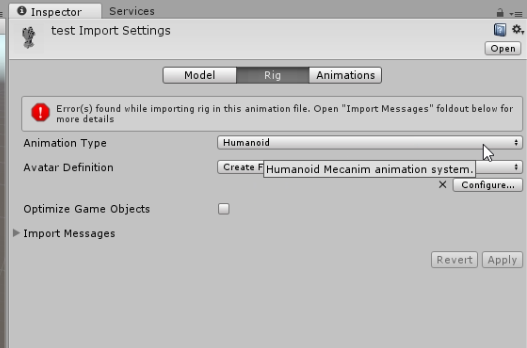
インスペクターのAnimationTypeはヒューマノイドを選択。
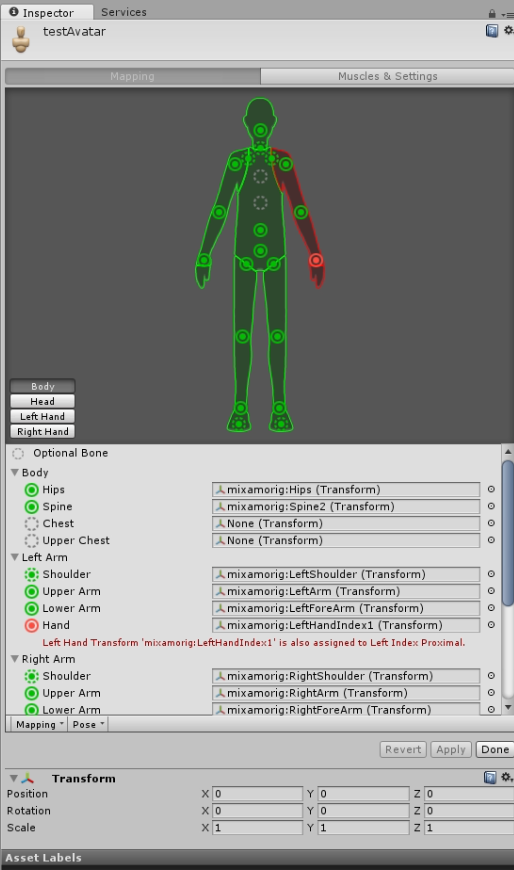
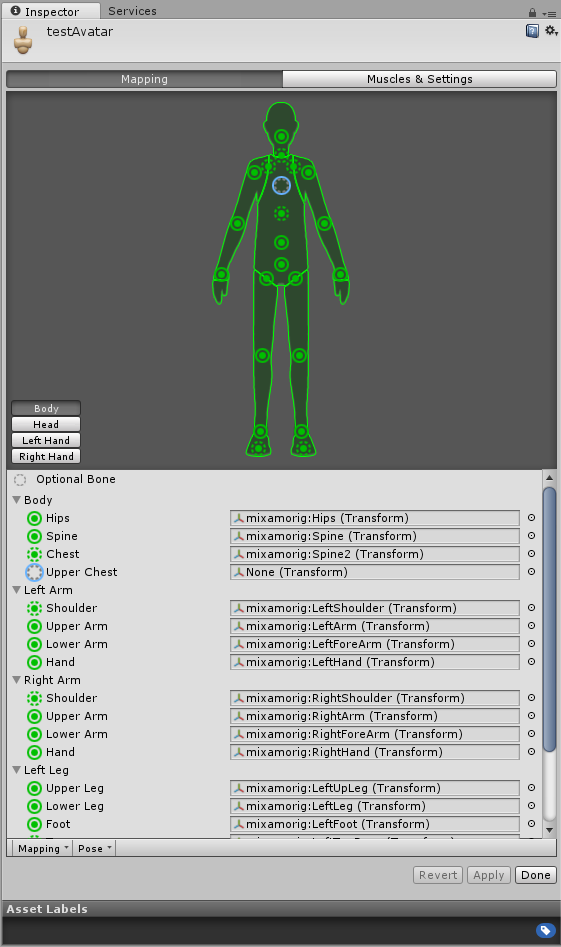
このままじゃ動かないのでConfigure…ボタンをクリック。

設定についてのPDFが配布されているのでコレを参考に値を入れ直していきます。
mixamoでHumanoidボーンを入れよう
(設定したらこんな感じになります)
設定ができたらApplyをクリック、Done。

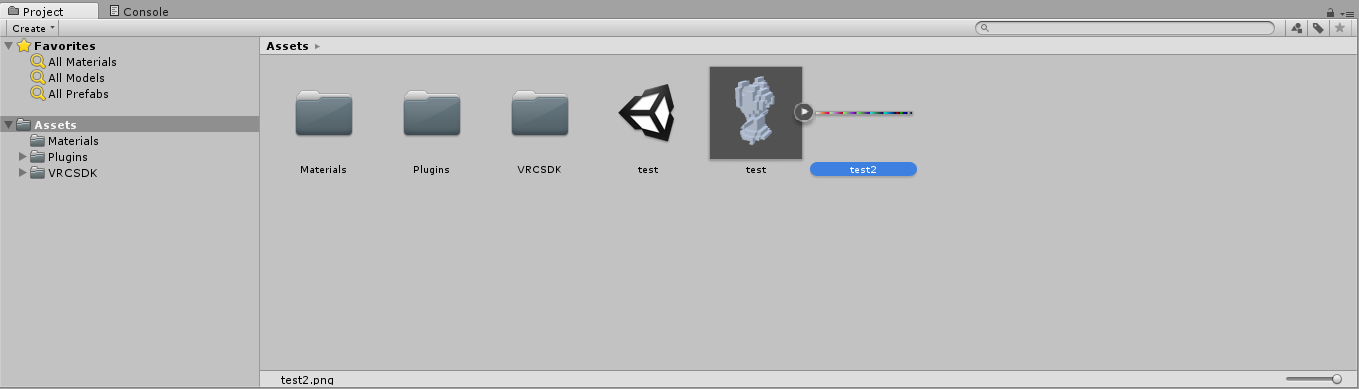
最初にOBJファイルを作った際に出力したフォルダにpngファイルが出力されているので、それを現在のプロジェクトのAssetsフォルダに取り込みましょう。

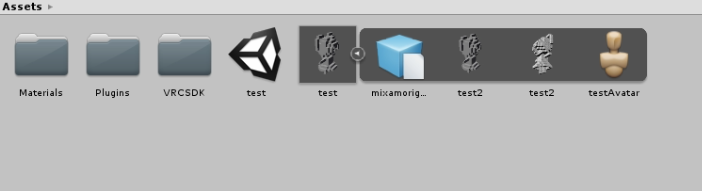
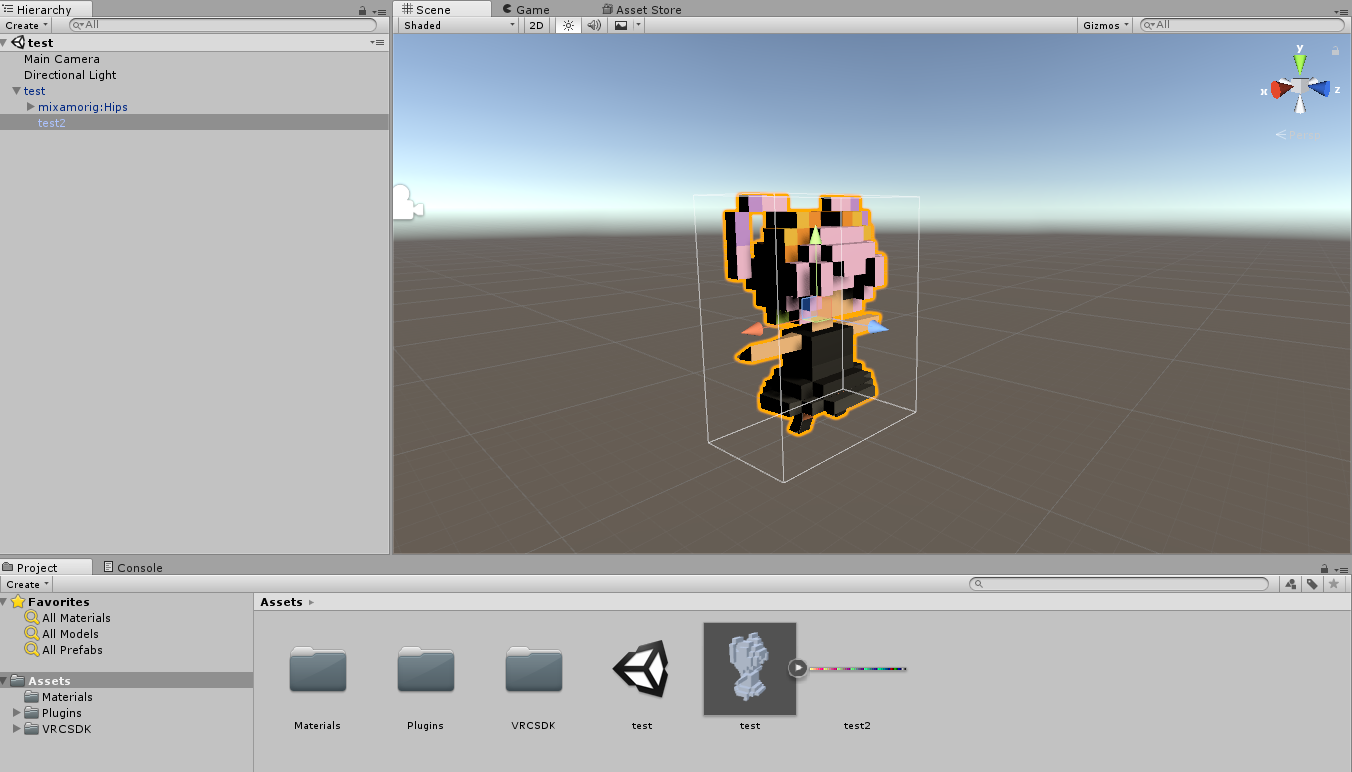
Hierarchyにプロジェクトのモデルをドラックしてモデルを追加します。

Hierarchyのモデルファイルを選択して、Projectのpngファイルをキャラクターにドラック。
するとMaterialに画像が設定されます。

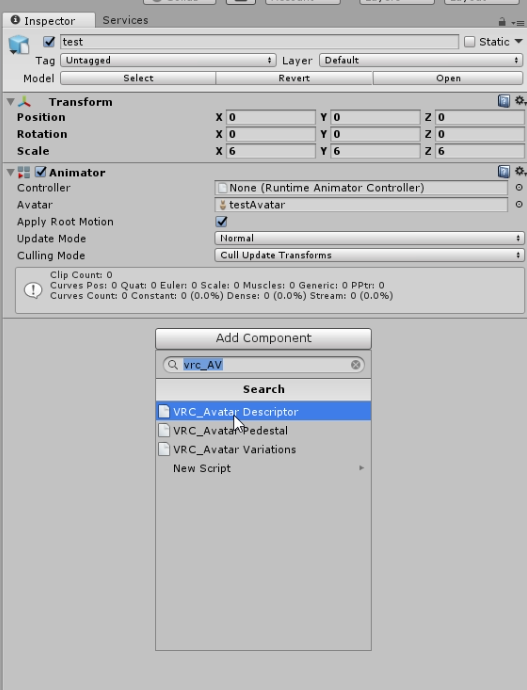
キャラクターの一番上の階層(ココではtest)を選択し、インスペクターの値を変更していきます。
TransformのScaleの値を6,6,6に(キャラクターが小さすぎるため)
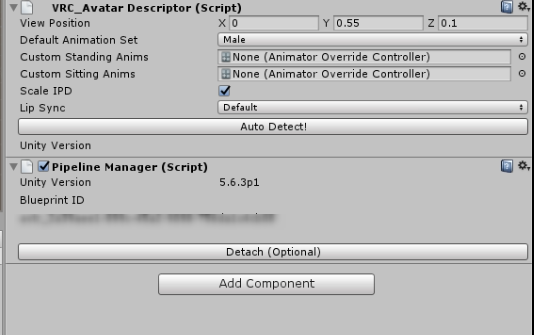
そしてAdd ComponentからVRC_Avatar Descriptorを選択して追加。

目線の高さ(球体の位置)などは、こちらの記事を参考にしてみてください。
VRChatに3Dモデル(自作アバター)をアップロードして使用する方法まとめ
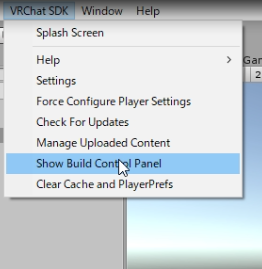
設定ができたら、VRChat SDK > Show Build Control Panelを選択。

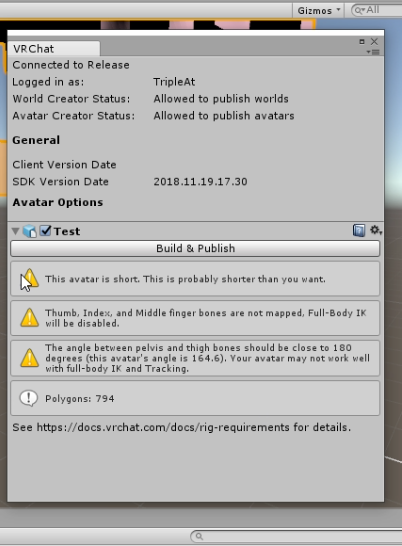
このような画面が出てくるのでBuild & Publish エラーが無ければこのまま行くはずです。

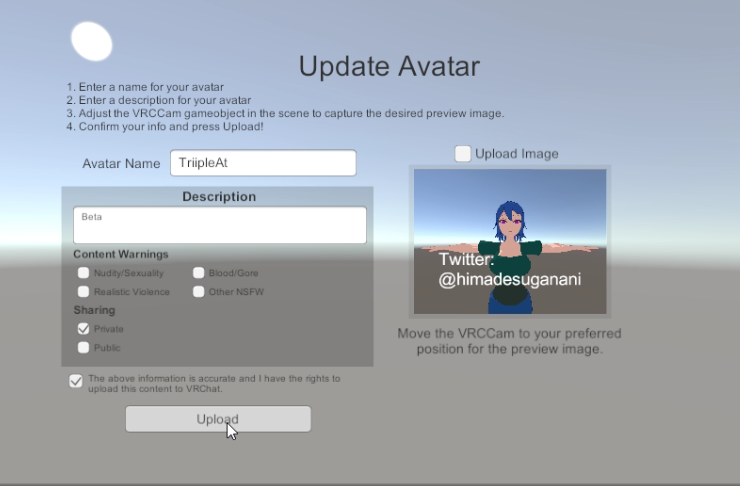
そうすると名前などの入力項目が出てくるので入力してUpload

入力項目は私のをパクればだいたい大丈夫ですが、気になる方はこちらを参考にしたらいいと思います。
全くの3DCG初心者が1日でVRChatアバターをBlenderで作ってログインする話-3-
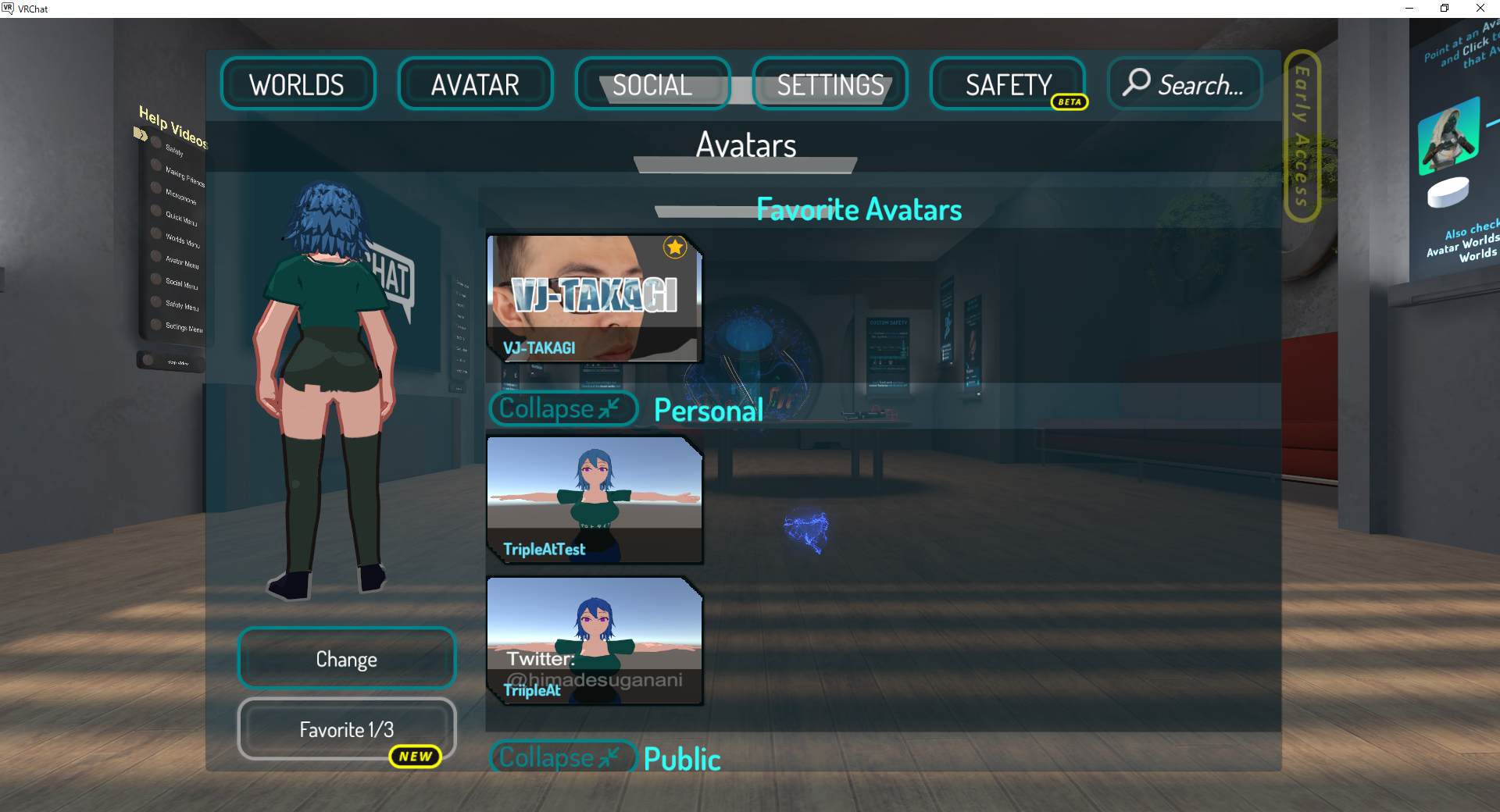
5. VRChatで動作確認
アバターのパーソナルに追加されているはずです。
こちらの表示は、よくおかしくなるので実際にアバターを装着してみてちゃんと動くか試したほうが良いです。

まとめ
以上が爆速でボクセルアバターを作ってVRChatで動かす方法になります。
ボクセルをリギング出来るMixamoはとてもいいツールです。
VRChatにとどまらずゲーム制作などにも利用するのもいいのではないかと思います。
もっとボクセルが流行って色んな人が楽しんでくれたらなと思います。
以上です!
明日のVRChat Advent Calendarは@phi16_さんです。
おたのしみに