本記事はデータ可視化アドベントカレンダー2020の12月12日の記事です。パチパチパチパチ
先日「Python インタラテクィブ・データビジュアライゼーション入門 - Plotly/Dashによるデータ可視化とWebアプリ構築」という長いタイトルの本が発売されました。そして私は共著者の一人の小川です。この記事では、本のメインタイトルのインタラテクィブ・データビジュアライゼーションの部分を解説します。
本記事では2人以上過程の家計調査・品目分類・月・小分類・支出金額をデータとして用います。ちなみにこのデータには2000年1月から2020年10月の家計が消費した100種類以上の品目の平均支出金額のデータが含まれます。
よく見かけるグラフ
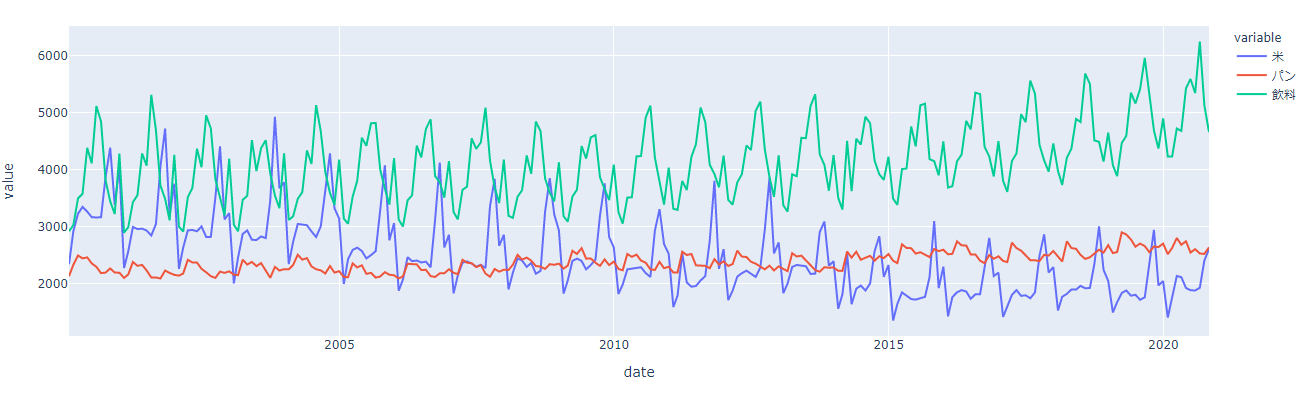
われわれがよく見かけるグラフは次のようなものではないでしょうか?
上のグラフは飲料、パン、米の支出額を線グラフで表したものです。ここからわかるのは、お米よりパンの金額が多くなっていること、そして飲料への支出は元々、これらより多いということが分かります。
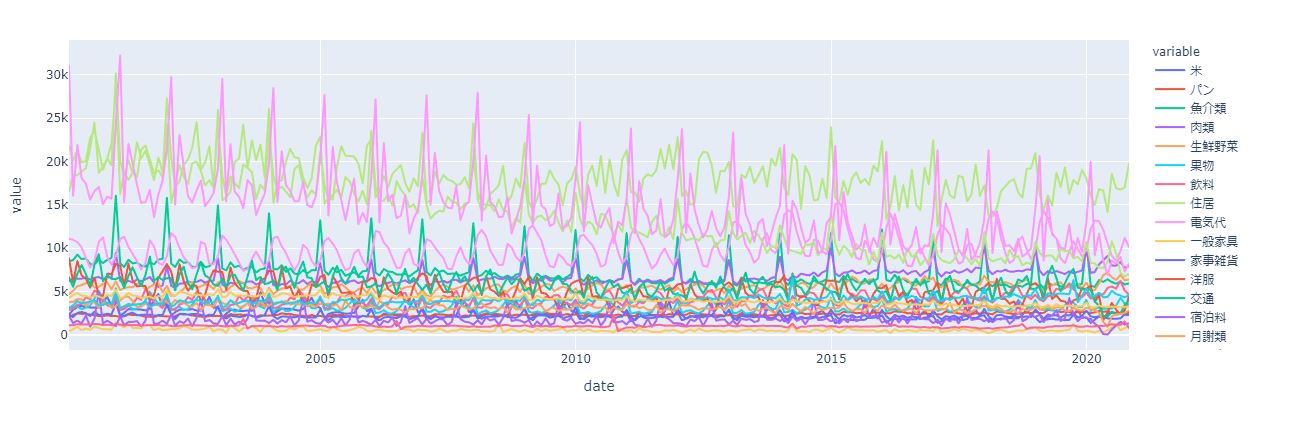
このようにデータはグラフにすると人にとって理解しやすくなります。しかし一方で、100種類以上ある中でこの3つくらいしか見れません。たまにあるのが、次にあるような20種類くらいのデータが詰め込まれたグラフです。
上はちょうど20種類のデータの線グラフですが、上の3つくらい品目のデータの動向は分かりますが、下の方のデータに関してはどうなっているのか分かりません。
基本的に多くの場面で遭遇するグラフは静止したもので、このままの状態から動かせません。データを観察する我々が、もう少し掘り下げようとか、これを見てみたいと思っても、すぐにそれを行動に移すことはできません。コードを書き換えるとか、違う人に作ってもらってメールしますという風になるのが通常でしょう。そう時間がかかるのです。
インタラクティブな可視化の場合
さて次にインタラクティブな可視化だとどうなるか。見てみましょう。
図3は、Dashで作成したドロップダウンで選択したものが下のグラフに表示されるアプリケーションです。
パン、米、飲料のデータを見ていて、次にコロナ禍に旅行、交際費、家出のお酒代がどうなったか気になった場合、普通にデータを見ている場合はグラフを作り直す必要が出てきます。しかし、インタラクティブな可視化だと図3で見るように、マウスでドロップダウンを操作するだけで、簡単に調べたいものが見れます。
このように、グラフがインタラクティブに作られていると各個人が気になったことを即座に調べることができます。そうすることにより、掘り下げたいことをスピード感を持って掘り下げることができます。
データ量が増大している今、多面的にデータを調査し活かす方法を考えるのは非常に重要ですが、これまでの静止したぐらふと、それを作り直すというような作業が入ると、そのスピードは格段に落ちてしまいます。
これまでは、それを1人の人に任せたりしてきました。しかし今後は、ドメイン知識を多く持つ人たちがその見解をぶつけ合い、様々なところにデータを活用できるようにしていくということがインタラクティブな可視化により実現できるといえます。
ちなみに上のアプリケーションのコードは次のように32行です。
import dash
import dash_core_components as dcc
import dash_html_components as html
from dash.dependencies import Input, Output
import pandas as pd
import plotly.express as px
kakei = pd.read_csv("data\kakei10_long.csv", index_col=0)
app = dash.Dash(__name__)
app.layout = html.Div(
[
dcc.Dropdown(
id="my_drop",
options=[{"label": i, "value": i} for i in kakei.variable.unique()],
multi=True,
value=["消費支出"],
),
dcc.Graph(id="my_graph"),
], style={'margin': '5%', 'backgroundColor': 'lime'}
)
@app.callback(Output("my_graph", "figure"), Input("my_drop", "value"))
def update_graph(selected_values):
selected = kakei[kakei["variable"].isin(selected_values)]
return px.line(selected, x="date", y="value", color="variable")
app.run_server(debug=True)
Plotly / Dashを使うメリット
Plotly / Dashを使うメリットですが、それはPythonのみを使って短いコードでインタラクティブな可視化が作れるという点が挙げられます。Plotlyだとインタラクティブなグラフが1行で書けます。
Dashを使うとよりインタラクティブにウェブアプリケーションが作成できるというのが特徴です。
まとめ
データ量が多くなった今、その生かし方などを考え、データへの理解を深めるような場面が増えていると思います。そのような際にインタラクティブな可視化を利用していれば、迅速にその過程を進めることができます。
書籍はアマゾン、楽天、そのほかで買えます。もう少し詳しい本の紹介は私のブログに書きました。
今回のような家計データを可視化する際には、データを整形する必要があります。そのようなpandasの処理から、plotly/Dashまでを使った可視化の方法は、Web+DB Press Vol.118の「Pythonデータ可視化入門 COVID-19/家計調査/財政データで実践」で書かしていただきましたので、そちらも参考にしていただけると嬉しいです。
今回のアプリケーションはリンク先にあります。