plotly.expressのお気に入りグラフ3選
データ可視化アドベントカレンダー1日目の記事です。
データ可視化する際によく使うグラフは何でしょう?案外折れ線グラフとか、棒グラフとかそんな感じだったりするかもしれません。地味だけど分かりやすいんですよね。でも、そういうのってお気に入りとは言えないような気もします。
お気に入りってのは属人的なものです。その人の性格が現れます。私は能天気+めんどくさがりなので、少ない文字数で派手なグラフが好きです。というわけで、plotlyのラッパーであるplotly.expressを使って簡単に書ける、お気に入りの3つのグラフを紹介します。
アニメーション散布図
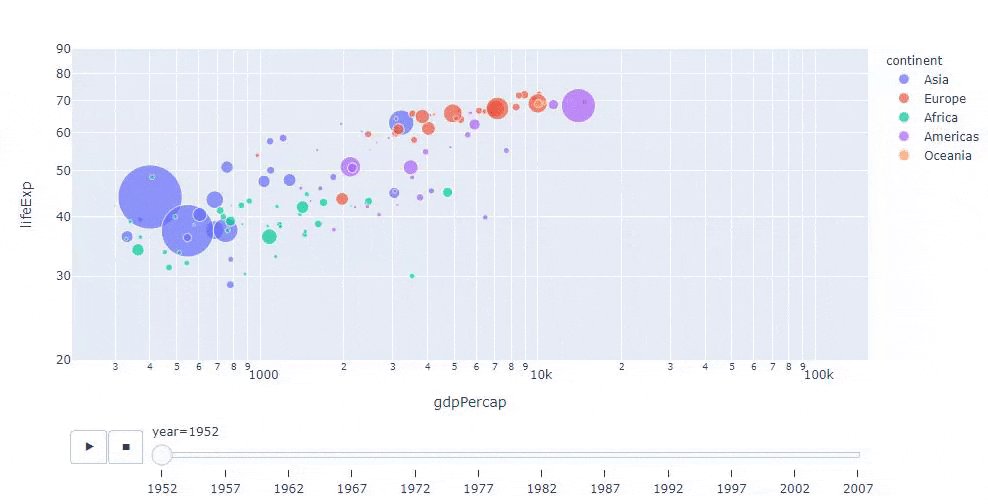
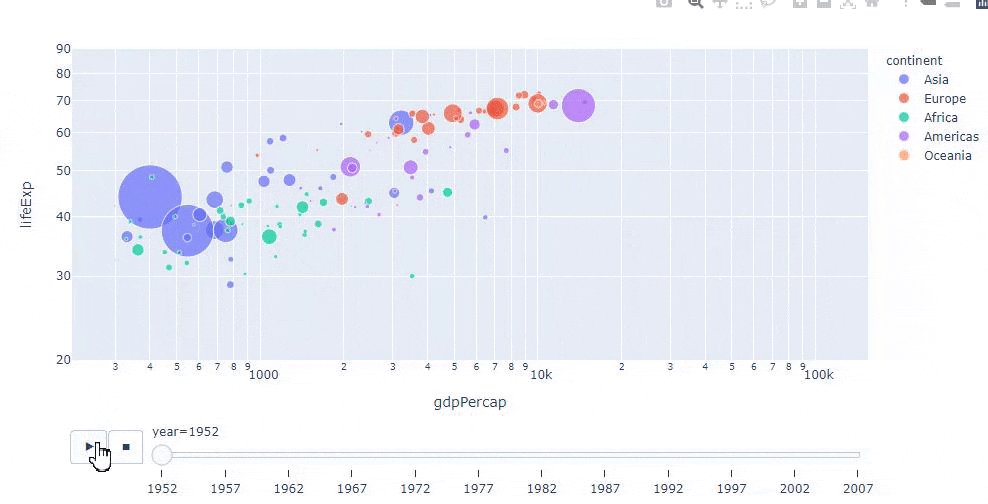
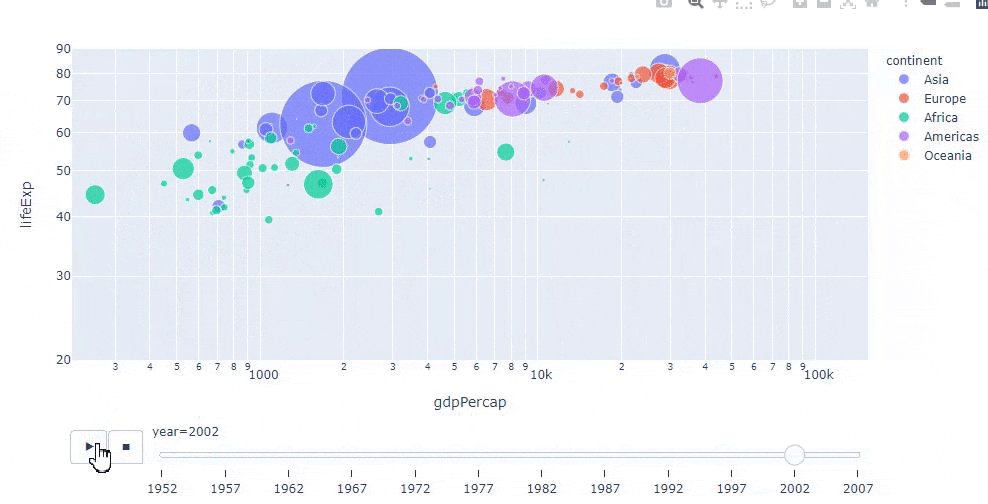
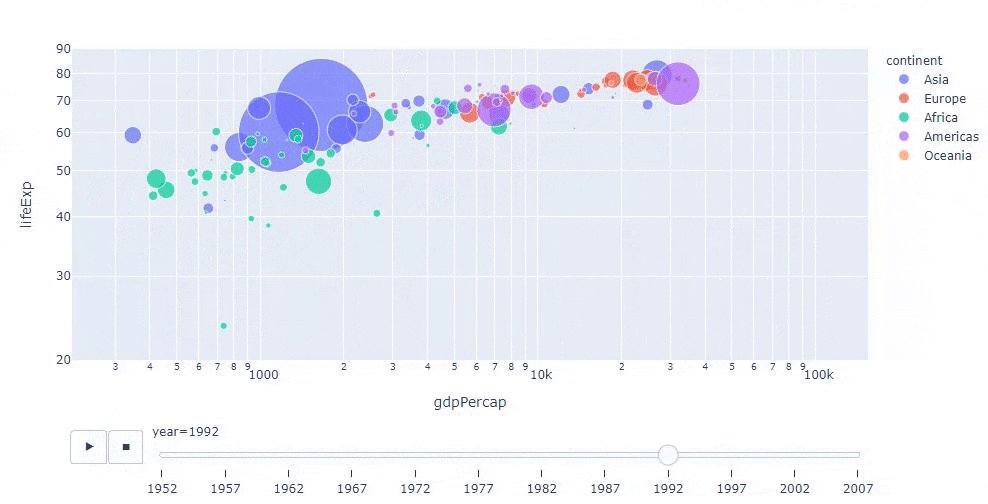
いきなり普通の散布図かよって感じですが、これは引数animation_frameに渡した要素が再生ボタンを押す、もしくはスライダを動かすと、散布図がanimation_frameで指定した要素をもとに変化します。
次の散布図はplotlyのgapminderデータセットを使ったものです。x軸に1人当たりGDP、y軸に平均寿命、散布図の大きさに国の人口をとなっています。下にスライダがありますが、それはデータのある年を示しており、その横の再生ボタンを押すと自動で動きます。
import plotly.express as px
px.scatter(gapminder, x='gdpPercap', y='lifeExp', size='pop', animation_frame='year', log_y=True, log_x=True, range_y=[20,90], size_max=70, hover_name='country', color='continent')
コードの量は「一行です」といいために押し込んだ感ありますが、各引数に対して要素を渡していく感じの作りなのでわかりやすいかと思います。
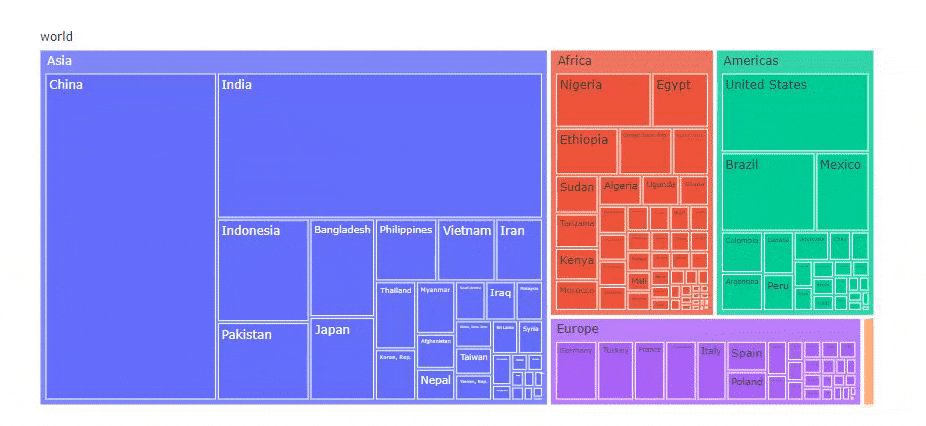
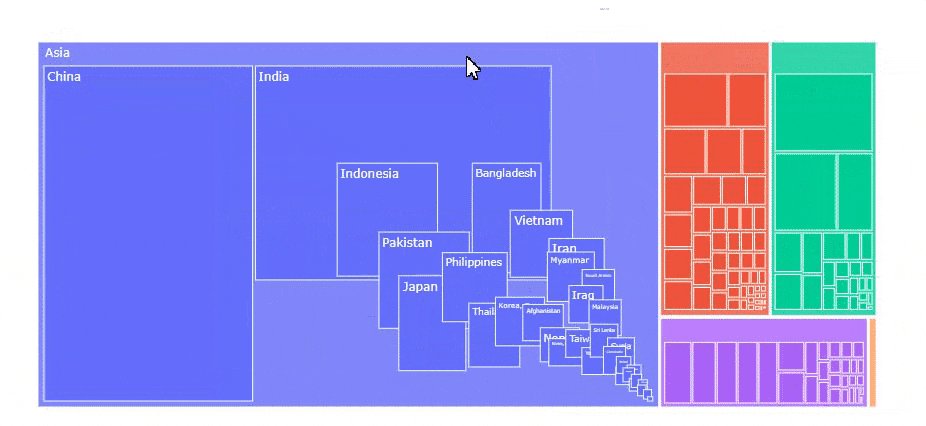
ツリーマップ
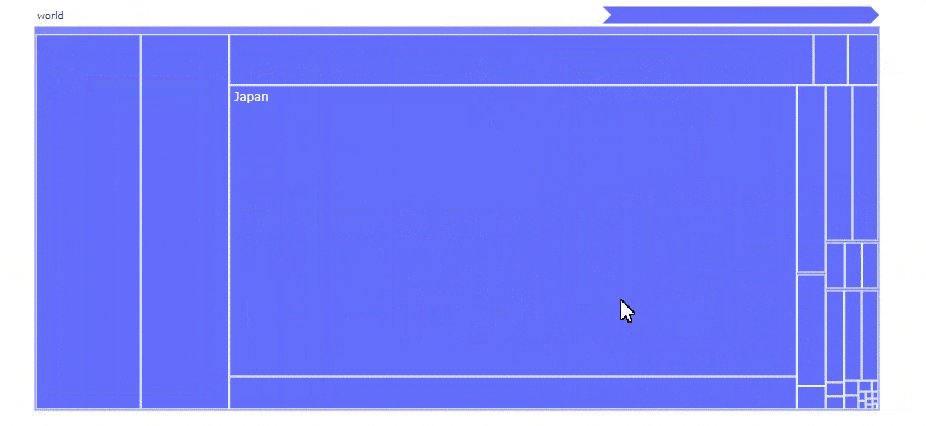
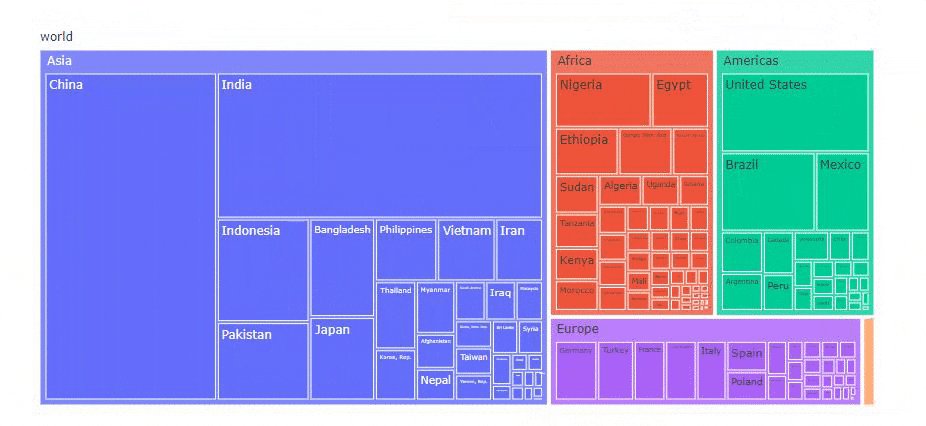
ツリーマップは最近よく見かける、下のように四角の箱の中にまた箱が入ってみたいなグラフです。箱が並んでいるだけだと面白くないのですが、詳細を見たい箱をクリックするとその箱が見れ、戻したい場合は上にある矢印のようなものをクリックすると戻ります。
「こういうのを書くのって面倒なんでしょ」と思われるかもしれませんが、plotly.expressなら1行で書けます。
import plotly.express as px
px.treemap(gapminder_pop_2007, path=['board', 'continent', 'country'], values='pop')
簡単!(データセットはplotlyのgapminderセットから2007年の人口を使っています)
バイオリンプロット
バイオリンプロットは形が可愛らしい。しかし可愛らしい分、単体だとちょっと不安になります。こんなもにょもにょしたやつに何が分かるのか!!!といいたくなります。
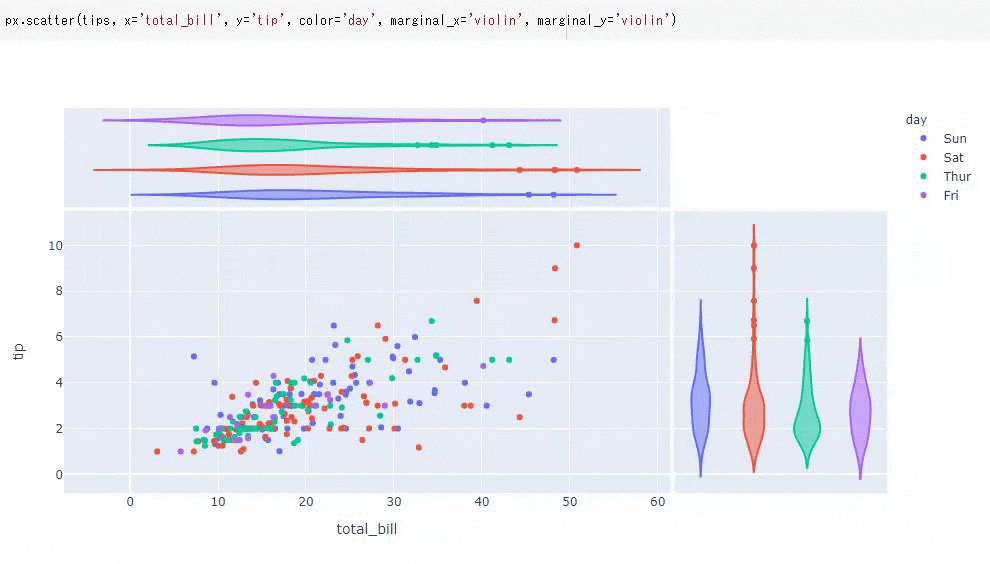
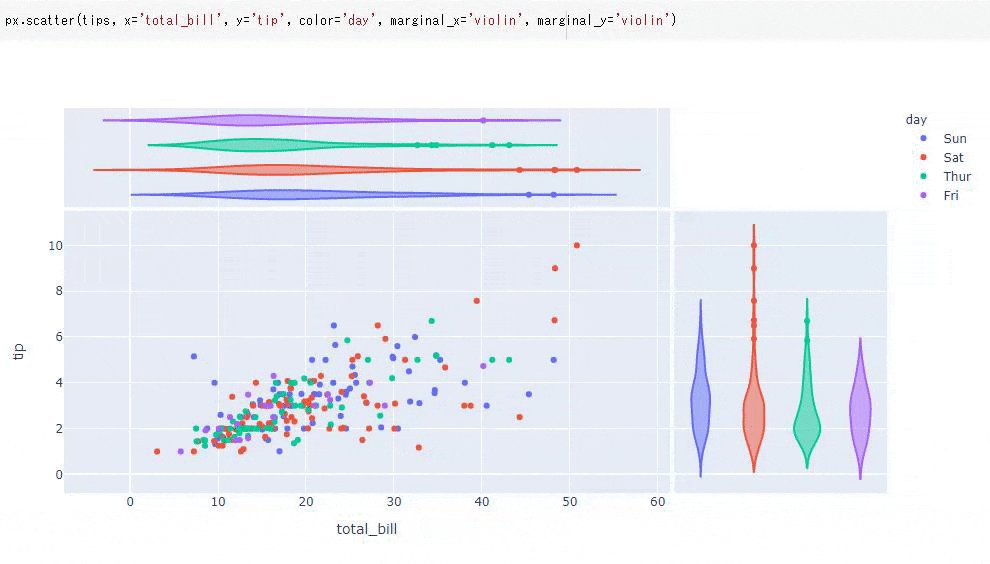
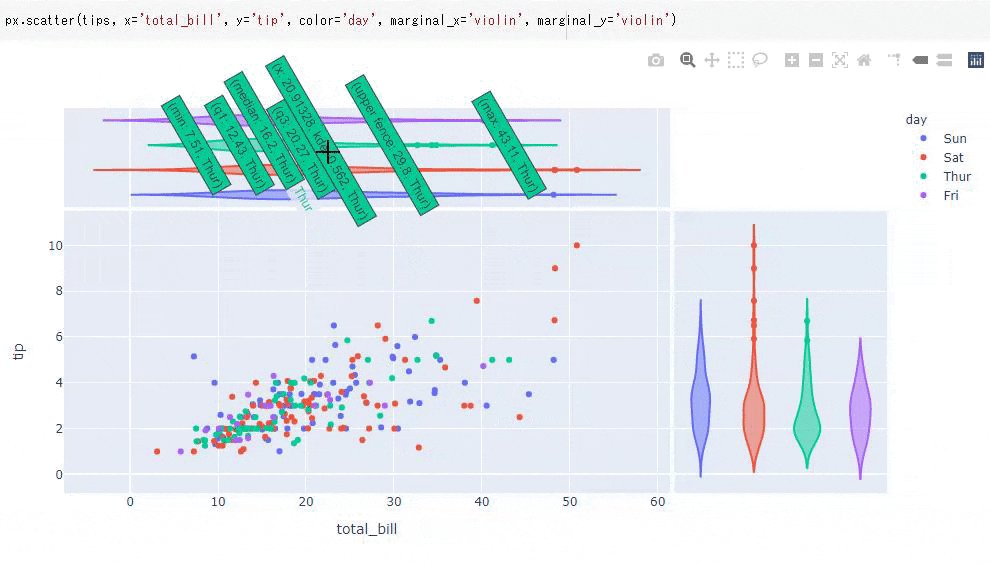
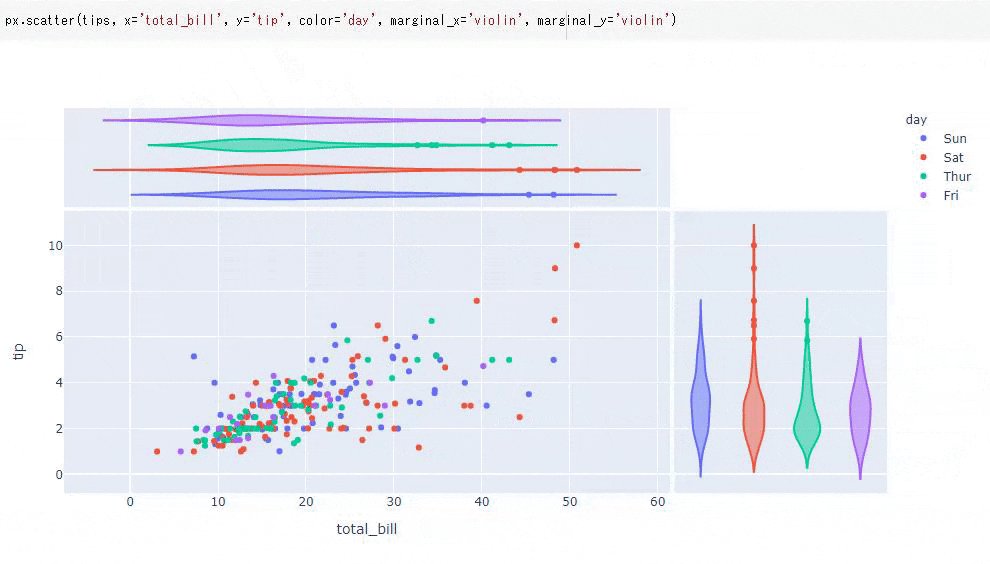
そういう強面のおっさんには、基本的なグラフと組み合わせたバイオリンプロットを見せてください。こいつの強さが分かってもらえると思います(下ではplotlyのtipsデータセットを用い、散布図とバイオリンプロットを組み合わせ可視化しました)。
ここでは、お支払額とチップ額を散布図として可視化し、曜日のデータを色で分け、x軸とy軸にバイオリンプロットを付けました。バイオリンプロットにより曜日ごとのデータの違いがより鮮明にわかるようになったと思います。
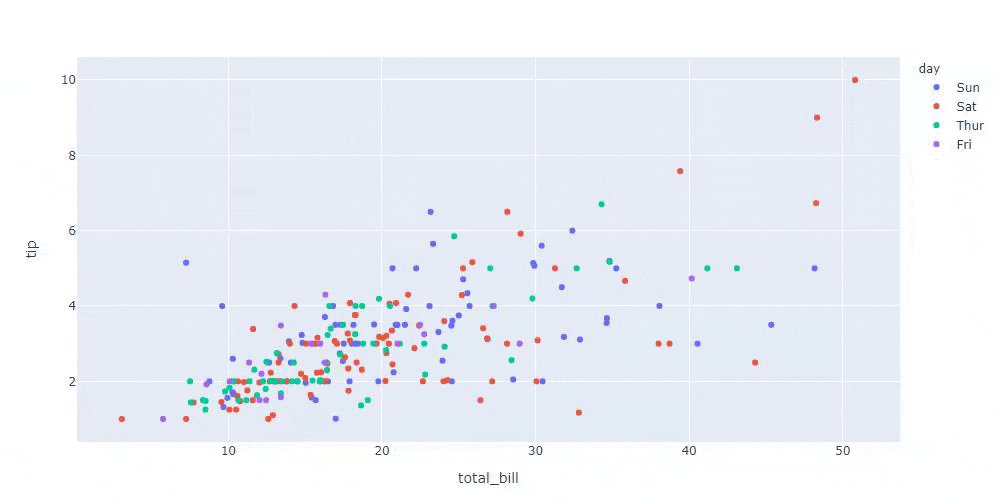
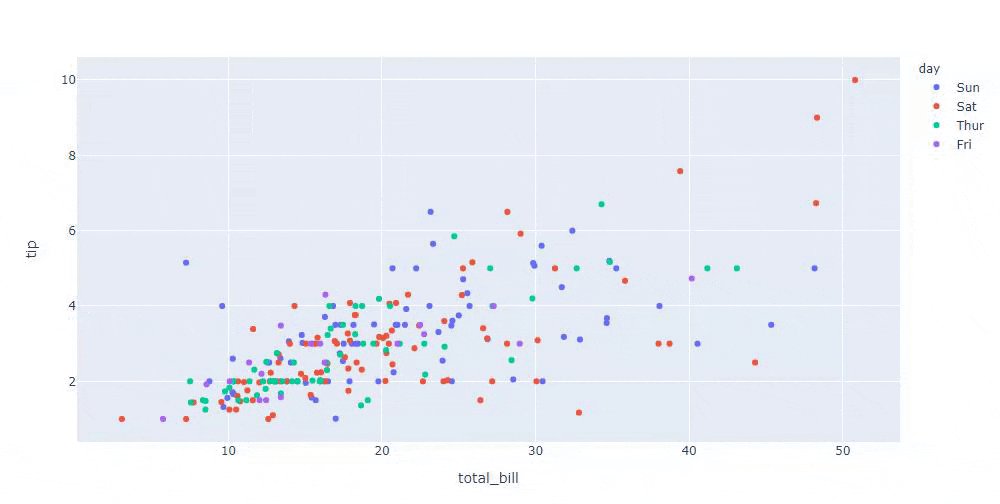
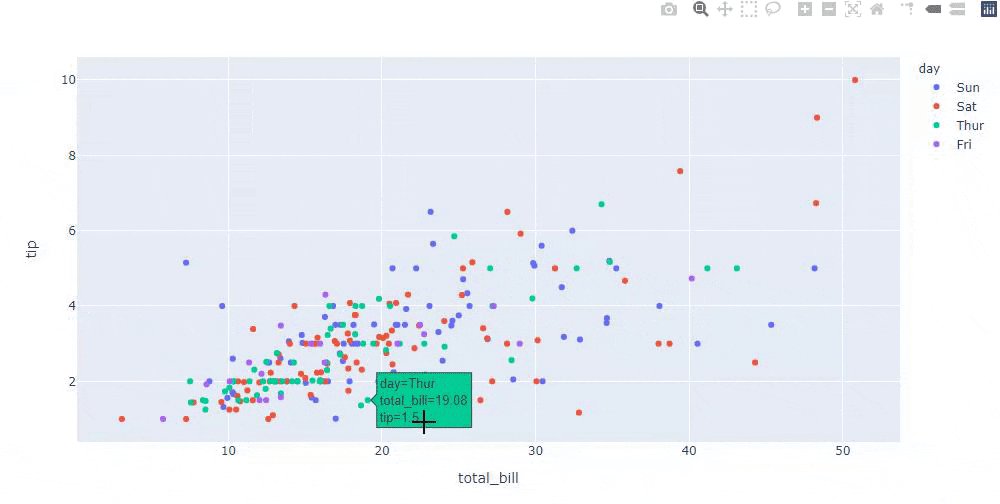
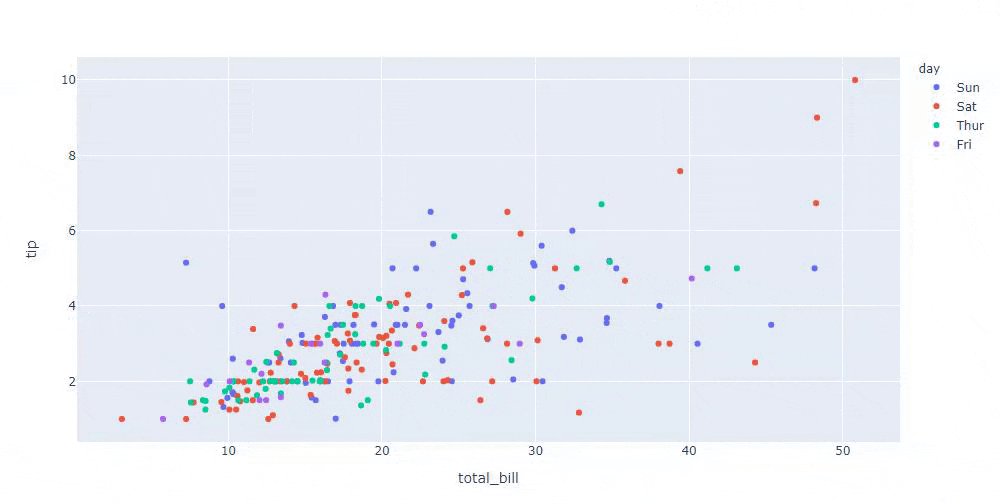
ちなみに散布図だけだと次のようになります。
バイオリンがないせいで分かり難く感じるでしょう(バイオリンより棒グラフをとか言わない)。
「こういうのを書くのって面倒なんでしょ」と思われるかもしれませんが、plotly.expressなら1行で書けます。
px.scatter(tips, x='total_bill', y='tip', color='day', marginal_x='violin', marginal_y='violin')
まとめ
以上、plotly.expressのお気に入りグラフを3つ紹介しました。plotly.expressは複雑に動くグラフをここで見たように、簡単に描くことができます。
グラフを簡単に描くためにはデータの作り方にも工夫が必要なのですが、その辺りの話はまた今度。
参照ページはplotlyの公式ドキュメントです。
グラフ作成のコードはcolabを参照ください。