はじめに
バーチャルキャスト(以下、Vキャス)で使用できるVCIというアイテムはいろいろできて楽しいです。
たとえば画像を設定だけすれば、Luaスクリプト無しでもVCIを作ることが可能です。
さて、配信に使用する部屋はいろいろこだわりたくなってきます。
例えば壁に絵を飾ったりとか。
最近Vキャスのホワイトボードで絵を描いているいいじゅさんのイラストを使用してVCIを作成させていただきました。
*説明に使用している「平等院鳳凰堂」のイラストは、いいじゅさんより作成許可とこちらの記事でのVキャス内画像の使用許可を頂いております。製品版はいいじゅさんがTSOで販売されています。
そのVCIを作成したときに「おっ」ってなって、作ったLuaについてのお話です。
真っすぐになってくれない
Vキャス内で出したVCIは作者さんの設定で、初期状態が決まってます。
今回は絵を飾りたいので、空中で停止する設定になっています。
絵がすごいですね、私が作ったのはVCIとしては簡単に枠を付けただけです。
配信前にお部屋に絵を飾る!
1.壁に飾ってみました。
2.窓枠に比べて斜めになってないですか?
3.なんならカメラから見て斜めになってないですか?
4.角度修正。
5.2.もどる、以下無限ループ
配信開始ができません。(´;ω;`)ウッ…

「頑張ってなおして、妥協するかどうか迷うあたりの傾き」
Vキャスでは自由度が高く、手を離すとその場で停止します。(設定にもよる)
その時の角度が維持されるわけですよ。
どうすればいいやら
さて、曲がったことが大嫌いってわけでは無いですが、カメラに映った絵が曲がっていたり、窓枠と比べると斜めになっているのが目立つのは絵に申し訳が立ちません。
そういえば、Vキャスのミラーカメラには15度単位のスナップ機能ついてたよね!
15度単位のスナップ機能
15度単位のスナップって何?
VCIを握って離した時に、角度を15の倍数の一番近い位置に変更するというものです。(あっているかな?)
例えば
・手を離した時にX軸の角度が3度だったら0度に変更する
・手を離した時にY軸の角度が12度だったら15度にする
いい加減に設置しても15度単位で補正がかかるので、真っすぐに置きやすくなります。
Luaならこんなに簡単に・・・?
Luaの基本的なコマンドの組み合わせで出来るので簡単ですね。
・VCIの角度取り込み
・X軸、Y軸、Z軸を15度スナップで補正
・VCIに角度設定をする
みなさん大好きVCIの角度制御が出てきました。
角度の話が出るだけでVCI作者さんの99%が学生のころに数学を真面目にやっておけば良かったと思うやつです。
ちなみにベクトル演算は95%くらいが真面目にやっておけば良かったと思うようです。
(にゃふ屋調べ:数人に聞いてそんな感じだろう言う勝手に作った思い込みの数字なので、実際は皆さん分かってると思います)
まずはLuaスクリプトです。
local SubItemName01 = "Gakubuchi01"
local Item = vci.assets.GetSubItem(SubItemName01)
function Modification(X)
--15度補正
local XX = math.floor(X/15+0.5)
XX = XX*15
return XX
end
function onUngrab(target)
-- 離した時の処理
if target ~= SubItemName01 then
return
end
local rotate = Item.GetRotation()--アイテムの角度
-- XYZの角度を取り出して15度補正を呼び出し
local X = Modification(rotate.eulerAngles.x)
local Y = Modification(rotate.eulerAngles.y)
local Z = Modification(rotate.eulerAngles.z)
-- 角度をQuatanionに変換
local Kakudo = Quaternion.Euler(X, Y, Z)
Item.SetRotation(Kakudo) --サブアイテムに補正した角度を書き込む
end
Snap15.luaの解説
手を離したら、角度を取って補正して、書き戻すだけ!
なのですが、VCIでは3D空間内のアイテムを扱うために角度の表現にQuatanionが使われます。
私たちが普通に使う角度はEuler(オイラー)角なので、ややこしなくなる原因ですね。
Vキャス内のアイテムはだいたい、Quatanionを使用して、人間が分かりやすいようにEulerに変換して計算して、Quatanionに戻すくらいの認識で大丈夫です。
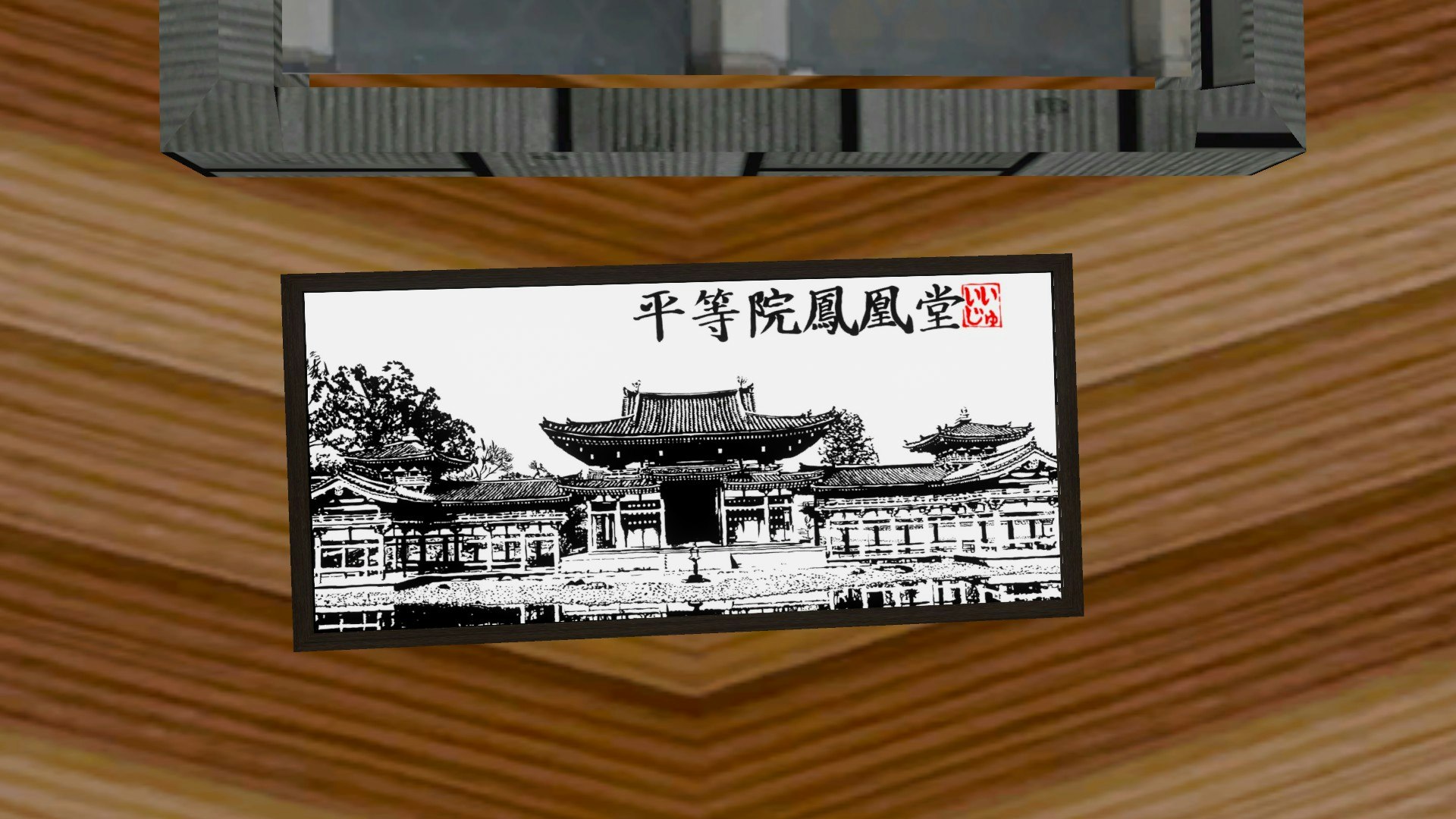
実際にスクリプトを入れてみた画像がこちらです。

「離してすぐに良い感じ!」
離すとX,Y,Z軸で補正がかかるので、微妙に斜めになって画像の下が壁にめり込むなんてこともありません。
重ねて確認してみましょう。

奥がスクリプトなし、手前が15度補正有り
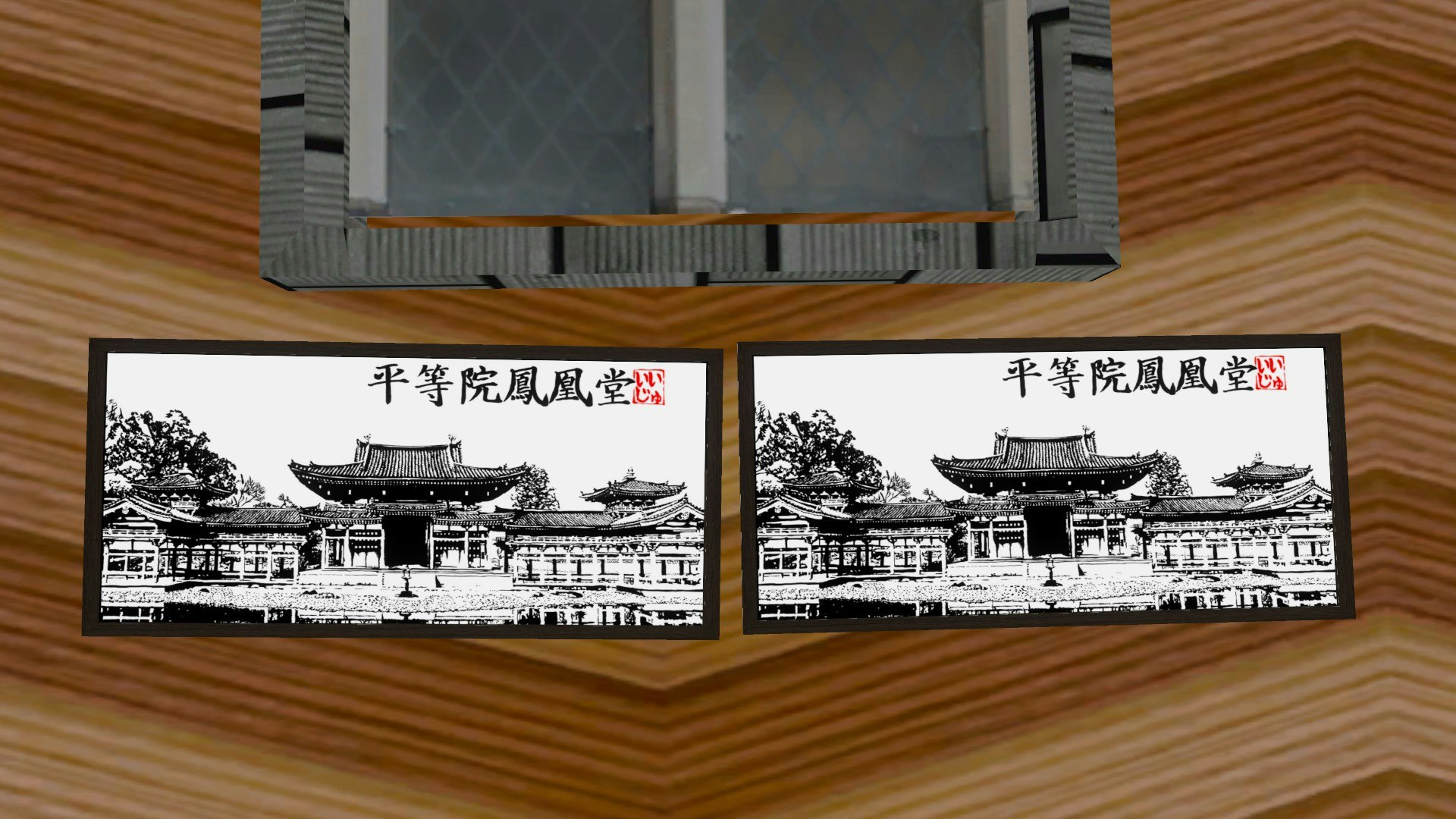
並べて確認してみましょう。

左がスクリプトなし、右が15度補正有り
15度補正を入れた画像ならいくつ並べてもきれいに並べることができます。
さらに、このスクリプトは画像だけじゃなくて、真っすぐに置きたいアイテムなんかで使用すると、ちょっと気持ちよくなるかもしれません。
使いどころは考えてみてください。
こちらのスクリプトはコピーして使用しているVCIに組み込んで使ってみてください。
おわりに
分からないところがありましたら、ツイッターか枠でお気軽に質問してください。
今回のサンプルは15度でしたが、ものによっては45度とかで良いかもしれません。
こちらの角度補正を組み込んだいろいろなVCIはTSO内「にゃふ屋」で公開しています。

説明で使用した「平等院鳳凰堂」VCIはサンプルなので公開しておりませんが、いいじゅさんが有料公開していますので興味のある方はTSOで調べてみてください。
記事の投稿にあたり、画像の使用許可をくださったいいじゅさんに感謝です。
それでは、まったね~。![]()