はじめに
LTI Advantageを利用して、MoodleのコースをCanvasのコース上に呼び出す方法をまとめました。MoodleからMoodle、別ツールからCanvasへのLTI連携方法の記事は散見されるものの、MoodleとCanvasといった「別のLMS間の」LTI連携については、2023/8/9現在は詳細な説明がほとんどないようですので、今回まとめてみました。
表記上の注意点
- 【】は、直前の英語の語句のLMS上での日本語表記を意味します。(例:Developer Key【開発者鍵】)
- []は、Web画面上の部品(ボタンアイコンやタブ等)の記載を意味します。
1. LTIの概略
1.1. LTIの定義
LTI(Learning Tools Interoperability)は、学習ツールの相互運用性を実現する技術標準です[1][2][3]。LTIの主な目的は、LMS(Learning Management System)と遠隔授業ツールや電子教科書などのさまざまな教育ICTツールとの相互連携を容易にすることです[1][2][3]。
LTIを利用することで、教育機関は様々な教育ICTツールを効率的に統合し、学習者により良い学習環境を提供することが可能になります。
[1]https://www.imsjapan.org/lti
[2]https://www.assistmicro.co.jp/blog/what-is-lti
[3]https://www.imsglobal.org/activity/learning-tools-interoperability
1.1. LTIの利用例
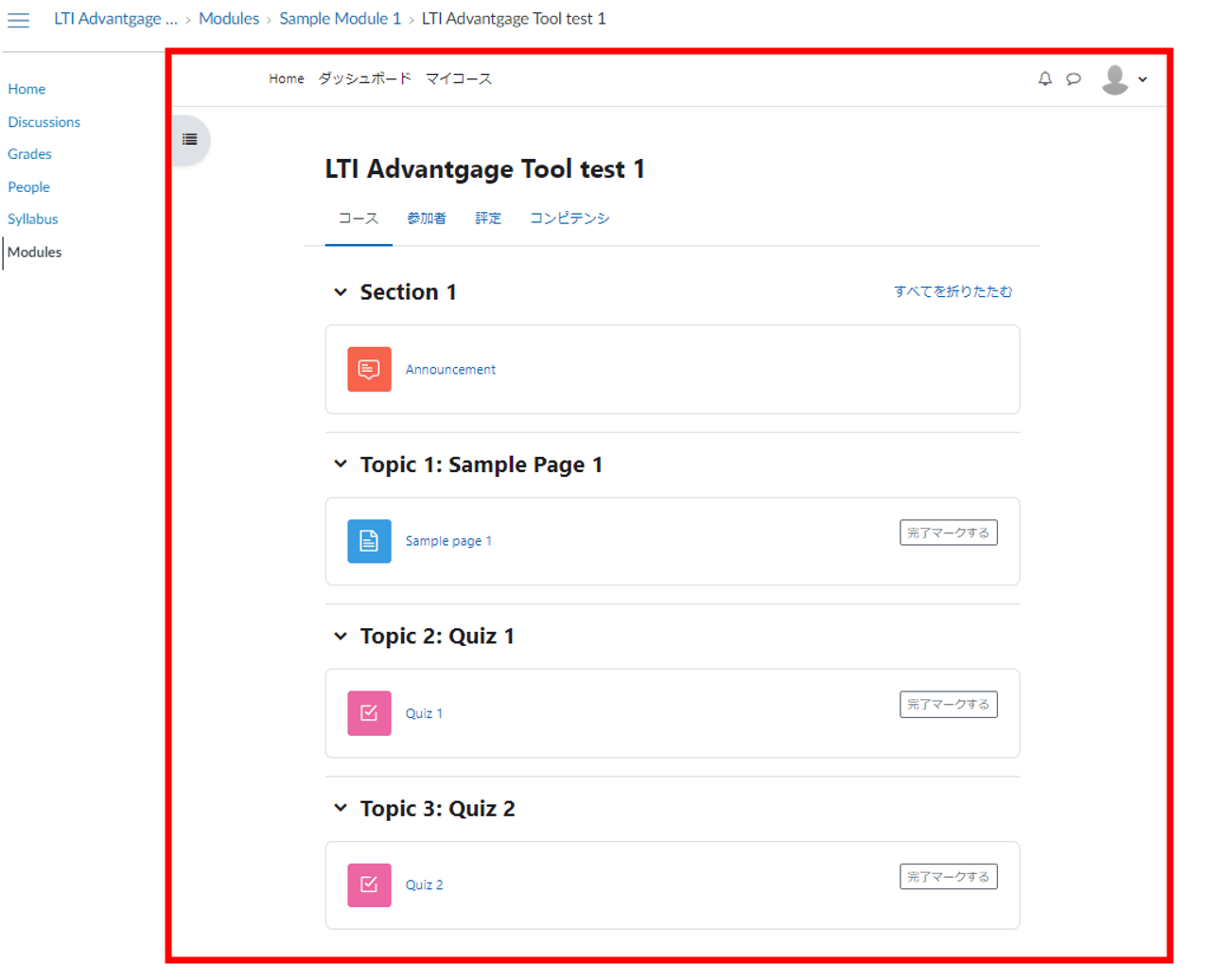
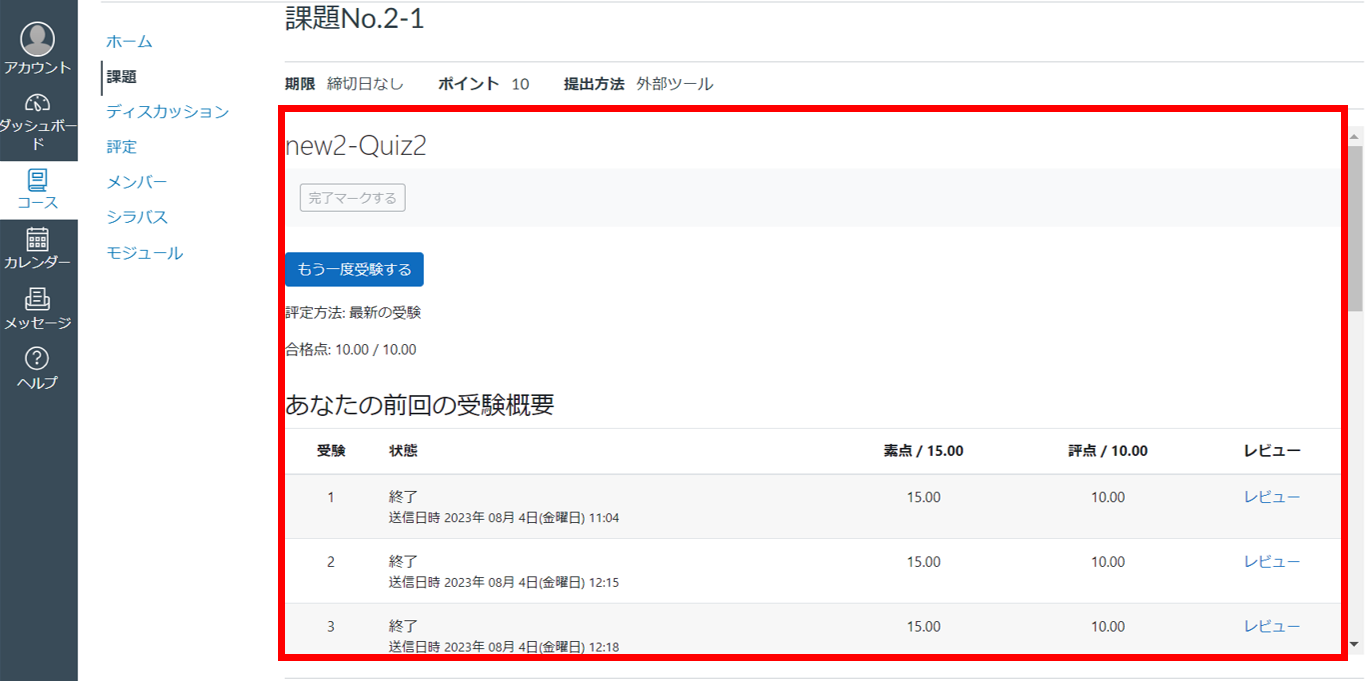
以下のように、Canvasのコース内にMoodleのコンテンツ(ここではQuiz【小テスト】。赤枠の中)を表示できます。このように、LTIとは、「別ツールをLMS上に表示して使用する仕組み」と言い換えることができます。

1.2. 言葉の定義
LTIを利用する際は、コンテンツを「提供する側」と「呼び出して見せる側」が存在します。
前者は、コンテンツを「提供する側」にあたるため、Tool, LTI tool, Tool provider と呼ばれます。
上の例ではMoodleが該当します。以降、本記事では、"Tool"と記載します。
後者は、別ツールから提供されたコンテンツ画面を「呼び出して使用する側」にあたるため、Consumer, Platform, LTI consumer, Tool consumer, LTI platform と呼ばれます。
上の例では、Canvasが該当します。以降、本記事では、"Platform"と記載します。
Moodleは、Tool, Consumer どちらの役割も果たすことができます。一方、CanvasはConsumer機能のみ対応しており、Toolになることはできません。
1.3. LTIのメリット
一般的に以下のようなメリットがあります。
- セキュリティ: LTIは安全な接続を確立し、ツールの認証を行います[4]
- 簡単な統合: LTIを使用すると、カスタムプログラミングの必要なしに、教育アプリケーションやツールをLMSやポータル、学習オブジェクトリポジトリなどのプラットフォームに簡単かつ安全に接続できます[4]
- 拡張性: LTIは、中心となるコアとオプションのサービスで構成されており、オプションの機能や機能を追加できます。例えば、評価ツールとLMSの成績表の間で課題や成績データを交換する機能があります[4]
[4]https://www.imsglobal.org/activity/learning-tools-interoperability
1.3.の例をもとにより具体的に説明します。例では、「Platformの画面上にToolの画面をフレーム埋め込みしているだけ」に見えるかもしれません。しかし、LTIを利用することにより、別Toolのコンテンツ埋め込みが可能になるだけでなく、「Platformにログインしさえすれば、Toolに別途ユーザ登録したりログインしたりせずに使用する(※1)」ことが可能になります。これこそがLTIの最大のメリットです。
Moodleのコースそれ自体を利用する際は、Moodleへのユーザ登録およびログインが必要です。しかし、上の例では、Canvasにログインしさえすれば、Canvas上に表示されているMoodleコンテンツを閲覧・操作できます。
※1:実際には、ユーザがPaltform上のTool画面を閲覧および操作すると、ToolとPlatform間で次のようなやりとりが自動的に行われます。
- ①:Platformは、アクセスしたユーザの情報(ユーザ情報と操作履歴)をToolに提供
- ②:Toolは上記①で提供された情報をToolに登録
- ③:Toolは必要に応じて、Platform側に操作履歴情報を送る
- ④:Platformは、上記③で送られてきた操作履歴情報をPlatform側の操作履歴に反映
1.4.LTIのバージョン
LTIの発展の歴史を経て、現在では、LTI Legacy、LTI 1.3、LTI Advantageといったバージョンが存在します[5][6][7]。それぞれの違いは以下のとおりです[8][9][10]:
| バージョン | 概要 |
|---|---|
| LTI Legacy | 古いバージョンのLTI(例えば、LTI 1.1.x)を指します[8]。このバージョンは、教育ICTツールとLMSの相互運用性を実現するための基本的な機能を提供していますが、セキュリティや拡張性に制限があります[6]。 |
| LTI 1.3 | LTIの最新バージョンで、強化されたセキュリティフレームワークを導入しており、より安全なデータのやり取りが可能です[5][6]。また、OAuth 2.0とOpenID Connectを使用して、より安全な認証プロセスを提供します[5]。 |
| LTI Advantage | LTI 1.3の基本機能に加えて、新しいサービスを追加することができます[5]。これにより、より密な連携と拡張性が実現されます。LTI Advantageの主要な機能サービスには、Names and Roles Provisioning Services、Assignment and Grade Services、Deep Linking Servicesが含まれます[5][11]。 |
LTI 1.3やLTI Advantageは、LTI Legacyと比較して、より安全で拡張性のある教育技術エコシステムを実現するための基盤となっています[5]。
[5]https://www.imsglobal.org/lti-advantage-overview
[6]https://www.assistmicro.co.jp/blog/what-is-lti
[7]https://books.google.com/books?dq=lti+advantage+lti+1.3+lti+legacy%E3%81%AE%E9%81%95%E3%81%84&hl=en&id=p1OZEAAAQBAJ&lpg=PA284&ots=UCNACPSjUD&pg=PA284&sa=X&sig=ACfU3U32jN7TspGBmlRytSaE3TFv2CJviw&source=bl&ved=2ahUKEwid9_bwu86AAxVUhIkEHa9xD4oQ6AF6BAgvEAM
[8]https://docs.valence.desire2learn.com/res/ltiadvantage.html
[9]https://www.imsglobal.org/lti-security-announcement-and-deprecation-schedule
[10]https://www.imsjapan.org/lti
[11]https://www.spiceworks.co.jp/blog/?p=17108
2.LTI Advantageを利用してMoodleのコースをCanvasで呼び出す手順
MoodleをTool、CanvasをPlatformとして、LTT Advantageを利用したLTI連携方法の詳細手順を記載します。設定の都合上、MoodleとCanvasを相互に行き来して操作することにご注意ください。
※記載上の補足 <要管理者権限>は、管理者権限で設定する項目です。
参考記事
- Publish as LTI tool(Moodle Docs)
- LTIツールとして公開(tkita.net)
- How do I configure an LTI key for an account?(Canvas LMS Community)
2.1. 前提条件
2.1.1. Canvas(Platform側)
| 項目 | 内容 |
|---|---|
| 構築手順 | Instructure社のProduction Startに沿って構築 |
| SSL証明書 | 設定済(※1) |
| バージョン | stable/2023-05-24 |
※1:OAuth2.0の仕様により、Tool, Platformともに、SSL証明書の設定が必須です。
https://moodle.org/mod/forum/discuss.php?d=439673
今回は、Ubuntu22.04上に構築したCanvasを用いて検証しています。
2.1.2. Moodle(Tool側)
| 項目 | 内容 |
|---|---|
| 構築手順 | Quita「Rocky Linux 9 に Moodle 4.1 をインストールする」に沿って構築 |
| SSL証明書 | 設定済(※1) |
| バージョン | 4.1.4+ (Build: 20230616) |
※1:OAuth2.0の仕様により、Tool, Platformともに、SSL証明書の設定が必須です。
https://moodle.org/mod/forum/discuss.php?d=439673
2.2. Moodleの設定(その1)
2.2.1. LTI利用許可の設定<要管理者権限>
- 手順M1-1. サイト管理者権限でMoodleにログイン
- 手順M1-2. Site Administration【サイトの管理】>Plugin【プラグイン】> Authentication【認証】> Manage authentication【認証の管理】 に移動
- 手順M1-3. [LTI]を有効にする。([LTI]の行の目玉アイコンをクリックして斜線が入らないようにする)
- 手順M1-4. Site Administration【サイトの管理】>Plugin【プラグイン】> Enrolment【登録】> Manage enrol plugins【登録の管理】 に移動
- 手順M1-5. [Publish as LTI tool]を有効にする。([Publish as LTI tool]の行の目玉アイコンをクリックして斜線が入らないようにする)
- 手順M1-6. Site Administration【サイトの管理】>Security【セキュリティ】> HTTP security【HTTPセキュリティ】 に移動
- 手順M1-7. [cURL blocked hosts list]を設定し、PlatformであるCanvasのIPアドレスがブロックされないようにする。
- 手順M1-8. (オプション)Allow frame embedding【フレームの埋め込みを許可】を有効にする。
※これを設定するとMoodle画面が新しいウィンドウではなくCanvasのフレーム内に表示されるようになります。
2.2.2. Platformの登録(その1)<要管理者権限>
- 手順M2-1. Site Administration > Plugin > Enrolments > Publish as LTI tool > Tool registration に移動
- 手順M2-2. [Register Platform]をクリック
- 手順M2-3. Platform name に、任意の名前を記入し、[Continue]をクリック。
- 手順M2-4. Edit registration画面が開くので、まずは、Tool detail タブを開いておく。
※ここに表示される内容を、後で、Canvas側にコピペします。
2.2.3. LTI連携するコースの設定
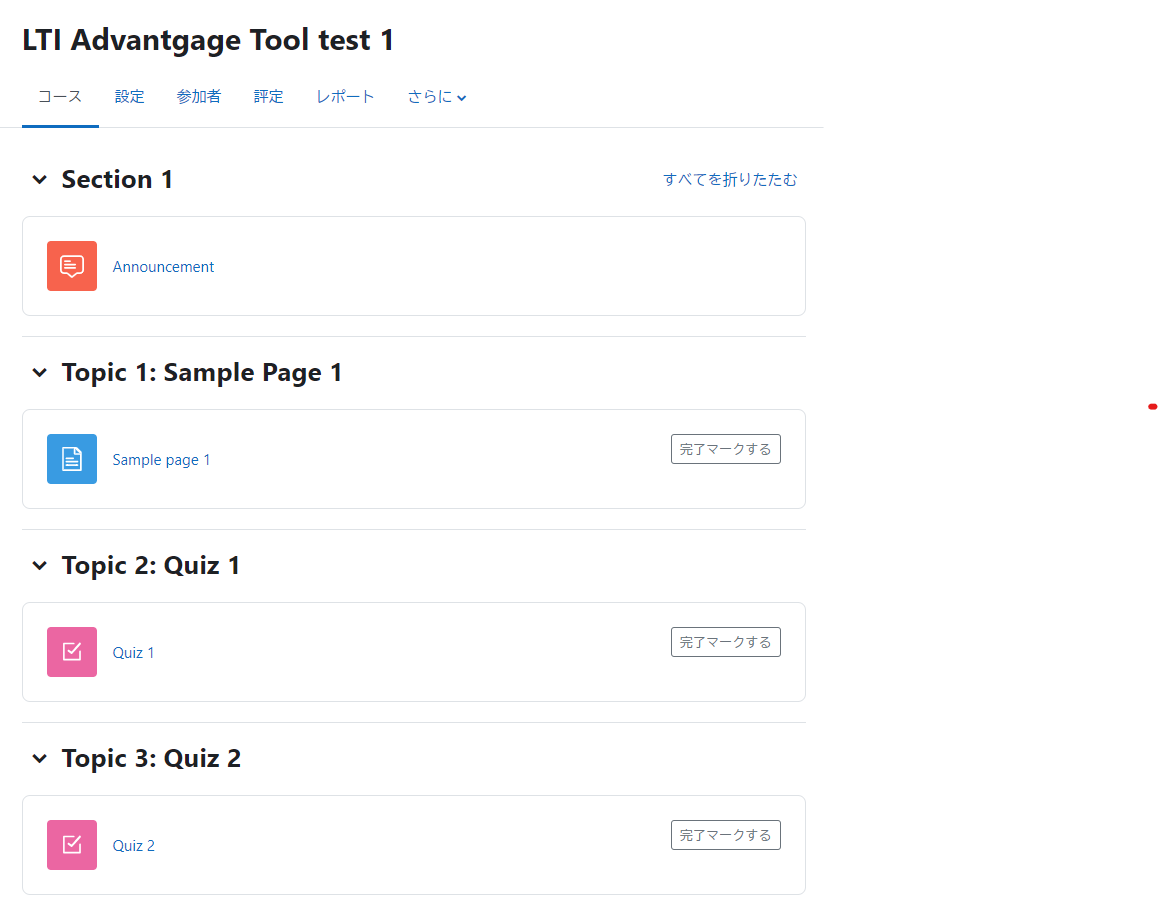
- 手順M3-1. 該当コース(※)を開く。※今は、以下のような構成のコースをLTI連携するとします。

- 手順M3-2. Course administration【コース管理】の中のPublished as LTI tool【LTIツールとして公開】をクリック。
- 手順M3-3. Published content【公開済みコンテンツ】画面が開くので、[LTI Advantage]タブをクリックし、[Add【追加】]ボタンをクリック。
- 手順M3-4. Published as LTI tool【LTIツールとして公開】画面が開くので、LTI versionは、[LTI Advantage]を選択する。
- 手順M3-5. Tool to be publishedには、[Course【コース】]を選択する(※)。
※参考:コース全体ではなく、コース内の個別のコンテンツのみを共有する場合は、ここで、個別のコンテンツ名を選択する。この例では、Announcement、Sample page1, Quiz1, Quiz2が選択できます。 - 手順M3-6. [最後にAdd method【方法を追加】]をクリックし、 元のPublished content【公開済みコンテンツ】画面に戻る。 ※ここで表示される、Custom propertiesの内容を、後でCanvas側にコピペします。
2.2. Canvasの設定(その1)
2.2.1. サーバ設定
サーバ設定に関する説明は、Instructure社のProduction Startには"明示的に"記載されていないですが、以下のような設定が必要です。(Production Startでは、オプション設定あるいはdevelopment環境上の設定として取り扱われていたりします。)
2.2.1.1. dynamic_settings.ymlファイルの設定
- 手順C1-1. root権限でCanvasサーバにログイン
- 手順C1-2. {canvasの保存ディレクトリ(※)}/config に移動
(※Instructure社のProduction Startの例では、/var/canvas です) - 手順C1-2. dynamic_settings.yml を開く。※もしない場合は、同じconfigフォルダ内の dynamic_settings.yml.example をコピーすると良いです。
- 手順C1-3. 以下を末尾に追記する。
production:
store:
canvas:
lti-keys:
# these are all the same JWK but with different kid
# to generate a new key, run the following in a Canvas console:
#key = OpenSSL::PKey::RSA.generate(2048)
#key.public_key.to_jwk(kid: Time.now.utc.iso8601).to_json
#key.to_jwk(kid: Time.now.utc.iso8601).to_json
jwk-past.json: "{XXXXX}"
jwk-present.json: "{YYYYY}"
jwk-future.json: "{ZZZZZ}"
※補足1:"{XXXXX}""{YYYYY}""{ZZZZZ}"に何を設定してよいか分からない場合は、dynamic_settings.yml.example ののdelvelopments項目中の jwk-past.json、jwk-present.json、jwk-future.json の内容をそのまま流用すると良いです。
※補足2:RIch Content Editorなど、dynamic_settings.ymlに何か設定済の場合は、上記項目のみ追記してください。
※補足3:上記の追記については、Canvas Communityにて解決策が議論 (Canvas LTI 1.3 Error: Unknown Key Type(Canvas Community))されています。ここでの解決法は、dynamic_settings.yml.exampleの"development"を、"production"に書き換えすれば良いと書いてありますが、すでに、Rich Content Editorの設定などdynamic_settings.ymlに何か設定をしている場合があると思いますので、上記部分のみ追記するのが望ましいのではないかと思います。(私の環境では、上記Canvas Comunnity解決策の通りに実行するとCanvasが起動しなくなりました)
2.2.1.2. redisの設定
- 手順C2-1. root権限でCanvasサーバにログイン
- 手順C2-2.(オプション)もし、redisをインストールしていないのであれば、以下を実施する。
- sudo apt -y install redis-server
- redis-server -v ⇒ Redis server v=6.0.16、、、、、と表示されることを確認する。
- sudo systemctl status redis ⇒ 表示内容の中に、Active: active (running) があることを確認する。
- 手順C2-3. {canvasの保存ディレクトリ(※)}/config に移動
(※Instructure社のProduction Startの例では、/var/canvas です) - 手順C2-4. redis.yml を開いて、以下のように修正
production:
servers:
- redis://localhost
- 手順C2-5. cache_store.yml を開いて、以下のように修正
test:
cache_store: redis_cache_store
development:
cache_store: redis_cache_store
production:
cache_store: redis_cache_store
- 手順C2-6. ここまで終わったらCanvasとAppacheを再起動する。(Canvasの実行ユーザ権限で、以下のコマンドを実行)
/etc/init.d/canvas_init restart
sudo systemctl reload apache2 && sudo apache2ctl configtest && sudo systemctl restart apache2
2.2.2. Developer Key【開発者鍵】の登録<要管理者権限>
- 手順C3-1. サイト管理者権限でCanvasにログイン
- 手順C3-2. 左側のAccount【管理者】タブをクリックし、Site Adminを選択
- 手順C3-3. Developer Key【開発者鍵】をクリック
- 手順C3-4. 右上の青い[+Developer key]をクリックした後、[+LTI key]を選択
- 手順C3-5. 下記のように設定(*は必須項目)
| 項目 | 内容 |
|---|---|
| Key Name | 任意入力 |
| Owner Email | 任意入力 |
| * Redirect URIs | 手順M2-4で開いたMoodleのTool detailタブ画面で表示される[Tool URL]、[Deep linking URL]の内容(※)を記入 ※それぞれ改行して記入すること。 |
| Notes | 任意入力 |
| Method | [Manual Entry]を選択 |
| * Title | 任意入力 |
| * Description | 任意入力 |
| * Target Link URI | 手順M2-4で開いたMoodleのTool detailタブ画面で表示される[Tool URL]の内容を記入 |
| * OpenID Connect Initiation Url | 手順M2-4で開いたMoodleのTool detailタブ画面で表示される[Initiate login URL]の内容を記入 |
| * JWK Method | [Public JWK URL]を選択 |
| *Public JWK URL | 手順M2-4で開いたMoodleのTool detail タブ画面で表示される[JWKS URL]の内容を記入 |
- 手順C3-6. LTI Advantage sevicesタブを開いて、全項目を有効化する
- 手順C3-7. Additional Settingsタブを開き、以下を入力。
| 項目 | 内容 |
|---|---|
| Domain | MoodleのURLを記入(※https:// は省略してOK) |
| Icon Url | 任意入力(空白可) |
| Selection Width | 任意入力(空白可) |
| Selection Height | 任意入力(空白可) |
| Custom Fields | 手順M3-5で表示されるMoodleのCustom propertiesの内容(※)を記入。※「id=XXXXXXXX」の形式で記入 |
| Privacy Level | [Public]に設定(クリックして、Public緑色になればOK)。 |
-
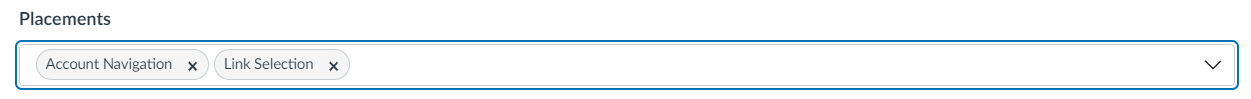
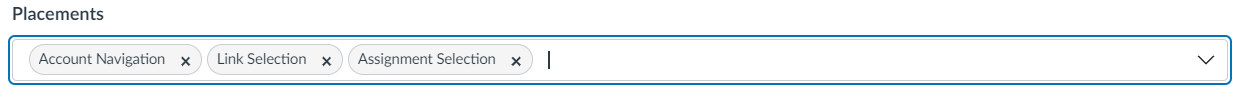
手順C3-8. (オプション)Placementsの直下(以下の画像では、Link Selectionの右側)をクリックし、[Assignment Selection]を追加する。

※追加されると、下記のようになります。

-
手順C3-9. Account Navigationタブを開き、以下のように設定。
| 項目 | 内容 |
|---|---|
| Target Link URI | 手順M2-4で開いたMoodleのTool detailタブ画面で表示される[Tool URL]を記入 |
| Select Message Type | LtiResourceLinkRequest を選択 |
| Icon Url | 任意入力(空白可) |
| Text | 任意入力(※この内容が、Canvas画面上で表示される名称になります) |
| Selection Width | 任意入力(空白可) |
| Selection Height | 任意入力(空白可) |
- 手順C3-10. Link Selectionタブを開き、以下のように設定。
| 項目 | 内容 |
|---|---|
| Target Link URI | 手順M2-4で開いたMoodleのTool detailタブ画面で表示される[Deep linking URL]を記入 |
| Select Message Type | LtiDeepLinkingRequest を選択 |
| Icon Url | 任意入力(空白可) |
| Text | 任意入力(※この内容が、Canvas画面上で表示される名称になります) |
| Selection Width | 任意入力(空白可) |
| Selection Height | 任意入力(空白可) |
- 手順C3-11. (オプション※)Assignment Selectionタブを開き、以下のように設定。※C1-8を設定した場合に実施ください。
| 項目 | 内容 |
|---|---|
| Target Link URI | 手順M2-4で開いたMoodleのTool detailタブ画面で表示される[Deep linking URL]を記入 |
| Select Message Type | LtiDeepLinkingRequest を選択 |
| Icon Url | 任意入力(空白可) |
| Text | 任意入力(※この内容が、Canvas画面上で表示される名称になります) |
| Selection Width | 任意入力(空白可) |
| Selection Height | 任意入力(空白可) |
- 手順C3-12. 全ての設定が完了したら、[Save]をクリックし、Developer Key画面に戻る。
- 手順C3-13. 今登録したLTI KeyのStateをONに、ActionsをMake key visible(=目玉アイコンをクリックして斜線が入らないように設定)する。
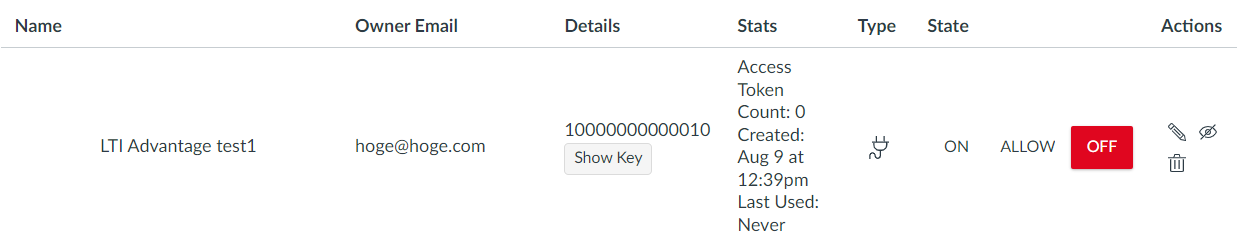
Developer Key画面に戻った直後は、以下のようになっています。

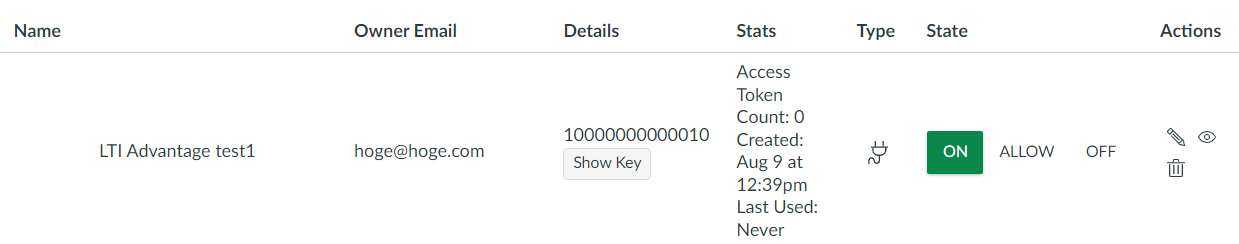
StateとActionsを設定し、以下のようになることを確認してください。

※注意:一度、ActionsをMake key visibleにした後、もう一度、Make key invisible(=目玉アイコンをクリックして斜線が入る設定)に戻すとせっかく設定した内容が消える場合があるようですので、ご注意ください。 - 手順C3-14. Details欄に表示される14桁の数字(Show Keyボタンの上に表示される数字。上記例では、10000000000010)を覚えておく。※後で、Canvas,Moodleの両方に登録します。
2.3. Moodleの設定(その2)
2.3.1. Platformの登録(その2)<要管理者権限>
- 手順M4-1. 手順M3-6で開いている画面から再開する。今、[Tool detail]タブが開かれているので、[Platform details]タブを開き、[Edit Platform Details]をクリック。
- 手順M4-2. 下記のように設定し、[Save Changes]をクリック。
| 項目 | 内容 |
|---|---|
| Platform ID (issuer) |
https://canvas.instructure.com ※注意:自分のサーバ上にCanvasを構築していても、必ずこの記載にしてください |
| Client ID | 手順C3-14で表示されるDetails欄の14桁の数字を入力(※注意:Show keyボタンをクリックして表示される内容ではない) |
| Authentication request URL | https://{自身のCanvasサイトのURL}/api/lti/authorize_redirect |
| Public keyset URL | https://{自身のCanvasサイトのURL}/api/lti/security/jwks |
| Access token URL | https://{自身のCanvasサイトのURL}/login/oauth2/token |
- 手順M4-3. 後でこの画面を使用するので、この画面を開いたままにしておく。
2.4. Canvasの設定(その2)
2.4.1.コース内でのLTIアプリの登録
- 手順C4-1. 該当コースを開く。
- 手順C4-2. Settingsを開き、Appsタブをクリックした後、[+Apps]をクリックする。
- 手順C4-3. 以下のように設定し、[Submit]をクリックする。
| 項目 | 内容 |
|---|---|
| Configuration Type | [By Client ID]を選択 |
| Client ID | 手順C3-14で表示されるDetails欄に表示される14桁の数字を入力(※注意:Show keyボタンをクリックして表示される内容ではない) |
- 手順C4-4. Would you like to install it?が表示されるので、[Install]をクリック。
- 手順C4-5. 後でこの画面を使用するので、この画面を開いたままにしておく。
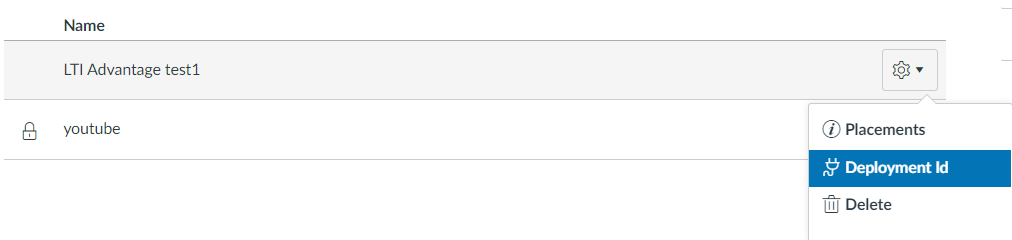
- 手順C4-6. 今登録したLTIアプリの歯車アイコンをクリックし、[Deployment Id]タブをクリックすると、文字列が表示されるので、その文字列を覚えておく。

2.5. Moodleの設定(その3)
2.5.1. Platformの登録(その3)<要管理者権限>
- 手順M5-1. 手順M4-3で開いている画面から再開する。今、[Platform detail]タブが開かれているので、[Deployment details]タブを開き、[Add a deployment]をクリック。
- 手順M5-2. 以下のように設定し、[Save Changes]をクリック。
| 項目 | 内容 |
|---|---|
| Deployment name | 任意入力 |
| Deployment ID | 手順C4-6で覚えた文字列を記入 |
2.5. Canvasの設定(その3)
2.5.1. LTI呼び出しによるMoodleコースの表示
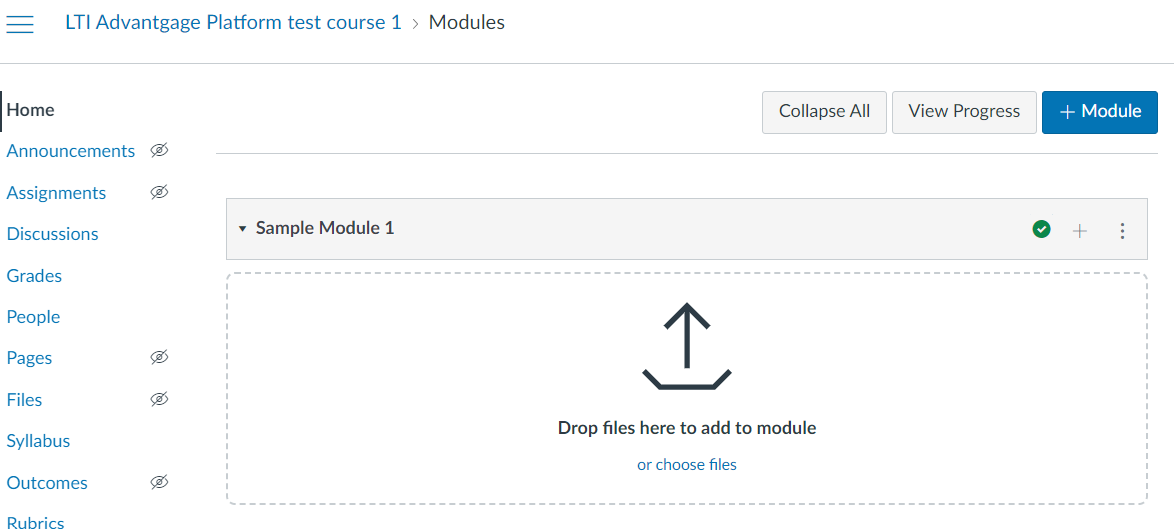
- 手順C5-1. LTI呼び出しを行うCanvasのコースを開く。※ここでは、下図のようなSample Module 1というモジュールがあるとします。この先は、このモジュールに、Moodleのコース全体をLTI呼び出しする手順を示します。

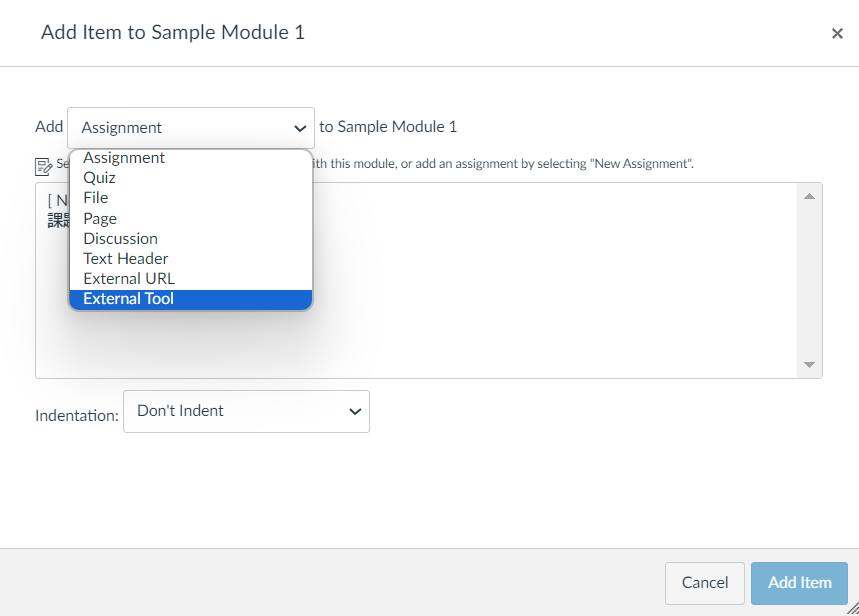
- 手順C5-2. Sample Module 1 の右側の[+]をクリック(※通常のモジュールにコンテンツを追加手順と同じ)
- 手順C5-3. Addの右側で、[External Tool【外部ツール】]を選択

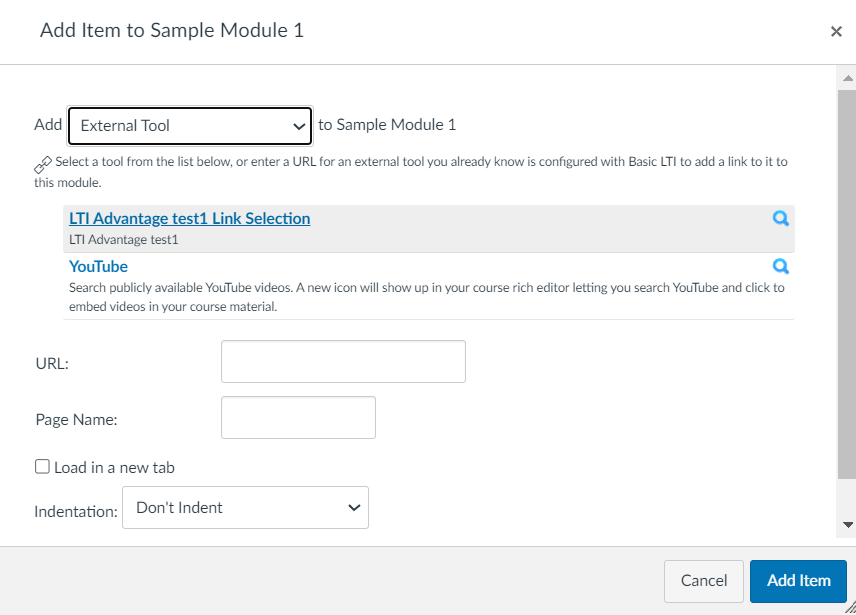
- 手順C5-4. Add Item画面が表示されるので、手順C2-6で追加したLTIアプリ名をクリック
※この例では、LTI Advantage test1 Link Selectionを選択

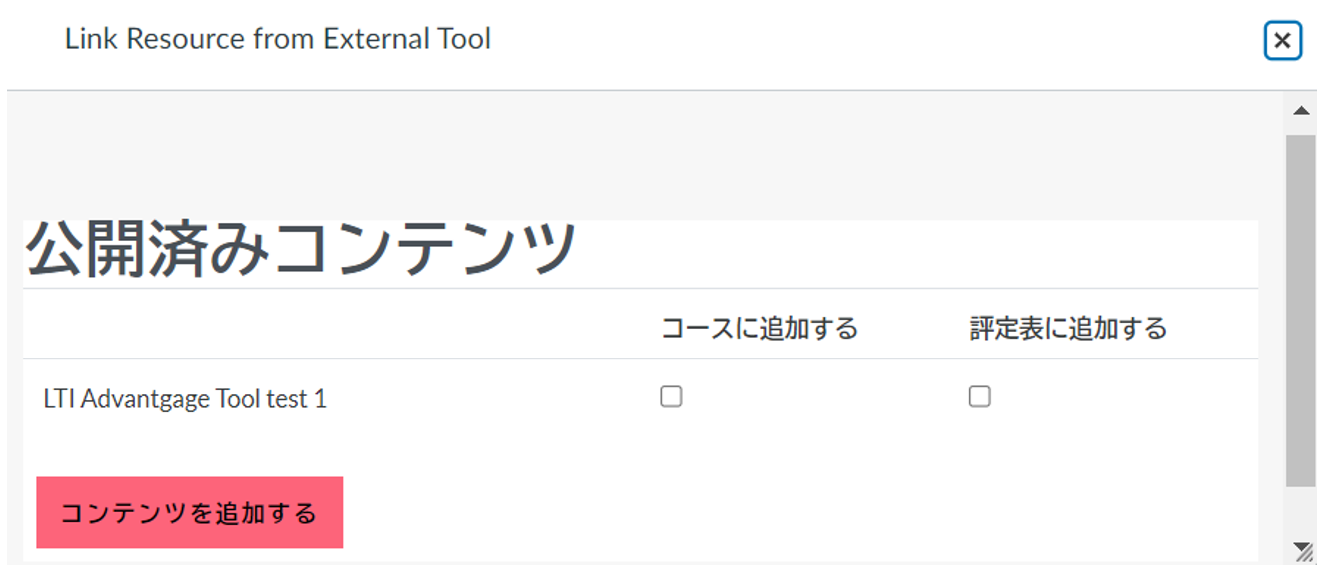
- 手順C5-5. Link Resource from External Tool画面が表示されるので、[Add course【コースに追加する】]にチェックを入れて、[Add Contents【コンテンツを追加する】]をクリック。
補足:[Add Gradebook【評定表に追加する】]も自動的にチェックが入ります。

- 手順C6-6. 元のAdd Item画面に戻るので、[Add Item]をクリック。
3. 完成画面
4. エラー発生時の確認事項
随時、追記予定
- MoodleのURLブロックリストが、CanvasのIPアドレスに該当しないか確認する(手順M1-7を参照)
- Moodleのコースが公開設定になっているか確認する