

1 解決すべき課題
ぼく「私はオキニ嬢が決まっている。その出勤を確認したいだけなんだ・・・・。」
でも電車では風俗サイトなんて見れない、自宅でも家族がいるし、嫁は相手にしてくれない、でも独りの時間にそんなサイトばっかり見て時間が過ぎ去るのは嫌だ!
私が必要とするサービスを自分のために作ってみました。
1:見る場所問題
風俗関係のウェブサイトってどうしても見る場所を選びますよね。じっくり新人や新店舗を見たい人に関しては、専用サイトで見る必要がありますしそれでいいと思います。しかし、すでにお気に入り嬢が決まっていてその娘達の出勤だけ見たいという人には、XXXサイトを行き来するのは大変な苦労です。
当然家族団欒の場や電車などの公共の場では見る事ができません。
2:時間の浪費問題
私はお気に入り嬢の出勤だけを見たいだけだったのに、気がつけばエロサイトをネットサーフィンしてしまい、大変な時間を費やしたことがあります。サクッと出勤だけ確認できれば他の事にも時間が使えると思いました。
3:見た目の問題
掲載されているイメージがやはりセクシーすぎて、1の問題を引き起こします。もちろん1人で見る場合にはいいのですが、公共の場には向きません。
以上の課題を解決したいと思います。
2-1 設計案
・ どこで見てても良いUI
・ 正確なお気に入り嬢の出勤情報を横断的に捕捉
簡単ですがひとまずこれを目標にして制作しました。
2-2 使用技術と骨子
・正確な嬢の出勤情報は大手風俗情報サイトよるとも[Yorutomoさん]からスクレイピングして、データを解析する事にしました。
・フォームにyorutomoの嬢の個別ページを入力するだけで、自分だけのオキニ嬢出勤表が作れるようにしました。
・ 使用技術
Ruby on rails / Heroku / nokogiri / mechanize / Boot strap /devide
3 使い方
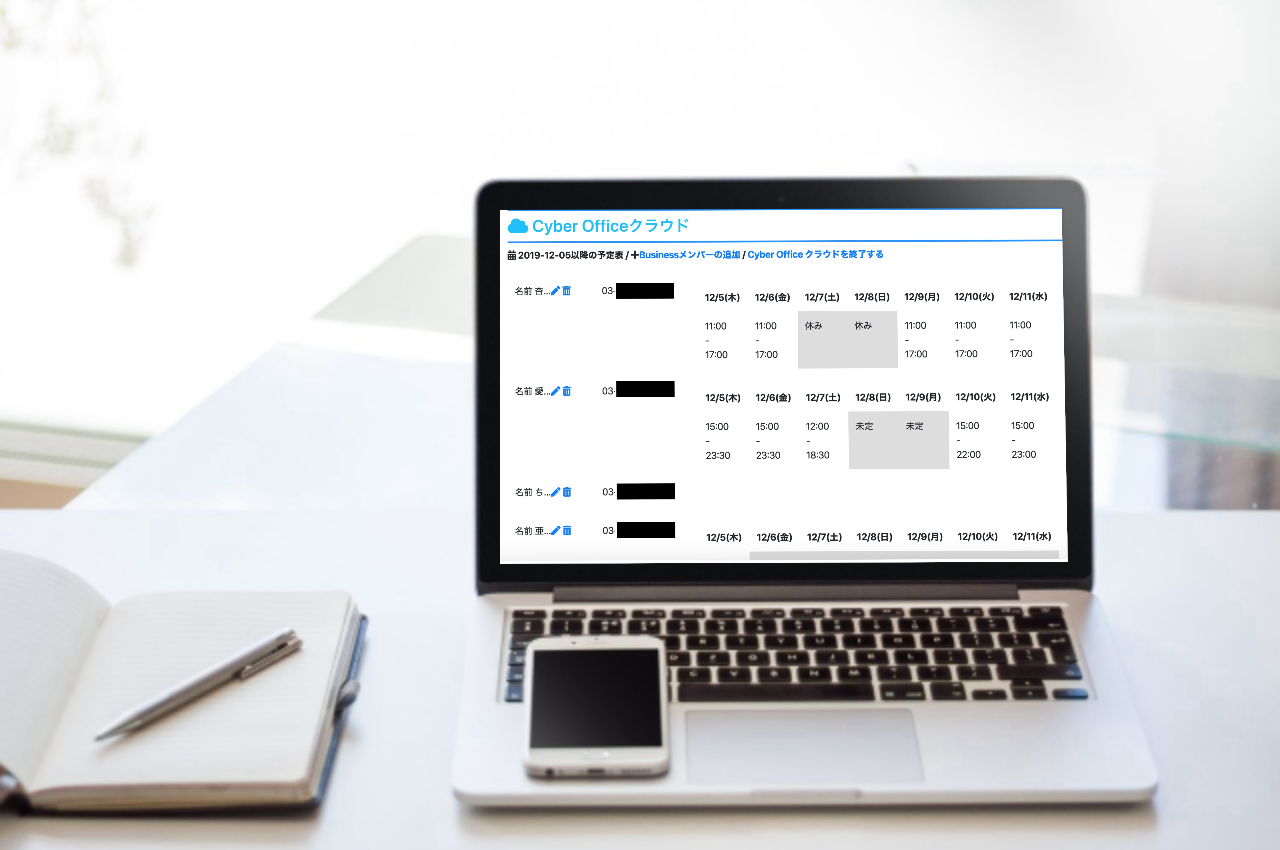
・1:ビジネス管理アプリ風Uiにログインします。Deviseで管理画面を作っています。今のところ、confirmableは切っていますので、適当なメールアドレスでも登録できるでしょう。

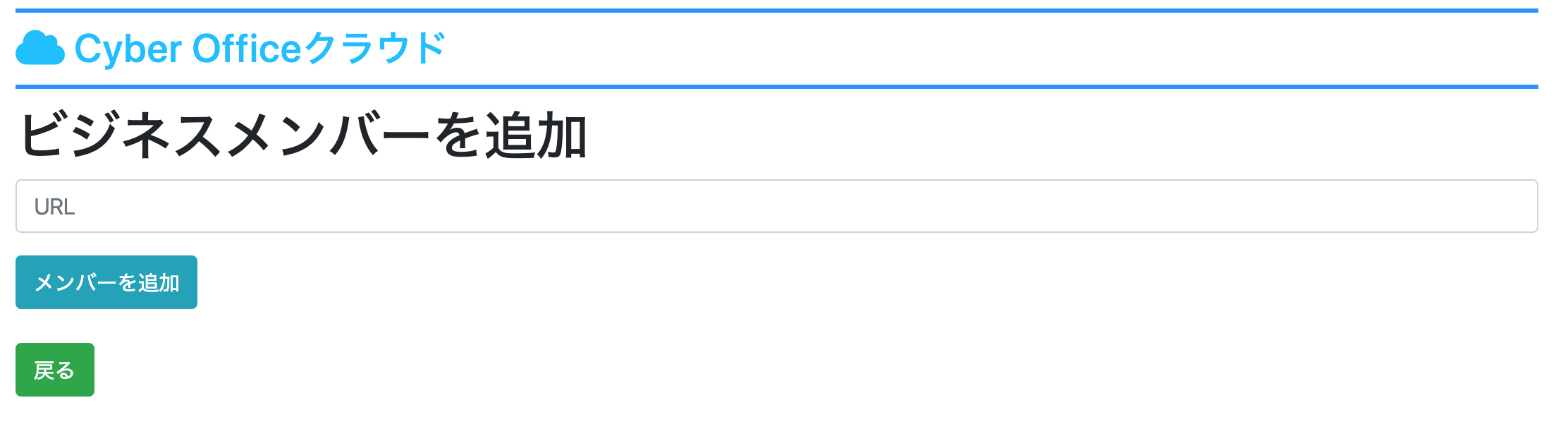
2:上部メニュービジネスメンバーの追加からオキニ嬢のURLをよるともからコピペします。


よるとも側のページは個別の嬢の詳細ページでURLは以下のような感じのはずです。
https://www.yorutomo.net/tokyo/m2/a6/shop"店番号"/gal"女性番号"/
3:いくつか自分のお気に入り嬢を登録すると店舗横断型のスケジュール表が完成します。

ユーザーインターフェイスは極力風俗関係の色を排除し、嬢の名前も初めの一文字のみの表示としています。なお迷いましたが、やはり予約はこのまましたいので電話番号は表示するようにしました。
「ペン」アイコンで編集・「ゴミ箱アイコンで」削除が可能です。
4 良かった事と課題
・ 電車でも人目を気にせずお気に入り嬢の出勤を確認できるようになった。
・ 公式サイト、風俗情報サイトをサーフィンしまくる時間が削減できた。
[課題]
・ スマホにしっかり対応するUl設計。
・ 嬢の名前をはっきりと出すとステルス効果が薄れるので、現在は一文字表示にしているが良い方法はないものか。
もし需要があればURL公開しますので使ってみてください。技術としては今あるものを重ね合わせた一般的なもので作っています。