はじめに
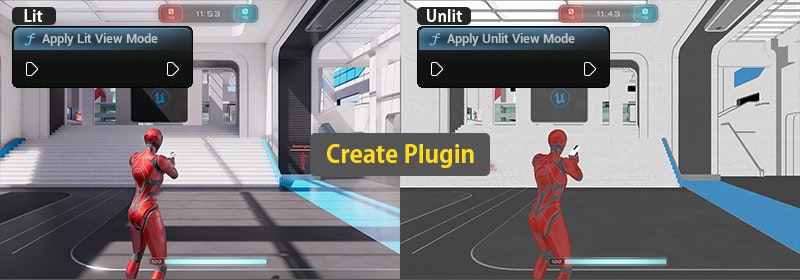
この記事では、プラグインを制作し、パッケージ化後にも機能する 「Unlit」 と 「Lit」 の切り替えノードを用意する工程を残します。プラグイン制作の練習用にもなるかなと思います。
この記事での 「Unlit」 とは、ビューポートのUnlit 表示を、パッケージ化後も機能させる事を指します。(ポストプロセス除外/テクスチャの色をそのまま表示)
「C++ で書けば、パッケージ化後にも Unlit 表示が可能」という話を、海神 航さんのツイートを参考に試してみたらできたので、わーいという感じでしたが、
時々、パッケージ化後に Unlit 表示したいなと思うことがあったので、
自分用のメモ的に、Unlit表示させるプラグインの用意の仕方を残しておきたいと思います。
前提
- この記事は海神 航さんのコードを参考に、ブループリントライブラリ化してプラグインとして動くように改変したものになります。
- プラグイン制作経験がない方は、ポジTAさんの 「UE5 EA プラグイン作成~プラグイン作成と公開する準備まで~」 を一度こなしてから、この記事に触れるとより理解しやすくなると思います。
- UE4.27~5.3 で動作確認はしていますが、使う際は自己責任で。
解説環境:UE5.3.2 VisualStudio2022 Win10
プラグイン制作手順
C++ プロジェクトを用意。
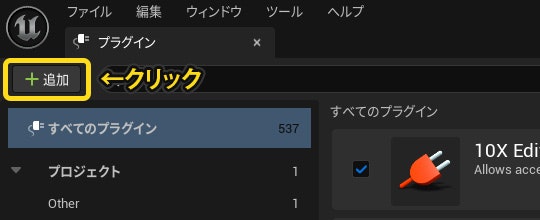
プラグインを開きます。(左上メニュー「編集」>「プラグイン」)
左上 「+追加」 ボタンをクリック。

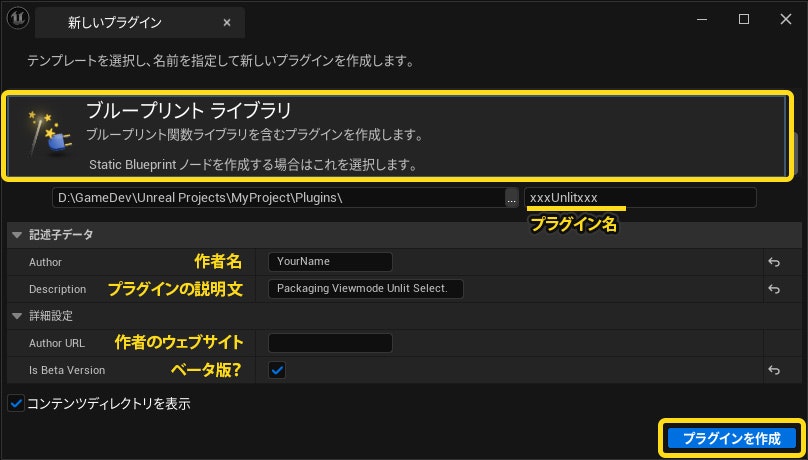
- 「プラグイン名」を、入力します。今回はコードの差し替え部分がわかりやすいように「
xxxUnlitxxx」にしました。 - 「Author」に、あなたの名前。
- 「Description」に、プラグインの説明を入れます。
Packaging Viewmode Unlit Select. - 「Author URL」には、配布する場合は、連絡のつくアドレスを入れる。自分しか使わないなら書かなくていい。
- 「Is Beta Version」は、初心者のうちは、全部Betaなので、チェックを入れます。
入力が済んだら「プラグインを作成」。
Visual Studio が起動すると思います。
Visual Studio 自体が起動していない場合、「ツール」から「Visual Studio 2022を開く」で起動して、
「コンテンツブラウザ」のフォルダ「Plugins」の中の「xxxUnlitxxx C++ クラス」「xxxUnlitxxx」「Public」「xxxUnlitxxxBPLibrary」をダブルクリックで開き、
以下のように書き換えます。
#pragma once
#include "CoreMinimal.h"
#include "Kismet/BlueprintFunctionLibrary.h"
#include "xxxUnlitxxxBPLibrary.generated.h"
UCLASS()
class XXXUNLITXXX_API UxxxUnlitxxxBPLibrary : public UBlueprintFunctionLibrary
{
GENERATED_BODY()
public:
UFUNCTION(BlueprintCallable, meta = (DisplayName = "Apply Unlit View Mode", Keywords = "xxxUnlitxxx Apply Unlit View Mode"), Category = "Unlit")
static void ApplyUnlitViewMode();
UFUNCTION(BlueprintCallable, meta = (DisplayName = "Apply Lit View Mode", Keywords = "xxxUnlitxxx Apply Lit View Mode"), Category = "Unlit")
static void ApplyLitViewMode();
};
#include "xxxUnlitxxxBPLibrary.h"
#include "GameFramework/PlayerController.h"
#include "Engine/Engine.h"
#include "Engine/GameViewportClient.h"
void UxxxUnlitxxxBPLibrary::ApplyUnlitViewMode()
{
const EViewModeIndex DesiredViewMode = VMI_Unlit;
UGameViewportClient* ViewportClient = GEngine->GameViewport;
ViewportClient->ViewModeIndex = static_cast<int32>(DesiredViewMode);
UE_LOG(LogTemp, Warning, TEXT("***************** ApplyView: %s ***********************"), *UEnum::GetValueAsString(DesiredViewMode));
}
void UxxxUnlitxxxBPLibrary::ApplyLitViewMode()
{
const EViewModeIndex DesiredViewMode = VMI_Lit;
UGameViewportClient* ViewportClient = GEngine->GameViewport;
ViewportClient->ViewModeIndex = static_cast<int32>(DesiredViewMode);
UE_LOG(LogTemp, Warning, TEXT("***************** ApplyView: %s ***********************"), *UEnum::GetValueAsString(DesiredViewMode));
}
xxxUnlitxxx がプラグイン名なので、別の名前のプラグイン名の場合は、差し替えます。
警告文のUE_Logは省略してもいい気がしますが、注目箇所として残しています。
C++コードの差し替えが済んだら、
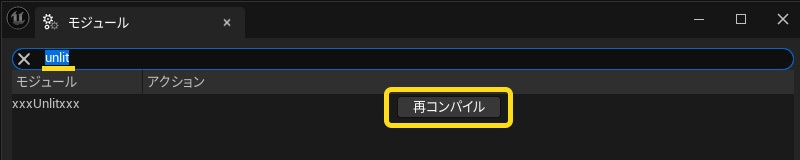
検索「unlit」でプラグインを見つけ、xxxUnlitxxx を「再コンパイル」

コンパイルが完了したら、プラグイン自体は完成です。
使う
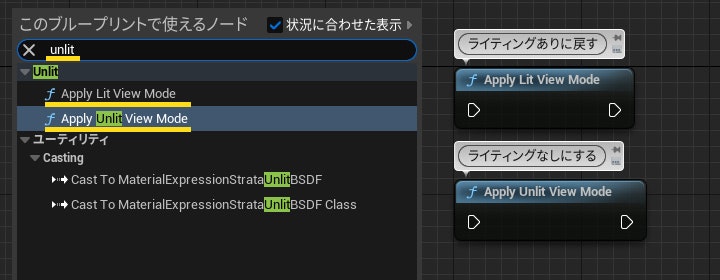
ブループリント上で unlit と検索して、
「Apply Unlit View Mode」と、「Apply Lit View Mode」を呼び出します。

これが、パッケージ化後にも機能しているのを確認できたら、OK。
別プロジェクトで使う
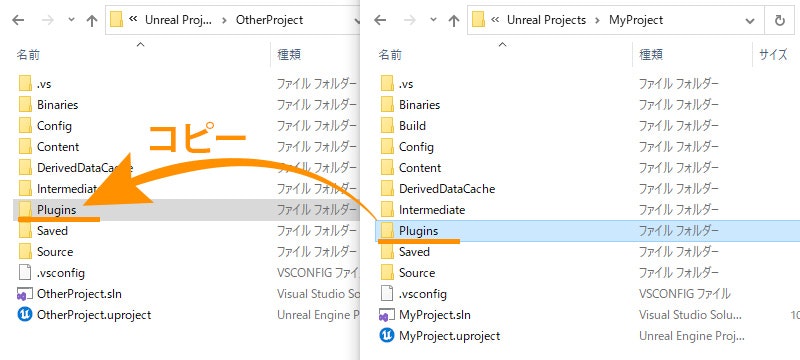
あとは、このプラグインを、別のプロジェクトにコピーして、ちゃんと機能するのを確認します。

プロジェクトをパッケージ化するには、C++プロジェクトである必要がありますが、おそらく問題なく動くと思います。
リリース?
プラグインを、マーケットプレイス にリリースするには、
「プラグインのパッケージ化」をする必要がありますが、
自分で使う分には、「プラグインのパッケージ化」はしなくても使えます。
リリース設定に関しては、ayumaxさんの「UE4マーケットプレイスにC++ Pluginを公開するためのTips」の参照をお勧めします。
「プラグインのパッケージ化」を行い、エンジンプラグイン Plugins/Marketplace に置くと、ブループリントプロジェクトで使ってもそのままプロジェクトのパッケージ化が可能になります。
「バージョン毎にプラグインをパッケージ化する必要」があり、「全てのプラットフォーム用にプラグインをパッケージ化するのはだいぶ面倒」なので、生データを共有した方が扱いやすそうだなと思った今日この頃。
一応 GitHub に参考用生データを置いておきます。
後記
方法論を検証公開していただいている、海神 航さんに感謝致します。
稀に欲しくなる機能な気がするので、この記事が何かの役に立ったらいいなと思います。
気になる点、改善箇所をご指摘いただけると非常に助かります。
Qiitaの↓コメントか、↑リプライでいただけると嬉しいです。
アドベントカレンダーの風習がよくわからないまま毎年参加していますが、
今年もたくさんの記事楽しみですね。