JavaScriptでの関数使用方法
rubyではdef~endで関数を使用していましたが
JSではfunction文を用います。
以下、定義です
function 関数名(引数){処理の内容}
定義だけ示されてもよく分からないと思うので具体例を交えていきます。
具体例①
function hello() {
console.log("hello");
}
function name() {
console.log("name");
}
hello();
name();
これを実行した結果は以下の画面です。

これは定義が分かれば理解できると思います。
では次の具体例をみていきましょう
具体例②
function sum(num1,num2){
num1*num2;
}
let num1 = 1;
let num2 = 2;
console.log(sum(num1,num2));
これを実行した結果は以下の画面です。

なぜか2という結果が出力されていません。
これはそもそもreturnが入っていないからです。
rubyの場合ではreturnがなくても自動的に返り値を設定してくれましたが
JSではreturnを明確にしないとこのようなエラーがでます。
なので以下のようなコードを書くとエラーがなくなります。
function sum(num1,num2){
return num1*num2;
}
let num1 = 1;
let num2 = 2;
console.log(sum(num1,num2));
実行結果は以下の画面になります。

これで正しく表記されました。
関数の種類
実は関数には2つの種類があります
①関数宣言
②無名関数
それぞれ、どのようなコードなのか、みていきましょう
関数宣言
function hello(){
console.log('hello');
}
無名関数
let hello = function(){
console.log('hello');
}
違いとしては無名関数は関数自体に名前がないです。
働きの違いとしてはどういう違いがあるのかみてきます。
無名関数をみてきます。以下のように記述していきます。
hello();
let hello = function(){
console.log('hello');
};
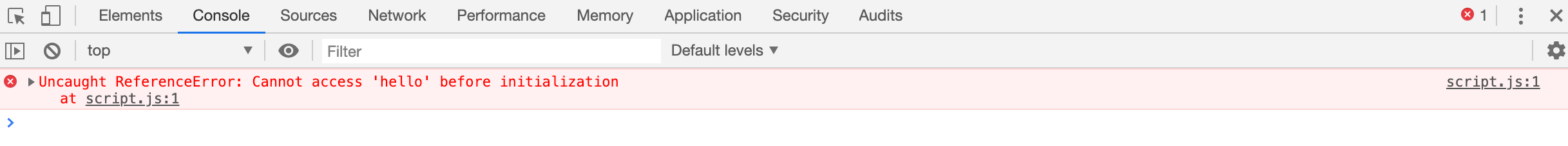
そして実行結果は以下のようになります。

エラーが出てしまいました。
ここでプログラムの原理原則を思い出してください。
上から順番に式を実行していくのが原則でした。
今回はhelloが定義されていないにもかかわらず、
helloを呼び出しているのがエラーの原因です。
これを以下のように書けばうまくいきます
let hello = function(){
console.log('hello');
}
hello();
プログラムの原則を利用して順序を逆にしました。
余談ですが関数宣言はrubyのように先に定義しなくても大丈夫です。
無名関数だけ今までと扱いが違うので注意しておきたいです。