一度に複数のMySQLクエリを投げたい
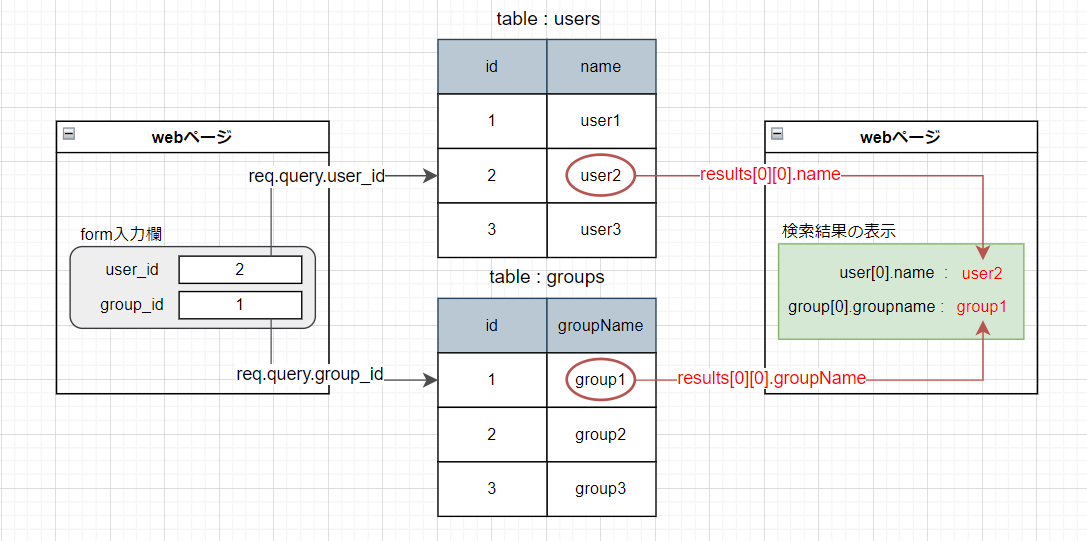
入力されたユーザーID(user_id)、グループID(group_id)の値を使って、
-
usersテーブルからid=user_idを条件にnameを検索 -
groupsテーブルからgroupId=group_idを条件にgroupNameを検索
これらの検索を一度のconnection.queryで処理して、得られたresultsの内容をres.render('test.ejs')に反映させる
2つの検索処理を行う順番に特に制限はないが、webページの描画時(アクション終了時)にはどちらの結果も代入できる状態でなければならない。
つまり、2つの検索結果を1つのアクションの中で手に入れる必要がある。
MySQLにクエリを投げるタイミングは1アクションにつき1回(たぶん)のようなので、この1回のタイミングで2つのクエリを同時に投げたい。
【解決策】mutipleStatementsで複数のクエリを一気に送信
【ポイント①】mutipleStatementsを有効化
JSファイルのはじめの方に書いてあるMySQLへの接続設定情報のmultipleStatementsをtrueに設定。↓こういう内容の部分↓
const connection = mysql.createConnection({
host: 'localhost',
user: 'user',
password: 'password',
database: 'database',
multipleStatements: true
});
【ポイント②】代入する値は?ではなく${変数}でクエリ文に組み込む
先にそれぞれのクエリ文を定数に定義しておく(mysql1, mysql2など)
このとき、入力値を代入したい部分は?ではなく${}を使って、文字列に変数を埋め込む形にする
////入力された変数の値
var userId = req.query.user_id;
var groupId = req.query.group_id;
////それぞれのクエリ文を定数に定義
const mysql1 = `SELECT name FROM users WHERE id=${userId};`;
const mysql2 = `SELECT groupName FROM groups WHERE id=${groupId};`;
【ポイント③】クエリを処理した結果はresultsにまとまっている
クエリを投げるとき、複数のクエリは『+』で連結させる
resultsにはそれぞれのクエリを処理した結果が、連結順と同じ順番で配列要素として入っている
connection.query(mysql1 + mysql2, (error, results) => {
res.render('test.ejs', {user: results[0], group: results[1]});
});
完成したコード
app.get('/test', (req, res) => {
////入力された変数
var userId = req.query.user_id;
var groupId = req.query.group_id;
////それぞれのクエリ文を定数に代入
const mysql1 = `SELECT name FROM users WHERE id=${userId};`;
const mysql2 = `SELECT groupName FROM groups WHERE id=${groupId};`;
connection.query(mysql1 + mysql2, (error, results) => {
res.render('test.ejs', {user: results[0], group: results[1]});
});