口上
データを扱う際に大事なのはそのデータをよく見ることです。
データを見て、そのデータをどう扱うか考える。そのデータを深く理解すれば、これまで以上にデータが活かせます。
可視化のライブラリはたくさんあり、どれを使ってよいかが難しいですが、私の最近のおすすめはDashです。
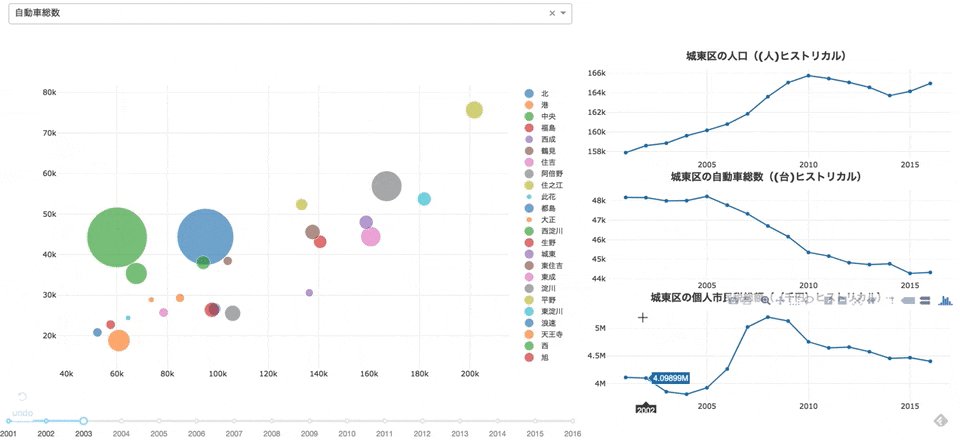
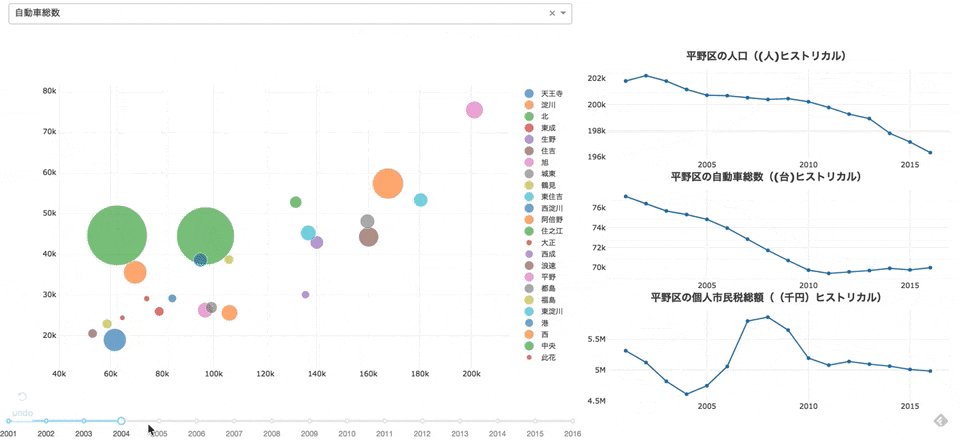
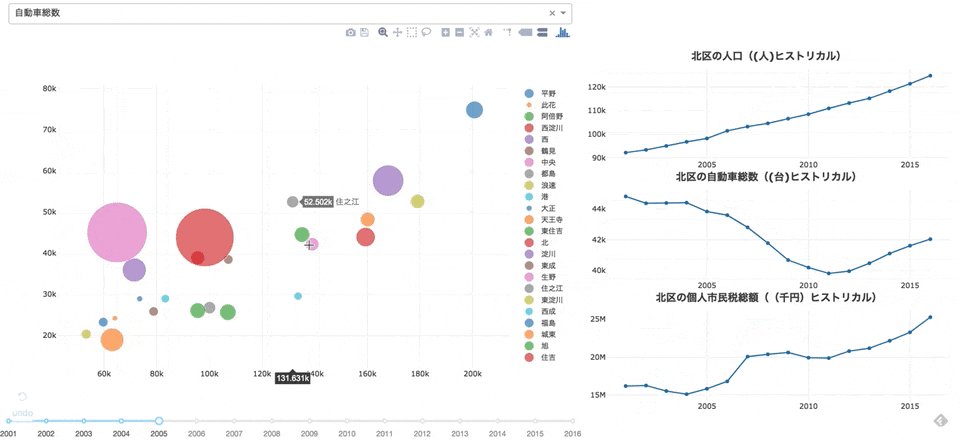
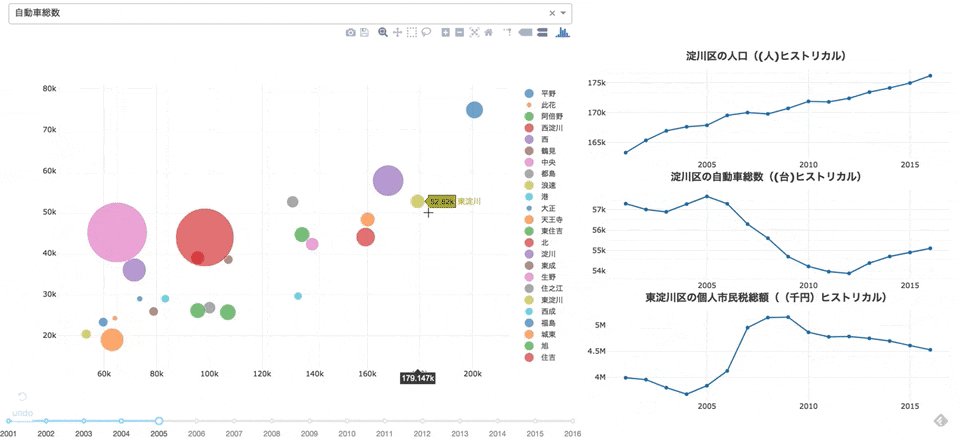
このライブラリは、Flask、React、Plotlyが組み合わされて作られており、ウェブアプリケーションに簡単にできます。また、下のように動きのあるグラフが簡単に作れるところも良いところです。
[ ]
]
(https://i.gyazo.com/6d61c985366c5dbc72fcdeab7c0bc442.gif)
また、タブでページを分けられるので、プレゼンテーションのような利用の仕方も出来ます。これまで、データを扱うプレゼンテーションって退屈なことが多かったと思います(私だけかもw)。その理由は、多くのデータを扱っている割に、発表時はそこから切り抜かれたものしか扱えないという制約が大きかったと思います。
しかしこのライブラリを使えば、多くのデータをもつ資料をシェアすることが出来ます。多くの人の目にデータが触れることにより、多くのアイデアが生まれる可能性もあると考えています。
さてここではDashの使い方を一歩ずつ見ていきます。
使用バージョン情報
Python 3.6.5
dash 0.28.5
dash_core_components 0.34.0
dash_html_components 0.13.2
公式ドキュメント
https://dash.plot.ly/
2.Callbackをみる
https://qiita.com/OgawaHideyuki/items/1eea435b3f7c90375848
3.マウスホバーを活用する
https://qiita.com/OgawaHideyuki/items/b4e0c4f134c94037fd4f
もご一読頂けると幸いです。
Plotly/Dashの本を共著で出版しました。ご笑覧いただけますと幸いです。
Python インタラクティブ・データビジュアライゼーション入門 ―Plotly/Dashによるデータ可視化とWebアプリ構築―
インストール方法
pipでインストールできます。久しぶりに公式を見ると、私が全くアップデートしていないことがわかります。
(3月20日)dashをインストールするだけで、必要ツールがインストールされるというご指摘をいただきまして、修正しました。コメントありがとうございます。
$ pip install dash==0.39.0
この記事以降はアップデートして進めるかもしれませんが、この記事ではひとまず最初に載せた古いバージョンを使ってすすめます。
公式ページも充実しているのでご参照ください。
はじめてのDash
さて、はじめのアプリケーションを作ってみましょう。ドキュメントと同じものだと面白くないので、少しだけ変えたものを作ってみます。
まずはディレクトリを作ってその中にapp.pyというファイルを作りましょう(私の場合VSコードを使っているので以下のようになります)。
$ mkdir firstdash
$ cd firstdash
$ code app.py # VSコードの人はこれでいけます
そうして、コードを書きます。
import dash
import dash_core_components as dcc
import dash_html_components as html
# appという箱作り①
app = dash.Dash(__name__)
# appという箱に中身を詰める②
app.layout = html.Div(
children =[
html.H1('Hello Dash',),
dcc.Graph(
id = "first-graph",
figure = {
'data': [
{'x': [1,2,3,4],
'y':[3,2,4,6],
'type': 'bar',
'name': '東京'},
{'x':[1,2,3,4],
'y':[2,4,3,2],
'type': 'bar',
'name': '大阪'}
],
'layout': {
'title': 'グラフ1 東京 対 大阪'
}
}
)
])
# 実行用③
if __name__=='__main__':
app.run_server(debug=True)
上のコードをはじめから見ると、まずはライブラリを呼び出します。そして、appという箱を準備します(①)。
次に準備した箱に表示させたいものを詰めていきます(②)。括弧が嫌いだからPythonを使っているのに・・と思いましたが、便利さにはかないません。
dash_html_componentsはhtmlの要素を書き、dash_core_componentsはグラフ周りを作るための道具となります。
さて、では実行してみましょう。先程のフォルダにいるままで下のように入力すれば、実行されます。
$ python app.py
# うまくいくと以下のような文字が出ます。エラーが有る場合、この下にエラーが出るので直しましょう!
* Serving Flask app "app" (lazy loading)
* Environment: production
WARNING: Do not use the development server in a production environment.
Use a production WSGI server instead.
* Debug mode: on
* Running on http://127.0.0.1:8050/ (Press CTRL+C to quit)
* Restarting with stat
* Debugger is active!
エラーが出ていない場合、使っているウェブブラウザーに上に出ているアドレス、
http://127.0.0.1:8050/
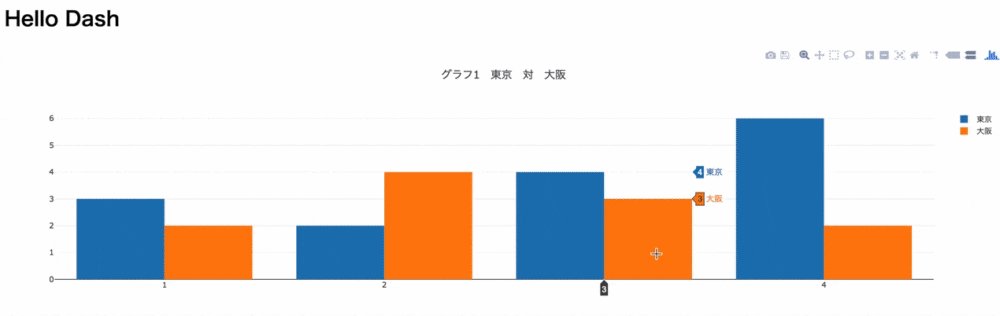
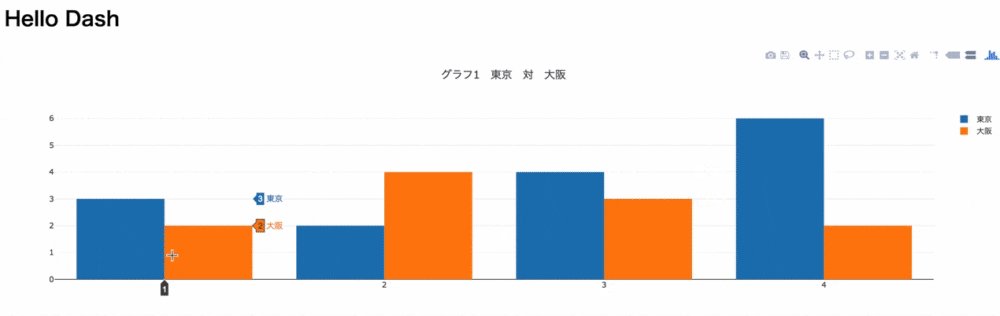
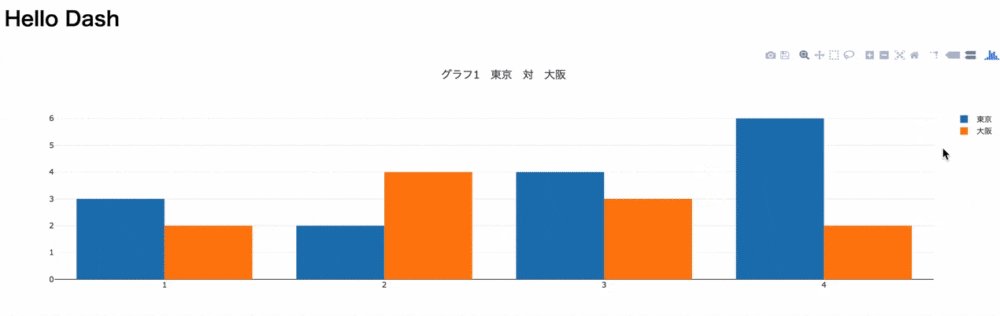
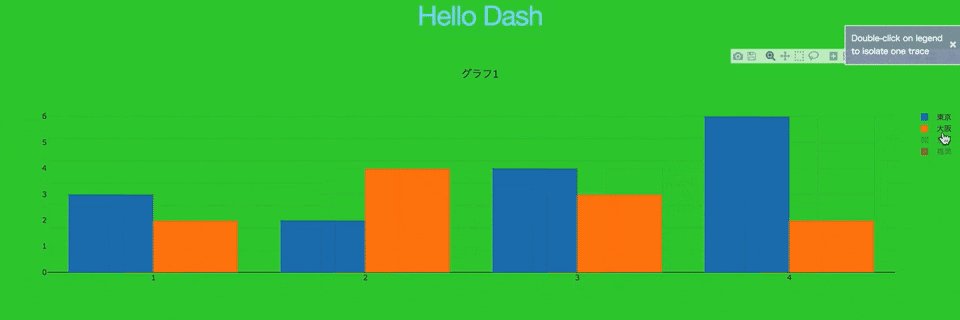
を入力しましょう。ちょっとすると下のようにグラフが表示されます。
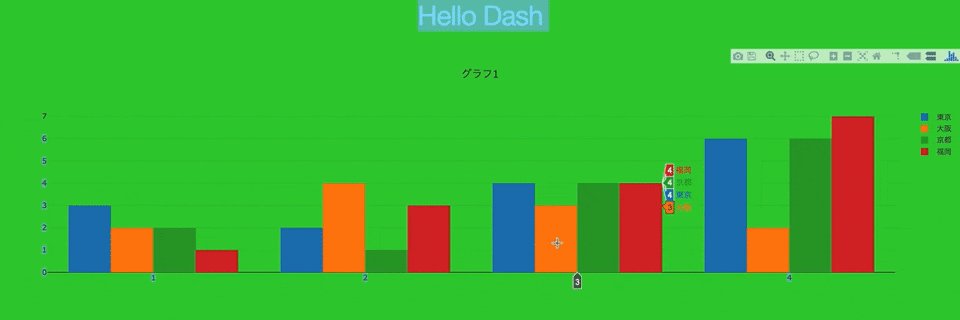
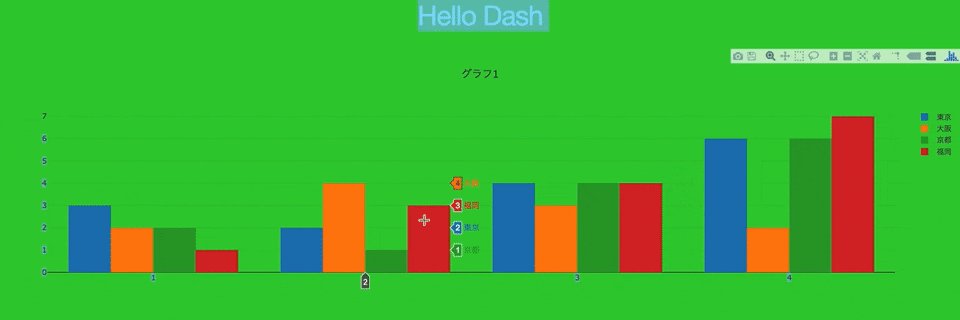
マウスホバーでデータを表示させるのって他の可視化ツールでは、結構煩雑にコードを書かないといけなかったりするのですが、Dashなら何も書かずとも、簡単に表示させることが出来ます。
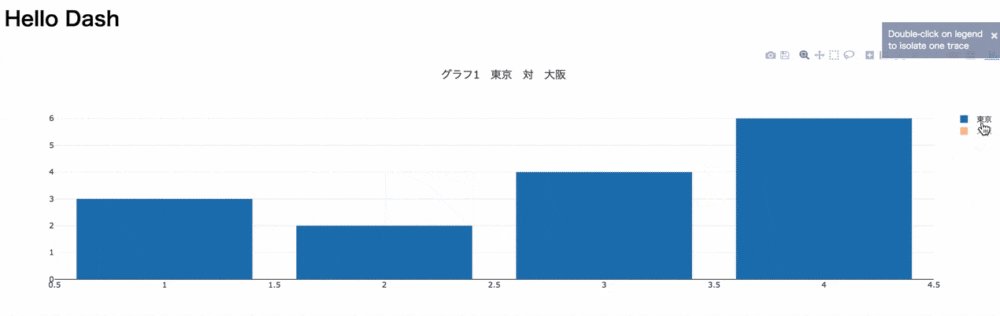
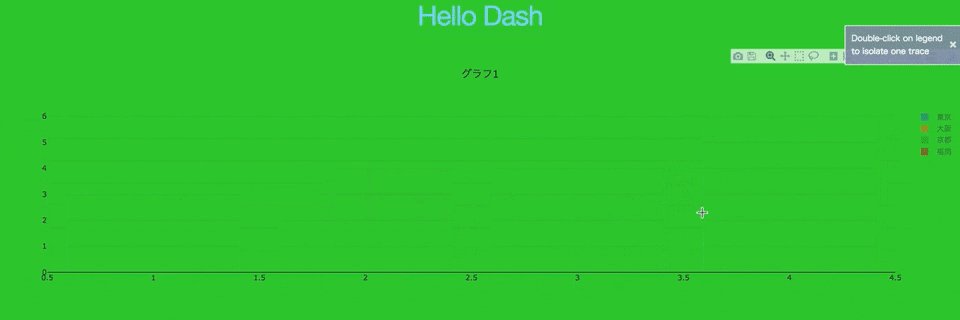
あと、面白いのが、凡例をクリックすることにより、そのデータのオン・オフが出来ます。
変更を加える
背景などを変えてみましょう。
いろいろと変えるためには、htmlの要素のところに、styleを付け加えます。
あと、データが2つだと寂しいので、4つにデータを増やします。
import dash
import dash_core_components as dcc
import dash_html_components as html
# 付け加え 外部スタイルシート
external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css']
# 付け加え 色
colors = {
'background': 'limegreen',
'text': '#7FDBFF'
}
# 付け加え 外部スタイルシート
app = dash.Dash(__name__, external_stylesheets=external_stylesheets)
app.layout = html.Div(
style = {'backgroundColor': colors['background']}, # 背景色
children = [html.H1('Hello Dash',
style={
'textAlign': 'center', # テキストセンター寄せ
'color': colors['text'], # 文字色
}),
dcc.Graph(
id = "first-graph",
figure = {
'data': [
{'x': [1,2,3,4],
'y':[3,2,4,6],
'type': 'bar',
'name': '東京'},
{'x':[1,2,3,4],
'y':[2,4,3,2],
'type': 'bar',
'name': '大阪'},
{'x': [1,2,3,4], # データ2つ足す
'y':[2,1,4,6],
'type': 'bar',
'name': '京都'},
{'x': [1,2,3,4],
'y':[1,3,4,7],
'type': 'bar',
'name': '福岡'},
],
'layout': {
'title': 'グラフ1',
'paper_bgcolor': colors['background'], # グラフの外の背景色
'plot_bgcolor': colors['background'] # グラフの中の背景色
}
}
)
])
if __name__=='__main__':
app.run_server(debug=True)
こちらの結果が下です。Qiitaっぽい色に変えられました。
ちなみに最後のapp.run_server(debug=True)にしていると、コードをセーブしたあと、ブラウザをアップデートすると、すぐに変更したものが見られます。
1章終了
さて、ここでは基本的な使い方を見てみました。
簡単に面倒だったことができることがわかりました。2章では、Dashの操作の肝となるコールバックを見てみたいと思います。
2はこちらです。
https://qiita.com/OgawaHideyuki/items/1eea435b3f7c90375848