WEB制作をしていると、ボタンデザインの使い回しをすることが多々あります。
こんな感じに中の文字数だけが異なるパターンですね。

これをFigmaで簡単に作る方法についてご紹介します。
目指す形
こんな感じで文字数に合わせてボタンのサイズが変わります。
しかも、文字を入力後でも上下左右の余白(padding)を変更することができちゃいます。

STEP1 要素の作成
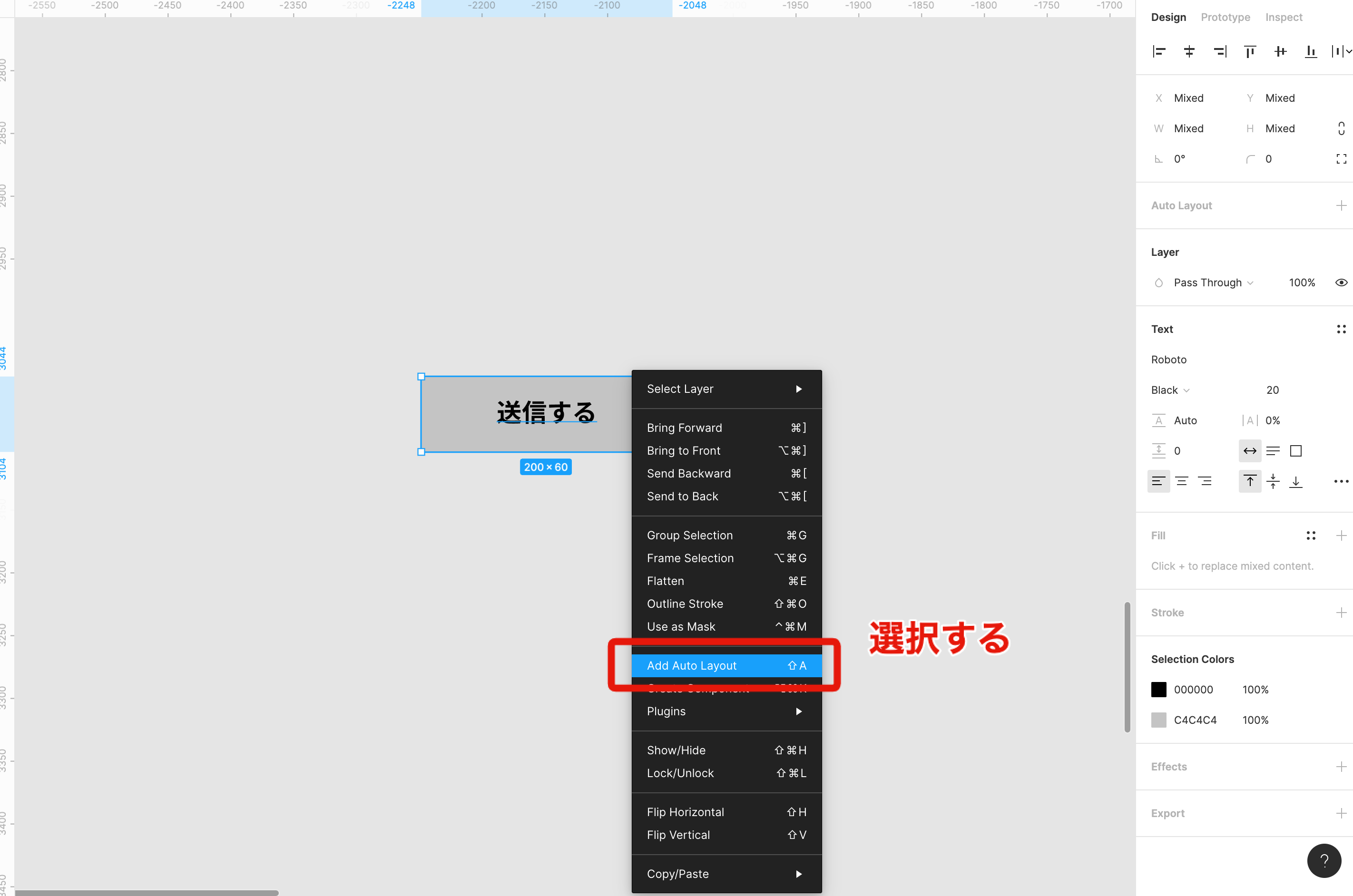
STEP2 Add Auto Layoutをする
ここで文字とボタンを選択して、右クリックします。
赤色で囲ってある、Add Auto Layoutを選択します。

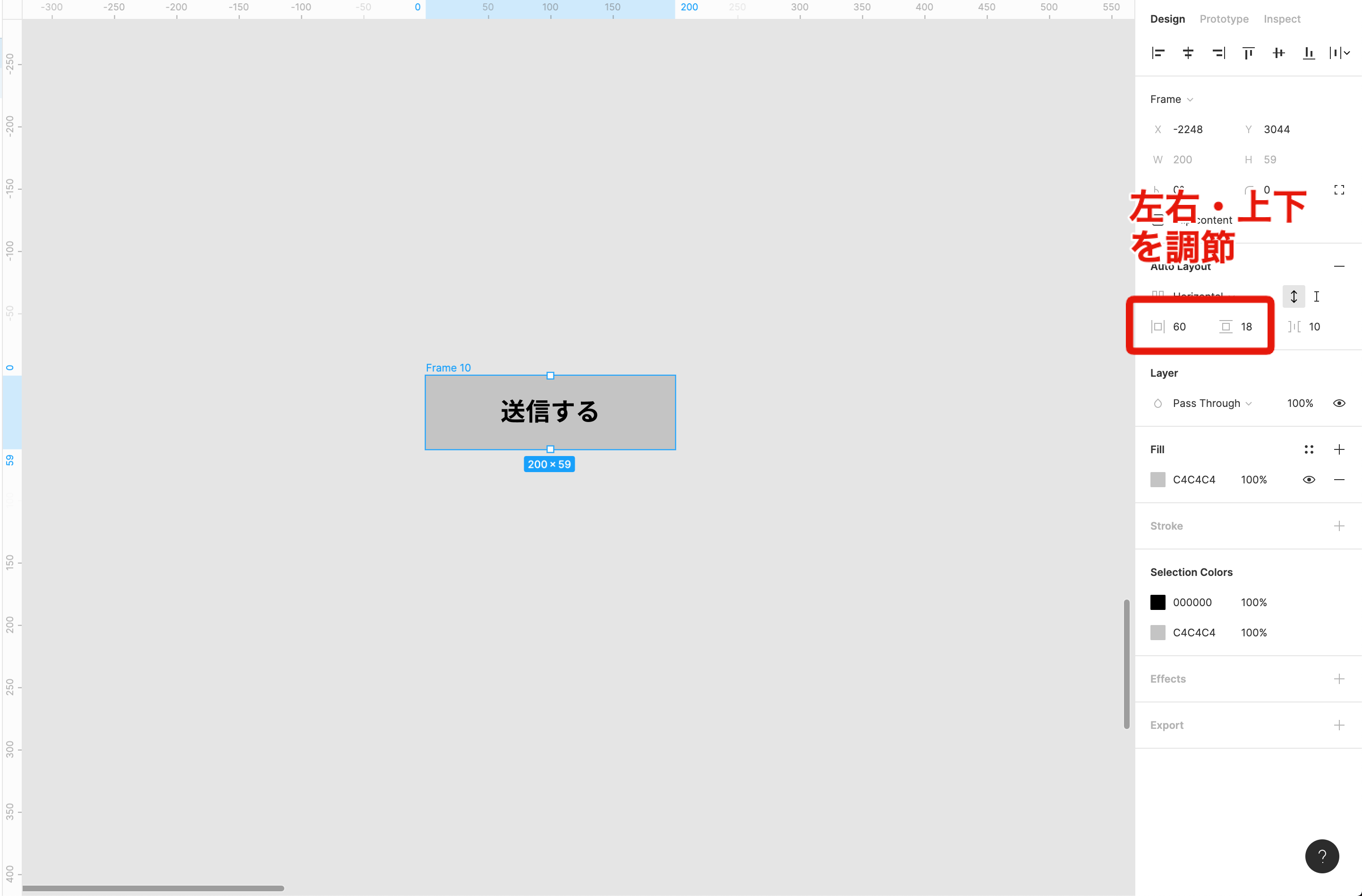
STEP3 完成
これで文字数に合わせて可変するボタンの出来上がりです。
上下左右の余白は右側にあるパネルから編集が可能です。