 プリザンターを~
プリザンターを~
震えさ~す!!👊
今日はjQueryのプラグインであるjRumbleを利用してプリザンターをガクガクブルブル震えあがらせてみようと思います。
プリザンターとは
プリザンターとは株式会社インプリムが開発しているオープンソースのWebデータベースです。
データ管理やら業務アプリがマウス操作だけ(ノンプログラミング)でサクッと作れてしまう超有能なプラットフォーム(しかもOSSなので無料という!)なのですな。
オープンソースで脱エクセル!Pleasanter公式サイト
ということで、早速このプリザンターを震え上がらせていこうと思います。
jRumbleのダウンロード
jRumbleは以下のサイトよりダウンロードします。
jRumbleの使い方
使い方は簡単です。
下記のサンプルは特定のセレクタをマウスホバーした際に震え上がらせる内容になっています。
$('セレクタ').jrumble();
$('セレクタ').hover(function () {
$(this).trigger('startRumble');
}, function () {
$(this).trigger('stopRumble');
});
プリザンターを震えさせる!!
それでは実際にプリザンターを震え上がらせます!(^^)!
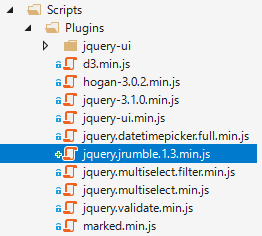
まずはダウンロードしたjquery.jrumble.1.3.min.jsをプリザンターの「Scripts/Plugins」にセットします。

その後、スクリプトタグに以下のスクリプトをセットしてください。
var script = document.createElement("script");
script.setAttribute("src", "/scripts/plugins/jquery.jrumble.1.3.min.js");
document.getElementsByTagName("Canvas")[0].appendChild(script);
$(function () {
function Gakuburu(id) {
$('#' + id).jrumble();
$('#' + id).hover(function () {
$(this).trigger('startRumble');
}, function () {
$(this).trigger('stopRumble');
});
}
Gakuburu('CorpLogo');
Gakuburu('Application');
});
これでプリザンターはガクブルです。
いや~、世の中には面白いプラグインがたくさんあるものです。
また色々面白そうなプラグインを見つけて触っていこうと思います。
ではでは!また!
