本記事はPleasanter(プリザンター) Advent Calendar 2020 24日目の記事です。
はじめに
国産オープンソースのローコード開発プラットフォームであるPleasanter(プリザンター)のスクリプトをES6以降の文法で書いてもIE等のブラウザで動くようコンパイル(トランスパイル)システムを作ってみました。
https://github.com/Oooooomin2/Pleasanter_ECMAScript
また、コンパイルするだけではなく、以下のようにプリザンター独自の関数も補完されるような仕組みも整えています(Visual Studio CodeおよびVisual Studioにて動作を確認済みです)。
| スクリプト | サーバサイドスクリプト |
|---|---|
 |
 |
なぜ作ろうと思ったのか
今回、こういう仕組みを作ろうと思ったきっかけは以下になります。
- IEだけテストが通らない!と思ったらIE非対応のスクリプトだった...ということが多くてストレスだった。
- 文字列結合でES6以降の記法であるテンプレート文字列を使いたかった。
- ES6以降の記法を用いることでコールバック地獄から脱出したかった。
- C#に慣れているのでClass構文を使いたかった。
等々たくさんありますが、やはり一番はIE対策という感じです(笑)
環境構築手順
環境構築手順は以下になります。
-
以下のリンクをクローンします。
https://github.com/Oooooomin2/Pleasanter_ECMAScript -
package.jsonのあるフォルダへ移動し、ターミナル等で「npm run start」と入力してEnterを押します。
-
src配下にスクリプトを書き、ターミナル等で「npm run build」もしくは「npm run release」と実行します。
※npm run buildはデバッグ用、npm run releaseはリリース用にコンパイルされます。 -
新たにdistフォルダが作成され、その中に[実行したファイルと同じ名前].bundle.jsというファイルがあることを確認します。
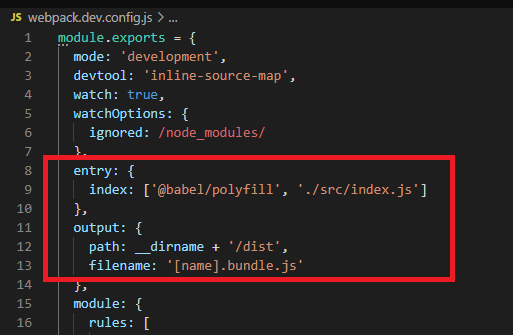
※初期設定ではindex.jsのみしか読み込まれません。複数ファイルを使用する際はwebpack.dev.config.jsとwebpack.pro.config.jsの赤枠部分を書き換える必要がありますのでご了承ください。

実際に使ってみる
分類A項目と分類B項目を文字列結合させたスクリプトを書いてみることにします。
$p.events.before_validate_Create = () => {
let ClassA = $p.getControl('ClassA');
let ClassB = $p.getControl('ClassB');
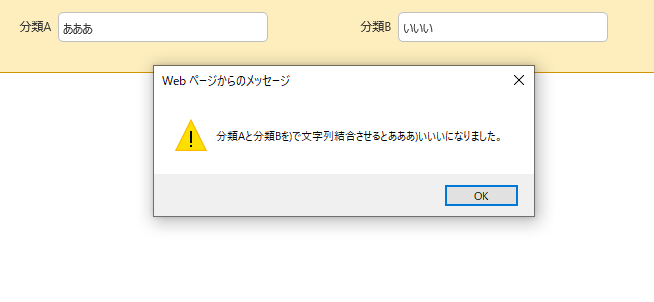
alert(`分類Aと分類Bを)で文字列結合させると${ClassA.val()})${ClassB.val()}になりました。`);
}
そのままのスクリプトで動きを見てみる
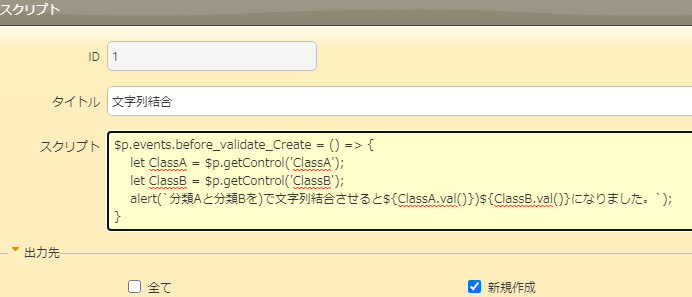
上記のサンプル.jsに書いたスクリプトを以下のようにスクリプトタブの中に入れます。
今回は新規作成画面でスクリプトの動きを見たいので「新規作成」にチェックを入れます。

ES6以降の記法に対応しているGoogleChromeでは正常にスクリプトが動きますが、

そのままのスクリプトではアロー関数「=>」やテンプレート文字列「${}」等がIEでは動かないので弾かれてしまっているのですね。
しかしながら今回作ったコンパイルシステムを通すと・・・(手順は上記の環境構築手順の3以降を行います。)
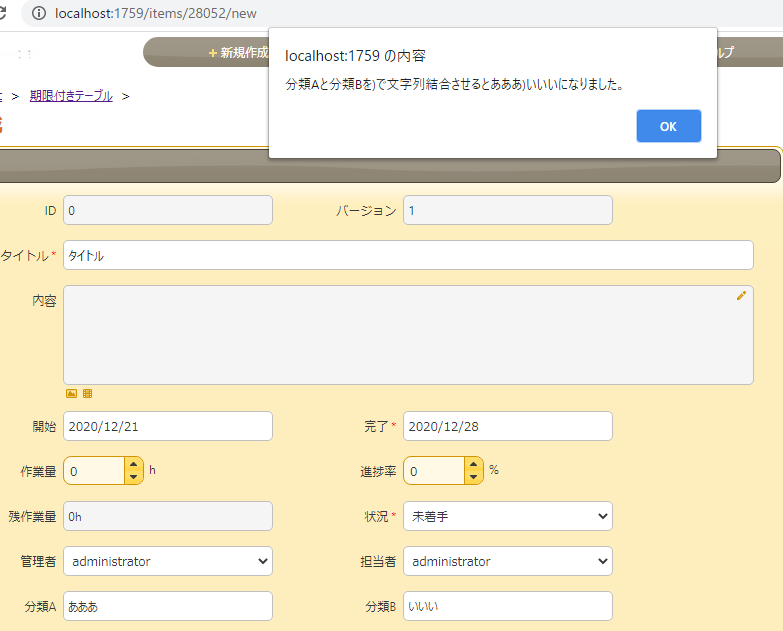
上記のような画面になるかと思います!
ES6以降の記法でもIE対応のスクリプトに変換されているようです。
サーバサイドスクリプトはブラウザ関係ないのでもちろんそのままで動く!
プリザンターには以下のバージョンからサーバサイドスクリプトが実装されました。
サーバサイドスクリプトを用いることで各イベントごとに書く必要のあった通常のスクリプト等を一部置き換えることができます。
| 製品 | バージョン |
|---|---|
| .Net Framework版 | 0.50.199.* |
| .NET Core版 | 1.1.9.0 |
サーバサイドスクリプトに関してはブラウザは関係ないのでコンパイルせずともES6以降の記法で問題なく動きます。一応確認しておきましょう。
サーバサイドスクリプトもES6以降の記法で書いてみる
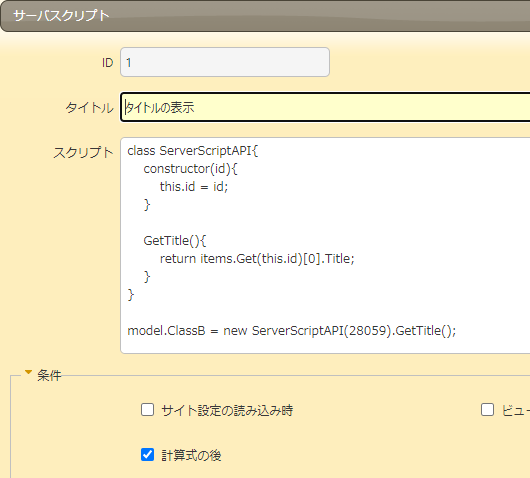
今回は任意のレコードの情報を取得し、分類B項目に値を入れるサーバサイドスクリプトをES6以降の書き方で書いてみましょう。Class構文を使います。
サンプルコードは以下です。
class ServerScriptAPI{
constructor(id){
this.id = id;
}
//コンストラクタで指定したレコードIdのタイトルを取得
GetTitle(){
return items.Get(this.id)[0].Title;
}
}
//分類B項目へレコードIdが28059のタイトルを入れる
model.ClassB = new ServerScriptAPI(28059).GetTitle();
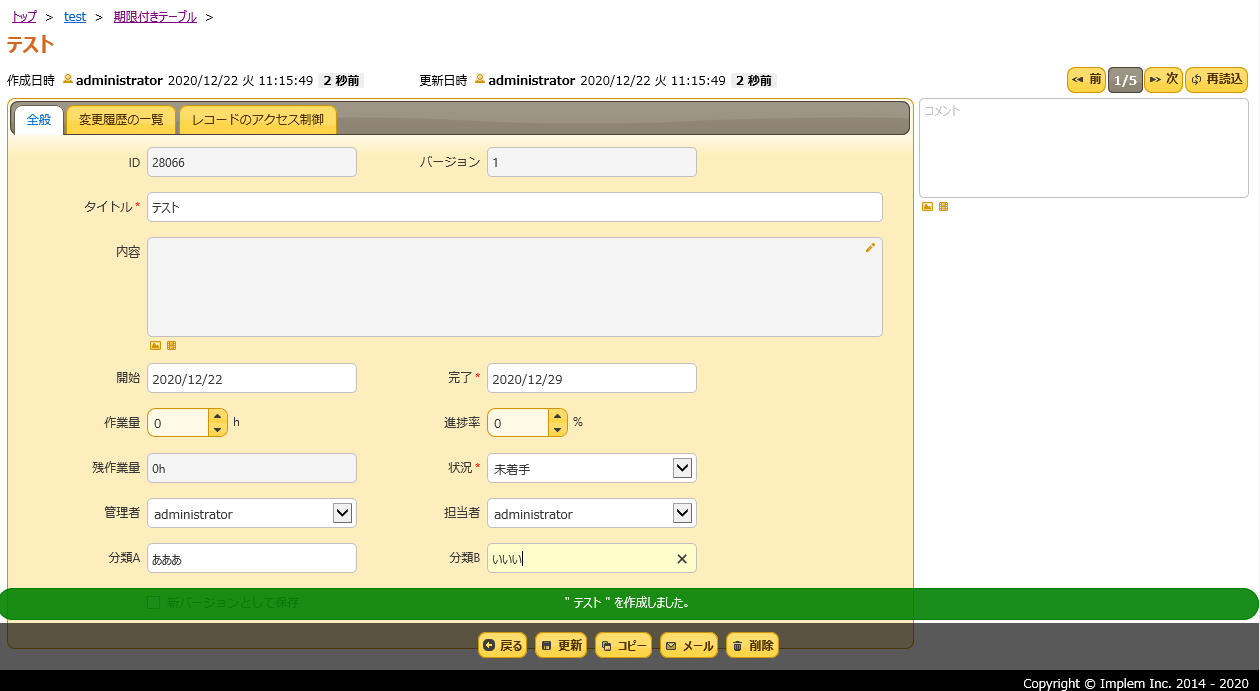
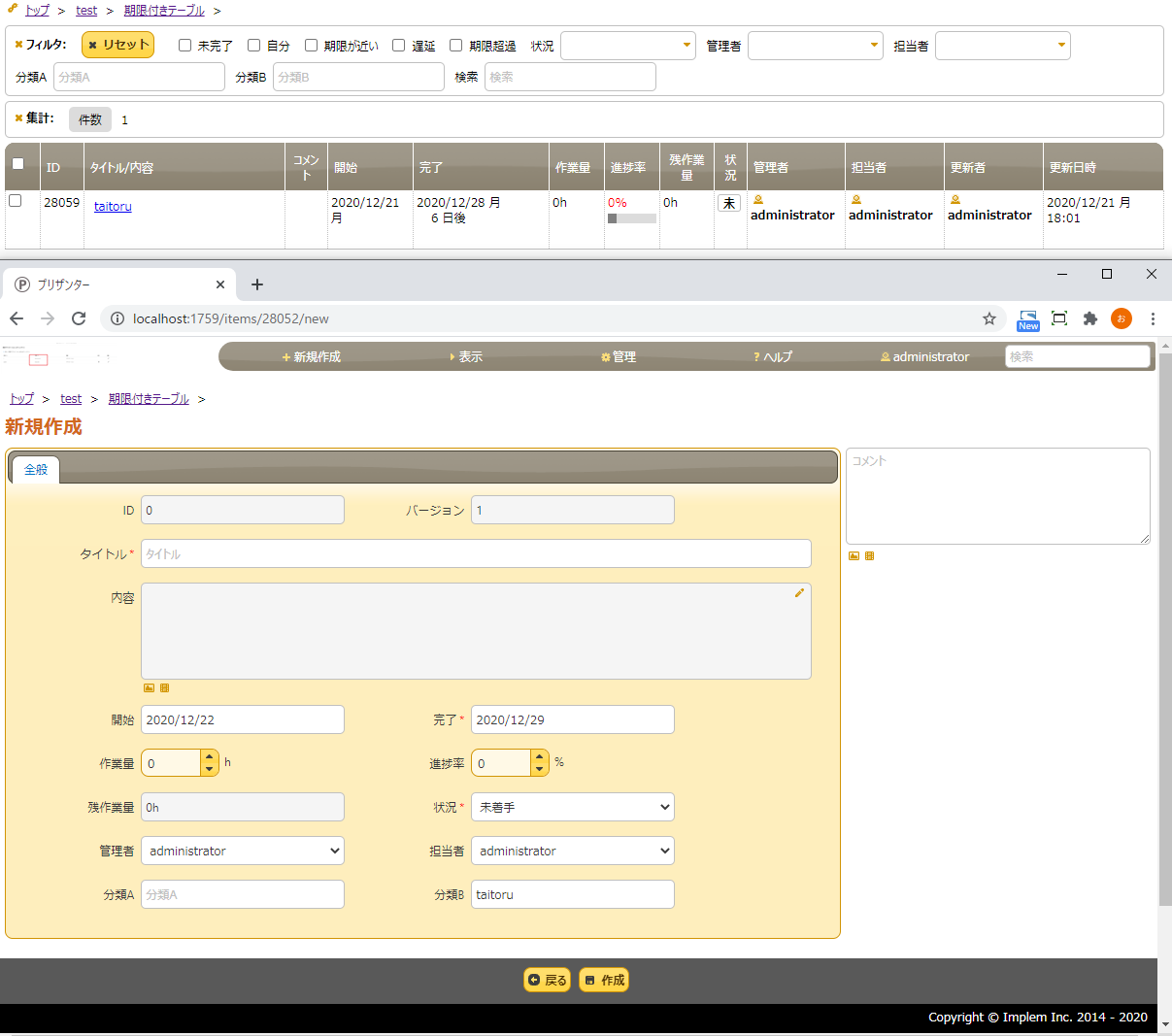
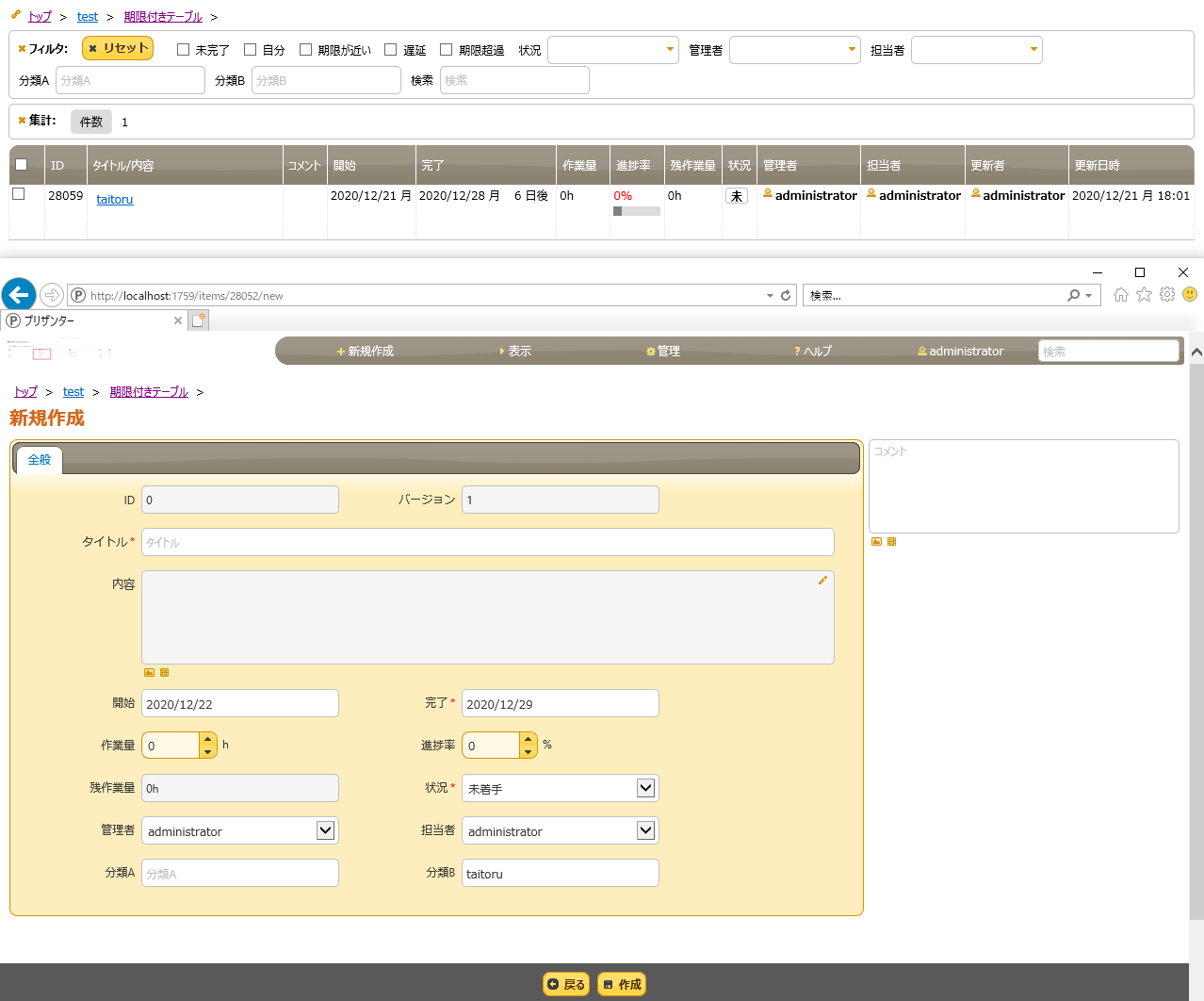
新規作成画面を開くとどちらも正常に分類B項目へレコードIdが28059のタイトル値が入っていることが確認できます。
| Chrome | IE |
|---|---|
 |
 |
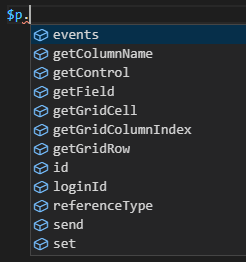
よってサーバサイドスクリプトでは補完機能くらいでしか使えないかも・・・
よってサーバサイドスクリプトを使用する際には補完目当てでしか効果はなさそうです。
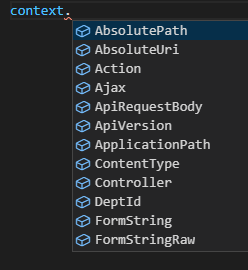
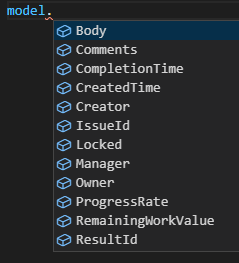
一応補完は以下のような感じで出ます。
| context配下 | model配下 | items配下(API) |
|---|---|---|
 |
 |
 |
さいごに
IE対応がしんどかったり、ES6以降の記法で書きたかったりという思いもあってこのようなものを作ってみましたが、個人的には気に入って使うことが多いので記事にまとめてみました。
少しでも同じような内容で悩んでいる方々の役に立てば幸いかなと思います。