WWDC 2019
WWDC 2019 では多くの胸踊る発表がありましたが、中でも個人的に3番目に気になったのがSF Symbolsです。
SF SymbolsはAppleオリジナルのSan Franciscoフォントに汎用性の高いglyphを入れ込んで、UIへの組み込み用途として簡単に使えるようにしようというもので、視覚情報をよりリッチにする有益さはもちろんのこと、ダイナミックタイプやアクセシビリティ、ダークモードへの対応などなど、とりあえずAppleのガイドラインに沿って使えば一石何鳥なの?っていうぐらいあれやこれやが丸く収まってしまうらしくて、かなり期待しています。
とくに自分も含むシュミグラマはデザイナーも兼務しているケースがほとんどだと思うので、恩恵は大きいんじゃないでしょうか。下はAR機能をつけたAppをリリースした時につくったアイコンですが、ぜんぜんそんな風に見えないけど、これだけでも何時間もかかったと思います![]()
さらにSF Symbols の HIGによると開発者に対してオリジナルsymbolの製作まで推奨しているとのこと。これはつくらずにはおれません。そんなわけで今回はお好み焼といえばの『てこ』のsymbolをつくります。
Affinity Designer
使ったのはこの機会にApp Storeで購入したAffinity Designer。長らくSketch.appを愛用してたんですが、ライセンスが年間制になってから更新していないので、せっかくだからいい評判もきく新しいソフトを試してみようと思ったのです。
実際の手順
-
まずはAppleのDeveloperサイトからSF SymbolsのAppをダウンロードします
-
Appを起動したら、たくさんある候補の中から、自分がつくりたいsymbolの土台になりそうなものを選び出します
-
『File』 メニューから 『Export Custom Symbol Template...』 を選択して
svgファイルを保存します -
保存したファイルを、ベクターを扱えるAppで開きます。ここでは先述通りAffinity Designerを使います
-
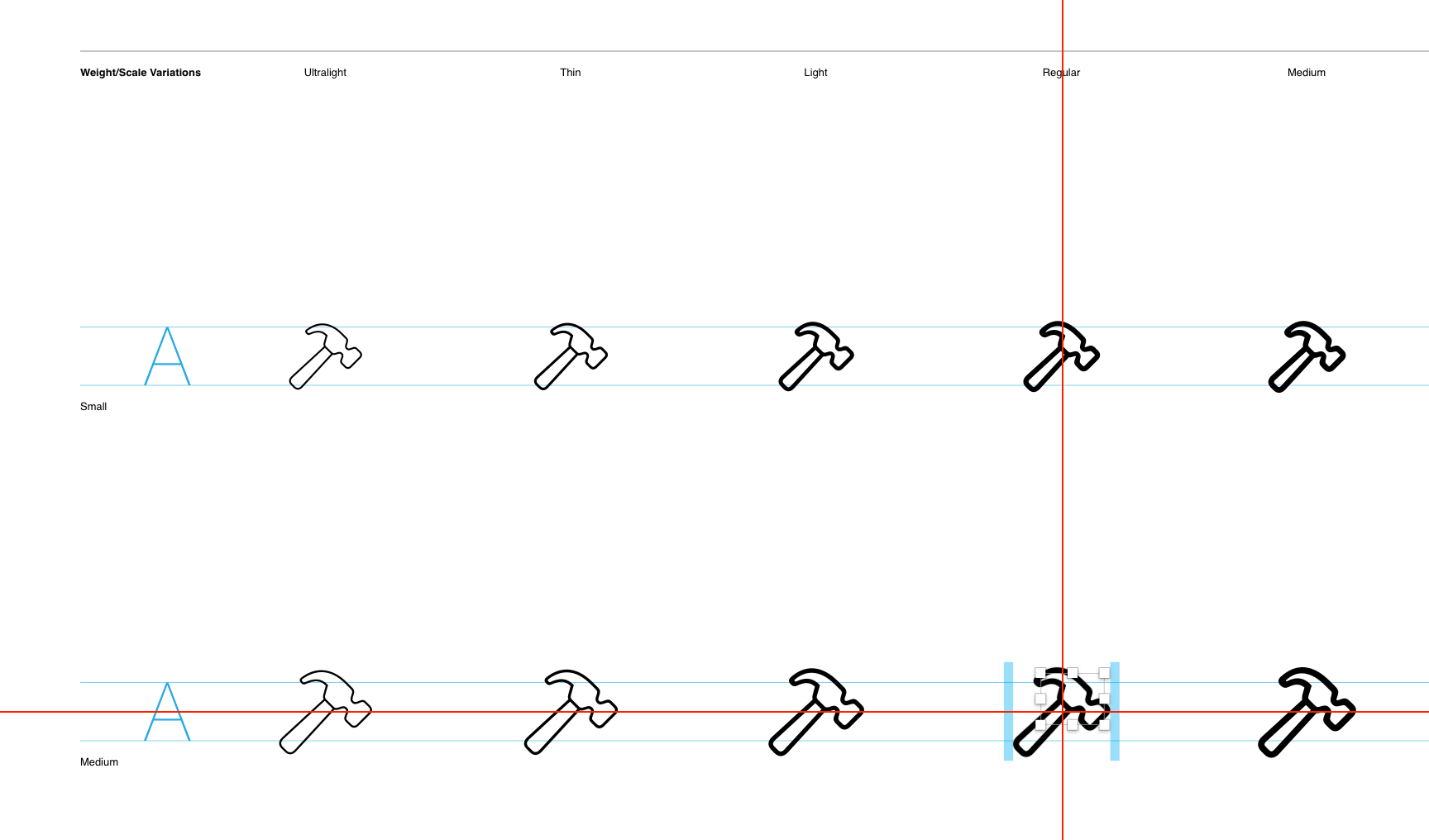
開くとこんな画面が出てきます。Appleの説明によると、なにはなくとも Regular サイズx Medium スケール が必要とのこと。ずらっとglyphがならぶなかで、左右に青いガイドラインが入っているのがそれです!

-
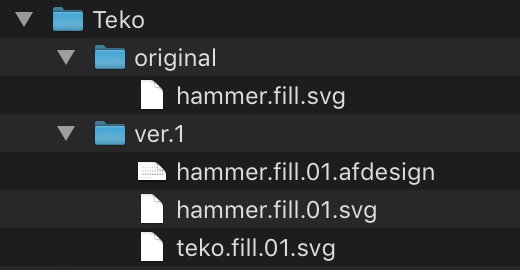
ちなみに現状では開いたsvgを編集したら保存はsvgそのままというわけにはいかず、Affinity Designer形式のファイルに保存する必要があります(Sketch.appも同様)。元ファイルと編集したApp形式のファイル、さらに出力するsvgとそれをXcodeで読み込めるようにprepareする必要があるために、これだけでファイルが4つ存在することになり、さらにファイル名も似たものになるはずなので、ディレクトリをどう整理するかは考えておかれた方がいいと思います。ちなみに自分はこんな感じで、verナンバーをインクリメントしていこうかなと思っています。
-
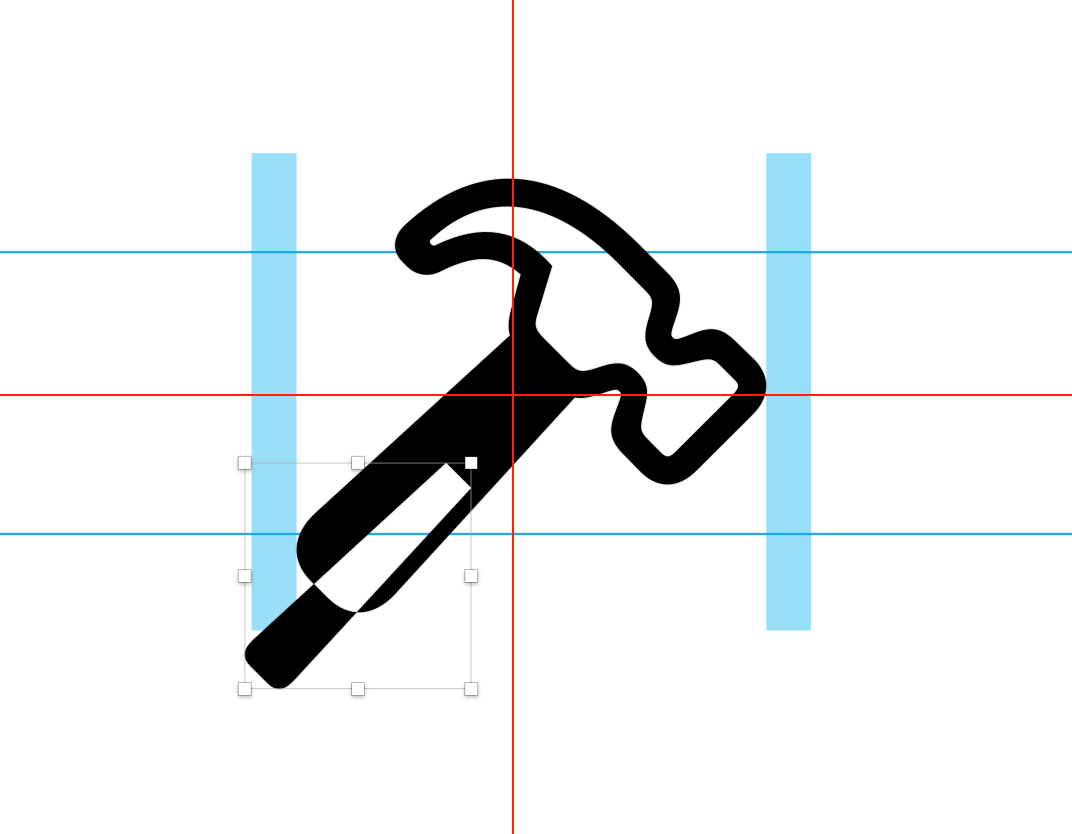
ここからは元ネタを参考に絵を描いていくわけですが、アウトラインで構成/デザインされたアイコンだから、手順としてはまずはShapeを使って長方形を描いて、ノード(というのかVerticesというのかPointsというのか)ごとに操作して形をつくりあげたら、あとウェイトはストロークの太さを微妙に変えていけばバリエーションをつくるのも余裕だろうーーぐらいに軽く考えていたらさにあらずで、なんでか理由はさだかではないのですが、このhammer、なんと枠はストロークではなく、オブジェクト同士の差分によってできていたんです

-
ということは単純にストローク(ボーダーライン)のバリューをいじって終わりというわけには行かず、ひとつひとつ白抜き用に使っているパーツを選んで(全体のピボットに頼るわけにもいかなそうなので)上下左右を調整したうえで、外周となる枠をつくっていかなければならいということになります。Appleがこういう方法をあえて選んだのにはまちがいなく合理的な理由があるんでしょうが、正直僕には手が余ります。そんなわけで、ラインアイコンはひとまずあきらめて、おなじhammerでも
.fillがついた塗りつぶし版を使うことにしました。 -
持ち手の部分はhammerのものをトレースしました。ほんとは握りのエルゴノミクス的なくぼみをいれたかったんですが、簡潔さを選びました。
-
これだけでとりあえずはAppleが提示する最低条件(Regular-Mediumの準備)はクリアしたので、この状態でGUI上でうまく表示されるかためすことにしました。サイズやウェイトを延々微調整した後に実はそもそもの設定がまちがってました、とかになると全部修正しないといけなくなって目も当てられないですから(*ネタバレ注意*:実際そういう事態に陥ります)
-
ドローソフトからsvgでエクスポートして、それをSF Symbols.appを使ってXcodeで読み込めるように変換します。しかしここで何度かつまずきました
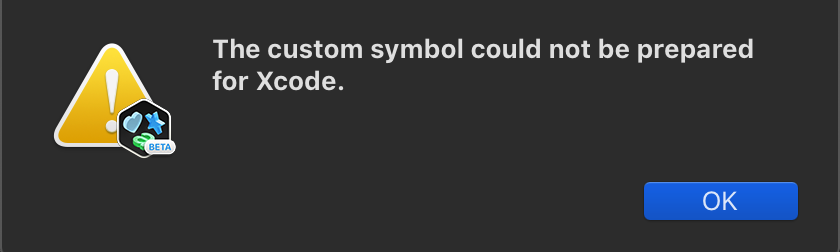
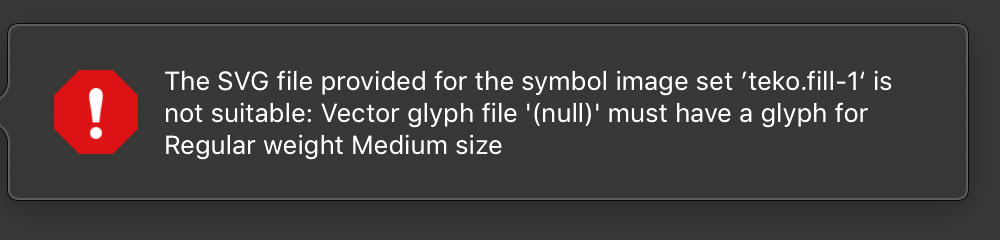
SF Symbolsが表示するエラー
ここでいう「(the) custom symbol」は当然ながらSF Symbolsの文脈でのSymbolなので、Sketch.appやAD内用語のSymbolと混同すると頭がこんがらがってややこしくなります。このメッセージは「あなたのカスマイズしたSymbolは受け付けられませんよ」としかいっていなくて、なにが問題なのかには一切触れていません。
このケースではAffinity DesignerのCompoundという機能を利用していたのがまずかったらしくて、不可逆のBooleanを素直に使うことでとりあえずエラーは回避できました。Sketchに慣れた身からすると、Sketchのデフォルトの振る舞いをADで再現したにすぎないような気もするのですが、この辺の細かい話は次回にしたいと思います。
Xcodeが表示するエラー
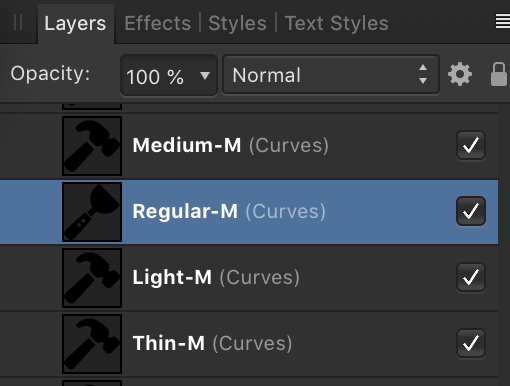
これはAppleが必須としているRegular-MediumのSymbolがファイル内に見つからないよ、というエラーです。今回のケースでの回避法は、編集済みのオリジナルのオブジェクトを、画面右のLayersメニューから「Symbols」グループ内に入れ、さらに名前をコンベンション通りに変える(下図参照)というものでした。Sketch.app(最新バージョンではない)でも試してみましたがこちらも基本的には同じでした(Booleanの扱いがちがうので違和感がありますが)。
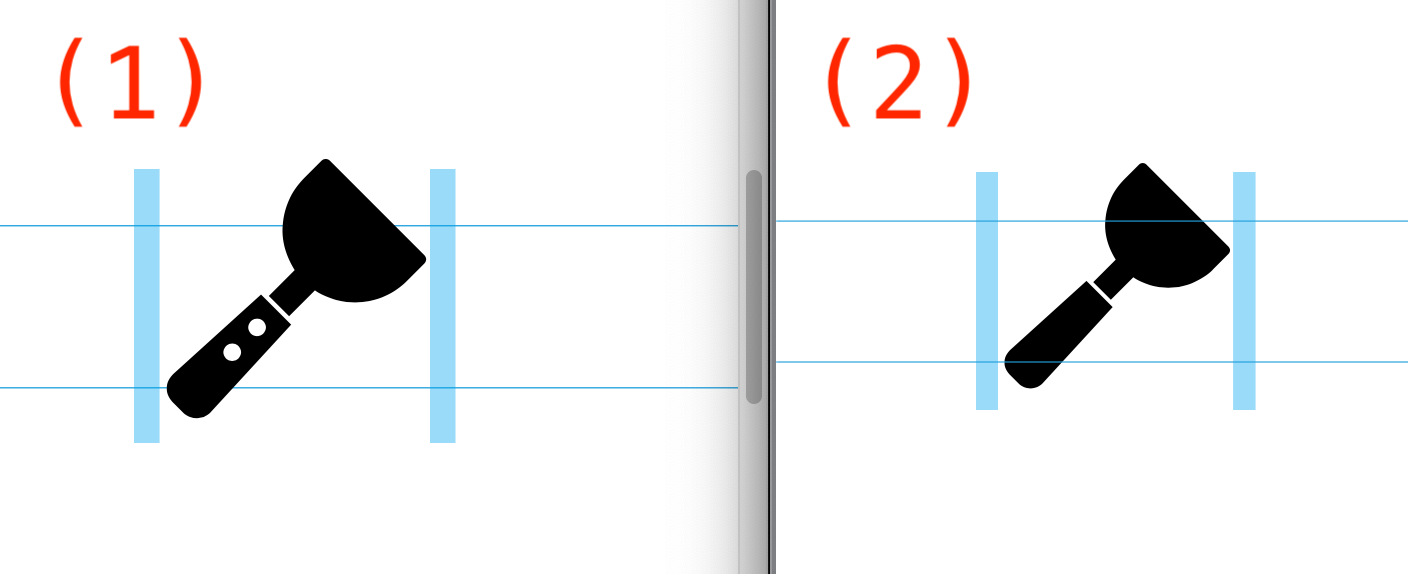
- そんなこんなでようやくエラーも解消してようやくGUIで表示できた!と思ったら何かがおかしい・・・(上図(2)参照)
- そう、持ち手に二つつけたリベットの丸が消えてしまっているのです
- 次回はこの問題の解決に取り組みます