本記事はPleasanter(プリザンター) Advent Calendar 2020 15日目の記事です。
はじめに
国産オープンソースのローコード開発プラットフォームであるPleasanter(プリザンター)を用いてYoutubeの動画分析アプリを作ってみました。本来、プリザンターは業務用途で使用されることが多いですが、まあこんなものもやろうと思えば作れるよ~!というかプリザンターを使えば大体何でも作れちゃうよ~というアピールも込めて作った次第です。
プリザンターとは
プリザンターは国産オープンソースのローコード開発プラットフォームであり、パッケージよりも高機能かつフルスクラッチよりも低コストに業務アプリを作ることが出来ます。
プリザンターは以下からダウンロードが可能です。(無料で)
https://pleasanter.org/dlcenter
本アプリを動かす前提条件
-
プリザンターが利用可能であること
-
YoutubeAPIを操作するにあたってApiKeyを取得済みであること
(以下が参考になるかと思います。)
http://piyohiko.webcrow.jp/kids_tube/help/index.html -
(Visual Studio Codeが利用できること)←任意
環境構築手順
本手順はVisual Studio Codeを使用します。
-
下記よりソースコードをクローンします。
https://github.com/Oooooomin2/YoutubeMovie-Analytics-featuring-Pleasanter -
src\data.jsonを開き、ApiKeyを入力します。
-
YoutubeMovie-Analytics-featuring-Pleasanterフォルダに移り、Visual Studio Codeのターミナルにて「npm run release」と打ち、コンパイルを行います。
-
Pleasanterのトップ画面を開きます。
-
サイトパッケージのインポート機能を用い、本アプリのsitepackage\Youtube分析アプリ.jsonをインポートします。

-
投稿者マスタテーブルにてレコードを新規作成します。下記の赤枠の2項目「投稿者名」「チャンネルId」をそれぞれ入力してください。

チャンネルIdは各YoutubeチャンネルのURL (https://www.youtube.com/channel/xxxxxxx) のxxxxxxx部分です。 -
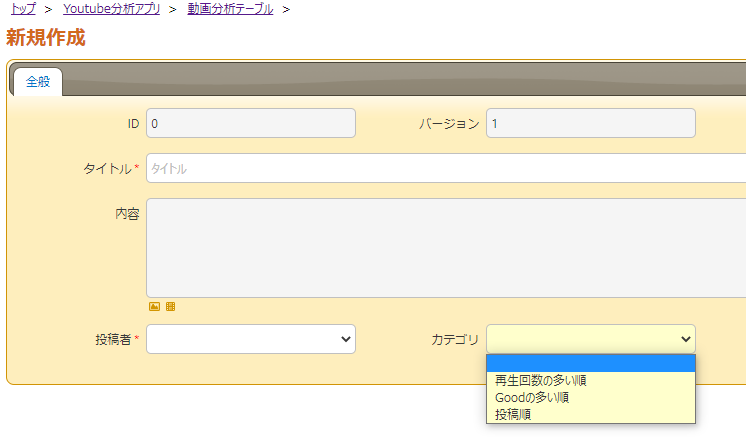
動画分析テーブルを開き「管理」>「テーブルの管理」を開き、スクリプトタブを開きます。 そこで「新規作成」ボタンをクリックし、任意のタイトルを入力後に3にて作成されたdistフォルダ内のindex.bundle.jsの中身をスクリプト項目に入れて「変更」ボタンをクリックします。
-
画面下の「更新」ボタンをクリックします。
(さらば青春の光さん、高評価率高いですね~!さすがです!)
制約
- 動画は5つ固定表示となっております。
- カテゴリは「再生回数順」「Good順」「投稿日時順」の3パターンのみです。
さいごに
今回はお試しとして作ってみましたのでもしかすると環境構築手順自体が難しいかもしれません...。
今後時間があればより使いやすくしていけたらな~と思っています。
プリザンターはこんな風にも使えるよ!という一例になれば幸いです。