この記事は SLP KBIT Advent Calendar 2017 の11日目の記事です。
3Dで作るゲームの利点ってカメラワークの自由度にあるんじゃないかなーって思ったり。
はじめに
Unityを触ってるときにわりとカメラワークに悩んだりするんですが、調べてみるとけっこうTPS方式のカメラワークについて書かれてることが多いんですよね。まあそのカメラワークにもお世話になってるんですが、ゲームをゲームらしく見せるにはそれだけじゃ足りないことってありますし。
記事にまとめる時に改めてコード組みなおしましたが割とやっつけ仕事拙いコードになってるかもしれません。
コンセプト
タイトルそのままです。
- 注視すべきオブジェクト(キャラクター、モンスター等)が常にカメラ範囲内に収まるようにカメラの距離を自動調整
これにつきます。
ちなみに当初の私は某ファイ○ルファンタジー13の戦闘シーンをイメージしてました。
仕様
自由度の高い3次元上のカメラワークのことですし、やり方は色々あると思うのですが、今回は以下の通りで考えてます。
- カメラの視点の中心はオブジェクトたちのポジション値の平均地点
- カメラの範囲の基準になる長さは中心から最も離れているオブジェクトとの距離
- 基準となる長さが範囲内に収まるカメラの距離を計算して動かす
考え方
上の仕様についての補足といいますか、本題がほぼここかもしれないですが。
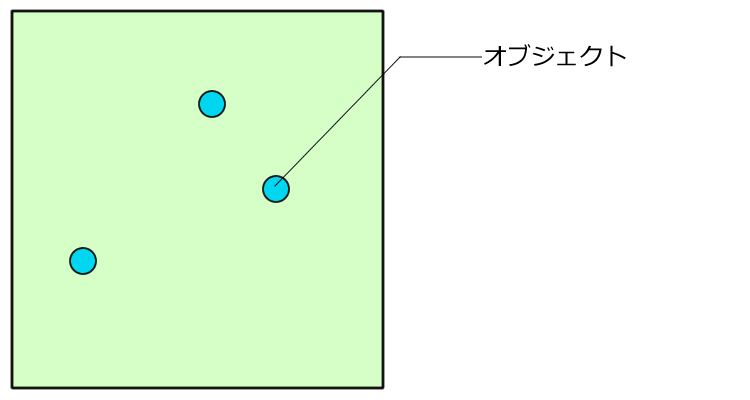
まず、上から見たフィールド上に複数のオブジェクト(キャラクター、モンスター等)が配置されています。

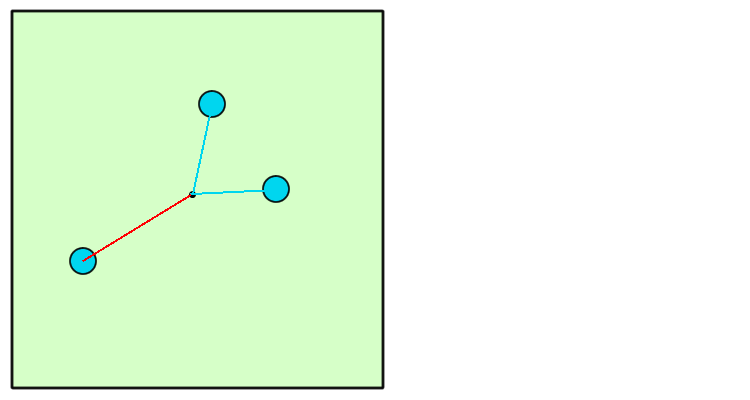
ここで各オブジェクトのワールド座標値の平均値を出すと、まぁだいたいこのへんになると思います。

そうしたら、中心点と各オブジェクトとの距離を計算しまして、中心点から最も離れているオブジェクトを探します。

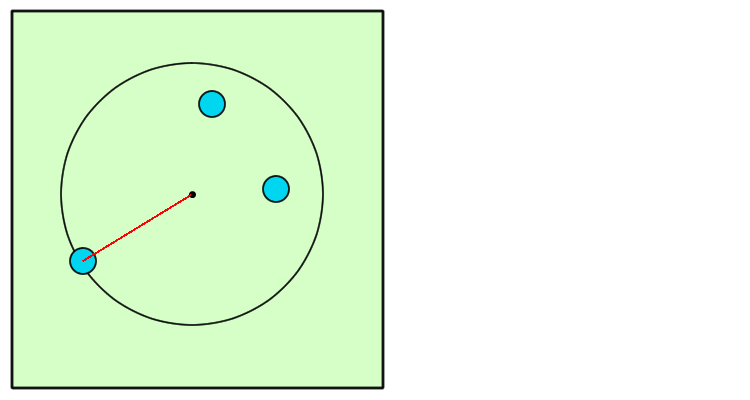
次に、中心点をもとに中心点から最も離れているオブジェクトまでの距離を半径として円を描きますと、必ず複数のオブジェクトたちは円の内部に配置された状態になるわけですね。…なるよね?(不安)

全オブジェクトが常にカメラの描画範囲内に入っているためには、この円形部分をカメラの描画領域内におさめればいいわけです。
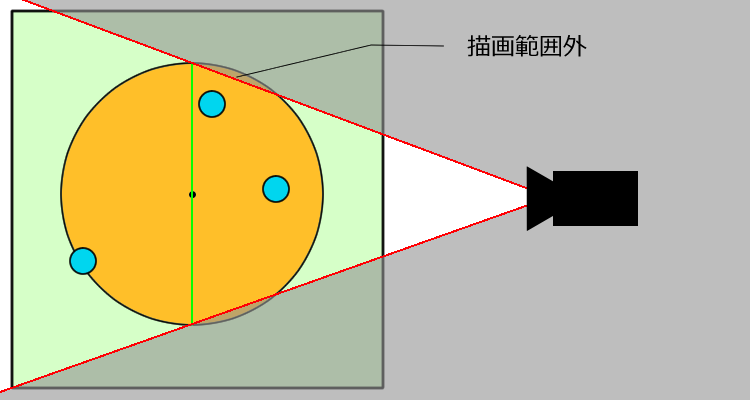
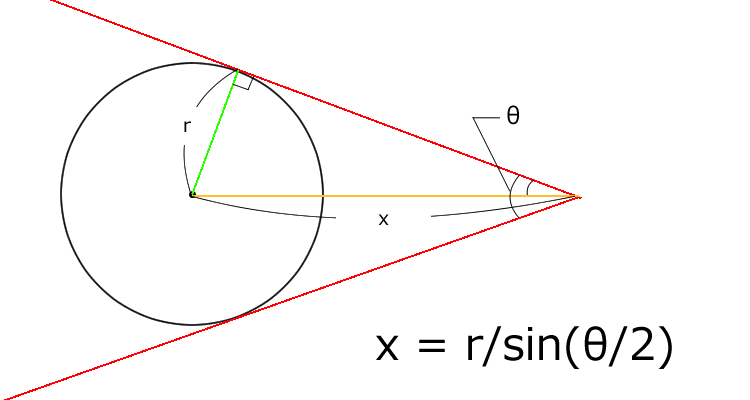
ここで、カメラの描画領域は錐台の形(図は上から見た2次元平面としてとらえているので三角形)となっているので、ある距離における四角形のサイズ(図では線分の長さ)は計算によって求めることができます。
ということでカメラから中心点までの距離で円の直径だけの長さが描画されればいい、と最初は思ったんですがちょっと違います。

図のようにちょうど中心点で直径だけの長さを描画できるようにすると円の内部に若干の描画範囲外の部分ができてしまうのです。些細な問題に見えてこれが意外とオブジェクトが見えなくなっちゃうんで注意が必要。
高校あたりで見かけそうな数学ですね。
カメラの描画角度はFOV角度として取得することができ、かつ円の半径は分かっているので、求めたい距離はわりと簡単に求められるわけです。

ただしこれはあくまで二次元上におけるものでしかありません。
プラスしていえばFOV角度は垂直視野であり、水平視野ではないので上の図のθにそのまま使うことはできません。
ということでがんばって3次元に描きなおしてみました。

※cameraコンポーネントにあるfieldOfViewがFOV角度、垂直視野のことです。
うん、わかりづらいですね
ともあれ、実際のところは円が球になっただけですし、計算方法も変わりません。
角度ですがそのまま垂直視野の角度を用いて計算します。
こうすることで、複数のオブジェクトが上下に離れていても描画範囲内におさまるようになるわけですね。
アスペクト比が横長である限りは水平視野内にもしっかりおさまるようになっています。
ちなみに水平視野の角度はアスペクト比によって変化するそうなので計算で求められないかと思ったんですが、いまいち上手くいきませんでした…。
長かったですが考え方は以上です。
使用したもの
- Unity 5.6.3p1
- iTween
- SDこはくちゃんズ・小碓学園夏&冬制服モデル
iTweenはカメラワークに自然な感じを持たせるのには必要不可欠です。扱い方は他の人が色々と記事書いてくれてるんでそちらを参考にしてください。
オブジェクトはUnity Technologies Japanが提供しているSDのユニティちゃんたちを使わせてもらいました。まぁオブジェクトに関していえば最悪ただのブロックでもいいんですが、そこはこう…モチベーションの上がる方がいいかなって。
なお、キャラクターの動かし方に関しては触れてないのであしからず。
前準備
用意したオブジェクトは次の通りです。
CenterPointとCameraPositionは空のゲームオブジェクトになってます。
フィールドをTerrainで作ってありますが特に意味はありません。土台になればなんでも問題ないです。

基本的な処理フローは以下の通りです。
- 全オブジェクトのポジション値の中心点となる平均値を算出
- 中心地点に
CenterPointを移動 -
CenterPointと各オブジェクトとの距離を算出し、最も遠い距離の長さを算出 - 求めた長さをもとにカメラの距離を算出
-
CenterPointから求めたカメラの距離だけ離れたところにCameraPositionを配置 -
CameraPositionを目標にカメラをiTweenで動かす
基本的には先ほどの考え方の通りです。
CenterPointを中心地点に配置しているのはカメラをy軸上で回転させる時に面倒な計算をしなくて済むためだったりします。CameraPositionはそのままカメラに追従させるための目標地点です。
コード部分
まずはカメラのコードから。
といってもTargetを追従するだけのコードですが。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ItweenCamera : MonoBehaviour {
public Transform Target;
void Update () {
iTween.MoveUpdate(this.gameObject, iTween.Hash(
"position", Target.position,
"time", 3.0f)
);
iTween.RotateUpdate(this.gameObject, iTween.Hash(
"rotation", Target.rotation.eulerAngles,
"time", 3.0f)
);
}
}
これを書いたソースファイルをカメラオブジェクトにアタッチしてやります。
inspecter上でTargetにCenterPointをドラッグ&ドロップしてやります。

続いて中心点となるCenterPointにアタッチするコードです。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class GetCenterPoint : MonoBehaviour {
public List<Transform> transList = new List<Transform>(); //カメラ範囲内におさめたいオブジェクトのリスト
private Transform cameraPos;
public Camera usingCamera;
private Vector3 pos = new Vector3();
private Vector3 center = new Vector3();
private float radius;
private float margin = 1.0f; //半径を少し余分にとるための値
private float distance;
private float cameraHeight = 1.5f; //カメラが地面にめり込まないようにカメラを浮かせる高さ
void Start () {
cameraPos = GameObject.Find("CameraPosition").GetComponent<Transform>();
}
void Update () {
pos = new Vector3(0,0,0);
radius = 0.0f;
foreach (Transform trans in transList){ //オブジェクトのポジションの平均値を算出
pos += trans.position;
}
center = pos/transList.Count;
this.transform.position = center; //CenterPointのポジションを中心に配置
foreach (Transform trans in transList){ //中心から最も遠いオブジェクトとの距離を算出
radius = Mathf.Max(radius, Vector3.Distance(center,trans.position));
}
distance = (radius + margin) / Mathf.Sin(usingCamera.fieldOfView*0.5f*Mathf.Deg2Rad); //カメラの距離を算出
cameraPos.localPosition = new Vector3(0,cameraHeight,-distance); //CameraPositionをカメラの距離をもとに配置
cameraPos.LookAt(this.transform); //CameraPositionを中心の方向に向かせる
}
}
今回は細かいことを考えるが面倒だったのでカメラ領域内にとらえるオブジェクトをpublicにしてinspecter上であらかじめ設定できるようにしてあります。本来の実装の際にはList型に各オブジェクトを入れる関数なんかを用意して作ると思いますが、そのあたりはやり方自由ですよね。
変数のmarginとcameraHeightの値はわりと自由な値でいいと思います。cameraHeightに関しては後で書きますが、値が実行中に乱数で増減するようにするとなんかそれっぽさが増したりもします。
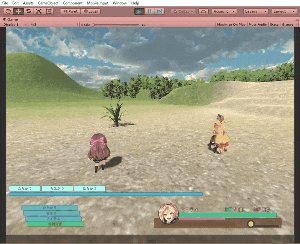
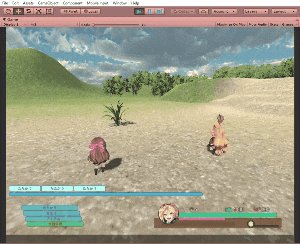
先ほどのソースファイルをCenterPointにアタッチしましたらとりあえずこんな感じにまずオブジェクトを2つでやってみます。

するとCenterPoint自身のrotation.yの値にもよりますが、こんな感じになります。

いいかんじ。
オブジェクト同士が離れると自動的にカメラが離れて、近づけば自動的に寄ってくる感じになってます。
カメラの前後動作だけではありますが、これだけでも格闘ゲームとか某テイ○ズシリーズみたいな動きを再現できそうな感じがしてきます。
ではちょっとここからはなんとなく感満載でカメラのCenterを中心としたy軸上の回転を加えてみましょう。
なんとなく感満載というのも、特にこれといった考え方を持っているわけではなく、乱数をはじいていい感じに動かそうとしてるだけです。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class GetCenterPoint : MonoBehaviour {
public List<Transform> transList = new List<Transform>(); //カメラ範囲内におさめたいオブジェクトのリスト
private Transform cameraPos;
public Camera usingCamera;
private Vector3 pos = new Vector3();
private Vector3 center = new Vector3();
private float radius;
private float margin = 1.0f; //半径を少し余分にとるための値
private float distance;
private float cameraHeight = 1.5f; //カメラが地面にめり込まないようにカメラを浮かせる高さ
private float angle;
private float timer = 0.0f;
private float interval = 5.0f;
void Start () {
cameraPos = GameObject.Find("CameraPosition").GetComponent<Transform>();
}
void Update () {
pos = new Vector3(0,0,0);
radius = 0.0f;
foreach (Transform trans in transList){ //オブジェクトのポジションの平均値を算出
pos += trans.position;
}
center = pos/transList.Count;
this.transform.position = center; //CenterPointのポジションを中心に配置
foreach (Transform trans in transList){ //中心から最も遠いオブジェクトとの距離を算出
radius = Mathf.Max(radius, Vector3.Distance(center,trans.position));
}
distance = (radius + margin) / Mathf.Sin(usingCamera.fieldOfView*0.5f*Mathf.Deg2Rad); //カメラの距離を算出
cameraPos.localPosition = new Vector3(0,Mathf.MoveTowards(cameraPos.transform.position.y,cameraHeight,1.0f*Time.deltaTime),-distance); //CameraPositionをカメラの距離をもとに配置
cameraPos.LookAt(this.transform); //CameraPositionを中心の方向に向かせる
timer += Time.deltaTime;
if ( timer > interval ) {
angle += Random.Range(-30.0f,30.0f);
cameraHeight = Random.Range(1.5f,2.5f);
timer = 0.0f;
}
this.transform.eulerAngles = new Vector3(0.0f,Mathf.MoveTowardsAngle(this.transform.eulerAngles.y,angle,10.0f*Time.deltaTime),0.0f);
}
}
変数timerを使って一定間隔ごとに乱数をはじきまして、はじいた乱数の値目指して少しずつ動いてもらっています。Mathf.MoveTowardsというのとMathf.MoveTowardsAngleというのが少しずつ値を動かす関数です。統一してiTween使えって話な気もしますがそこはそれ。iTween使った方がよかったかもしれませんが気にしません。
そもそもカメラの追尾にiTweenを使っているので角度の変更、位置の変更はパっと変えてしまってもいいんですけどね。ただ、思ったよりも急に動かれちゃうので少しずつ動いてもらうことにしました。
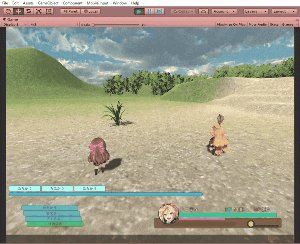
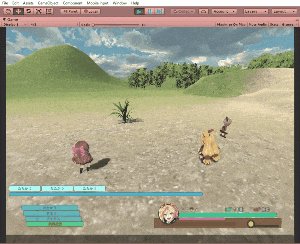
UIつけるとそれっぽさがましますね。

といっても雰囲気だけ出すためにUIつけて適当にオブジェクトを配置しただけですが。(おかげで味方のステータスが見えなかったり、そもそも全員動かないので距離が変わらない)
敵モブ?探すのが面倒だったのでたまたま拾ってきてた草に代理していただきました。
雰囲気出てますかね?
それっぽいなーって思っていただければ幸いです。
最後に今回のカメラワークをふんだんに活用するために(?)ユニティちゃんたちに走り回ってもらいました。
ユニティちゃんたちがただ走り回るだけ。自動で寄ったり離れたりしてみんなを映し続けるカメラワークさんの図。 pic.twitter.com/etM0LyIMk3
— おりばー。@週2でブルスク日和 (@OliverNotepad) 2017年12月10日
ちなみにNavMeshAgentを使って動いてもらってるのですが、これを使うとなぜかcameraHeightを使ったMathf.MoveTowardsの挙動が変になっちゃうらしいのでカメラの高さは乱数で変えるだけにしてます。
おわりに
長々と書きましたが実際のところ高校数学レベルのことですし、それほど難しい話でもないですね。
途中からのなんとなく感満載な部分に関しては前述のとおり某ファイ○ルファンタジー13をイメージしたゆえの結果です。
ゲームで使われるのは基本的にカメラの自動接近機能みたいなものなので、実際はそれ以前の部分で事足りますしね。もっと効率的なやり方もあるのかもしれないですが、今の私が模索した結果はこんな感じになりました。
ちなみになにか3Dゲームを作ろうとして、さきほどみたいな感じでRPGでも作れないものかと考えたりはしてたんですが、思った以上に無料で扱えるアニメーションやら3Dモデルにも限界があるものですね。自分で作成することも視野に入れたりはしてますが、しばらくはRPGに手を出すのは控えようかなって思ってます。
