環境構築でVue CLIによって作られたファイルを見ていく(src周り)
やりたいことリスト
src周りを見ていく
現状どんな構成になっているのかを知る
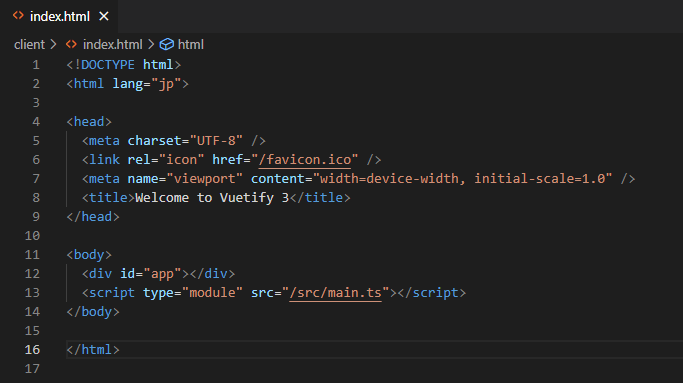
index.html

langはjpに変えてます。
headは飛ばして、bodyには、id'app'のdiv要素とmain.tsが入っている
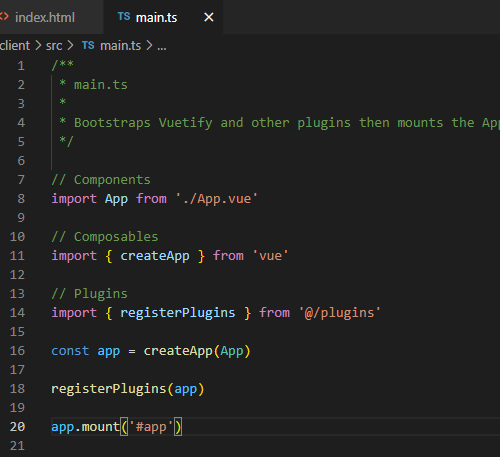
main.ts

・createAppでVueインスタンスを作成
・registerPluginsでプラグインの設定(vuetify, router, pinia)
・Vueインスタンスをid'app'にマウント
といった流れのよう
createAppはvue3からのもので、これまではnew Vueで行っていたもの
Appは同階層にあるApp.vue
registerPluginsは.src/plugins/index.ts
からそれぞれインポートしている
mountもvue3で$mountから$がつかなくなったみたい
App.vue
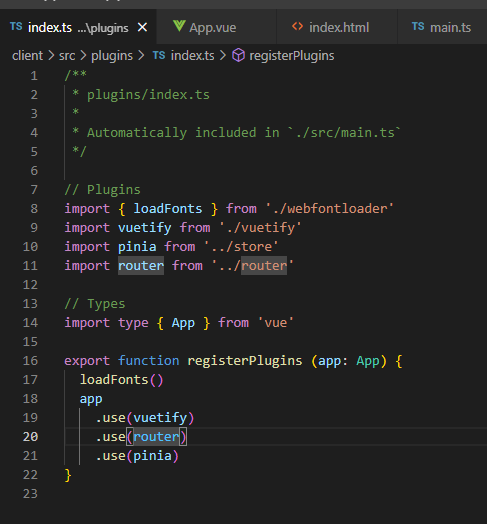
index.ts
registerPlugins関数を作成して、引数で渡されたVueappに対して、フォントやプラグインを適用する

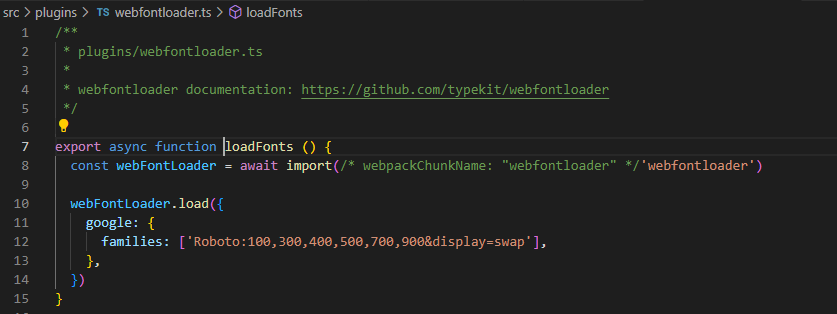
loadFonts
loadFontsは、webfontloaderを使用して、GoogleフォントのRobotoを読み込んでいる(src\plugins\webfontloader.ts)

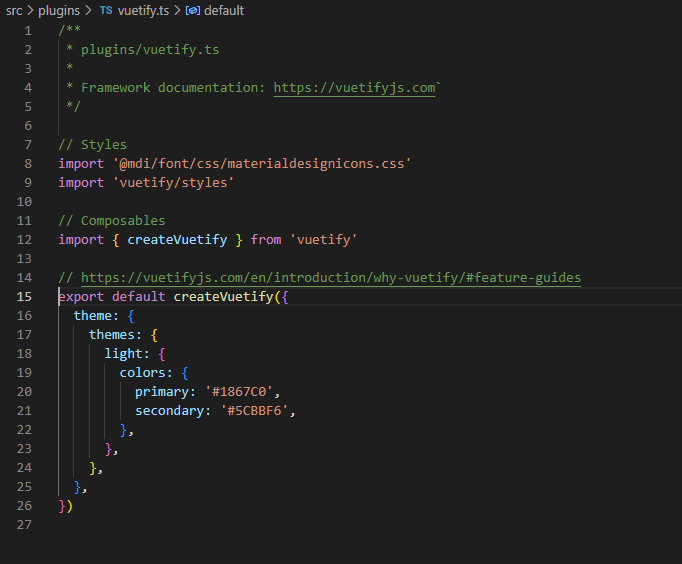
vuetify
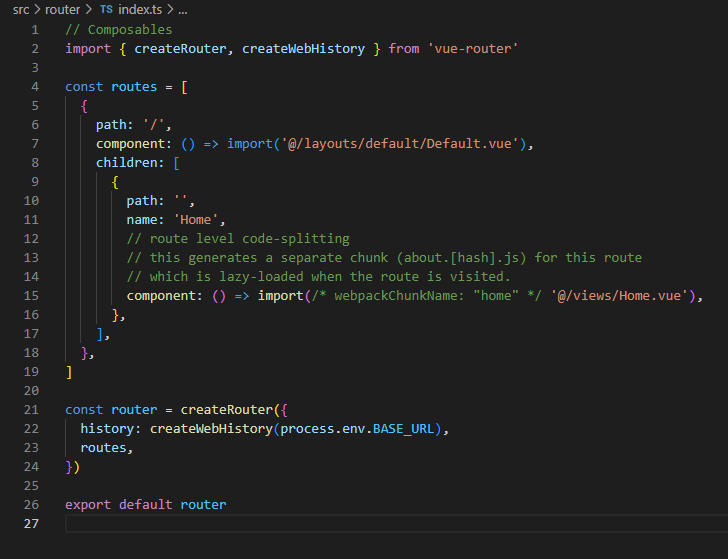
router
Home.vueがインポートされている
ここから作成したページに遷移できるようにしているっぽい

pinia
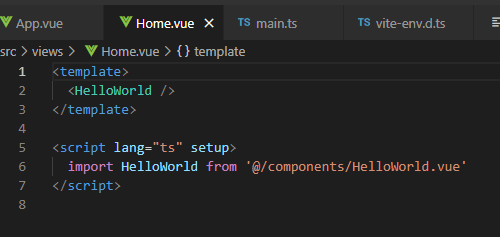
Home.vue
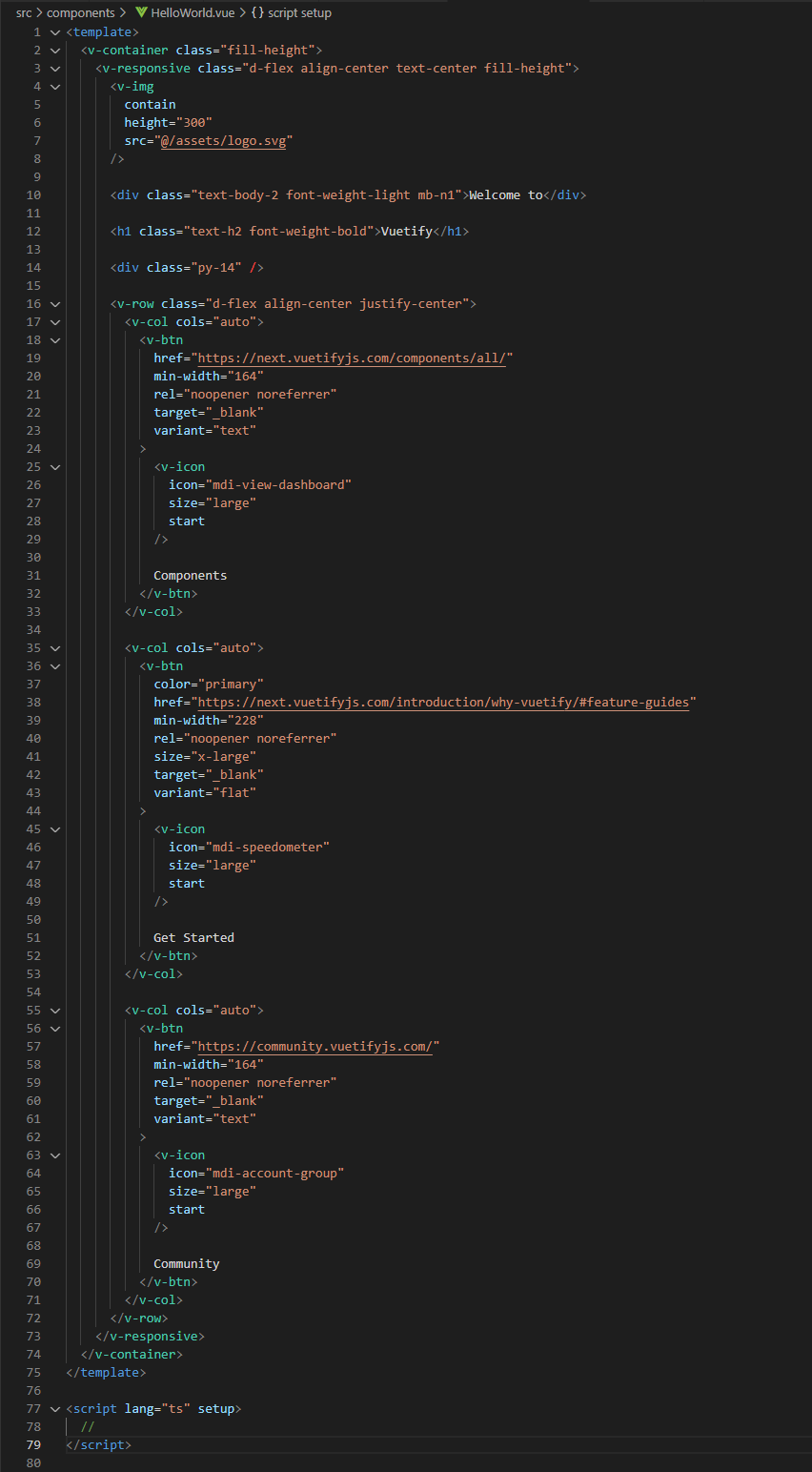
HolloWorld
念願のHelloWorld
コンポーネント化しているため、インポートしてで表示できる

終わり
ちょっと座学に飽きたのでいったん終わり
さっさと開発したい
気が向いたら深掘ります!