イベントとは
結論、HTML要素に対して処理要求することです。
例えば、
「ユーザーがブラウザ上のボタンをクリックした」
これはクリックしたというのがイベントに当たります。
イベント駆動
JSでは「イベント」が発生したコードが実行される仕組みを持っています。
このイベントを取得するためにはノードに対して処理を書く必要があります。
イベントリスナ
ではどのようにして処理を書くのか。
addEventListenerメソッドを使います
(ノードオブジェクト).addEventListener("イベント名","関数");
これでノードオブジェクトにイベントが起きた時、関数が実行する仕組みです。
実際に具体例でみていきましょう。

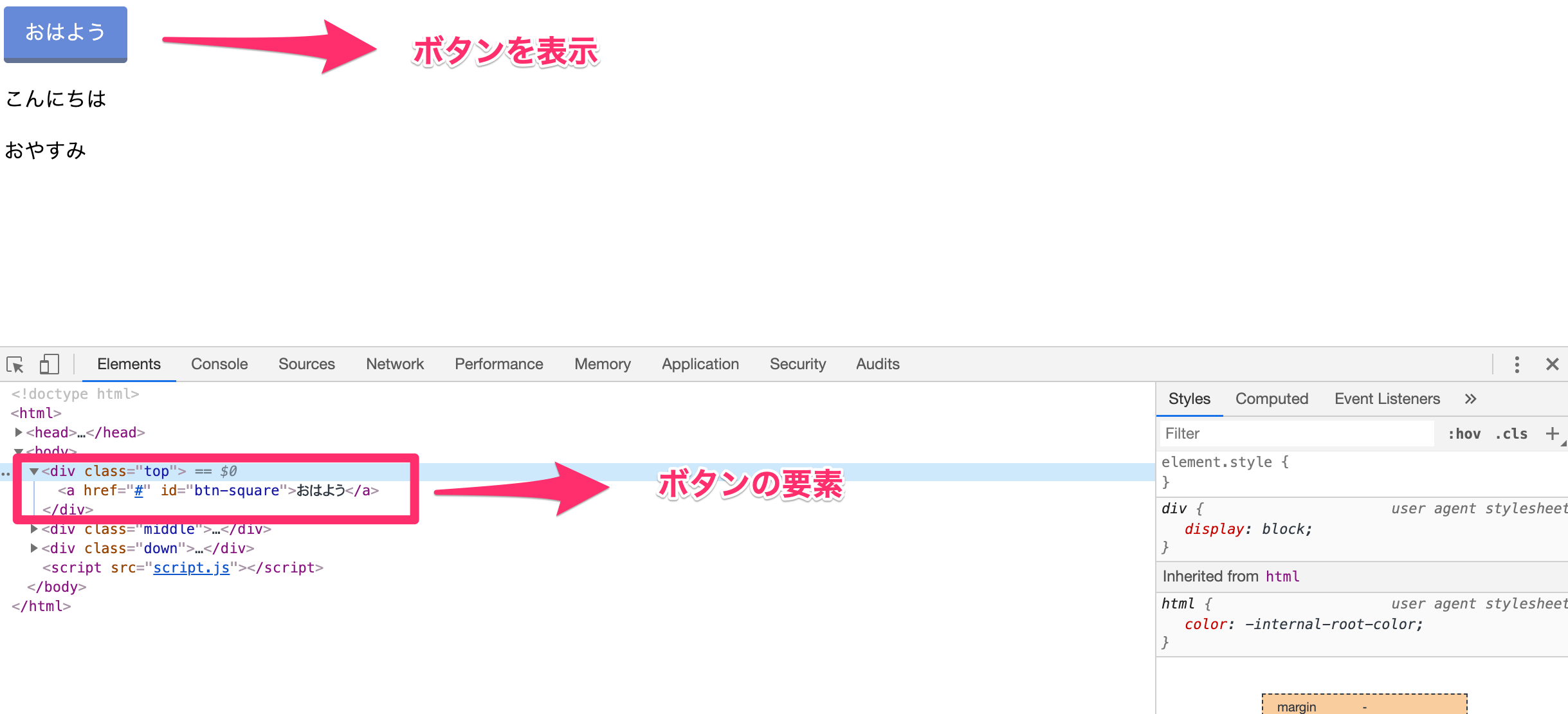
このようなウェブページがあるとして、イベントを起こしてみましょう。
let btn = document.querySelector("a#btn-square");
function hello() {
console.log("Hello world");
}
btn.addEventListener("click", hello);
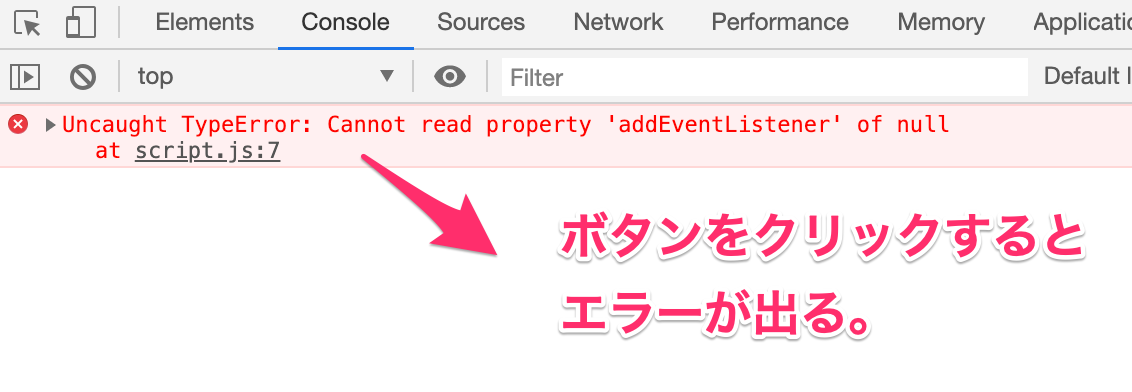
本来はこれでHello Worldが出力されるはずですが、
以下のようなエラーが出ることもあります。

これはscriptのタグがどこに書いてあるかに関わってきます。
基本的にscriptを読み込む記述はHTMLのheadタグ内に書き込みます。
ここでもプログラミングの原理原則を思い出してみてください。
上から順番に読み込みます。
その際にボタンのコードが読み込まれる前に
イベントを読み込むためのコードが読み込まれてしまうので
エラーが出てしまうと言った現象です。
なので以下のようなメソッドを使いましょう。
①window.onload = function() { 処理 };
②window.addEventListener('load', function() { 処理 });
2通りのパターンがあります。今回は②の方法を使います。
これはページの読み込みが終わったら実行するようになります。
なので先ほどの記述を以下のように訂正します。
function HelloWithButton() {
let btn = document.querySelector("a#btn-square");
function hello() {
console.log("Hello world");
}
btn.addEventListener("click", hello);
}
window.addEventListener("load", HelloWithButton);
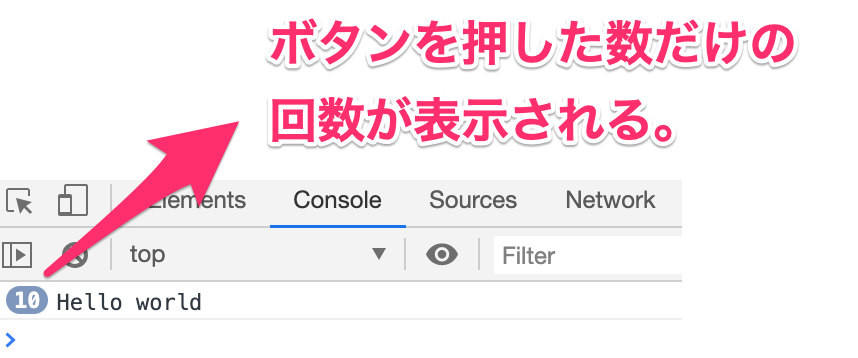
そうすると、以下の結果になります。

では、手順をまとめます。
まとめ
①DOMツリーからノードを取得
②JSでやりたい処理内容を書く
③イベントを発火でHTMLを動かす