
何か面白いプラグインでもないかな~と探していたら「jquery.ripples.js」という水たまりを表すプラグインを見つけました!
そこで!
プリザンターを水の中に入れてみた!的な感じになったので、そのご報告の記事を書こうと思いやーす。
プリザンターとは?
プリザンターとは株式会社インプリムが開発しているオープンソースのWebデータベースです。
データ管理やら業務アプリがマウス操作だけ(ノンプログラミング)でサクッと作れてしまう超有能なプラットフォーム(しかもOSSなので無料という!)なのですな。
オープンソースで脱エクセル!Pleasanter公式サイト
ということで、早速水の中に入れていきましょか!
プリザンターを水の中に入れる方法
まずは公式ページより、「jquery.ripples-min.js」を引っ張ってきます。
そしてプリザンターの「Implem.Pleasanter/Scripts/Plugins」にファイルを入れます。

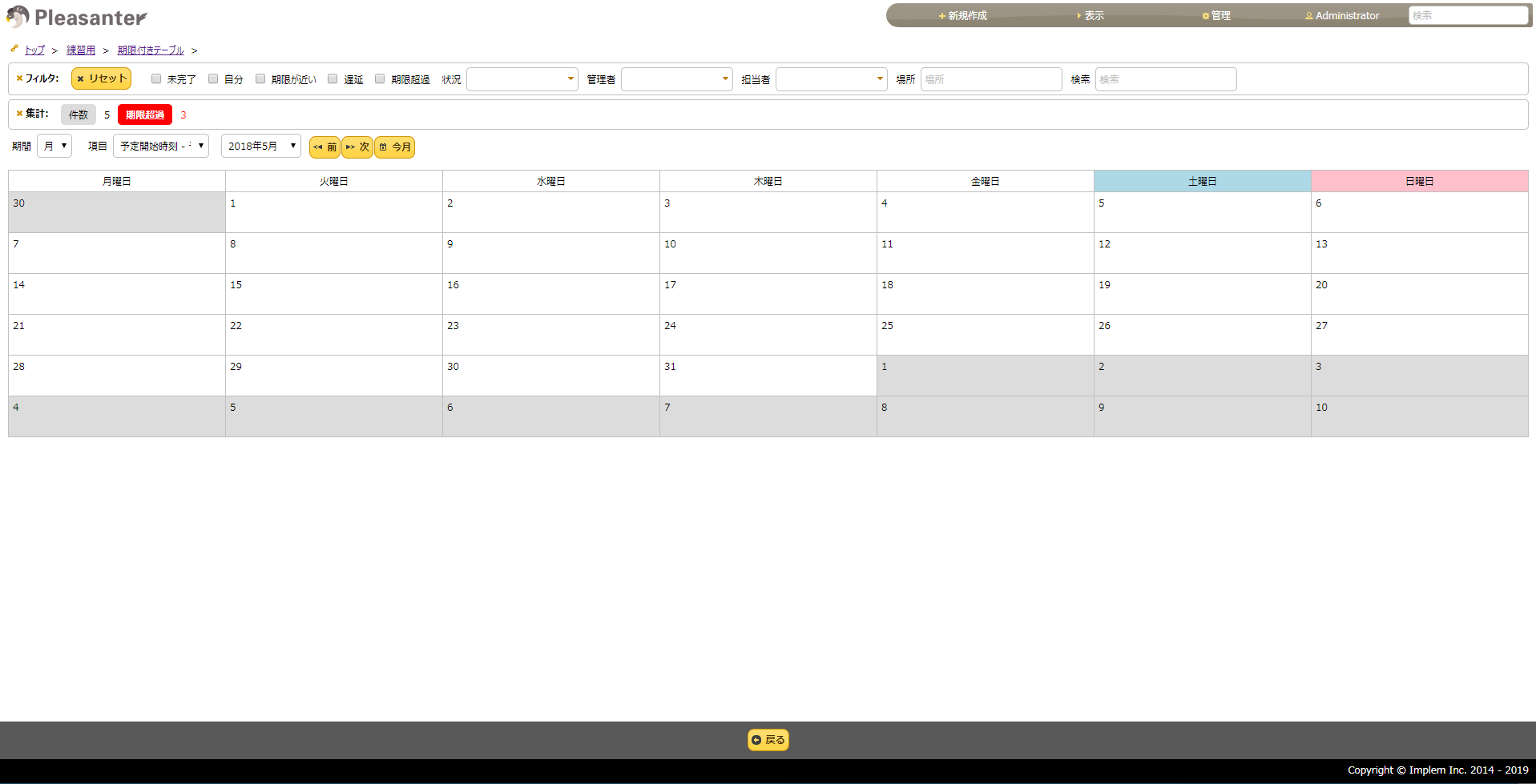
そしてこのカレンダーを~・・・

html{
background: #33CCFF;
}
# Grid {
background: #33CCFF;
}
# CalenderBody {
background: #33CCFF;
}
そしてjquery.ripples.jsをスクリプトタグへ設定。
var script = document.createElement("script");
script.setAttribute("src", "/scripts/plugins/jquery.ripples-min.js");
document.getElementsByTagName("Canvas")[0].appendChild(script);
カレンダーに戻ってDevToolsから以下を実行すると・・・
$("html").ripples();
$("#Grid").ripples();
おー!水の中にいるような感じになりましたね!
良い感じでございヤース!
おわりに
以上、プリザンターのカレンダーを水の中に入れてみたお話でした。
簡単なエフェクトには使えそうな気もするので、頭の片隅には置いておこうと思いヤース。

