第2回:フロントエンドプロジェクトの作成とAmplifyの設定
この記事では、フロントエンドのプロジェクトを作成し、Amplifyを使用できるように準備します。使用するツールは以下の通りです。
- Vite
- React
- TypeScript
- AWS Amplify
プロジェクト作成
まず、新しいViteプロジェクトを作成します。ターミナルで以下のコマンドを実行します。
npx create-vite@latest
プロジェクト設定
次に、プロジェクトの設定を行います。以下の設定を選択してください。
- テンプレート:React×TypeScript
- Project Name:好きな名前を入力
プロジェクトの起動
プロジェクトを起動するには、以下の手順を実行します。
-
ターミナルでプロジェクトのディレクトリに移動します。
cd {Project name} -
必要なパッケージをインストールします。
npm i -
開発サーバーを起動します。
npm run dev -
ブラウザでhttp://localhost:5173にアクセスし、プロジェクトが正常に起動していることを確認します。
Amplifyの設定
次に、Amplifyの設定を行います。
-
ターミナルで
Ctrl+Cを押して開発サーバーを停止します。 -
プロジェクトのルートディレクトリで、
amplify initコマンドを実行します。 -
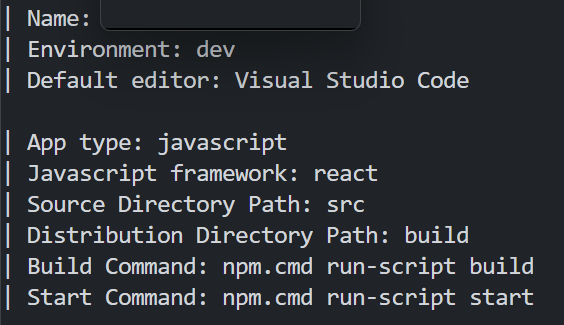
設定が表示されるので、特に変更することなく進めてください。
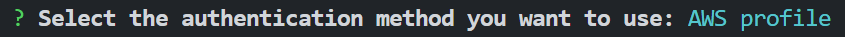
4.最後に、AWSプロファイルを選択します。これは、本シリーズの第1回で作成したプロファイルを使用します。
5.デプロイが完了するのを待ちます。
6.デプロイステータスがSucceededになっていれば、デプロイが正常に完了したことが確認できます。
※以下の画像は参考のため、実際の画面では状況に応じたステータスが表示されます。
これで、フロントエンドプロジェクトの作成とAmplifyの設定が完了しました。
まとめ
この記事では、Viteを使用してReact×TypeScriptのフロントエンドプロジェクトを作成し、Amplifyを設定する方法を紹介しました。これで、Amplifyを使用した開発が可能になります。今後の記事では、Amplifyを使用してさまざまな機能を実装していきますので、お楽しみに!
参考サイト
(ここに参考サイトをリンクで挿入してください)