#FontAwesomeアイコンとは?
###百聞は一見にしかずということなのでまずはみてみましょう!
このユーザーのアイコンだったり、コメントのアイコンだったり、ハートのマークのことです!!
FontAwesomeアイコンの取り入れ方は幾つかありますがこの記事では簡単に最新ver.を取り入れる方法をお教えいたします
<!DOCTYPE html>
<html>
<head>
<title>Geektwitter</title>
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.14.0/css/all.css">
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %>
</head>
準備はここのファイルの中に<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.14.0/css/all.css">の1行を追加するだけです!ここの5.14.0の数字を調べて最新にするだけで、新しいFontAwesomeアイコンを取り入れることができます。
###今回はコメントのマークを追加してみましょう
https://fontawesome.com/icons?d=gallery
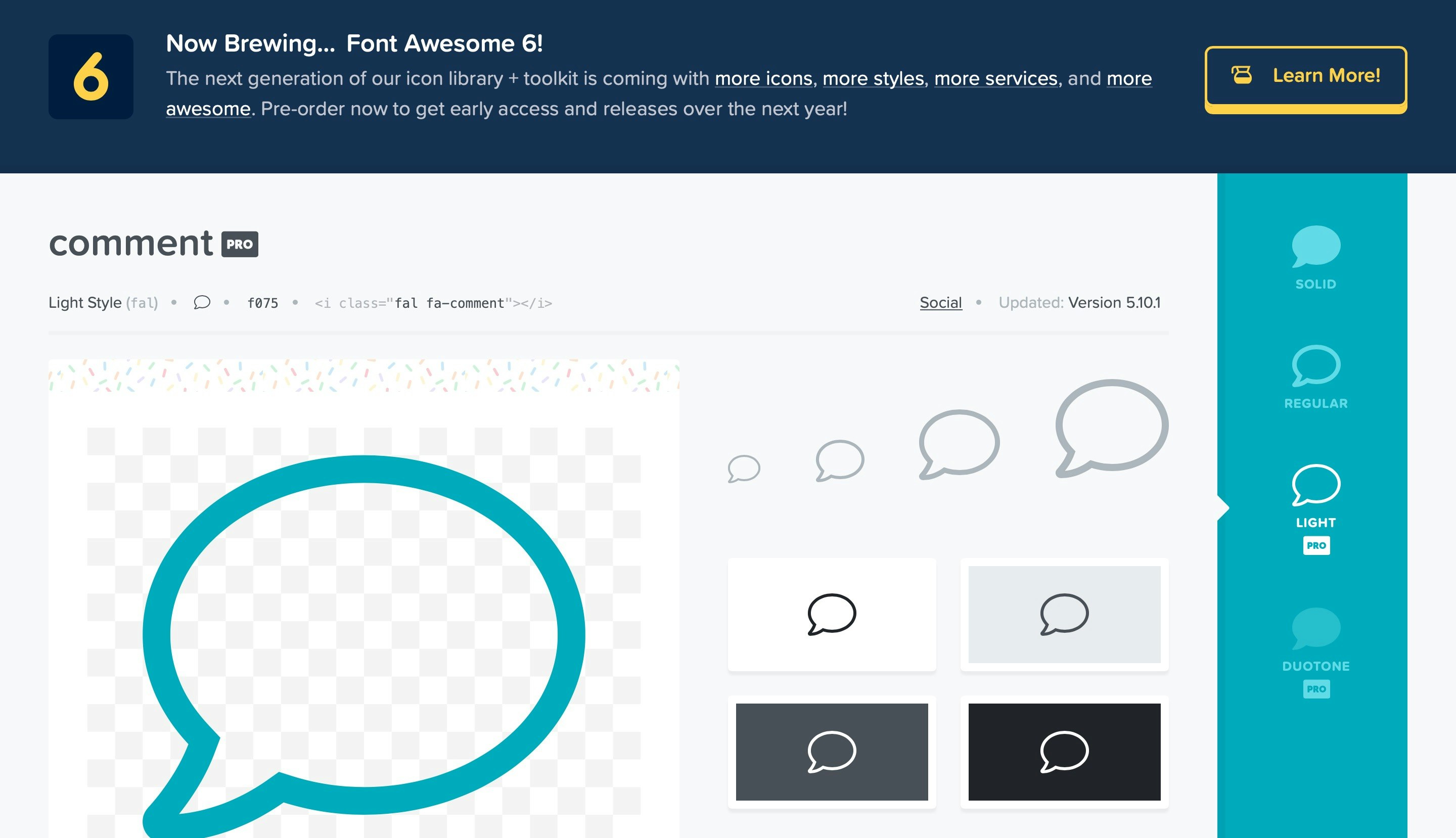
この公式のサイトからまずはコメントマークで使いたいアイコンを選びます

選択したアイコンの中で<i class="fal fa-comment"></i>をファイルの中に記入してあげます。
詳細への代わりにこのタグを追加してみましょう!
<div class="bottom-item">
<a href="/tweets/<%= tweet.id %>"><i class="fa fa-comment regular"></i></a>
</div>
コメントマークが表示されましたね!自分のサイトにあったアイコンを探してオリジナルサイトに磨きをかけよう!!✨
###補足
ちなみに

この<i>のなかにclass属性でfa-5xなどでサイズを指定してあげることもできます!(fa-lgは元のサイズの1.33倍)
またcssのファイルの中で色も指定することもできます!

