はじめに
Vue.jsを最近勉強し始めたので学んだ文法などを備忘録としてメモしていこうと思います。
今回はVue Routerにて、childrenオプションを用いてネストしたルートが正しく認識されるように設定していこうと思います。
ネストしたルート
前々回の記事にて、ルートファイルの設定を行いました。
しかしながら、上記の設定のみでは対象のpath以降、例えば/testルートをセットしていた場合は/test/1や/test/detailsなどのそれに続くpathに対応ができません。
その対応を行うのが今回の記事で記載するchildrenオプションです。
childrenオプション
childrenオプションの使い方は以下のように対象の親pathのオブジェクト内にchildrenオプションを追加して親path同様に再度path, componentを追加していきます。
const router = createRouter({
history: createWebHistory(),
routes: [
{
path: '/test',
component: Test,
children: [
{
path: 'details',
component: TestDetails
}
]
},
]
});
export default router;
Testファイルは以下のようにさらにrouter-viewタグをセットします。
/test/detailsへアクセスされた際に以下へ記載した<router-view></router-view>がTestDetailsの内容へ変換されます。
<template>
<div>Test</div>
<router-view></router-view>
</template>
以上を用いてサンプルを作ってみる
それではVue Routerとchildrenオプションを用いて簡単なサンプルを作ってみます。
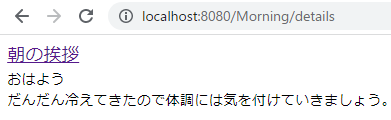
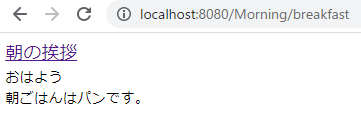
内容としては、/Morningルートの先へbreakfast, detailsルートを設定し、それぞれの出力内容が正常に行えることを確認していきます。
<template>
<div>おはよう</div>
<router-view></router-view>
</template>
<template>
<div>朝ごはんはパンです。</div>
</template>
<template>
<div>だんだん冷えてきたので体調には気を付けていきましょう。</div>
</template>
import Morning from './views/Morning.vue';
import MorningDetails from './views/MorningDetails.vue';
import MorningBreakfast from './views/MorningBreakfast.vue';
import { createRouter, createWebHistory } from 'vue-router';
const router = createRouter({
history: createWebHistory(),
routes: [
{
path: '/Morning',
component: Morning,
children: [
{
path: 'details',
component: MorningDetails
},
{
path: 'breakfast',
component: MorningBreakfast
}
]
},
]
});
export default router;
<template>
<router-link to="/Morning">朝の挨拶</router-link>
<router-view></router-view>
</template>
結果
以下のようにそれぞれのURLで正常に文字が表示されていることが分かります。



おわりに
今回はchildrenオプションを用いてネストしたルートの設定を行いました。
こちらも実際のアプリ開発で利用する場面は多いと思うのでしっかり理解していきたいと思います。