目次
- Cookieの必要性
- Cookieの送受信
- Cookieの仕様
- 3rd Party製 Cookie
- CSRF攻撃
1. Cookie(というか状態管理)の必要性
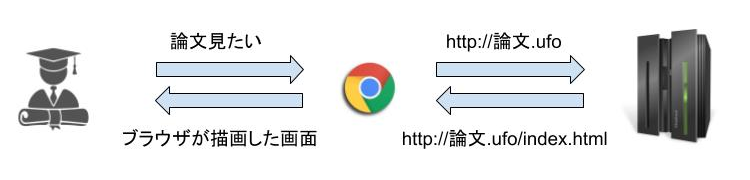
初期のWEB
初期のWEBでは、HTMLファイルを作って、そこに論文を書いて共有するために存在していました。
なので、ブラウザから受けたリクエストに基づいて、ファイルを返すだけ。
ブラウザも同じように、取得したファイルから画面を描画するだけ。
目的自体は論文の共有だったので、これで十分だったわけです。
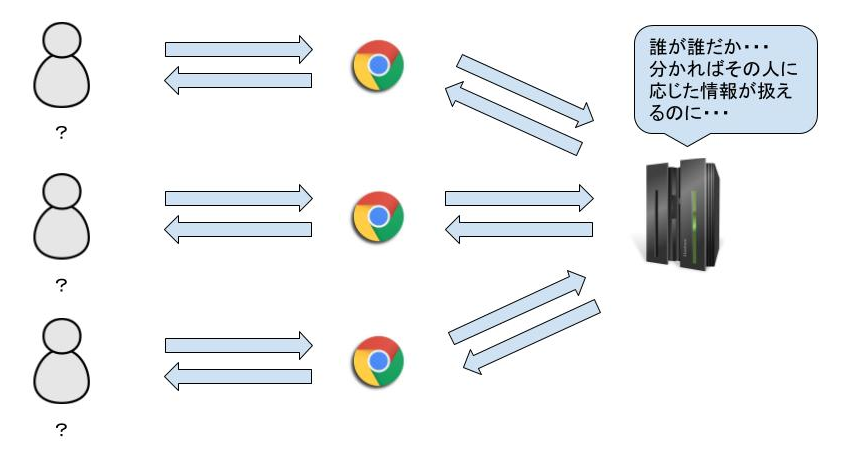
WEBサイト、ECサイトの要求
時代が移り変わり情報共有を超えたWEBへ進化しました。
ファイルを返すだけのサーバから、情報・状態を管理するサーバへ変化しました。
例えば、今アクセスしてきた者は【誰】なのか?
誰がアクセスしてきていて、どういった【状態】にあるのか?
などを意識する必要が出てきました。
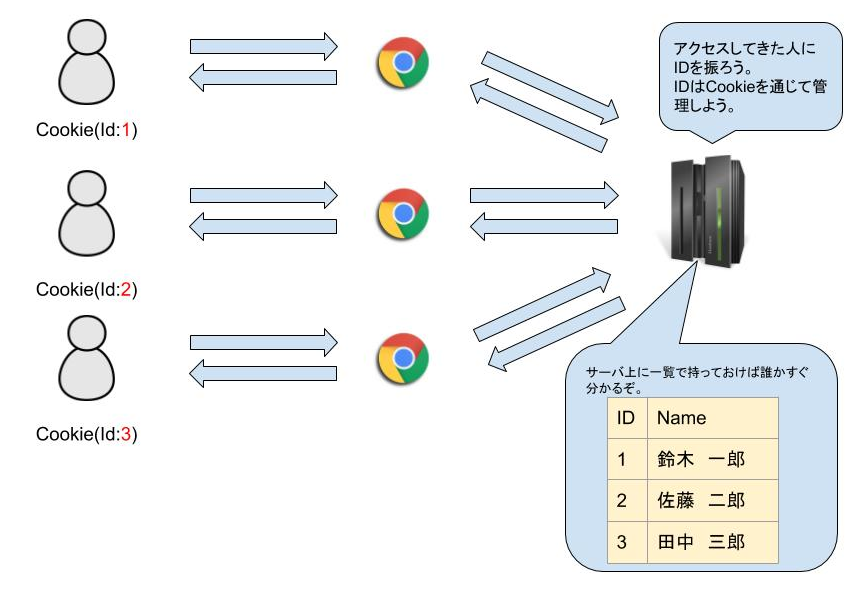
Cookieを用いた状態管理
その要求に応えたのが、Netscape Navigatorブラウザであり、それが正式にRFC2109で一般化されました。
その中身がCookie, Set-Cookieによる状態管理メカニズムでした。
上記のように、接続元に対して、一意なキー1を振ってユーザーを管理しようというものです。
ここでは、【name】という属性を管理していますが、これが【買い物かご】でも同じ方式で管理します。
これを【セッション】や【ユーザーセッション】などと呼びます。
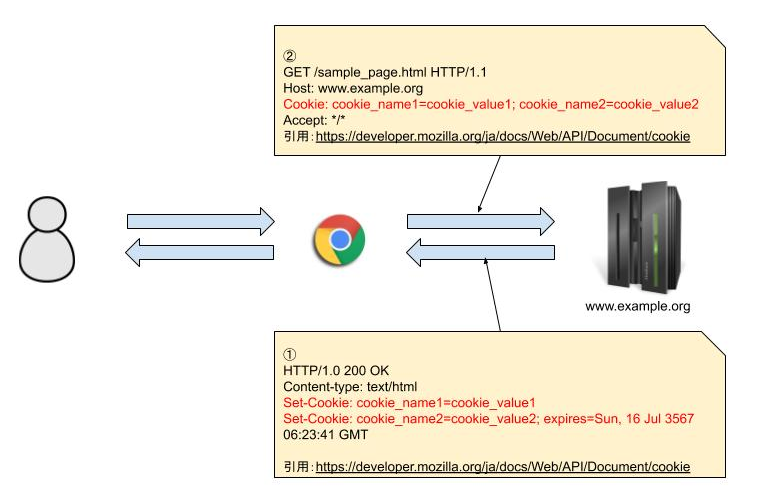
2. Cookieの送受信
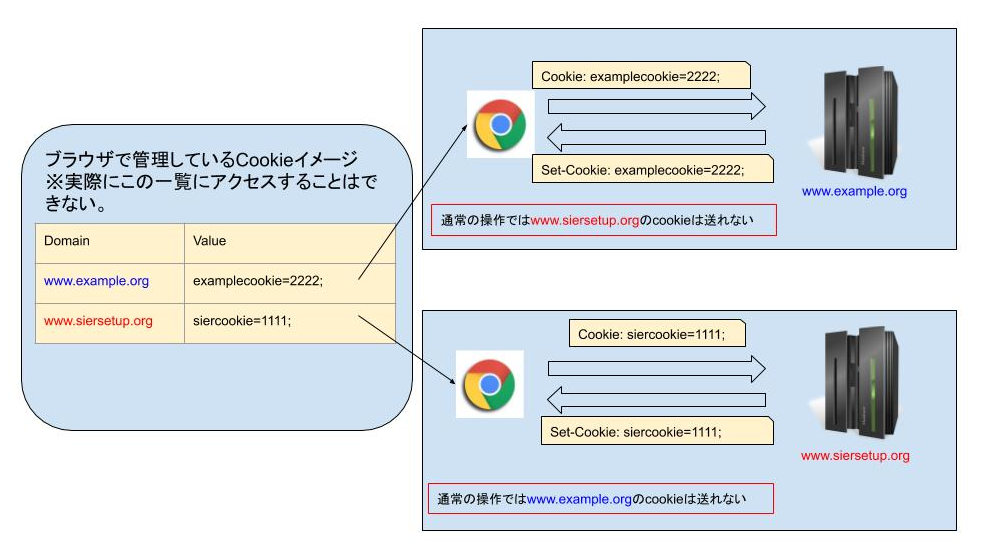
Cookieの送受信のアーキテクチャ
上図の通り、サーバからSet-Cookie: key=value; option群を返します。2
ブラウザはSet-Cookieを受け取り、受信時にブラウザにwww.example.orgのCookieとして、保存します。
次回以降のwww.example.orgへのリクエスト時に、CookieをHTTP Headerに乗せて送信します。
3. Cookieの仕様
Cookieの属性
| 名称 | 内容 |
|---|---|
| Path | パス。デフォルトは、現在の文書の位置。 |
| Domain | 送信先。 指定しない場合、返送してきたサーバドメインへのみ送信。 指定した場合、返送してきたサーバドメイン+そのサブドメイン。 |
| Expires | 有効期限。GMT String。 例:Wed, 31 Oct 2021 07:28:00 GMT |
| Max-Age | 有効期限(秒) |
| Secure | HTTPS通信時のみCookieを送信する。 |
| SameSite | クロスサイト間リクエスト時のポリシー。※後述。 |
| HttpOnly | JavaScriptによるdocument.cookieでアクセス不可。 |
ドメインごとに管理される
調べていて最も混乱したポイント。
Cookieは、ドメインに紐付きます。Set-Cookieを返してきたサーバのドメインにのみ送信可能です。
サーバへ送るCookieも、送信先サーバからもらったCookieのみを送信します。
Set-CookieでもらったCookieを他のドメインへ送ることはできません。
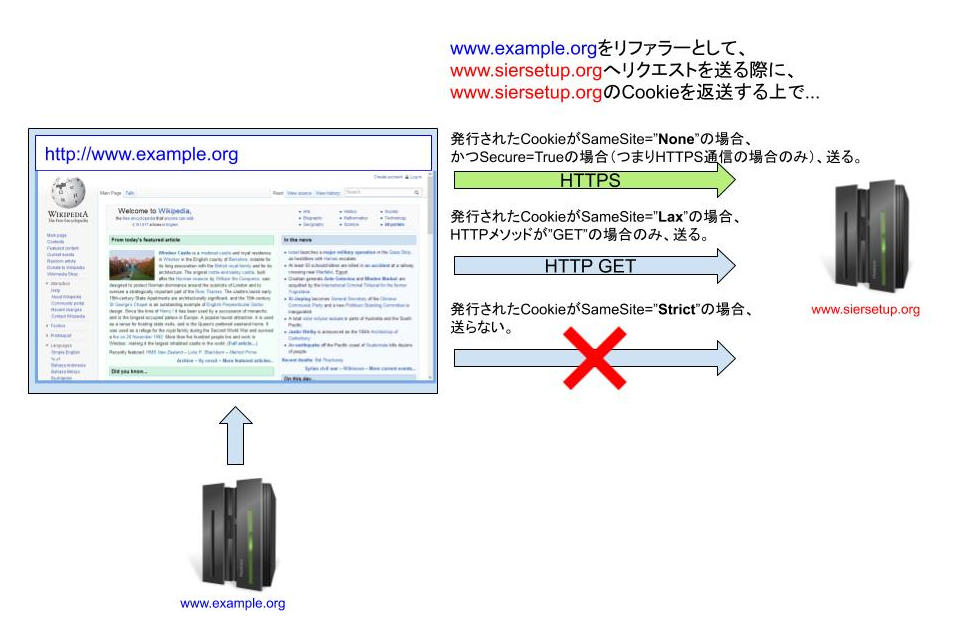
SameSiteオプション
ドメインごとに管理されるCookieですが、SameSiteオプションでさらに混乱します。が、よくよく読めば単純です。
SameSiteオプションは、Cookieの制限をより強めるものになります。
通常、Cookieは、Set-Cookieを送信してきたドメインに対して送れます。
しかし、ブラウザで現在表示しているURLを問わない点が、CSRF攻撃のリスクを孕んでいます。
図解すると、以下のようになります。
表でまとめると以下のようになります。
| Option | 内容 |
|---|---|
| None | クロスサイトでもCookieは送る。ただし、Secureであることが条件(HTTPSでCookieにSecureが付いていること)。 |
| Lax | クロスサイトの場合、Getリクエストに限り送る。 |
| Strict | クロスサイトの場合、リクエスト時にCookieは送られない。 |
Chromeは、デフォルトでLaxとなっているようです。Lax化の流れがあるようです。
JavaScriptからアクセス可能
document.cookieでアクセス可能。
console.log(document.cookie); // 参照
document.cookie="aaaa=bbbb"; // 設定
JavaScriptにおける参照範囲も、ブラウザと同様で、
現在のページを表示しているドメインからSet-Cookieを通じて返却されたCookieに限る。
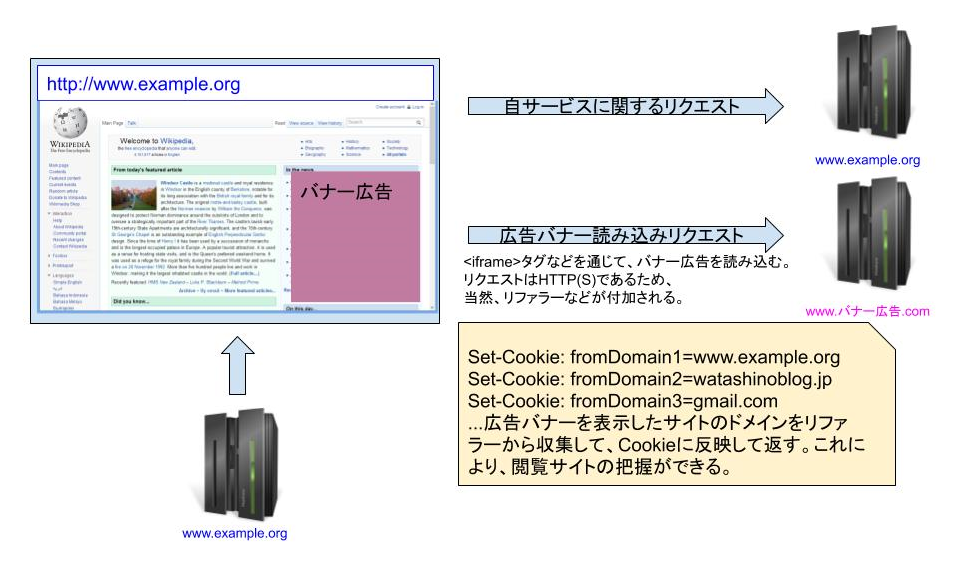
4. 3rd Party製 Cookie
下図が仕組みです。
バナー表示のための、HTTPリクエストがバナー広告.comへ飛びます。
それにより、HTTPリクエストに関わる情報からある程度ユーザの行動・リクエスト元サイトなどが把握できます。
Chromeは、これを問題視しており、将来的に排除するようです。
5. CSRF攻撃
大量の解説記事があるので記載はいったん省略。
もっとも分かりやすかった事例だけ載せておく。
CSRF対策
OWASPで紹介されている対策
Cross-Site Request Forgery Prevention Cheat Sheet¶
IPAで紹介されている対策
Spring Security(ライブラリによる)対策
13. Cross Site Request Forgery (CSRF)
IPAで紹介されている対策が「13.2 Synchronizer Token Pattern」。