はじめに
今回は画像を自動でタグ付けしたり解析したりしてくれるAIサービス、Clarifaiを試してみる。
画像にタグ付けして解析したり、使える画像と使えない画像をフィルタリングしたり、使い方次第でいろんなことができそうである。

デモを動かしてみる
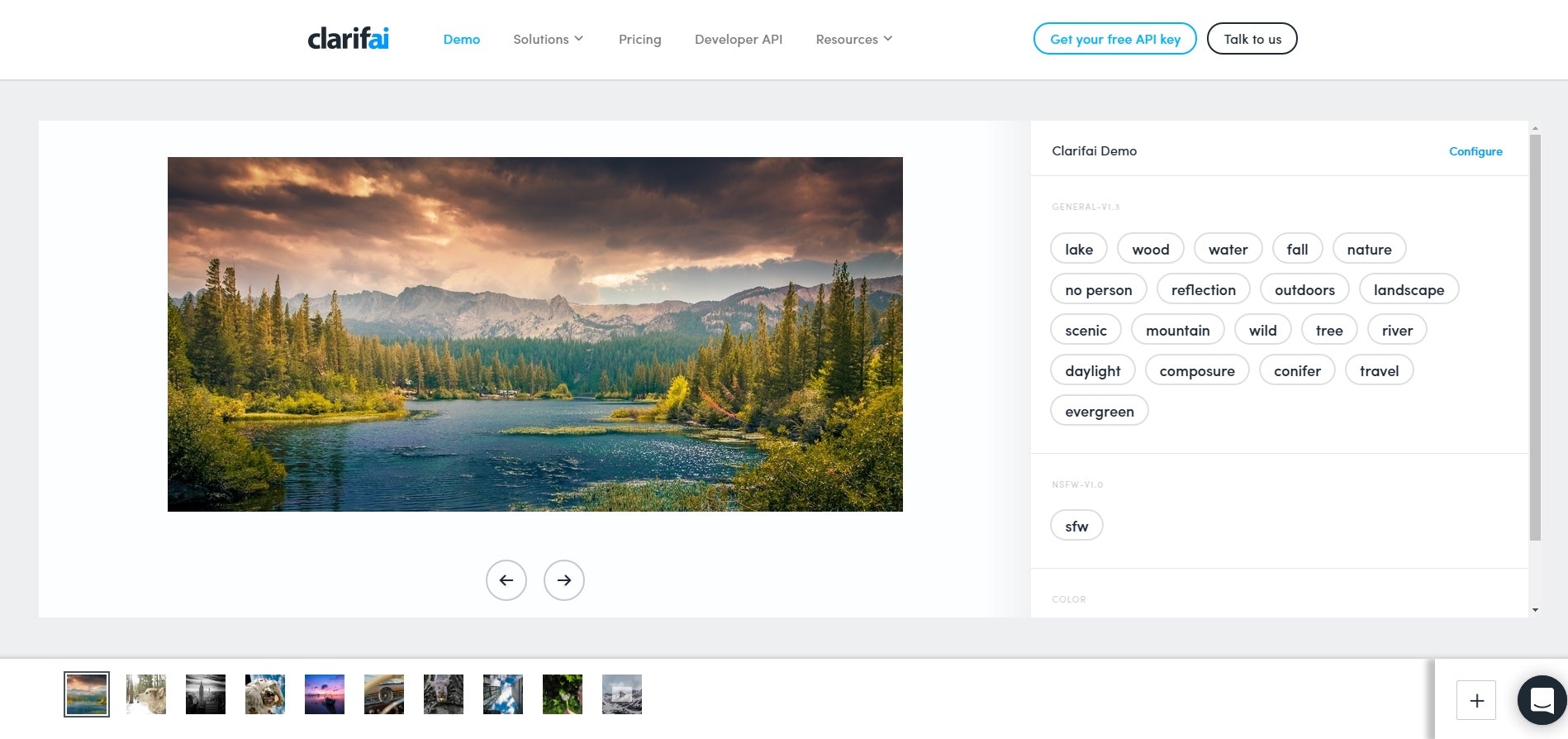
早速デモを動かしてみる。
解析される画像が左より真ん中に表示され、右側には解析に使われたモデルとその解析結果が表示される。

最初に表示されるモデルと解析内容
| モデル名 | 表示される解析結果 |
|---|---|
| general-v1.3 | 画像内にある要素を単語でタグ付けしたもの。 |
| nsfw-v1.0 | 画像がSafe For WorkなのかNot Safe For Workなのかの判定結果。要は不適切な画像のフィルタリングをしてくれる。 |
| color | 画像に含まれる色要素を抽出するもの。 |
画像サンプルと動画サンプル
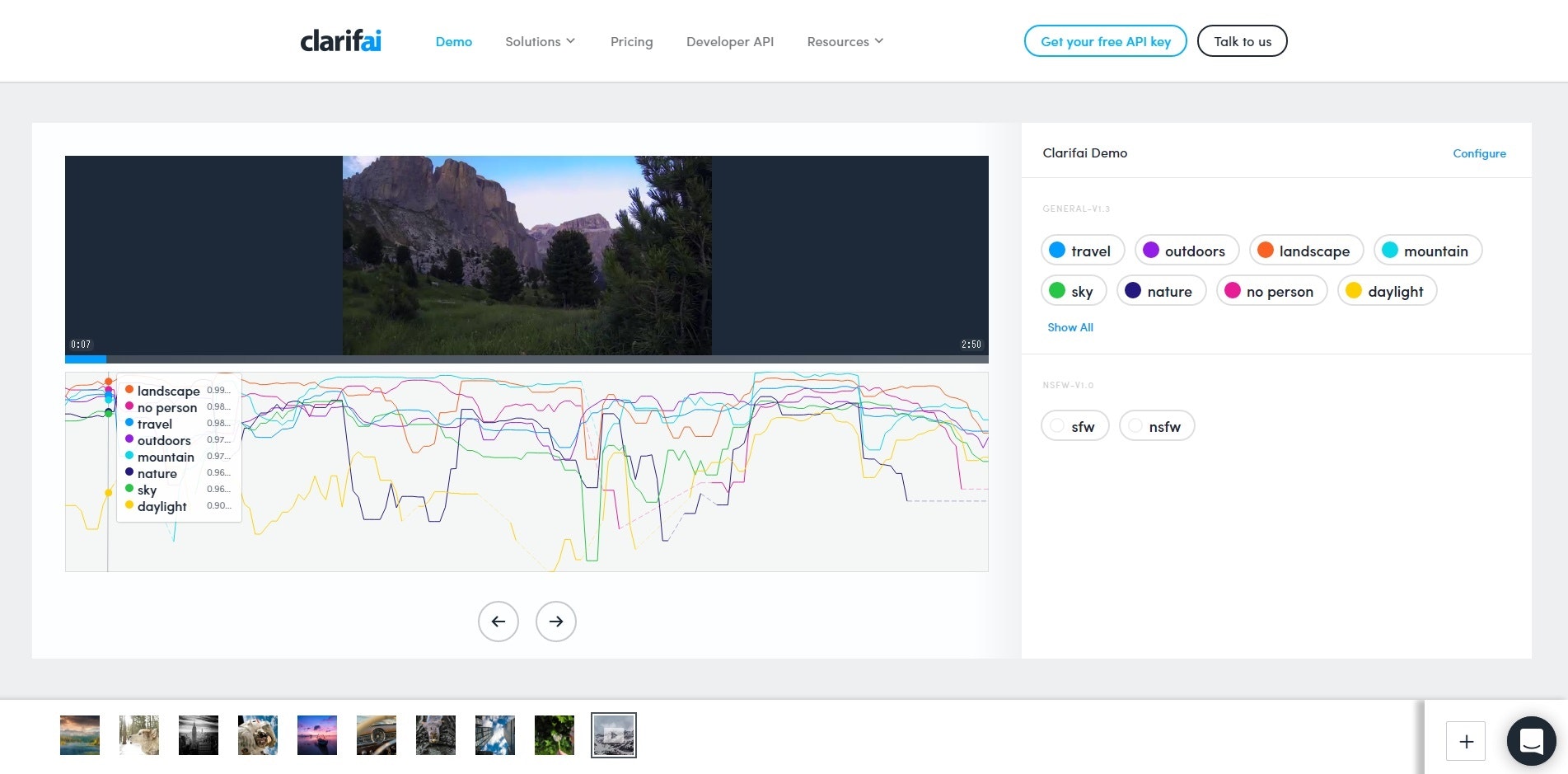
対象には画像と動画を選択できる。
画像下のサンプルから再生ボタンマークのついたサンプルを押せば動画が選択できる。
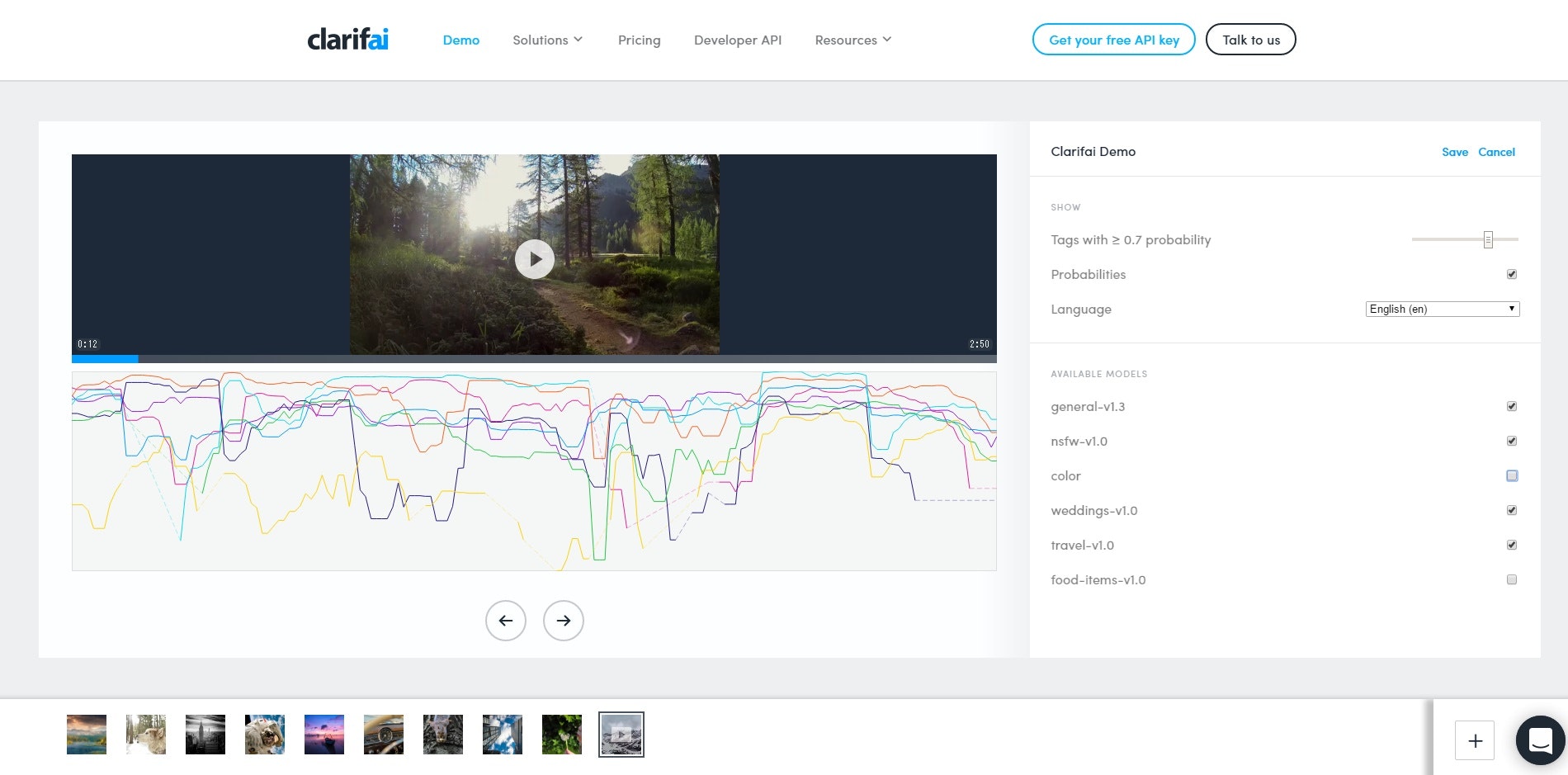
動画のサンプルを選択すると、各モデルが解析してタグ付した要素の確からしさの値が時系列にグラフで表示される。
再生ボタンを押すとその値がどう変化するのかを見て取ることができる。

設定
画面右上にあるconfigureボタンを押すとある程度の設定変更ができる。
できることの一覧は確認した限りだと次の通り。
その他
画面右下の+ボタンを押せばURLを指定するなどして別の画像の解析結果も見ることができる。
GUIで手元の画像がどう判断されるか確認できるので是非遊んでみてほしい。
Developer API 入門の内容を試してみる
デモで体験した内容をうまく使うと、手持ちの画像を手軽にタグ付けすることができる。タグ付けした情報をうまく活用すればECサイトの検索機能や関連する商品の表示機能の強化などが行えそうだ。ClarifaiのSolutionsにも似たようなことが書いてある。これは是非とも試すべきだろう。というわけで、GUIDEを見てClarifaiが提供しているAPIを利用できるかやってみた。
アカウントを作る
Clarifaiのお値段を確認してみたところ、月5000 Unit(UnitはAPIを利用する単位)までなら無料で行けるらしい。内容を見たところそこそこ試せそうである。API利用にはアカウントが必要なので、とりあえずSign upしてアカウントを作っておく
Application
APIはアカウントとApplicationに関連付けられている。さらに、ApplicationにはClient ID と Client Secretがありこれらが認証に利用されるとのこと。
ログインした状態でこちらのページからCreate a New Applicationを選択する。画面の表示に従って利用モデルなんかを選択して作成すればApplicationが作成される。
Authentication
Applicationの解説のしたには認証にはOAuth2を利用している旨が書いてある。
APIの利用にはアクセストークンが必要なので、ここではそのやり取りの仕方が書いてある。
- トークンを取ってくるcurl
curl -X POST "https://api.clarifai.com/v1/token/" \
-d "client_id={client_id}" \
-d "client_secret={client_secret}" \
-d "grant_type=client_credentials"
もしくは
curl -X POST "https://{client_id}:{client_secret}@api.clarifai.com/v1/token/" \
-d "grant_type=client_credentials"
- レスポンス
{
"access_token": "U5j3rECLLZ86pWRjK35g489QJ4zrQI",
"expires_in": 172800,
"scope": "api_access",
"token_type": "Bearer"
}
- トークンを使ったリクエストの仕方
"Authorization: Bearer {access_token}"
こういうふうにheaderに入れるか、下のようにパラメータに指定する
https://api.clarifai.com/v1/color/?access_token={access_token}
API Clients
Clarifaiには幾つかの言語の公式のライブラリが存在する。
これらを利用すると各種のサービスに組み込むことも楽そうだ。
今回は試しにjavascriptのQuick Startを試してみる。
Git Hub上のREADMEを読むとnpmで取ってきて使えるようだ。
適当な空のフォルダを作って、
npm install clarifai
あとはQuick StartからJSを選んでexample.jsのような適当なファイルを作ってInstallコードをコピーする。
// The JavaScript client works in both Node.js and the browser.
// Install the client from NPM
npm install clarifai
// Require the client
var Clarifai = require('clarifai');
// instantiate a new Clarifai app passing in your clientId and clientSecret
var app = new Clarifai.App(
'{clientId}',
'{clientSecret}'
);
// You can also use the client directly in your browser:
<script type="text/javascript" src="https://sdk.clarifai.com/js/clarifai-latest.js"></script>
<script>
var app = new Clarifai.App(
'{clientId}',
'{clientSecret}'
);
</script>
そして、同じQuick StartのPredictなどを選択して更にexample.jsに追記する。
// instantiate a new Clarifai app passing in your clientId and clientSecret
var app = new Clarifai.App(
'{clientId}',
'{clientSecret}'
);
// predict the contents of an image by passing in a url
app.models.predict(Clarifai.GENERAL_MODEL, 'https://samples.clarifai.com/metro-north.jpg').then(
function(response) {
console.log(response);
},
function(err) {
console.error(err);
}
);
内容を保存したら
node example.js
で実行すればリクエストとレスポンスが確認できる。
Requests & Responses
APIの呼び方と使い方が書いてある項目。ざっとまとめると
- POSTを使うことが望ましい。画像や動画のバイトデータを送るときはmultipart-formにすること。
- 一部のAPIはGETが使える。
- POSTまたはGETするときはアクセストークンが必要。
- 画像や動画は、公開されていればURLで指定することも可能。
- 同じリクエスト内で同時に画像と動画を扱うことはできない。
- 結果の中には画像や動画ごとに固有のDoc IDが割り振られる。フィードバックを利用してサービスを改善したいときはこのIDの指定が必要になる。
- クライアントからはリクエストする画像や動画に
local_idを指定することができる。local_idでも画像や動画を一意に識別できる。
ということらしい。
Status Codes
レスポンスのステータスコードについて記述されている。
200が返ってこなかったらここを見ればどんな問題が起きているか確認できる。
Limits
入門の最後は各種の制限について書いてある。
- 画像や動画は1回リクエストでバッチ処理が可能。
- バッチ処理には最大数(
max_batch_sizeとmax_video_batch_size)がある。 - 画像や動画には処理できる最小の解像度(
min_image_size,min_video_size)と
最大の解像度。(max_image_size,max_video_size)があり、その範囲内でなければならない。 - 利用制限の基準であるUnitは画像一枚に対する一操作あたり1Unit(おそらく)。
- 動画は1フレーム(基本は1秒1フレーム)に対して画像と(多分)同じようにカウントされ、その合計値がUnitのカウントになる。
終わりに
以上で、デモ~入門の内容を一通り試してみたことになる。
後はGUIDEの続きを読んで理解を深めるもよし、ライブラリのリファレンスを見ながら自分のサービスに組み込んで試してみるのもよしといったところだ。