
プリザンターに最近追加された「サイトパッケージのインポート、エクスポート機能」が神過ぎますな~!
— 健康の極みおーみん (@Ooooooomin_365) December 13, 2019
今までは特定の環境が欲しい場合はデータベースから引っ張ってきていたんですが、これのおかげでサクッと同じ環境が得られるようになりました!https://t.co/cBoneocmnd
この機能、実際に使ってみるとかなり凄くて。
— 健康の極みおーみん (@Ooooooomin_365) 2019年12月13日
環境だけでなく、中にあるデータ(スタイルやスクリプトまで)も一緒に引っ張ってこれるんですよね~。
めちゃくちゃ便利すぎる!!
いや~、この機能めちゃくちゃ便利で僕も結構使っているんですよね~。
もしプリザンターを使っている方で、特定の環境が欲しい時にまだデータベースからSiteSettingsを引っ張ってきている方はぜひ知っておきましょう!
サイトパッケージのインポート & エクスポートの使い方
それでは使い方をサクッと説明していきましょう。
まずはガバッと取得したいフォルダを選びます。
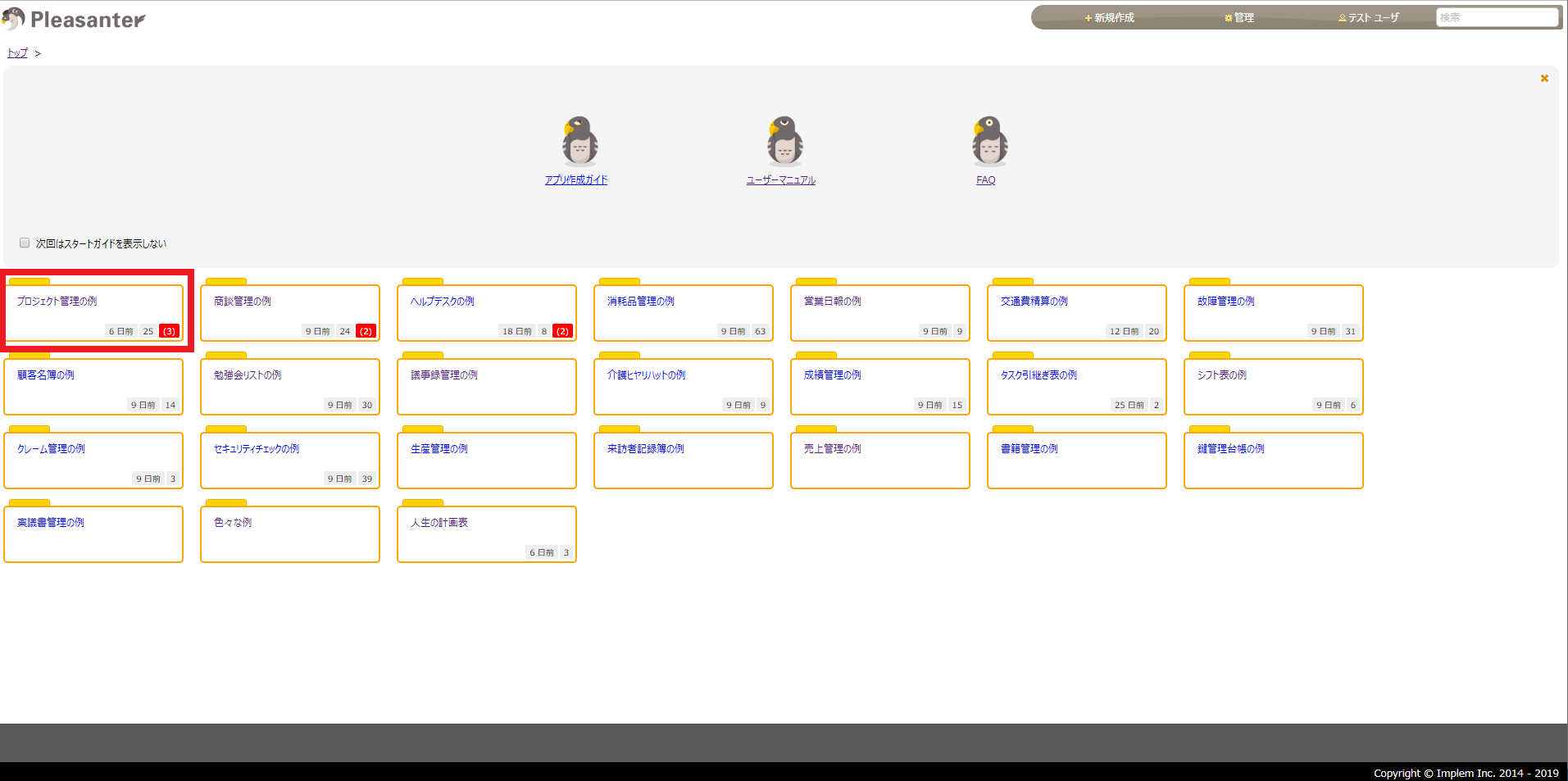
とりあえずスタイル等も取得できることを示すために以前作ったダークテーマを適用しているフォルダを選んでみましょう!
プリザンターの一覧画面にダークテーマを適用してみたよ!

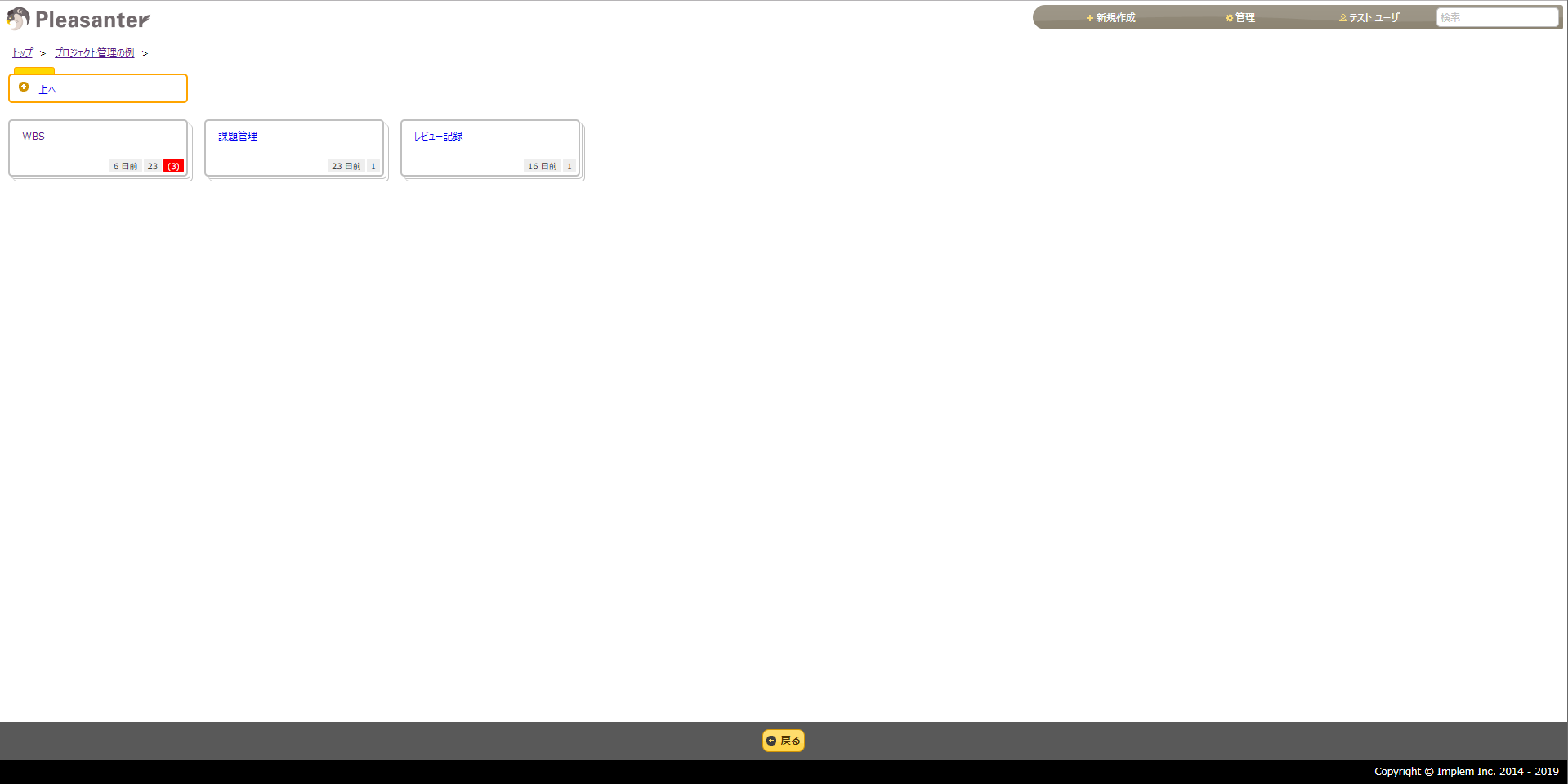
「プロジェクト管理の例」フォルダをクリックすると以下の画面が表示されます。

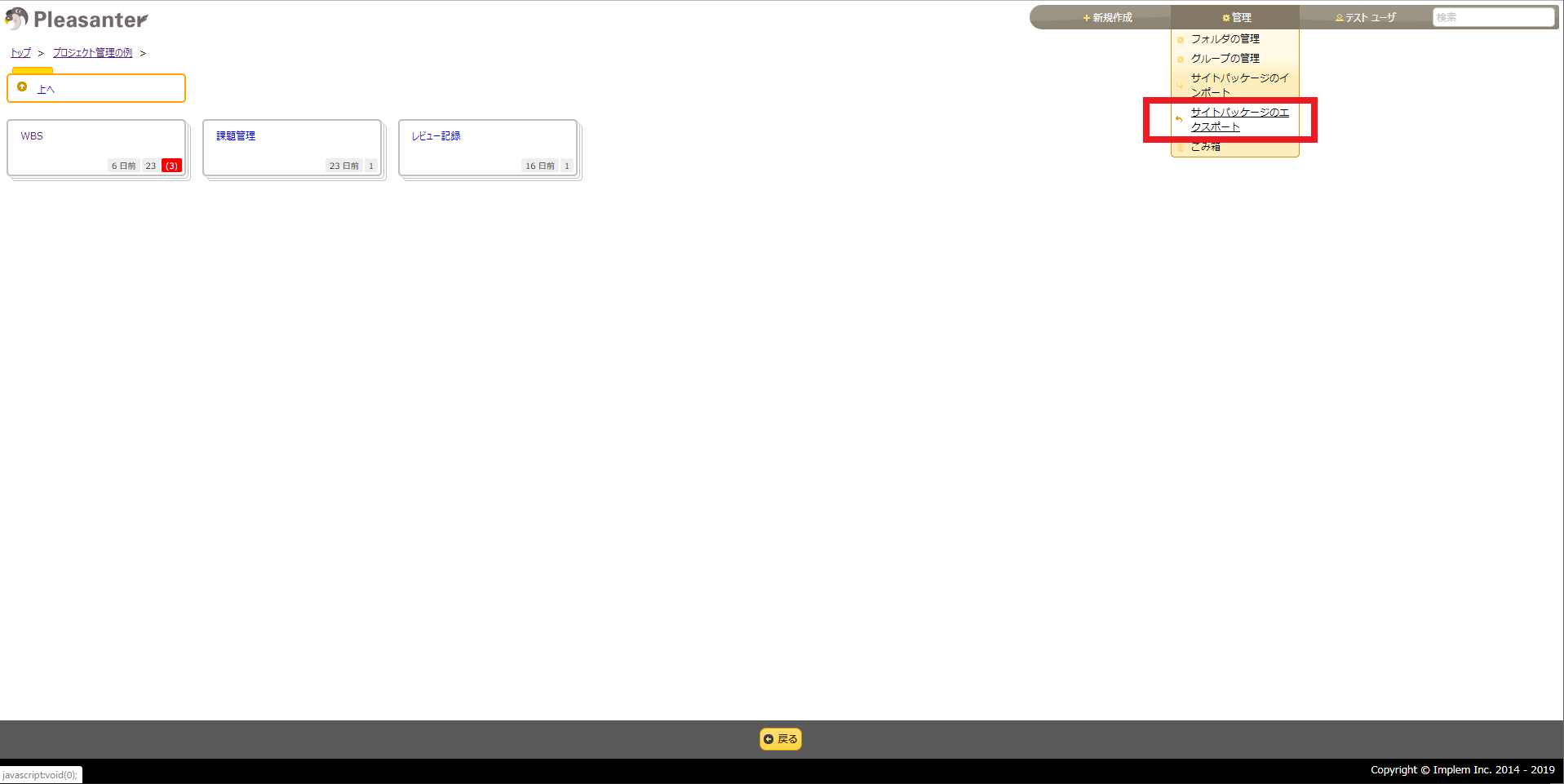
画面右上の「管理」→「サイトパッケージのエクスポート」をクリックします。

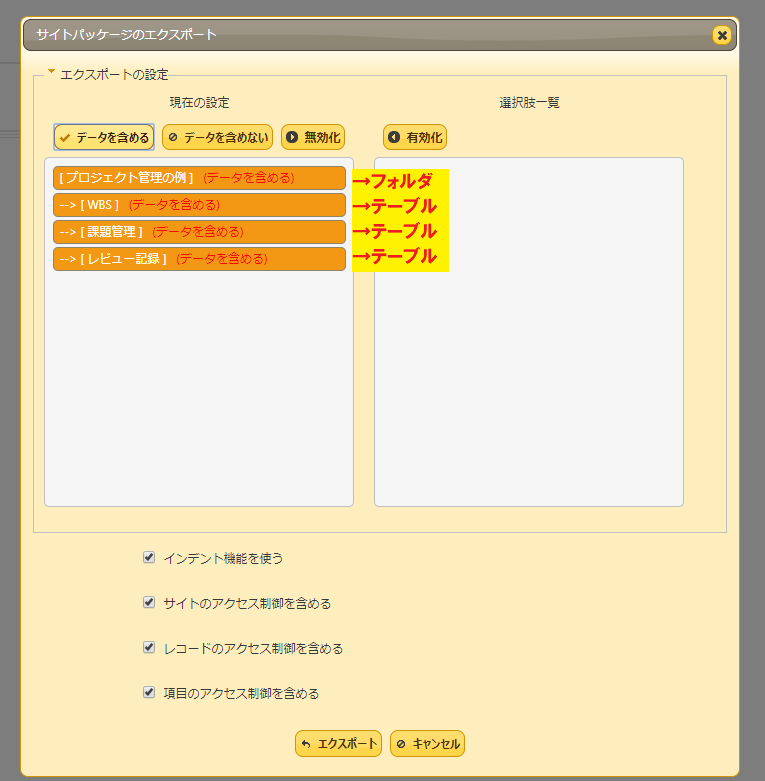
データごと欲しい場合はサイトパッケージのエクスポートの画面にて、欲しいフォルダ、テーブルをドラッグで選択し、「データを含める」をクリックします。
データを含めたくない場合は何も設定しなくてOKです!

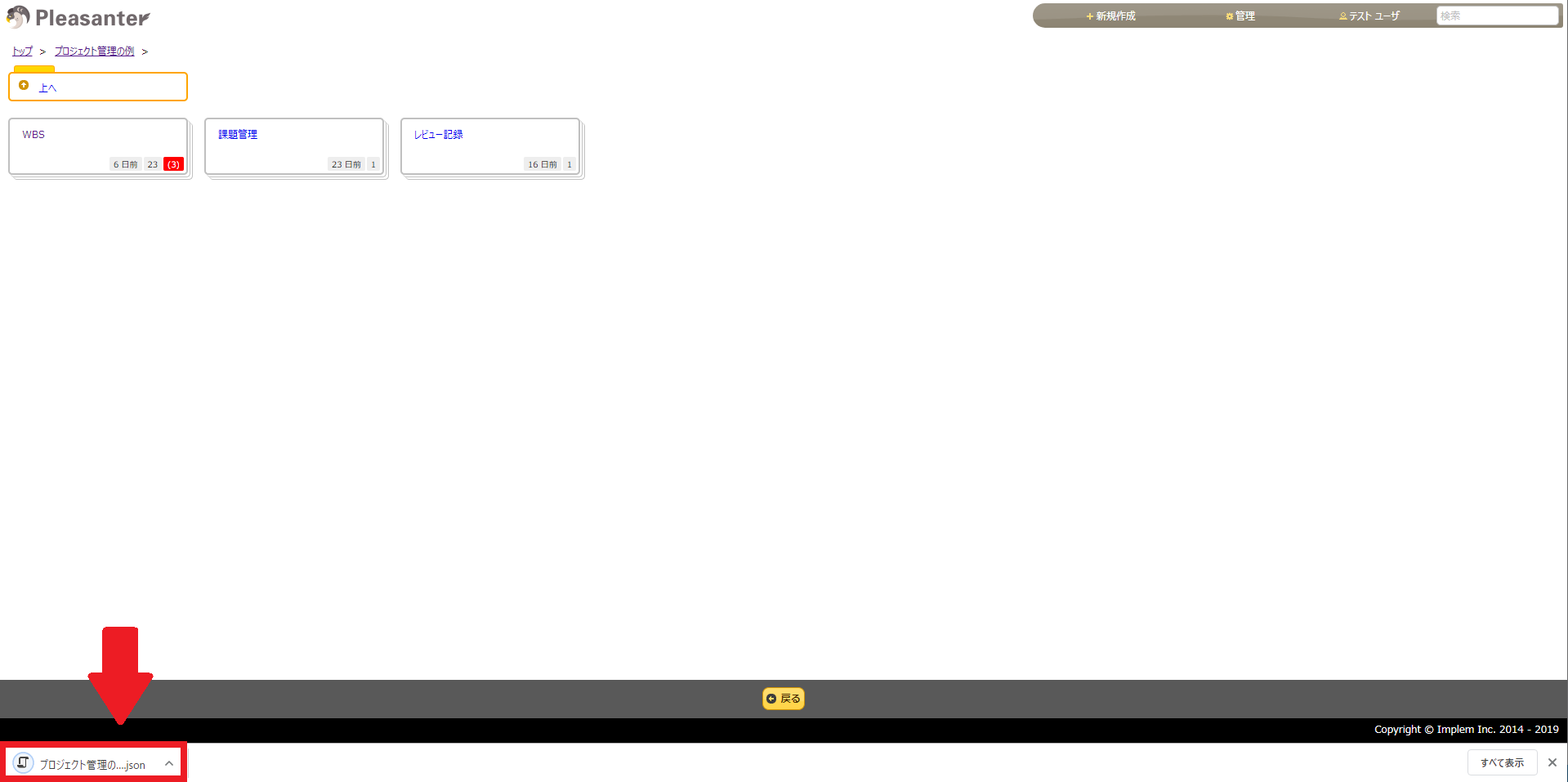
そして画面下の「エクスポート」をクリックします。
すると画面左下に「プロジェクト管理の例.json」が出てくることが確認できます。

次にエクスポートしたデータをインポートします。
(ここでは便宜上、同じユーザー画面で行いますが、もちろん別環境でも可能です。)
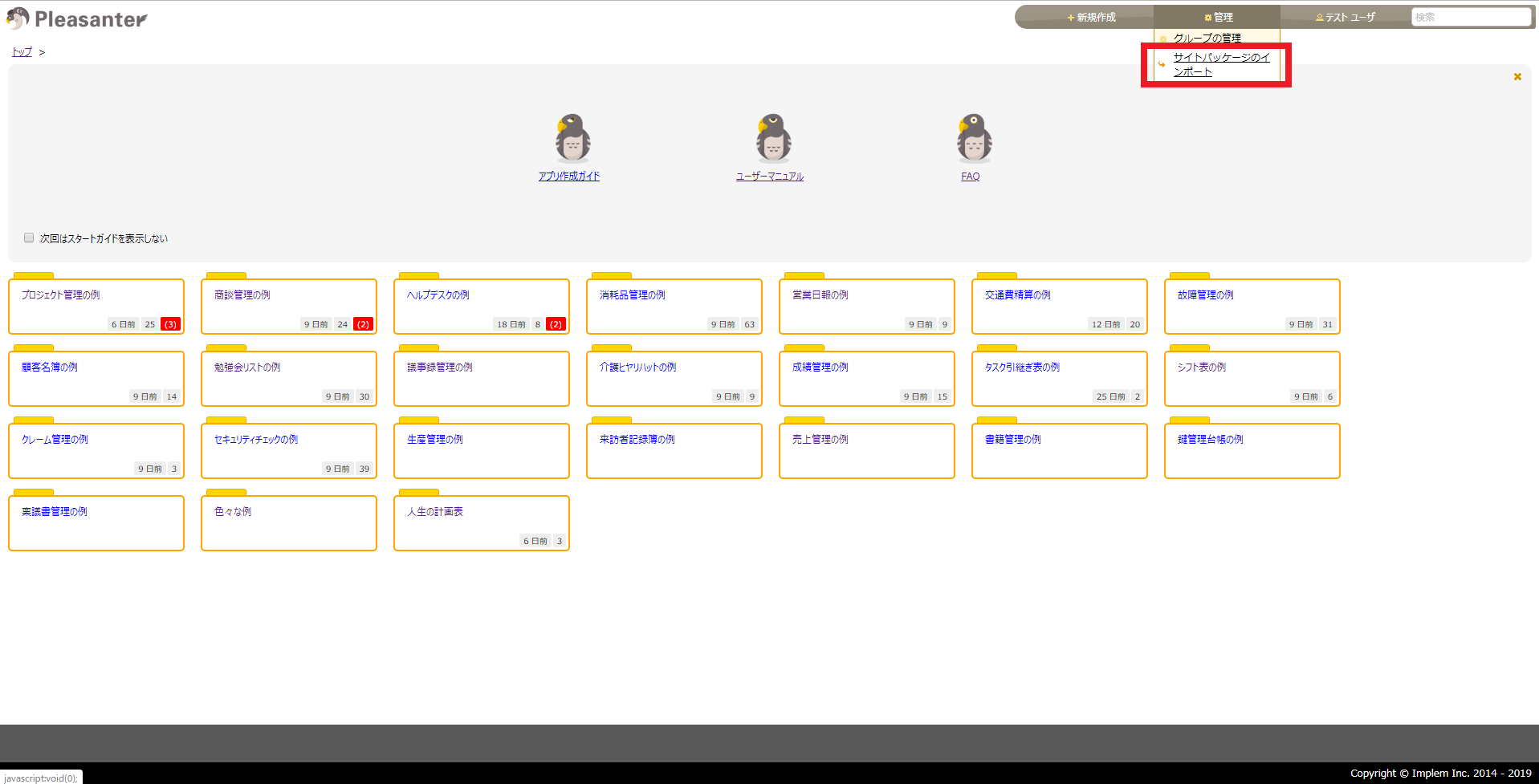
インポートしたい場所で「管理」→「サイトパッケージのインポート」を選択し、

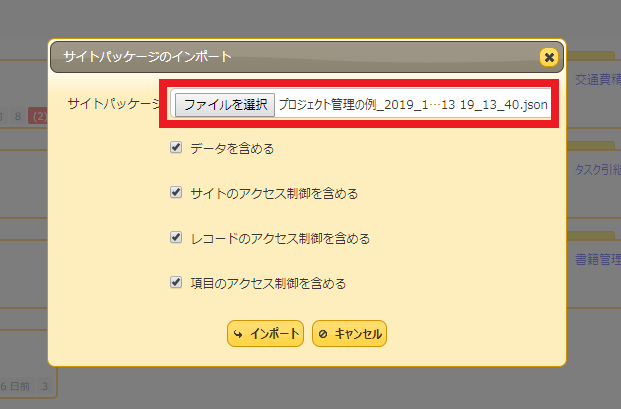
先ほどエクスポートした「プロジェクト管理の例.json」を設定します。
設定が終了したら「インポート」をクリックします。

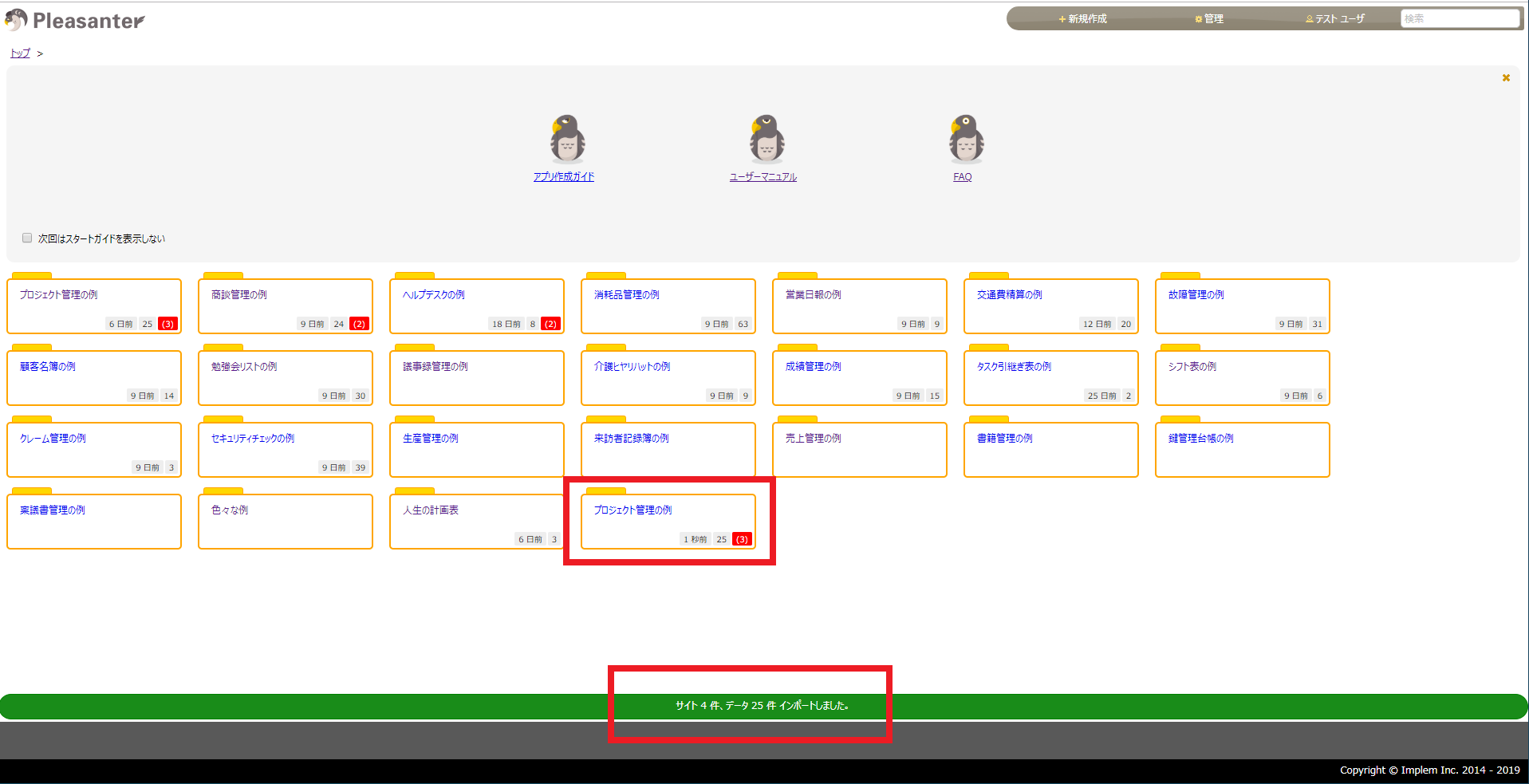
インポートが完了すると画面上に「プロジェクト管理の例」というフォルダが出来ていることが確認できます。
いや~、こんな簡単に環境が移植できるんですね~!とても便利です!

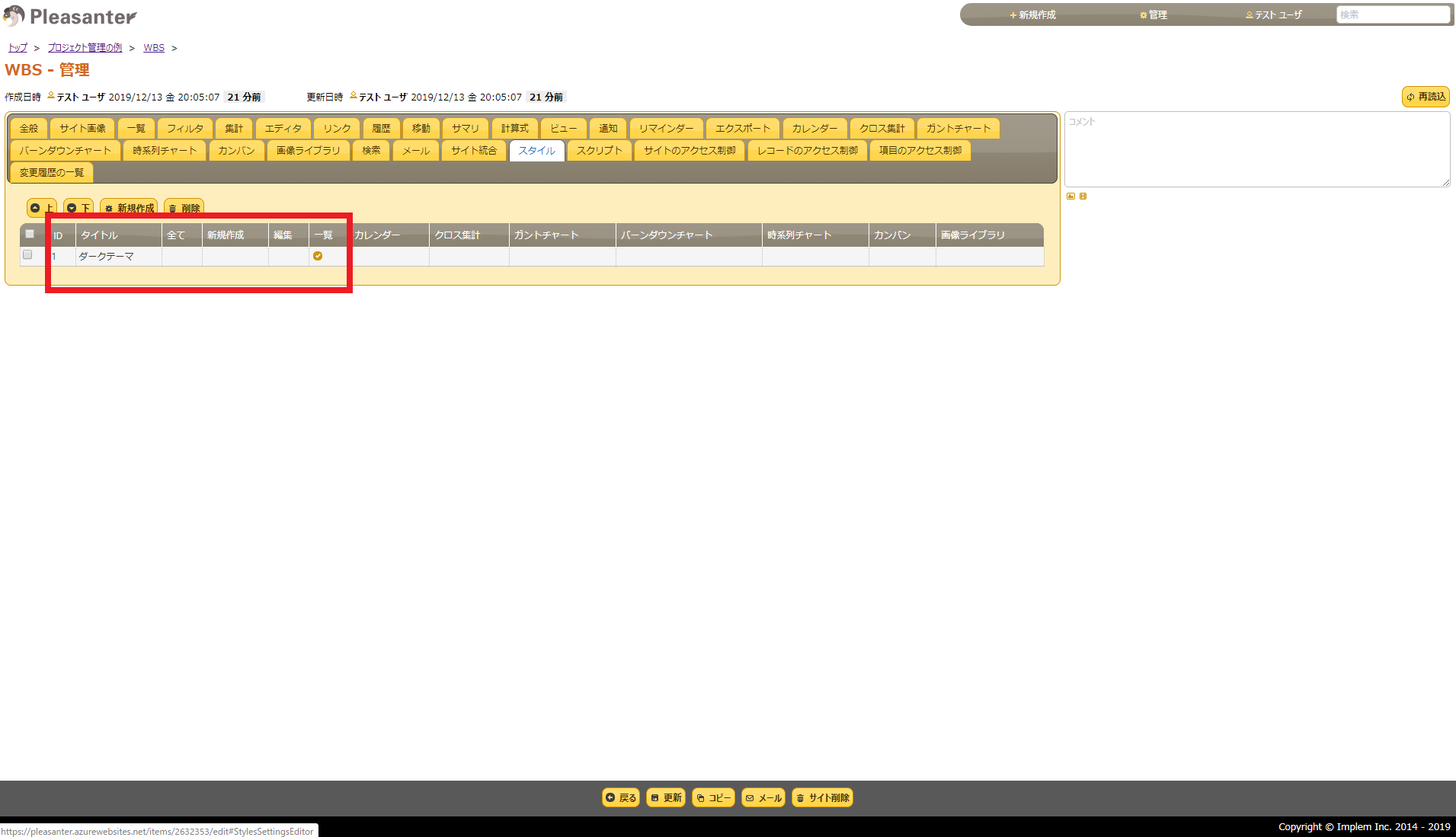
ちなみに中を開くと・・・・
お!以前の記事で紹介したダークテーマが出てきました!

スタイルもちゃんとエクスポートされていることが分かります。

おわりに
さて、今回はサイトパッケージのインポートとエクスポートをご紹介しましたが、いかがでしたでしょうか??
この機能を知っているのと知らないのとでは大きな違いが出るので、もし知らない方がいましたらぜひぜひ試してみましょう!
ではでは!また!