概要
以前に開催されたTIMM 東京国際ミュージック・マーケットで歌手の人の映像を作った際に、急遽歌詞を出したいとのことで急いで作った歌詞をポンだし(ボタン押して歌に合わせる)のTouchDesigner作成事例を紹介です。
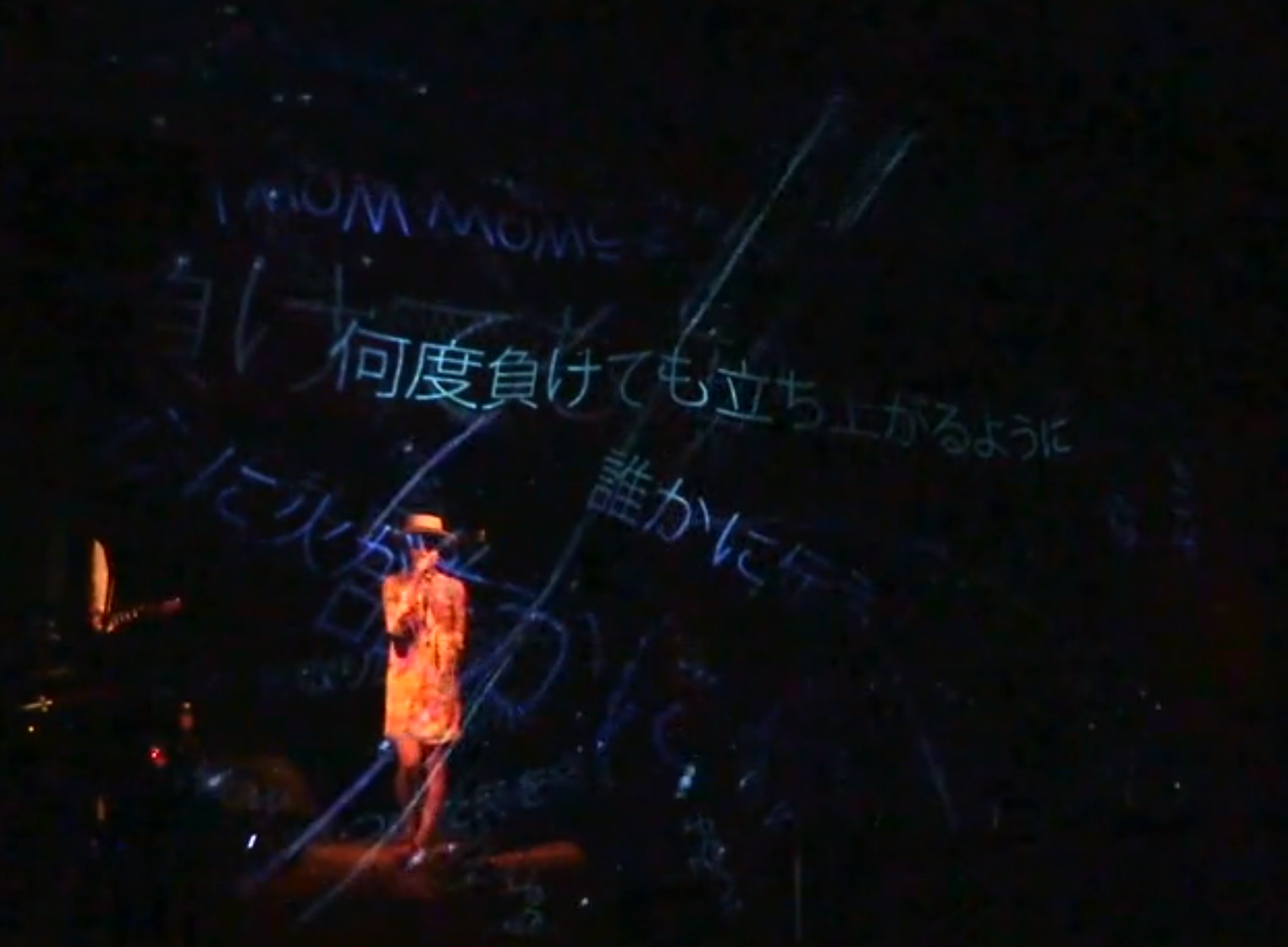
渋谷で歌っている人の前にスクリーンがあり、透けて見える形の映像でした。
その時に記録用の動画から切り取ったので綺麗な画像ではありませんが手前スクリーンです。

残念だったのは当日はスクリーンの設営状態が悪くダルンダルンに張られていたので、文字もすべて歪んでしまっています。(歌っているのはあーるちゃんで見えていませんが演奏は服部さんです、今はまったく関係ないですがよろしく^^ https://www.youtube.com/watch?v=aJiXpc1lK2k )
当日ぶっつけ本番だったのでスクリーンが見える位置からMIDIPADでボタンを押して歌詞を進めていました、歌詞を間違えて歌われたりアドリブを入れられると焦ってしまうので落ち着いてボタンを押す必要があります。
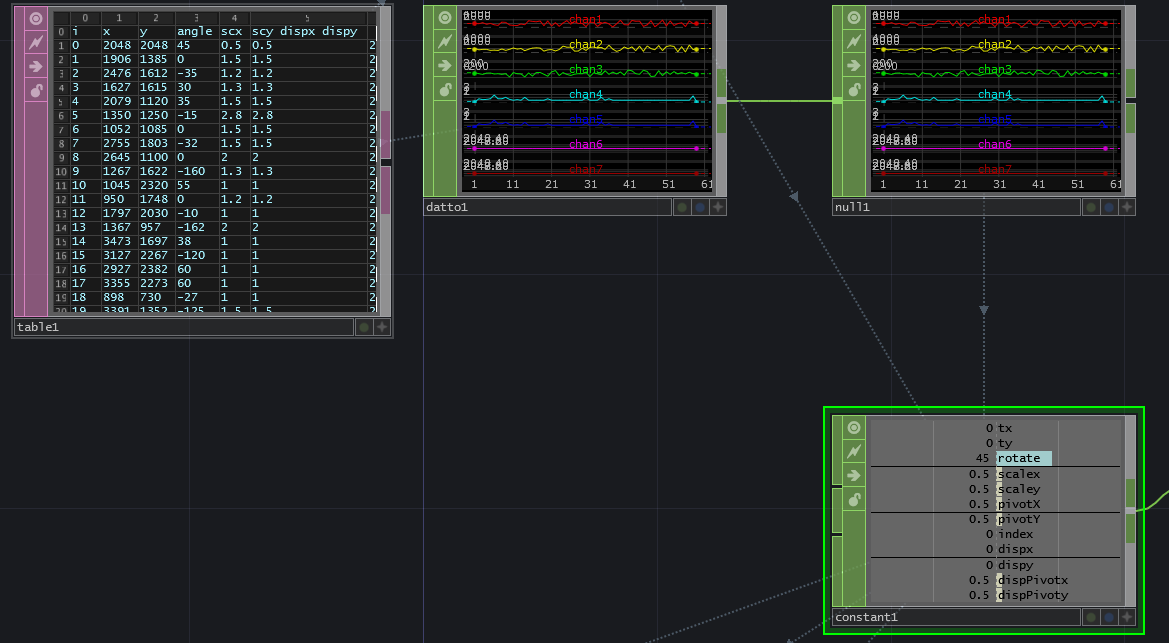
説明するノード
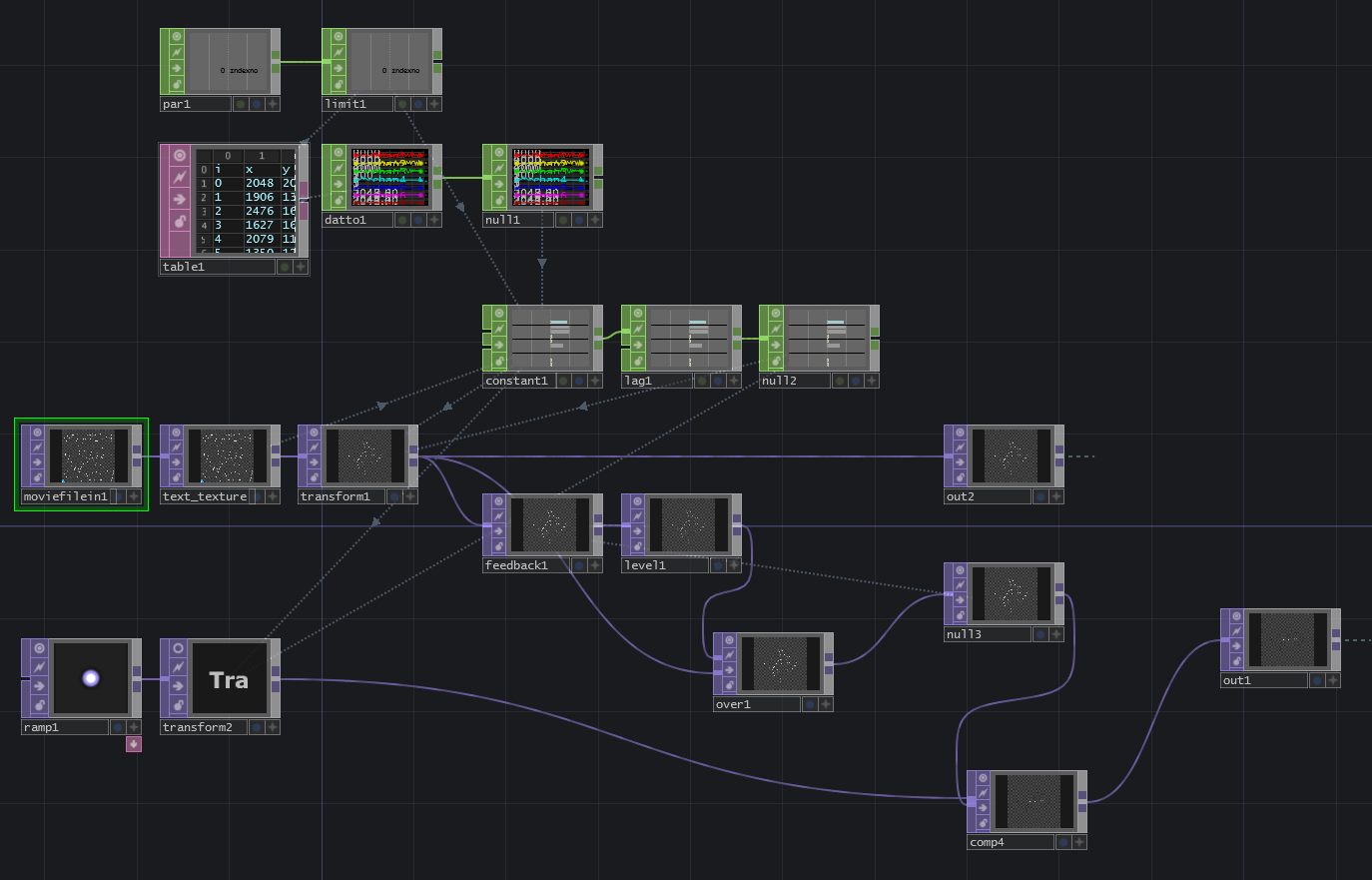
動き部分のノードはこれだけです。(右下のTOPは賑やかしなので今回は説明しません)

実際に大事なのは左上の table1 DAT と movifilein1 の画像の作り方だけです。
実際の動き

番号を選ぶことで移動します、移動中でも変化可能なので数字を飛ばしても戻しても問題ないです。
仕組み
1.歌詞を並べた画像を 4096x4096で用意する(サイズは実際には何でもいいですが広すぎると埋めるの大変)
歌詞を並べるときに中心にしたい位置を画像全体の左上をx:0 y:0としてメモ(回転させるなら角度も必要)
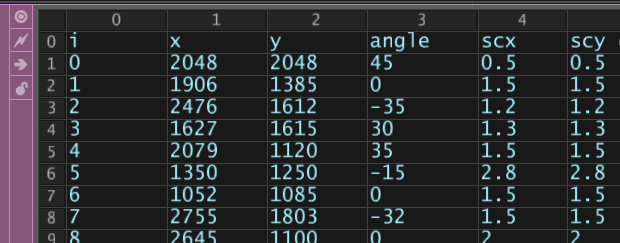
2.table1 DATに画像の中心にする座標と角度 スケール(ズームのかわり) を動かしたい順番に書く
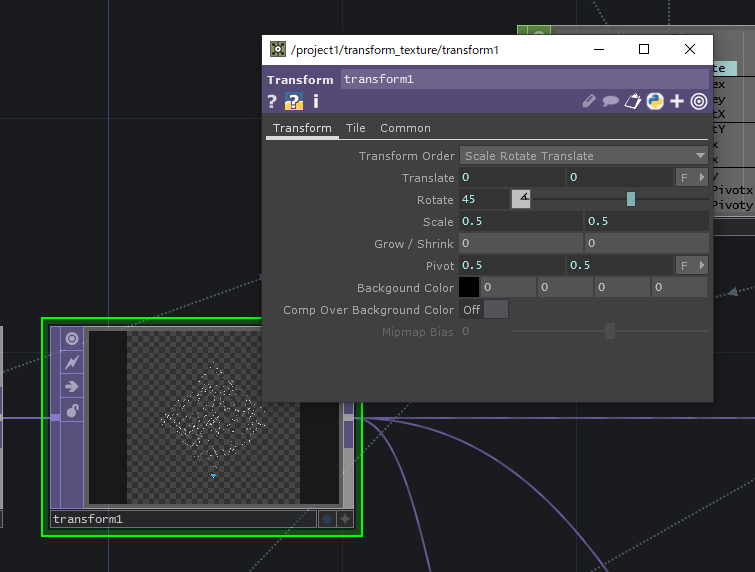
3.transformで table1 DATの数値の位置を中心にする
基本的には各種位置データを lag chopで補間していっているだけなので非常に簡単です。
DATはこんな感じです。iが0となっているところは x:2048 y:2048で 4096x4096 画像の中心をtransformの中心にするという意味で angleは45度に回してくださいってことです。

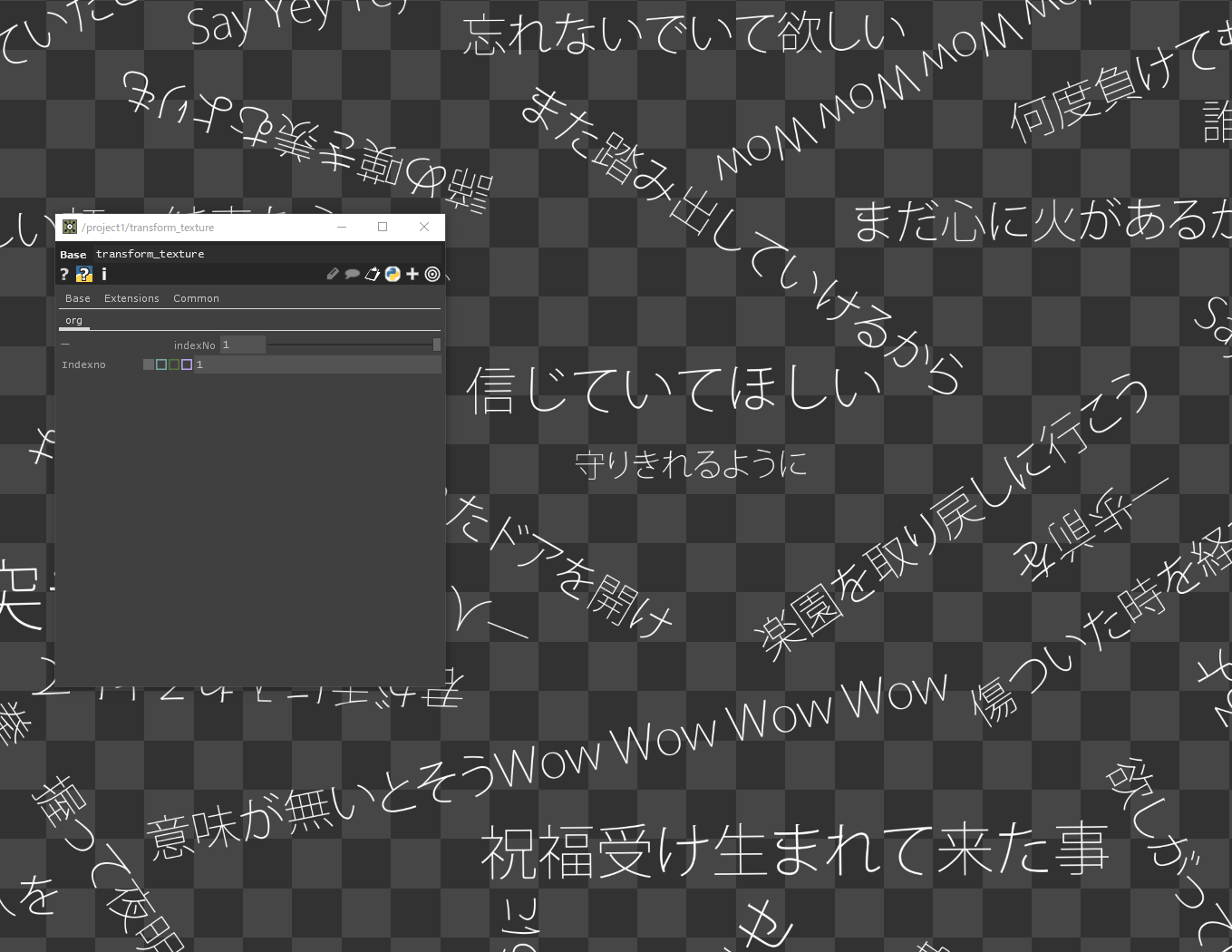
実際に作った歌詞の画像
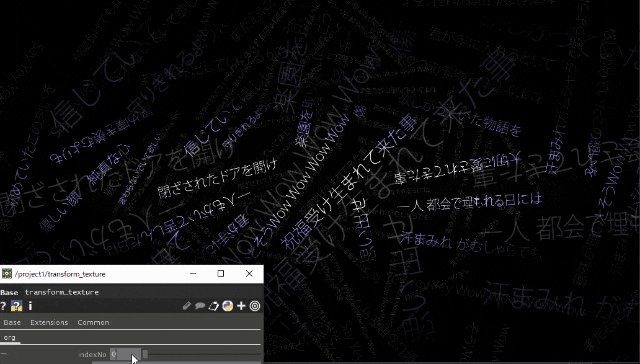
初期状態の歌詞画像
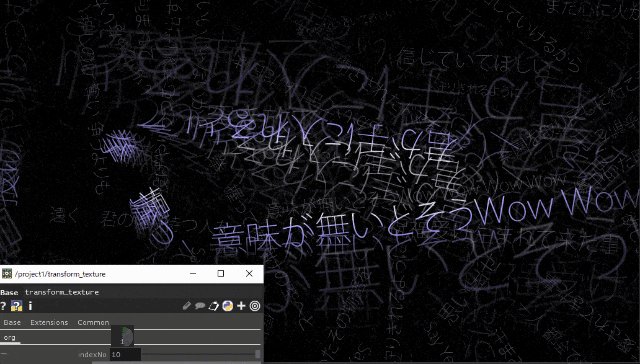
Indexno:0はDATの最初を選んでいるのと同じなので、画像の中心x:2048 y:2048が真ん中です。angle:45なので画像も45度回転しているのがわかります。

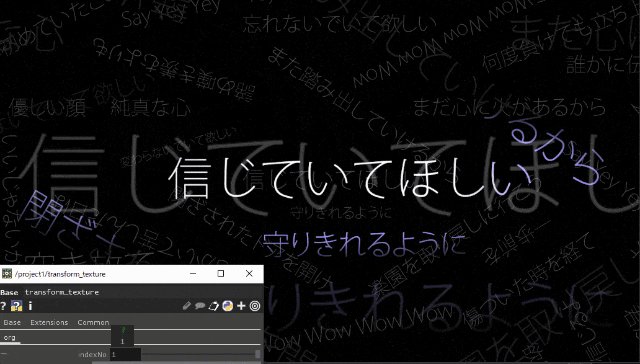
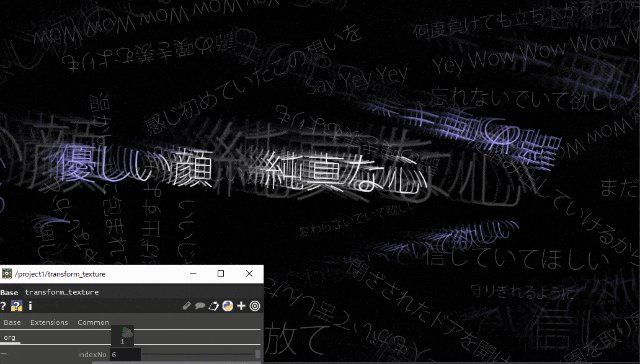
Indexno:1はDATの1番を選んでいるのと同じ x:1906 y:1385 anlge:0(まっすぐに戻す) という感じです。
「信じていてほしい」の歌詞が中心で回転していない状態で配置さます、キャプチャのサイズが適当で上にずれていますが実際には真ん中にあります。

※説明していませんが、scaleはズームの役割を果たしますので 大きくすると拡大されて小さくすると縮小されます、なので初期状態の時に小さくなっているのは scaleが x:0.5 y:0.5になっているからです。
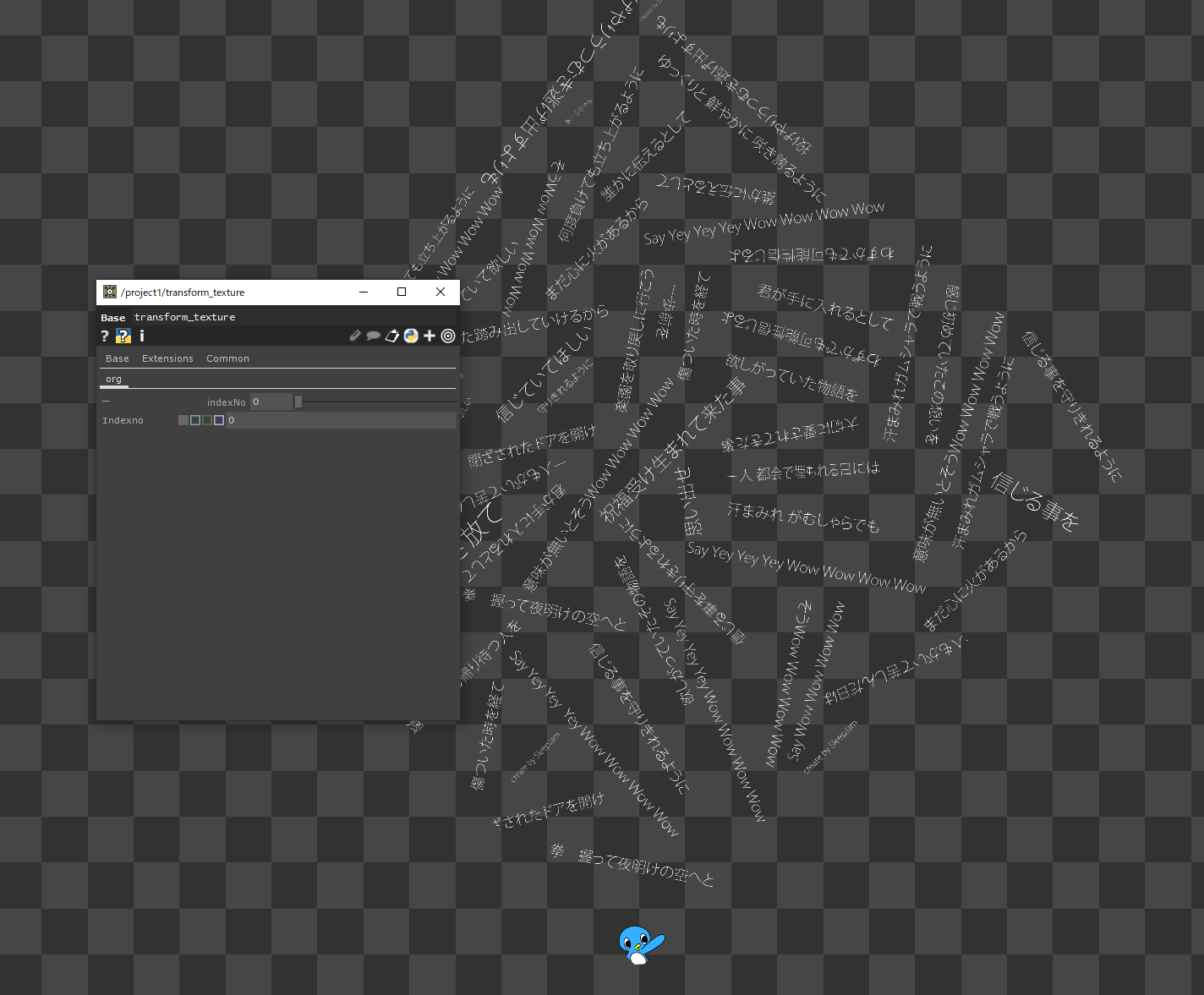
ペンギンがいることに気が付いた?
実は元々は歌詞を表示することを目的に考えていたネタではなく、様々な画像を配置したりする仕組みから画像をバンバン動かしていく為に作ってました。画像データなので何でも動かせますよね?
なので、色々と応用できてしまいます。
ノードの詳細画像
DATからCHOPにして指定された i:番号 をConstant1で選択してます constant1につないでいる lag chopは初期値のまま

画像を動かしている部分の Transformノード i:0の場合はこんな数値を設定しています

ファイルは用意できておりません
非常に簡単に出来るのでぜひ頑張ってみてほしいです。