なるほど!ナル先生です!
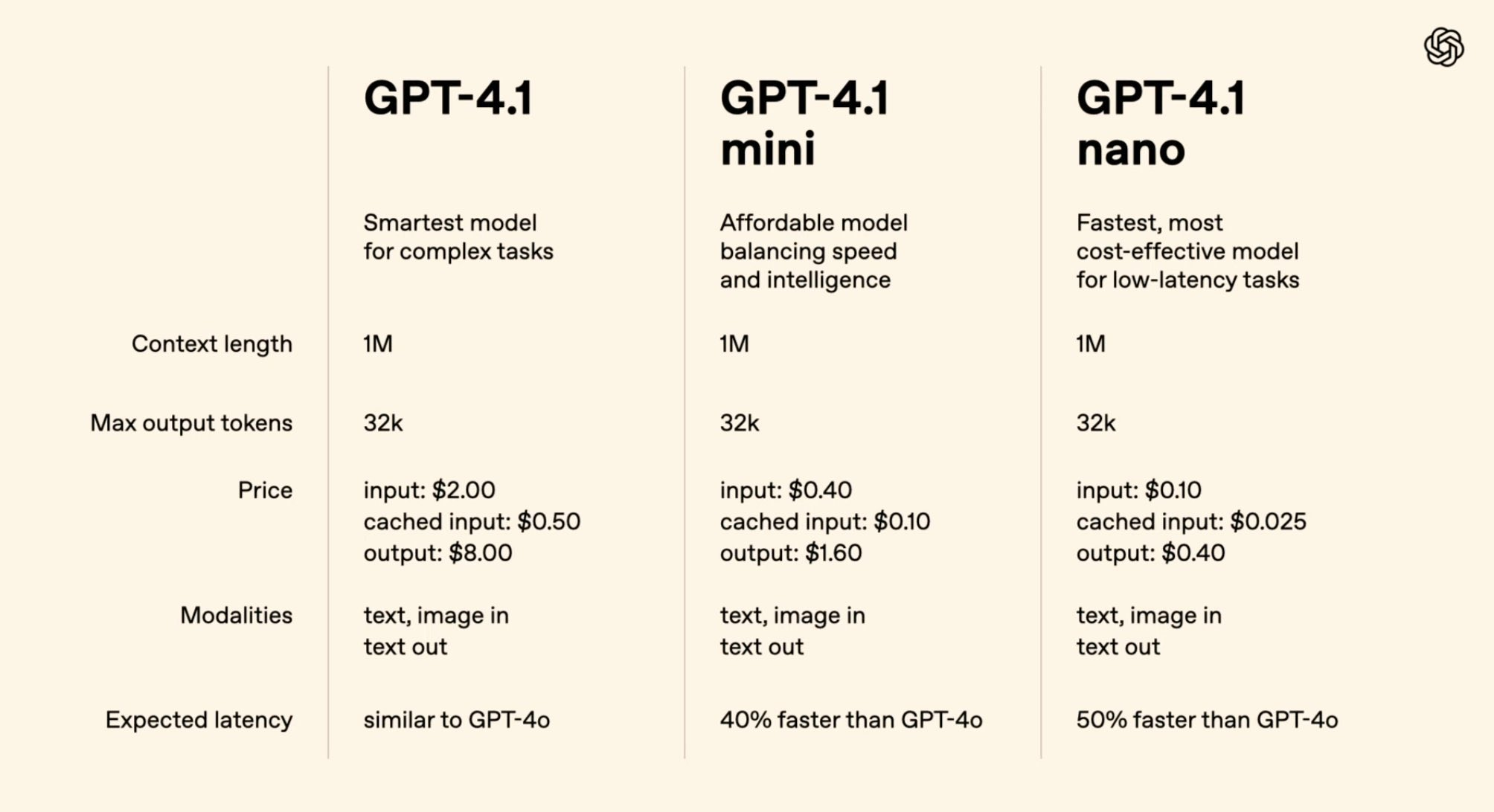
朝4時に起きたら、OpenAI が GPT-4.1 を発表していたので早速 GPT-4.1 を使ってブラウザで動くクイズゲームを作ってみました。
なぜガンダムクイズなのか?
Xで、ガンダムのネタをちょっとでも間違って書くとガンダム警察からマサカリが飛んでくるのでクイズをやって学力検査して欲しかった。
つくりかた
なんと!!!!!!!!!! Windsurf が 1週間限定で GPT-4.1 無料で使えるようにしてたので早速テスト。
まずは要件定義を書く
要件定義を書くというか全部GPT-4.1に書いてもらいました(こんなものを書くのは面倒なので)
# 要件定義書:ちょっとHなガンダム3択クイズゲーム
## 1. 概要
- ブラウザで遊べる「ちょっとHなガンダム3択クイズ」ゲームを開発する
- 技術スタック:Astro 5.x(React統合)、TypeScript、Tailwind CSS、Shadcn UI
## 2. 機能要件
### 2.1 クイズ機能
- ガンダムに関する3択クイズを10問出題(ネットから収集)
- 1問ずつ順番に表示
- 各問題は選択肢3つ、1つだけ正解
- 回答後、正解/不正解のフィードバック表示
- 最終スコア表示
### 2.2 UI/UX
- スマホ・PC両対応のレスポンシブデザイン
- Shadcn UI+Tailwind CSSによるモダンで見やすいUI
- Hな要素はユーモア・ネタ重視(過激すぎない)
- クイズ本体・結果画面ともに「常に画面中央に表示」されること(縦横中央寄せ)
- スクロールせずにクイズ・結果が見えること(h-screen, flex, justify-center, items-center等の利用)
- レイアウト崩れや一瞬だけ中央→すぐ崩れる現象が起きないこと
- index.astro等の親要素で中央寄せを一元管理し、各コンポーネント側は内容表示に専念する設計
- Result(スコア表示)画面も中央寄せ・見やすさを重視
- 画面遷移時にスクロール・余白・高さ崩れが発生しないこと
#### 【検討経緯・課題】
- Quiz, Result両方の中央寄せが必要
- h-screenやflexの重複指定による崩れに注意
- 親要素の高さ・flex設定とbody/htmlの高さ整合性も重要
- 状況に応じてmin-h-screenやh-full等も検討
### 2.3 データ
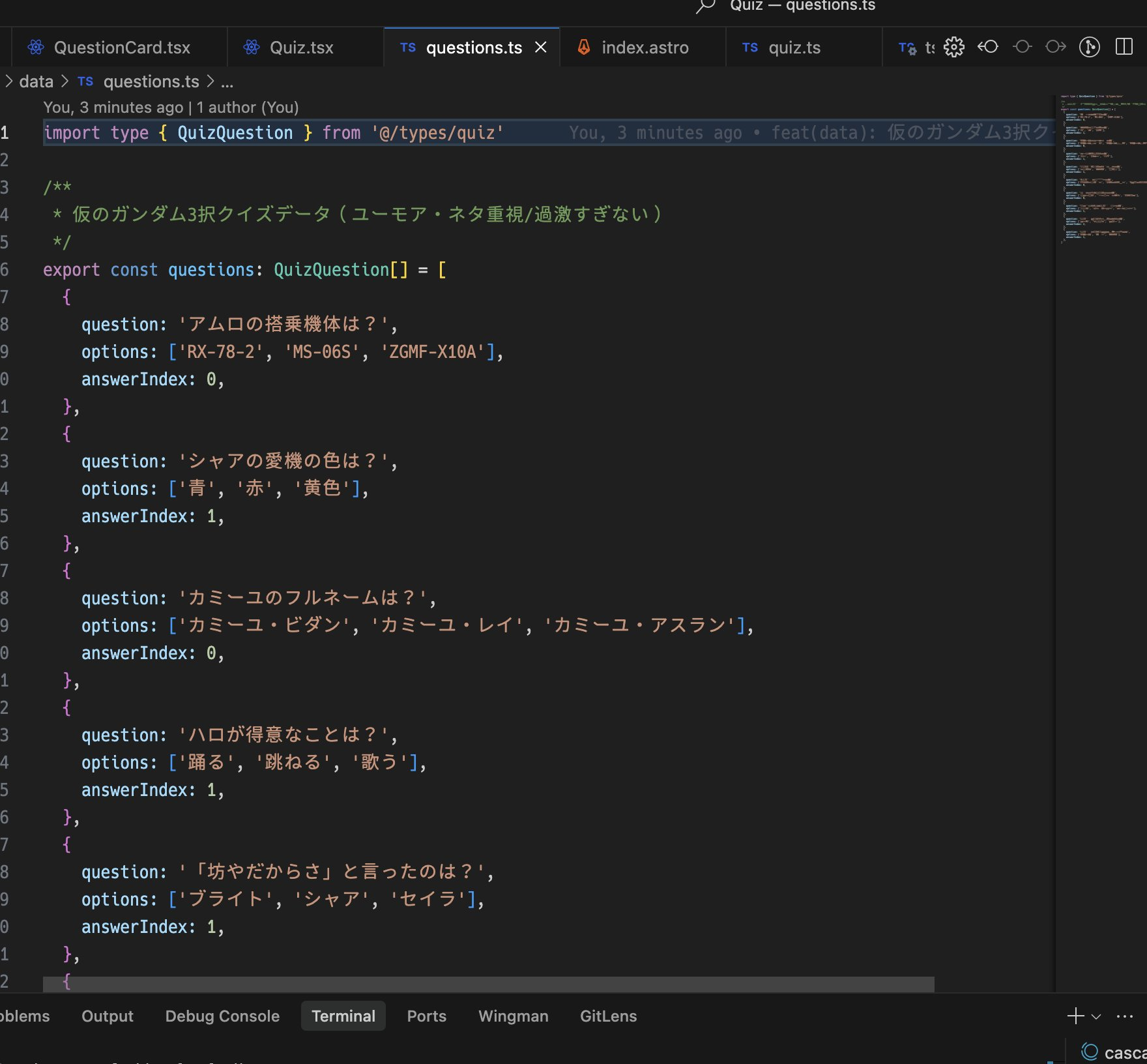
- クイズデータはTypeScriptで型定義し、外部ファイル(questions.ts)で管理
- 問題・選択肢・正解インデックスを保持
### 2.4 その他
- 日本語対応
- 初回は仮データ、将来的にAPI化も視野
## 3. 非機能要件
- コードはTypeScriptで記述、型安全性を重視
- ファイル・コンポーネント命名規則遵守(PascalCase, kebab-case等)
- GitHub運用:featureブランチ開発、main直push禁止、PR必須
- コードは可読性・保守性を重視
- JSDoc等による簡易ドキュメント記載
## 4. 画面イメージ(例)
~~~
┌──────────────────────────────┐
│ ガンダム3択クイズ │
├──────────────────────────────┤
│ Q1: アムロの搭乗機体は? │
│ 1. RX-78-2 2. MS-06S 3. ZGMF-X10A │
│ [1] [2] [3] │
├──────────────────────────────┤
│ 正解/不正解フィードバック │
├──────────────────────────────┤
│ スコア・次の問題へ │
└──────────────────────────────┘
~~~
## 5. 今後の拡張案
- クイズ問題のランダム化・追加
- スコアランキング
- ユーザー名入力・履歴保存
- API連携による問題取得
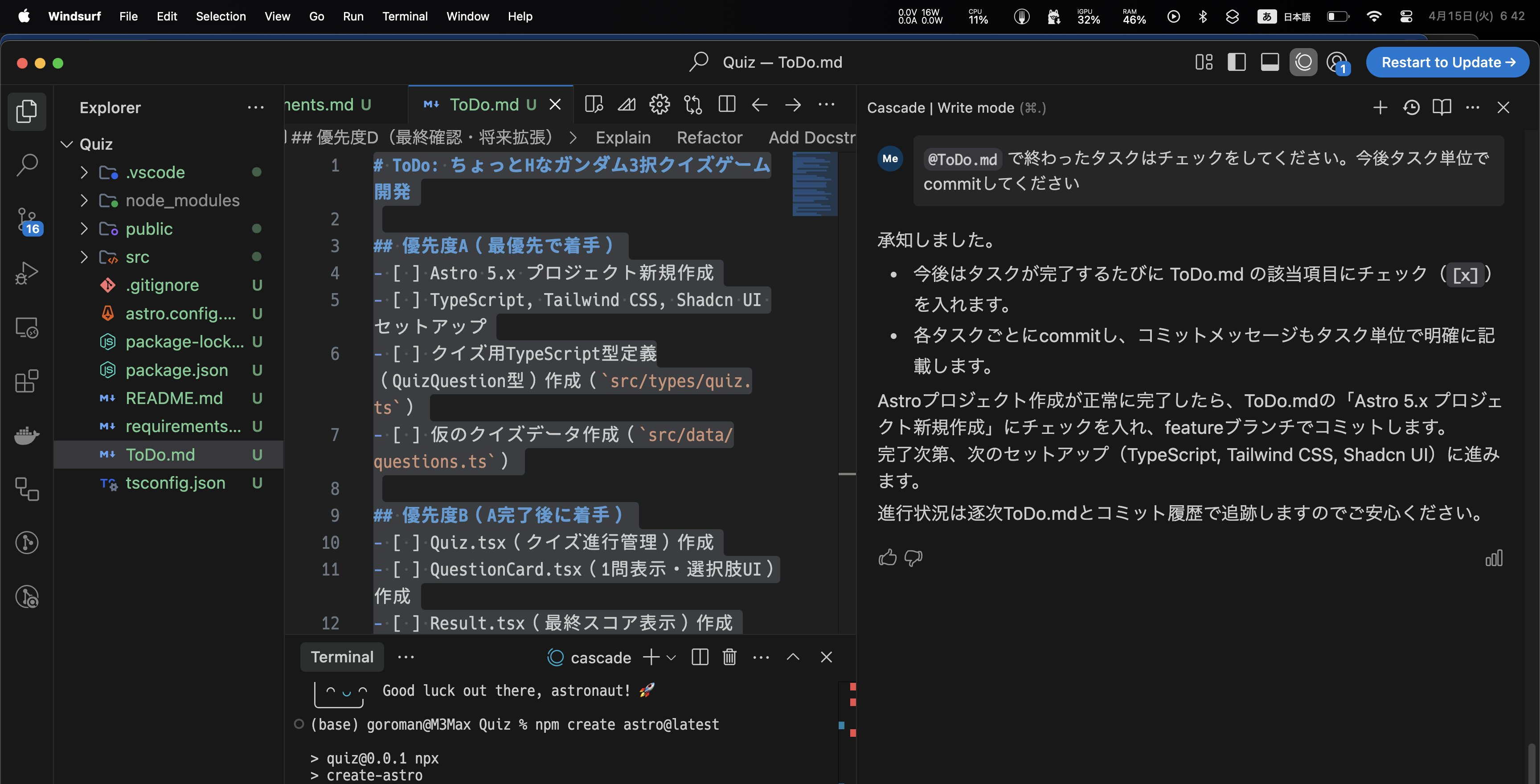
あとは Windsurf で
-
ToDoも作って順番に実装してもらう
できたもの
ロジックテスト版
UIをそれっぽくした
完成に近づいた
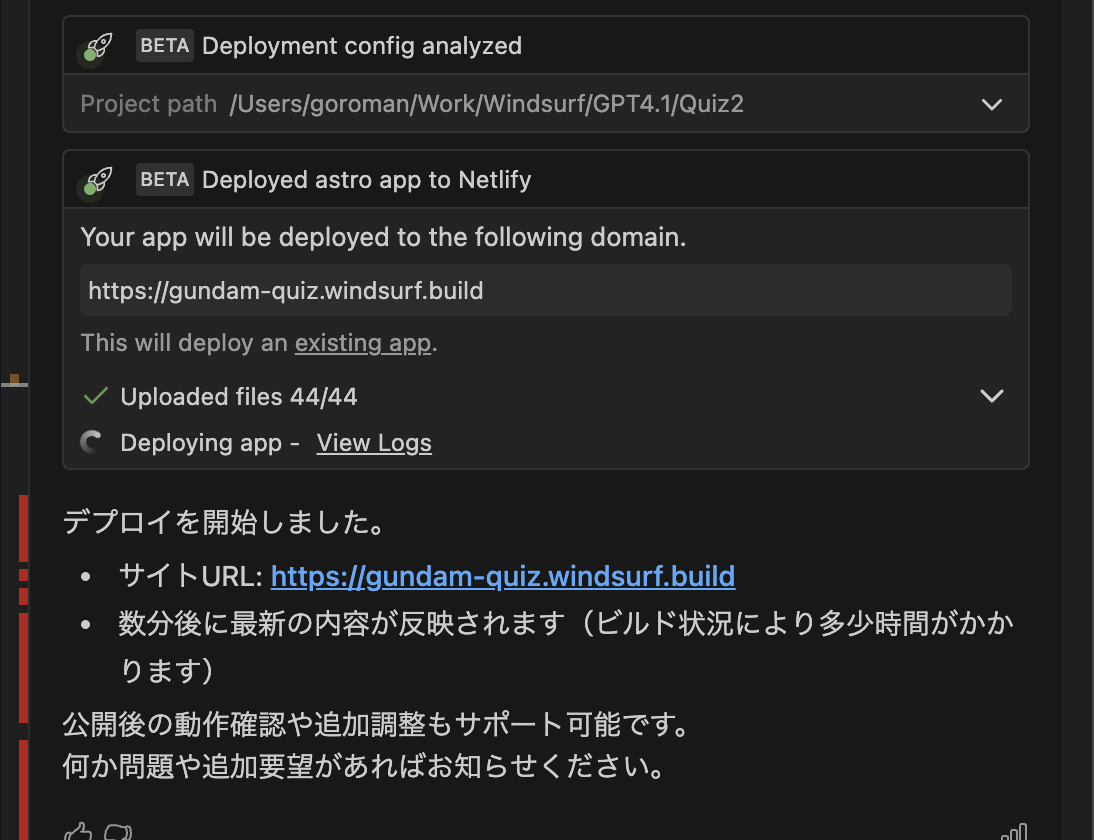
遊べます!!
↓↓↓
ソースコード
1行も自分は書いてないっすw
Windsurf はこちら
ちょっとお得なリファらる
↓
https://windsurf.com/refer?referral_code=87ab755f42