使用環境
ホストOS: Windows10 Home
仮想環境OS: Ubuntu Bento/Bionic
Ruby:2.51
Rails:5.2.2
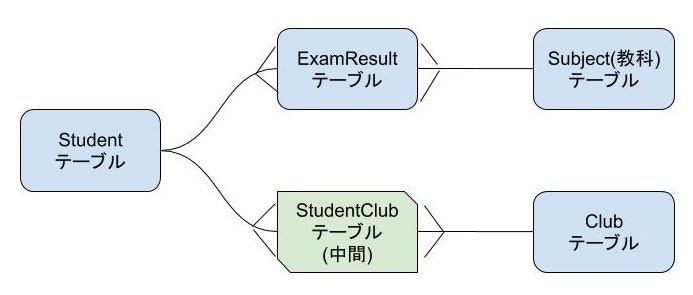
作成テーブルと関連性
前回までの流れ
- rails new -d mysql
- rails g scaffold で5テーブル作成
- app/modelsで各テーブルの関連性定義
- 各テーブルにデータ入力
- Studentのshowページに、生徒ごとの試験結果のデータを出力
今回の流れ
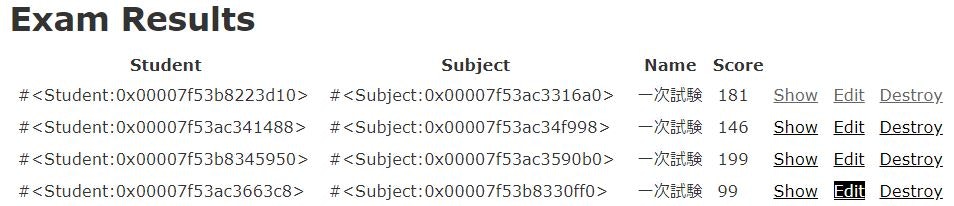
- ExamResultsのindexページのデータ出力を編集
- ExamRusultの新規作成ページのUIを変更
- gem kaminariでページャー追加(授業内では時間足らず)
現状
実段階
インデックスページの表示を編集
※app/views/exam_results/show.html.erbも同様にやる
# 編集前
# <td><%= exam_result.student %></td>
# <td><%= exam_result.subject %></td>
# 編集後
<td><%= exam_result.student.name %></td>
<td><%= exam_result.subject.name %></td>
newページにセレクトボックス
<div class="field">
<%= form.label :student_id %>
<%= form.select :student_id, @students %>
</div>
<div class="field">
<%= form.label :subject_id %>
<%= form.select :subject_id, @subjects %>
</div>
before_action :set_students_subjects, only: [:new, :edit]
def set_students_subjects
@students = Student.all.pluck(:name, :id)
@subjects = Subject.all.pluck(:name, :id)
end
編集後
ページャの導入(kaminari)
インデックス表示データが、studentページは100行、ExamResultページは900行と、見づらい.
なので、studentとExamResultのindexページを、数ページに区切って表示させたい。
今回はgemのkaminariを用いる。
参照:kaminari -github
kaminariのインストール
gem 'kaminari'
bundle install
studentのindexページから変更
indexアクションを編集
def index
# 編集前:@students = Student.all
@students = Student.page(params[:page]).per(20)
end
viewを編集
# ファイル先頭行に追加
<div class="page-header">
# ファイル最終行に追加
<%= paginate @students %>
</div>
ExamResultのindexページ編集
app/controllers/exam_result_controller.rbのindexアクションと
app/view/exam_results/index.html.erbを同様に編集
ページャの見た目を変える
rails g kaminari:views default
# 実行結果
create app/views/kaminari/_next_page.html.erb
create app/views/kaminari/_gap.html.erb
create app/views/kaminari/_prev_page.html.erb
create app/views/kaminari/_last_page.html.erb
create app/views/kaminari/_first_page.html.erb
create app/views/kaminari/_paginator.html.erb
create app/views/kaminari/_page.html.erb
ページャの設定を変える
rails g kaminari:config
# 実行結果
create config/initializers/kaminari_config.rb
# ここで作成されたファイルに設定がある。
Bootstrap対応のページャテーマもある.
amatsuda/kaminari_themes
# frozen_string_literal: true
Kaminari.configure do |config|
# config.default_per_page = 25
# config.max_per_page = nil
# config.window = 4
# config.outer_window = 0
# config.left = 0
# config.right = 0
# config.page_method_name = :page
# config.param_name = :page
# config.params_on_first_page = false
end
12日目
kaminariの別のファイル設定
11日目に私がやったものとの違いは、
- modelsにpaginates_per 30と記述
- controllerのindexアクションの末尾にある、per()を削除
- (ビューファイルは同じ)
exam_resultも編集は同じ。
paginates_per 30
@students = Student.page(params[:page])
# ファイル先頭
<div class="page-header">
# ファイル末尾
<%= paginate @students %>
</div>
studentのindexページに、exam_resultのnewへのリンク作成
リンクを作成
<td><%= link_to 'New Exam Result', new_exam_result_path(student_id: student.id) %></td>
def new
if params[:student_id]
@student = Student.find(params[:student_id])
@selected_student = [@student.name, @student.id]
end
@exam_result = ExamResult.new
end
<%= form.select :student_id, options_for_select(@students, @selected_student) %>
studentのindexから'New Exam Result'リンクを押すと、exam_resultのnewページに飛び、
フォームのセレクトボタンのうち、生徒が自動で選択されるようになった。