動画から透過GIFつくりてぇ!!!!!!!!( ˘ω˘)
動画から透過GIFを作る方法がググっても方法が纏められていなかったので、手順を記しておきます。
手順1 動画選定
透過させたい動画を選んでください。
オススメとしては昔の8ビットゲームのようなものが透過がしやすくて労力少なくて済みます。
GIF自体も256色以下しか扱う事ができないので、色情報が多くても無駄です。
手順2 動画の取得
こういうとこに載せるのもアレなんですが、ようつべから動画取得できます。
https://www.onlinevideoconverter.com/ja/youtube-converter
手順3 動画のトリミング
動画の画面全体をGIF化したいならこの工程は要りません。
GIF化したい部分は以下のサイトでいい感じに尺と大きさを変える事ができるのでオススメです。
Video Cutter
ワンポイント
トリミング時に Custom を選択すればどのようなアスペクト比でも動画を切り出すことが出来ます。

手順4 動画を画像へ分割
動画をそのままいい感じに透過させられるツールなどがあればよかったんですが見つけられませんでした。
代わりに動画を画像へ分割することで対処します。
どうせ自動で透過してくれるようなツールがあったとしても、jpg や png などの色情報が多い場合に上手く対処できないでしょうし。
Free Video to JPG Converter
ワンポイント
抽出フレームを小さくすればより滑らかなGIFになりますが、労力がかかるかつGIFサイズが大きくなってしまうので3フレーム程度をおすすめします。

ちなみにマリオのGIFは240フレームです。
手順5 分割した画像を透過
画像が分割できたので次に透過させます。
一括で特定の色を透明化させられるようなツールが見つけられなかったので以下のツールを使いました。
手軽に透明png
このツールの良い点は、誤差許容度を設定できる点です。
選択した色と似ている色も併せて透明化してくれるので同じに見えるけど実は若干色が異なる…。
という時に楽に消すことができます。
悪い点は画像を一括で透過させられない点です。
他によいツールがあればコメント欄などにお願いします( ˘ω˘)
手順6 透過した画像をGIFアニメーションへ変換
透過した画像をGIFへ変換させるにあたって GIMP を使用します。
GIMP
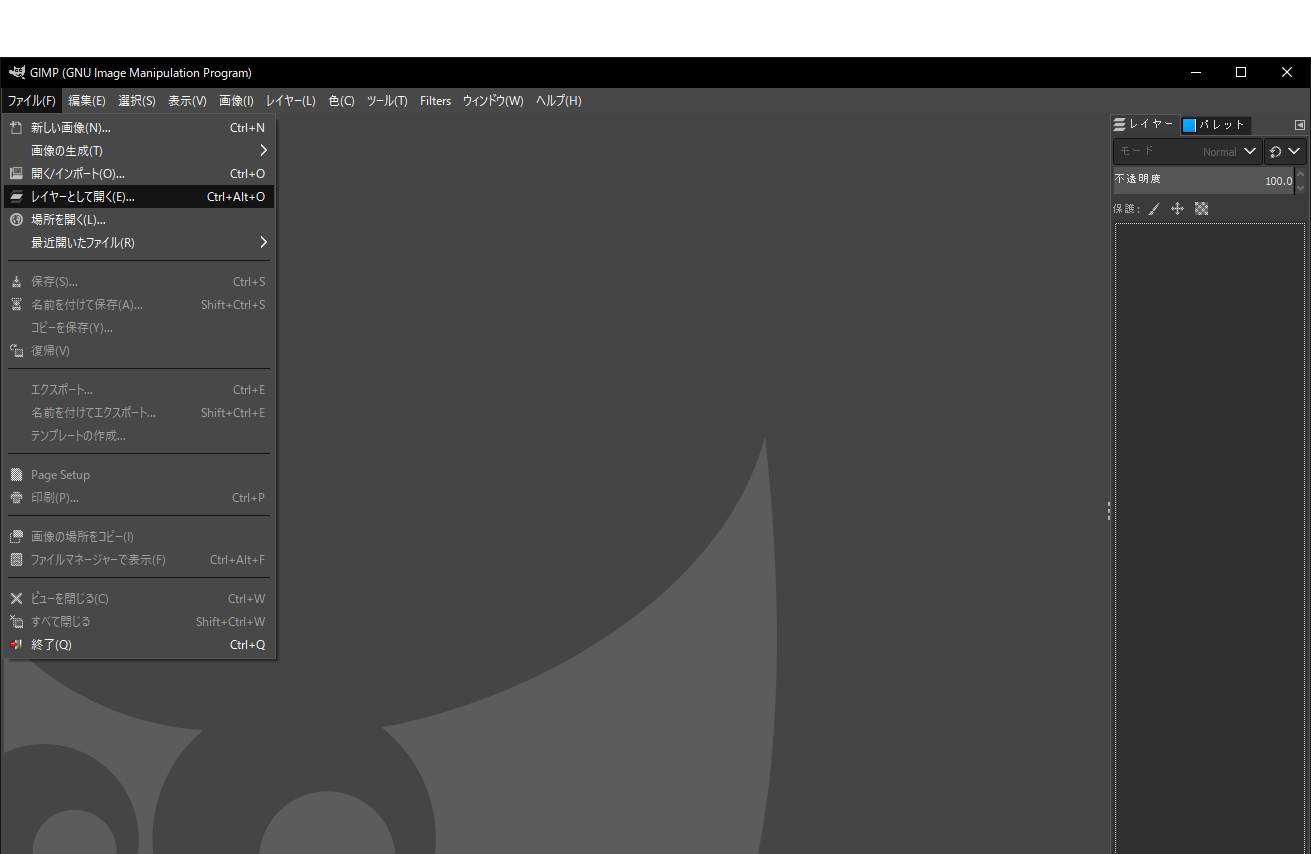
GIMP を開いたらメニューバーの [ファイル] から [レイヤーとして画像ファイルを開く] を選択してください。

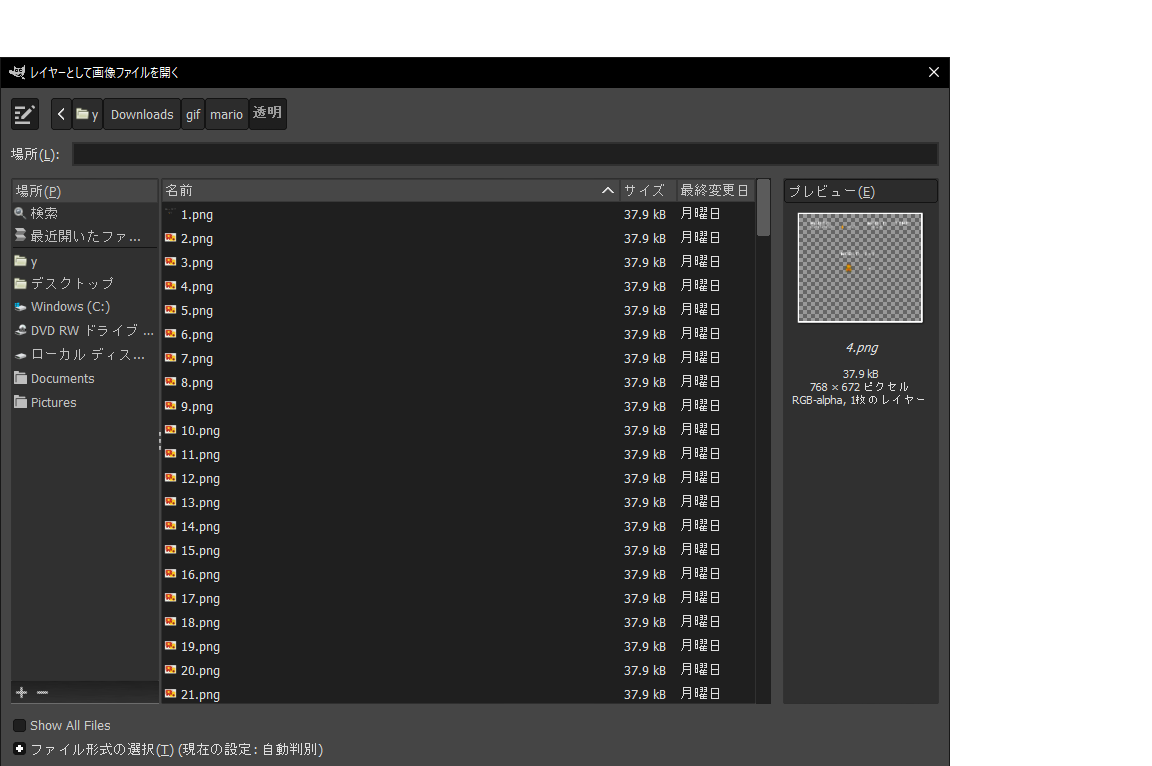
次に、透過させたい画像を選択して [Open] をクリックしてください。

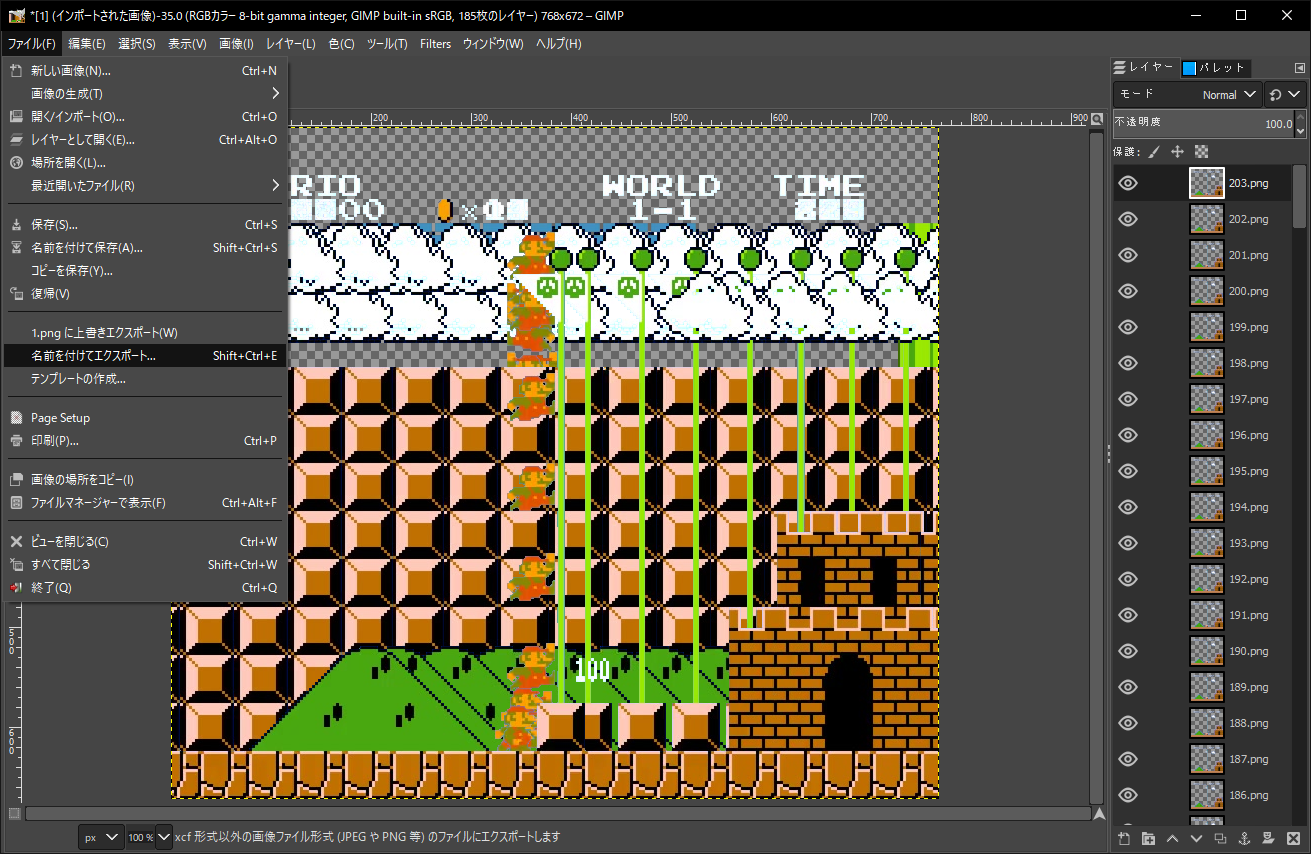
読み込みが終了した後に、メニューバーの [ファイル] から [名前を付けてエクスポート] を選択してください。

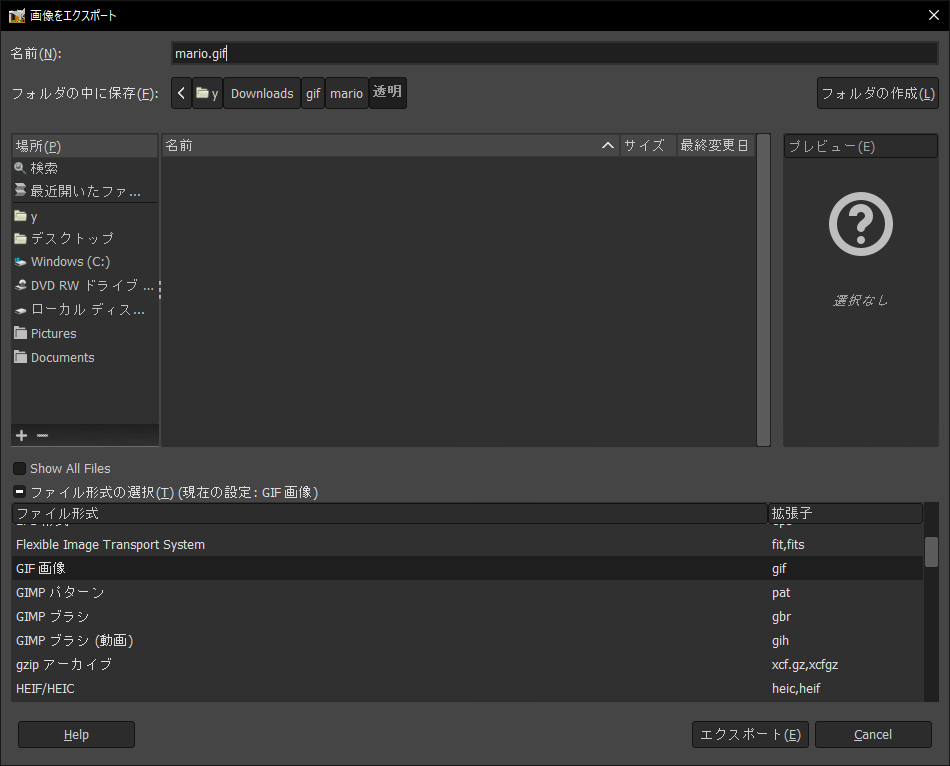
エクスポート画面が開けたら、[ファイル形式の選択] を開いて [GIF 画像] を選択してください。
後は画面上部にある名前を適当に付けて [エクスポート] で完了です。

手順7 GIFの圧縮
動画からGIFを作成する手順については以上で終了ですが、ある程度長いGIFを作るとめちゃめちゃ重くなりがちです。
手軽に見てほしいのに、せっかく作ったGIFが数十MBなんて…と思って色々と探してみた所、以下のサイトがかなり使えたので紹介します。
EZGIF.COM
GIFを若干粗くしたり、リサイズすることが出来ます。
上記のサイトのおかげで元々15MBだったマリオのGIFが7MBにまでなりました。
是非使ってみてください。
番外編
私が透過GIFアニメーションを作ろうと思ったそもそものきっかけが Kinocot というアプリケーションがあるということを知った事にあります。
Kinocot - マスコットの入れ替えも可能なデスクトップマスコット
https://github.com/Dy-gtlf/Kinocot
最初は単純に犬や猫のGIFを流して見ていましたが、ふと「透過GIF流したら面白いんじゃね?」と思ってまずこんな透過GIFを作ってみました。

元々GIFファイルだったGIFを透過させたものです。
これを作った後に、冒頭の「動画から透過GIFつくりてぇ!!!!!!!!( ˘ω˘)」と思い至って作ってみました。
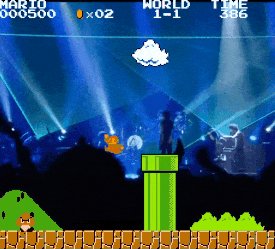
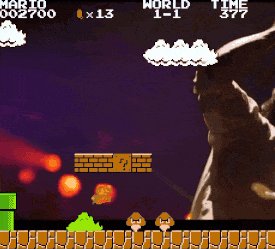
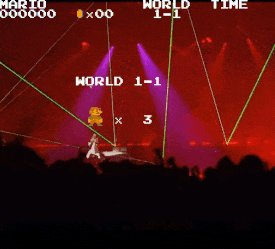
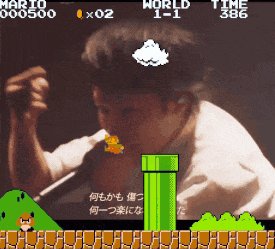
実際に Kinocot を実行させてみて、Youtube で好きな動画を流している画面に重ねてみたものがこれです。

何かのお役に立てられれば光栄です( ˘ω˘)

