前回までのあらすじ
- Unity Hubをインストールした。
- Unity Editorの最新LTSをインストールした。
今回の記事でやること
- プロジェクトを作成する。
- Gitでソースコードを管理できるようにする。
今回の記事はWindows環境から作成する。
プロジェクトの作成
Unityもプロジェクト単位でソースコードを管理するらしいので、作成する。
「New project」の青いボタンから作成できるようす。

右下に「Create Project」のボタンがあるのでそれを押せば作れそうだが、いろいろ選択肢がある。

今回のゲーム制作の目的は、「自作アナログゲームのデジタル移植」である。
元のゲームはコンポーネントの小ささに定評があり、手軽に持ち運べて、対戦可能なゲームだった。
そのため、モバイル端末でも、PCでも遊べるゲームになることが望ましい。
そうすると、どれを選ぶべきなのだろうか。
プロジェクトの種類
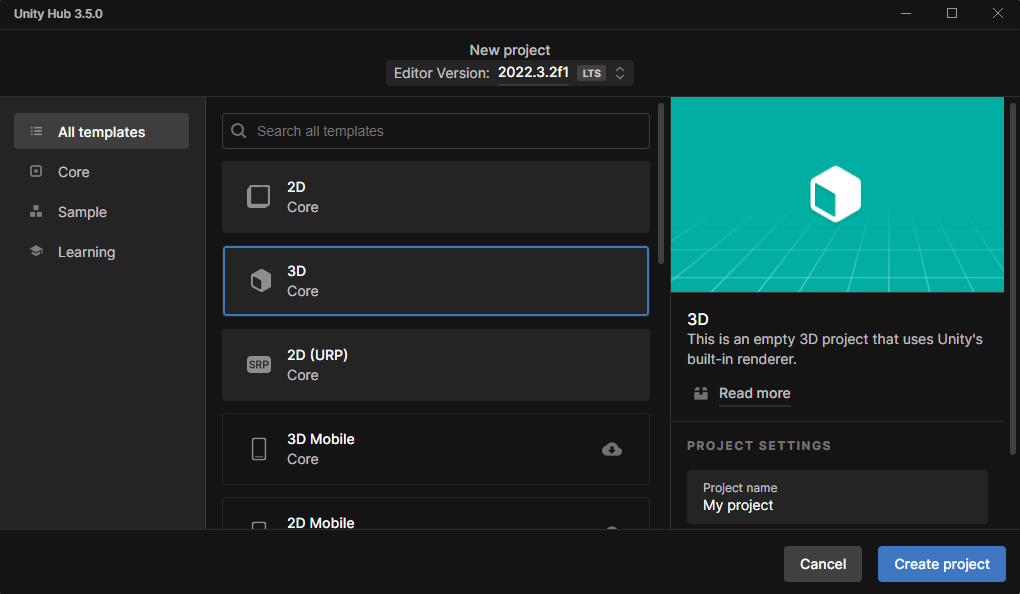
All templatesタブですべてのテンプレートが選択できるようす。
テンプレートには、それぞれ意味があるようなので調べてみる。
マニュアルのバージョンはVer 2021.2だった。
https://docs.unity3d.com/ja/2021.2/Manual/ProjectTemplates.html
- 2D
テクスチャ(画像)のインポート、スプライトパッカー、シーンビュー、ライティング、平行投影カメラ を含む2Dアプリケーションのプロジェクト設定を行います。
2Dアプリケーションということで、画像の読み込みや平行投影カメラといったものが用意されるテンプレートらしい。
察するに、視点をどこかから固定することで、3Dの空間から1軸削る話なのだろうか。
会社のエンジニアに聞いたところ、2Dと3Dの違いはおおむね上記の通りで、あまりないらしい。
- 3D
Unityのビルトインレンダリングパイプラインを使用する3Dアプリケーションのプロジェクト設定を行います。
3Dアプリを作るならこれを選択する必要があるようだ。
- 2D (URP)
-
ユニバーサルレンダーパイプラインらしい。標準的なレンダリングパイプラインだそう。 - https://learning.unity3d.jp/tag/urp/
-
- 3D Mobile
- 通知を送るなど、モバイル向けのパッケージが入るらしい。
- 2D Mobile
- 通知を送るなど、モバイル向けのパッケージが入るらしい。
- 3D (URP)
-
ユニバーサルレンダーパイプラインの3D版。
-
- 3D (HDRP)
-
HDレンダーパイプラインらしい。超美しい3Dモデルが作れるみたい。 - https://unity.com/ja/srp/High-Definition-Render-Pipeline
-
- VR
- VR向け。
- AR
- AR向け。これにコミットする日がいずれ来るのだろうが、今回の目的からは外す。
- 3D Sample Scene 以下
- これらはSampleらしいので今回は省く
踏まえて、どれを選択するか
演出面を考えると、カードがそもそも3Dに動くものであるから、3Dゲームを選択するほうがよさそうだ。
一方、ものすごい画質は必要ないので、URPやHDRPは必要ないように思える。
モバイル向けのパッケージについて、もう少し掘り下げる必要があるように思える。
英語版は2022.3LTSのマニュアルがあった。
https://docs.unity3d.com/Manual/MobileFeature.html
差分はモバイル向けの特定のパッケージが入るだけ、なのだろうか。
であれば、3Dテンプレートをインストールした後からリカバリは効くように思える。
■2023/06/30 訂正■
会社のシニアエンジニアの方(@Cova8bitdot さん)から知見をいただいた。レンダーパイプラインの選定方法と前提となる知識に関して、理解の誤りがあった。
まず、Unityにはレンダーパイプラインが3種類ある。
- Built-inRP
- https://docs.unity3d.com/ja/2019.4/Manual/built-in-render-pipeline.html
- 基底となるレンダーパイプライン。ただし、
ユーザーが描画周りをカスタマイズするのが非常に難しく、一部は不可なことがあったという不便があった。 - そこで、柔軟さを上げるため・パフォーマンス改善のために生まれたのが、URP(Universal RP)とHDRP(HD RP)
- URP
- Built-inRPの代替品であり、パフォーマンス改善も行われている。
- HDRP
-
URPでは出来ないハイエンドな描画(フォトリアルだったり)に特化している。
-
以上のことから、
一部のAssetがこれらの新しいレンダーパイプライン用に対応してなかったりするので渋々Built-inを選ぶこともありますが、基本はURP、画質特化したものならHDRPを選ぶのがいまのUnityですね。
とご教示いただいた。
今後、プロジェクトは3D (URP)で作成し直し、そのプロジェクトで進行することにする。
ご指摘ありがとうございました ![]()
■修正終わり■
3D (URP) templateをインストールする
というわけで3Dテンプレートをインストールしてみることにする。
Project name欄に好きなプロジェクト名をつける。
Location欄では、好きな場所を選ぶことができる。
プロジェクト名と配置場所を選んだら、Create projectを行う。
Projectsタブに先ほど名付けたプロジェクトが作成されていれば成功。
ダブルクリックするとUnityのプロジェクトが立ち上がる。

GitにPushする
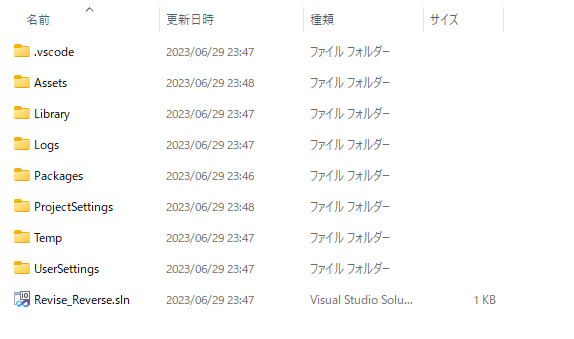
プロジェクト作成直後のプロジェクトフォルダは以下の通り。
どのフォルダを.gitignoreするべきなのだろうか。

Unity向けのGitignoreファイルが配布されている。
Githubで、Unity向けの.gitignoreファイルが配布されている様子。
https://github.com/github/gitignore/blob/main/Unity.gitignore
これは更新が2021/12/11で止まっているようなので、2022.3LTSに対応しているかどうかは要調査。
いったんこれを採用してみる。
ぱっと見た感じ、バージョン管理をするべきでないフォルダがたくさんあるようだ。
/[Ll]ibrary/
/[Tt]emp/
/[Oo]bj/
/[Bb]uild/
/[Bb]uilds/
/[Ll]ogs/
/[Uu]ser[Ss]ettings/
例えばライブラリは、おそらくPackageとして管理ファイルがあってそれをもとにインストールするのかもしれない。
UserSettingsは環境依存のパラメータのように見える。
Webフレームワークでも似たような構造をとっていたから、そのように推測して開発を進めていくことにする。
今日の記事はこれでおしまい。
次回の記事
- カード画像を表示してみる。