Windows Terminalとは
cmd、powershell、WSL等のシェルをタブで管理、実行できるターミナルアプリ。
シェルごとにフォントとか壁紙とか変えられます。キーバインド(キーボードショートカットのこと)も編集できる。
そして軽い!
ただしまだ開発版。冬頃に正式版が出るらしい。
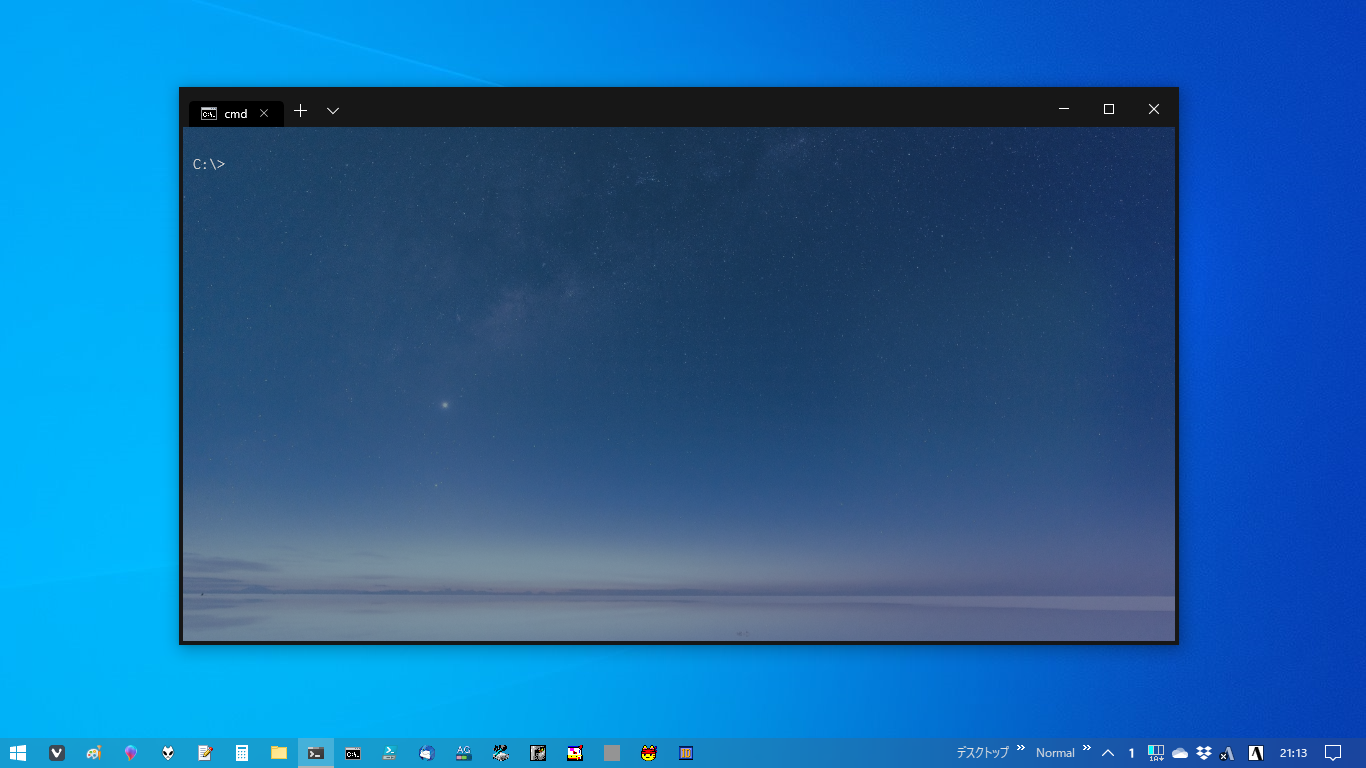
起動した感じ
こんな感じになります。
 |
|---|
背景は適当に拾ってきたフリーのやつです。タブが無駄に長かったりしてますがそこらへんは改良されるはず。
右上の「下マーク」 → Settings からprofiles.jsonを開きます。設定はこのファイルを直接編集していくみたいです。まあ、この辺は改良されていくと思いますが。
設定はこんな感じで
パスの区切り文字は /1つ または \2つ を用いて書きます。
コメントで色々書いときます。なんか赤い点線がついて見やすいですね (It's ポジティブthinking🎵)
profile.json
{
"globals" :
{
"alwaysShowTabs" : true,
"defaultProfile" : "{0caa0dad-35be-5f56-a8ff-afceeeaa6101}",
//ここで、Windows Terminal起動時に出てくるシェルを選ぶようです。今はcmdになってます。
"initialCols" : 120,
"initialRows" : 30,
"keybindings" :
[
{
"command" : "closeTab",
"keys" :
[
"ctrl+w"
]
},
{
"command" : "newTab",
"keys" :
[
"ctrl+t"
]
},
{
"command" : "newTabProfile0",
"keys" :
[
"ctrl+alt+1"
//常駐ソフトとの兼ね合いでこの辺はちょくちょくいじってます。
]
},
//以下略
{
"command" : "switchToTab8",
"keys" :
[
"alt+9"
]
}
],
"requestedTheme" : "system",
"showTabsInTitlebar" : true,
"showTerminalTitleInTitlebar" : false
},
"profiles" :
[
{
"acrylicOpacity" : 0.75,
//背景の透明度です。背景画像を読み込んでいる場合は、ここの値は関係ありません。下の"useAcrylic"をtrueにしてから指定します。
"backgroundImage" : "C:/background.jpg",
//jpg、png、など。動くgifもいけるらしい。パス、ファイル名の一部に日本語が入ってるとバグります。
"backgroundImageOpacity" : 0.4,
//背景画像の透明度です。透明度を下げると、ウィンドウ自体が透けるのではなく、黒っぽくなっていくみたいです。
"closeOnExit" : true,
"colorScheme" : "Campbell",
"commandline" : "cmd.exe",
"cursorColor" : "#FFFFFF",
"cursorShape" : "bar",
"fontFace" : "Ricty Diminished",
"fontSize" : 13,
//フォント設定はこのあたり
"guid" : "{0caa0dad-35be-5f56-a8ff-afceeeaa6101}",
//この値が、5行目の"defaultProfile"で指定してたやつです。
"historySize" : 9001,
"icon" : "ms-appx:///ProfileIcons/{0caa0dad-35be-5f56-a8ff-afceeeaa6101}.png",
//「下マーク」を押したときに表示されるアイコンです。アイコンと言いつつPNG画像でOKです。
"name" : "cmd",
//「下マーク」を押したときに表示される名前です。ご自由なものをどうぞ。
"padding" : "10, 10, 5, 0",
//ターミナルの表示部分に余白を作ります。(下図参照)個人的にはpaddingというよりmarginですね。指定順は左上右下。(CSSとは違うので注意)
"snapOnInput" : true,
"startingDirectory" : "%USERPROFILE%",
//起動したときのディレクトリを指定します。背景画像のパスとかは環境変数使えないのになぜかここだけ使えるという謎仕様。
"useAcrylic" : false
//透明化させるかを指定します。背景画像を使う場合は常にfalseにしてください。
//背景画像を使わない場合で、透過させたければtrueに。こっちはウィンドウ自体が透過されます。
},
{
//以下略
}
],
"schemes" :
[
{
//さらっと省略。
}
]
}
padding
左がpadding 0 0 0 0 ,
右がpadding 20 0 0 0 です。左に余白ができました。
 |
|---|
※ 右のスクロールバーに文字が重なってしまうので、右padding(3番目の値)は、少なくとも5程度はあった方がいいです。
正式版が待ち遠しいです!